Top 10 trang thiết kế website khơi nguồn cảm hứng
20/04/2021 18:00 pm | Lượt xem : 8725
Bạn đang tìm một số cảm hứng thiết kế website? Nơi đây chính xác cung cấp những gì bạn đang tìm kiếm. Trong bài viết này, chúng tôi sẽ cung cấp danh sách một số nguồn tốt nhất để bạn tìm ý tưởng web design cho dự án tiếp theo của bạn.

Contents
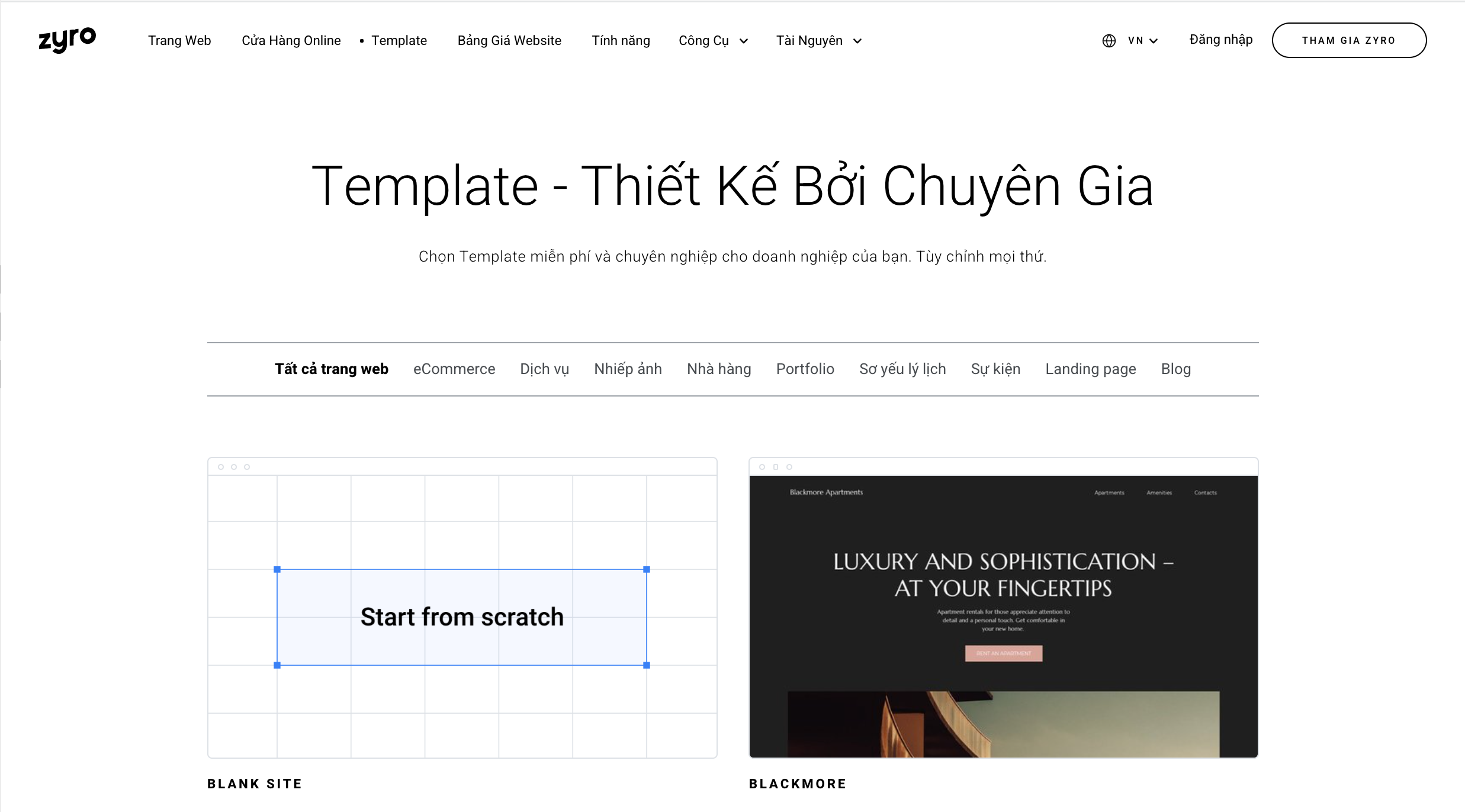
1. Zyro

Đối với những người đang tìm kiếm template đẹp và trực quan, website builder Zyro là nơi hoàn hảo để bắt đầu. Bạn có thể tìm thấy những ý tưởng thiết kế hiện đại và đẹp mắt được đảm bảo sẽ làm cho bất kỳ trang web đều trông vừa chuyên nghiệp vừa hấp dẫn.
Bạn có thể cuộn qua lại giữa các lựa chọn template và xem trước những thiết kế mà bạn quan tâm nhất. Nếu bạn tìm thấy cái bạn thích, bạn có