Cách lấy dữ liệu trang web trong 1 nốt nhạc mà không cần biết code
Chắc hẳn nhiều bạn lấy dữ liệu đều gặp phải trường hợp phổ biến này. Không API, không thể truy cập cơ sở dữ liệu, và một trang web với “bức tường” bảo vệ như là: reCAPTCHA khó nhằn, ngăn chặn địa lý, giới hạn yêu cầu theo thời gian, và cấu trúc HTML được thiết kế để chống lại bạn. Trong bài viết này, Tenten.vn sẽ chia sẻ với bạn cách vượt qua những trở ngại tưởng chừng không thể ấy. Bạn không cần phải là một người biết nhiều ngôn ngữ lập trình nhưng vẫn xử lý được. Hãy cùng khám phá nhé!
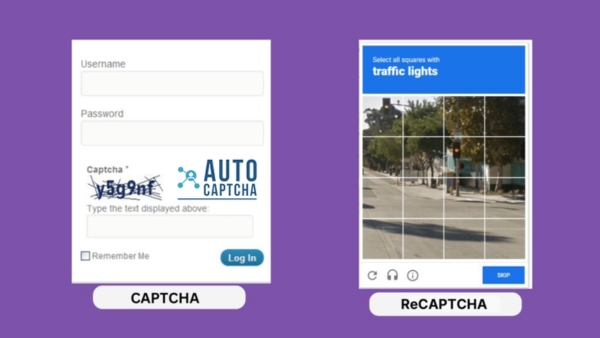
Vượt qua reCAPTCHA và phát hiện bot
Nhiều trang web hiện đại sử dụng reCAPTCHA để ngăn chặn các bot tự động. Công cụ này không chỉ để kiểm tra bot, mà còn phân tích rất kỹ các hành vi của bạn:
- Chuyển động chuột: Nếu chuột di chuyển theo đường thẳng hoặc quá đều đặn, hệ thống sẽ nghi ngờ bot.
- User Agent giả mạo: Các trình duyệt giả lập thường sử dụng User Agent không hợp lệ, dễ bị phát hiện.
- Tốc độ tương tác: Nếu bạn gửi yêu cầu quá nhanh hoặc quá nhiều trong thời gian ngắn, hệ thống sẽ coi đó là dấu hiệu của bot.

Và để vượt qua các công cụ ngăn chặn bot, chúng ta có Puppeteer. Nór cho phép bạn mô phỏng hành vi của một người dùng thực sự, từ việc di chuyển chuột ngẫu nhiên, thiết lập User Agent hợp lệ, đến việc giải quyết reCAPTCHA thủ công.
Dưới đây là một đoạn mã nguồn (JavaScript) đơn giản sử dụng Puppeteer để vượt qua reCAPTCHA và truy cập dữ liệu:
const puppeteer = require('puppeteer');
async function bypassCaptcha() {
// Khởi tạo trình duyệt (chạy ở chế độ hiển thị để dễ quan sát)
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
// Thiết lập User Agent hợp lệ để giả lập trình duyệt thật
await page.setUserAgent('Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36');
// Tạo chuyển động chuột ngẫu nhiên để qua mặt reCAPTCHA
await page.mouse.move(100 + Math.random() * 500, 200 + Math.random() * 300);
// Truy cập trang web mục tiêu
await page.goto('https://example.com');
// Đóng trình duyệt sau khi hoàn thành
await browser.close();
}
Cách sử dụng đoạn mã: Mở bất kỳ trình soạn thảo văn bản nào (như Visual Studio Code, Sublime Text, hoặc Notepad++), dán đoạn mã nguồn và lưu tên thành tên bất kỳ ví dụ là inedex.js. Sau khi đã lưu file index.js, quay lại Terminal hoặc Command Prompt, chạy lệnh sau:
node index.js
Nếu mọi thứ được thiết lập đúng, Puppeteer sẽ khởi chạy một cửa sổ trình duyệt, thực hiện các hành động như di chuyển chuột ngẫu nhiên và truy cập trang web mà bạn đã chỉ định.
Khắc phục chặn địa lý và giới hạn tốc độ
Có đôi lúc, bạn không thể truy cập 1 trang web hoặc bị chặn sau vài lần tải trang. Đó là họ chặn IP từ các khu vực cụ thể hoặc giới hạn số lượng yêu cầu (ví dụ: chỉ cho phép 5 lần truy cập trong 10 phút).