thể sử dụng ngay – tất cả đều miễn phí. Hệ thống xây dựng kéo và thả trực quan của Zyro, cho phép mọi người dễ dàng chỉnh sửa template theo ý thích của họ.
Đây là lý do tại sao Zyro là nguồn tuyệt vời cho web design:
+ Một lựa chọn đa dạng về theme – cho dù bạn muốn tạo blog cá nhân hay trang web thương mại điện tử, Zyro đều có theme dành cho bạn.
+ Thiết kế responsive – các trang web được tạo bằng Zyro đều trông tuyệt vời dù bạn sử dụng loại thiết bị nào.
+ Phương pháp tối giản – nếu bạn muốn thiết kế trang web để sử dụng tốt hơn, hãy sử dụng bố cục gọn gàng của Zyro làm tài liệu tham khảo.
Cho dù bạn chỉ đơn giản là tìm cảm hứng hay tìm website builder đáng tin cậy, tất cả những thứ của Zyro đều giúp được bạn.
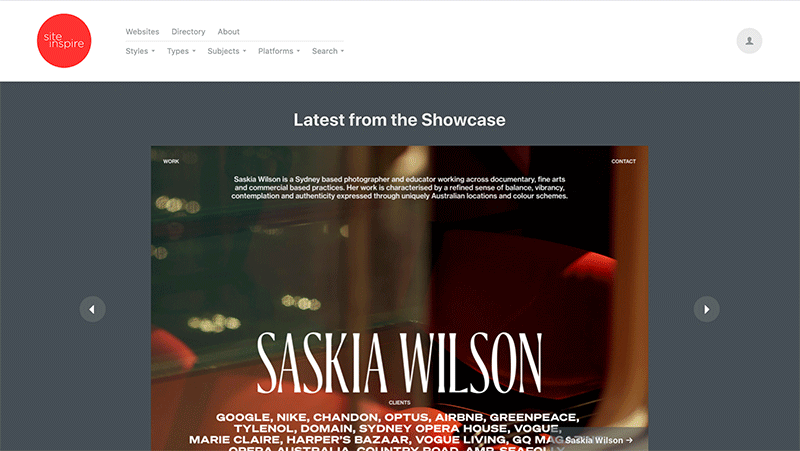
2. siteInspire

SiteInspire là bộ sưu tập các bản web design tuyệt đẹp. Nó trưng bày hơn 7000 trang web, do đó, bạn thường sẽ tìm được ý tưởng mới và hữu ích cho bất kỳ dự án nào.
Phạm vi chủ đề của bộ sưu tập là rất nhiều – từ website cho trẻ em, portfolio về nhiếp ảnh, đến các nền tảng về tin tức. Mặc dù vậy, nhóm giám tuyển ưu tiên các thiết kế đơn giản và thanh lịch hơn là cái gì đó phô trương.
siteInspire rất dễ điều hướng và cung cấp một số tính năng hữu ích có thể giúp bạn tìm kiếm, chẳng hạn như:
+ Nhiều bộ lọc – chỉ định tìm kiếm theo style, loại, chủ đề và nền tảng cùng một lúc.
+ Đăng ký thành viên – đăng ký và theo dõi các thiết kế mà bạn thích nhất. Bạn cũng có thể nhận được email hàng tuần về chương trình mới nhất.
+ Thư mục người tạo – tìm kiếm các tác phẩm khác được thực hiện bởi các nhà phát triển, nhà thiết kế và studio phía sau các dự án bạn thích.
Nói chung, nếu bạn muốn lướt qua các ví dụ về web design thực tế, siteInspire là điểm khởi đầu tuyệt vời.
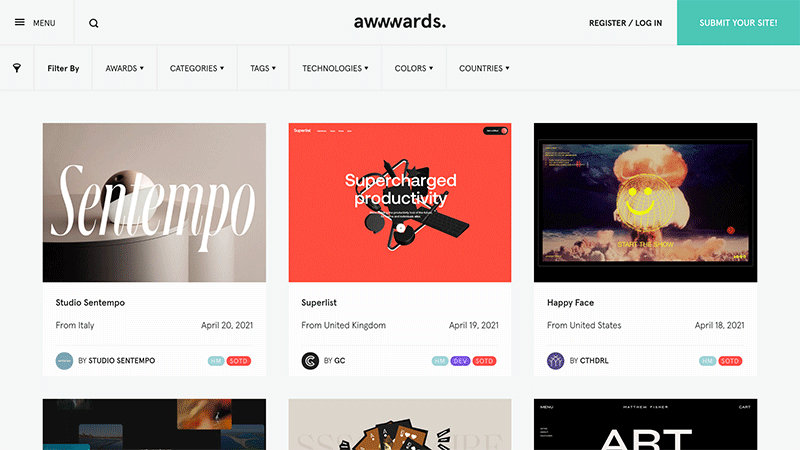
3. Awwwards

Nếu bạn đang tìm kiếm trang web có những ví dụ thú vị hơn, hãy tìm đến Awwwards – đó là nền tảng đem đến cho bạn các trang web phát triển nhất và đẹp nhất.
Tại đây, bạn sẽ tìm thấy catalogue với đầy đủ các dự án hấp dẫn được review bởi các chuyên gia web design nổi tiếng và những người đam mê. Tất cả các trang web được tính điểm dựa trên thiết kế, khả năng sử dụng, sáng tạo và nội dung. Là khách truy cập, bạn có thể tìm hiểu những thứ giúp cho website của bạn trở nên tuyệt vời và kết hợp các yếu tố tương tự vào thiết kế của riêng bạn.
Chưa kể, Awwwards có:
+ Curated collections – tính năng này có thể hữu ích nếu bạn muốn tìm kiếm cách tốt nhất để sử dụng các yếu tố cho thiết kế nhất định.
+ Bộ lọc mở rộng – hệ thống gắn thẻ cho phép bạn tìm các trang web có các tính năng cụ thể, chẳng hạn như tương tác tinh tế hoặc hình nền lớn.
+ Blog thông tin – tìm nhiều tài nguyên về các xu hướng và thực tiễn web design mới nhất, tốt nhất.
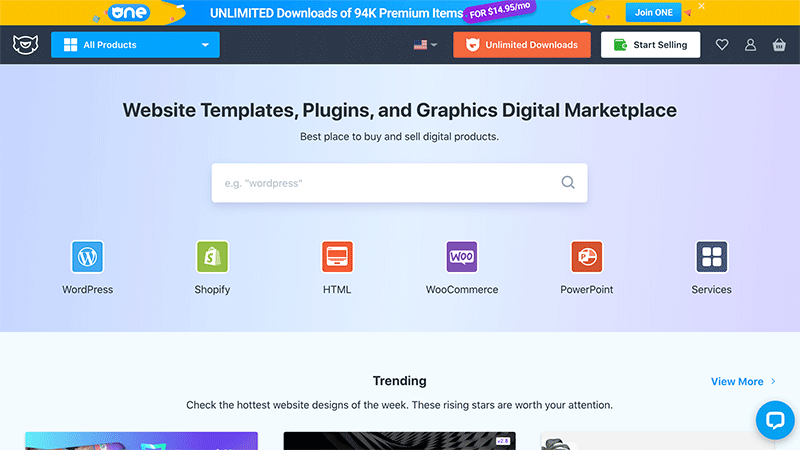
4. TemplateMonster