Để vượt qua chặn IP địa lý và giới hạn tốc độ, bạn có thể sử dụng rotating residential proxies. Đây là những proxy mô phỏng lưu lượng truy cập từ các địa chỉ IP thực của người dùng tại các khu vực cụ thể. Bằng cách thay đổi IP sau mỗi vài yêu cầu, bạn có thể tránh bị phát hiện và ngăn chặn.
Dưới đây là một đoạn mã nguồn Python đơn giản sử dụng rotating residential proxies. để khắc phục vấn đề này:
import requests
from time import sleep
# rotating residential proxies (thay thế bằng proxy thực tế của bạn)
proxy_list = [
"http://user:pass@br.proxy.example.com:8080",
"http://user:pass@us.proxy.example.com:8080",
# Thêm các proxy khác vào đây...
]
def scrape_safe(url):
for proxy in proxy_list:
try:
# Gửi yêu cầu với proxy hiện tại
response = requests.get(url, proxies={"http": proxy, "https": proxy})
if response.status_code == 200:
return response.text # Trả về nội dung trang web nếu thành công
sleep(10) # Thêm độ trễ 10 giây giữa các yêu cầu
except Exception as e:
print(f"Lỗi với proxy {proxy}: {e}")
continue # Chuyển sang proxy tiếp theo nếu lỗi xảy ra
return None # Trả về None nếu tất cả proxy đều thất bại
Cách sử dụng đoạn mã: Mở bất kỳ trình soạn thảo văn bản nào (như Visual Studio Code, Sublime Text, hoặc Notepad++), dán đoạn mã nguồn và lưu tên thành tên bất kỳ ví dụ Scraping.py. Quay lại Terminal hoặc Command Prompt, đảm bảo bạn đang ở trong thư mục chứa file scrape.py, và chạy lệnh sau:
python scrape.py
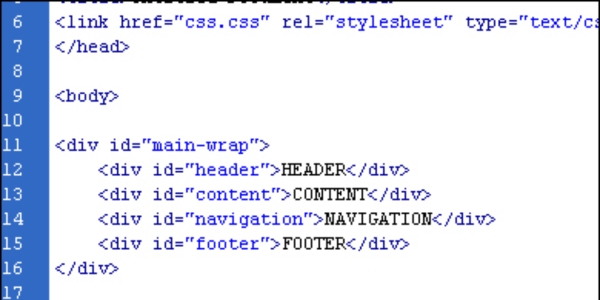
Xử lý HTML phi cấu trúc
Nhiều trang web hiện đại sử dụng các framework như React, Angular, hoặc Vue.js, khiến cấu trúc HTML có thể thay đổi linh hoạt và làm khó bạn lấy dữ liệu. Ví dụ, một danh sách sản phẩm hôm nay nằm trong thẻ <div class="product-list">, nhưng ngày mai lại chuyển sang <section id="products">.

Để vượt qua, chúng ta có thể sử dụng Crawl4AI – một công cụ mạnh mẽ kết hợp giữa thu thập dữ liệu và trí tuệ nhân tạo cùng với mô hình ngôn ngữ DeepSeek. Thay vì phụ thuộc vào cấu trúc HTML cố định, giải pháp này tập trung vào ý nghĩa của dữ liệu, giúp bạn trích xuất thông tin linh hoạt.
Dưới đây là một đoạn mã Python đơn giản sử dụng Crawl4AI và DeepSeek để xử lý HTML phi cấu trúc:
from crawl4ai import WebCrawler
from llama_cpp import Llama
# Khởi tạo mô hình ngôn ngữ DeepSeek
llm = Llama(model_path="deepseek-1.3b.gguf")
# Khởi tạo WebCrawler
crawler = WebCrawler()
# Chạy quá trình cào dữ liệu với chiến lược sử dụng LLM
content = crawler.run(
url="https://example.com",
strategy="llm", # Sử dụng chiến lược dựa trên LLM
llm=llm,
prompt="Extract product names, prices into JSON"
)
# In ra dữ liệu đã trích xuất
print(content.extracted_data)
Cách sử dụng đoạn mã: Mở bất kỳ trình soạn thảo văn bản nào (như Visual Studio Code, Sublime Text, hoặc Notepad++), dán đoạn mã nguồn và lưu tên thành tên bất kỳ ví dụ crawler.py. Quay lại Terminal hoặc Command Prompt, đảm bảo bạn đang ở trong thư mục chứa file scrape.py, và chạy lệnh sau:
python crawler.py
Kết Luận
Qua bài, chúng ta đã khám phá cách vượt qua những rào cản phổ biến khi lấy dữ liệu từ các trang web. Hãy nhớ rằng, việc lấy dữ liệu cần tuân thủ các quy định và chính sách của trang web. Hãy luôn đảm bảo rằng bạn sử dụng dữ liệu một cách hợp pháp và đạo đức, tránh gây ảnh hưởng tiêu cực đến hệ thống hoặc trải nghiệm của người dùng khác.
Nếu bạn có bất kỳ khó khăn trong quá trình thực hiện, hãy để lại lời nhắn để chúng tôi giúp bạn!