Chợ theme có thể là nơi tuyệt vời để bạn tìm cảm hứng thiết kế trang web. Nếu bạn có ngân sách và cảm thấy ngân sách của mình tốt, bạn có thể mua theme ngay lập tức.
Thêm vào đó, các nhà phát triển theme thường ghi nhớ các thiết kế thực tế tốt nhất khi tạo sản phẩm. Điều này là để người dùng không biết kỹ thuật vẫn có thể dễ dàng sửa đổi và sử dụng template mà không phải lộn xộn với cấu trúc tổng thể.
Mặc dù hầu hết các theme hàng đầu có thể hơi chung chung, TemplateMonster cung cấp nhiều lựa chọn và danh mục để xem xét. Với hơn 32.000 template, bạn sẽ có nguồn cảm hứng trang web gần như vô tận khi bạn cuộn xem.
Dưới đây là một số tính năng tốt nhất của TemplateMonster:
+ Demo Template trực tiếp – công cụ tuyệt vời cung cấp cho bạn ý tưởng về cách tổ chức nội dung tốt hơn.
+ Bộ lọc chi tiết – thu hẹp tìm kiếm bằng hệ thống lọc chi tiết, sắp xếp theo loại nền tảng, tính năng và mức độ phổ biến. Ví dụ, các bộ lọc này bao gồm theme có đặt phòng khách sạn hoặc hỗ trợ ngôn ngữ từ phải sang trái.
5. Best Website Gallery

Best Website Gallery khởi đầu như là dự án phụ cá nhân của David Hellmann, nhưng nó sớm trở thành một trong những nguồn chính để tìm cảm hứng design web.
Nó có hơn 200 website và bạn có thể duyệt qua chúng bằng hệ thống lọc của thư viện.
Khi truy cập trang web này, bạn sẽ tìm thấy:
+ Ảnh chụp màn hình độ phân giải cao – trong trường hợp bạn không muốn dành thời gian ghé thăm trang web, thư viện sẽ cung cấp hình ảnh chất lượng cao của các trang web.
+ Tag chi tiết – khám phá các trang web có cùng màu sắc, style, framework và dịch vụ.
+ Liên kết lưu trữ – bộ sưu tập cũng có các tài nguyên thiết kế và phát triển trực tuyến khác nhau.
6. Agency Portfolio Websites

Nếu bạn cần một vài ý tưởng chuyên nghiệp, hãy xem các trang web portfolio của agency. Bạn có thể thấy cách các chuyên gia trong lĩnh vực vượt qua các thách thức về thiết kế và học hỏi từ họ. Họ cũng là nguồn tài nguyên tuyệt vời để kiểm tra một số xu hướng web design hiện tại.
Chưa kể, các portfolio này thường trực quan tuyệt đẹp, vì vậy bạn có thể coi chúng là nguồn cảm hứng.
Bạn có thể tìm portfolio có ảnh chụp màn hình chất lượng cao và các giải thích về hậu trường đằng sau đó. Dưới đây là một số trang web tuyệt vời để bắt đầu với tư cách là tài liệu tham khảo:
+ Bonfire Red – agency có trụ sở tại Hoa Kỳ đã làm việc với các doanh nghiệp nhỏ và các công ty lớn như Aston Martin.
+ Toy Fight – tận hưởng các phong cách web design táo bạo, từng đoạt giải thưởng digital agency đến từ Vương quốc Anh.
+ Big Drop Inc. – công ty design web toàn cầu này có portfolio lớn của các tác phẩm với các khách hàng ấn tượng, bao gồm cả Samsung và Liên Hợp Quốc.
7. CSS Nectar

CSS Nectar là catalogue tuyệt vời khác để tìm các trang web có giao diện đẹp. Ở đây bạn có thể tìm thấy:
+ Website chất lượng cao – một nhóm reviewer đã xem qua từng dự án được gửi trước khi phê duyệt chúng. Người tham gia cũng cần phải trả một khoản phí để đánh giá tác phẩm của họ.
+ Bộ lọc hữu ích – chỉ định theo danh mục về ngành hoặc trang web, tính năng thiết kế, màu sắc và quốc gia.
Nếu bạn thích trang web này, bạn có thể đăng ký vào danh sách gửi thư để nhận được thông tin cập nhật về các tác phẩm nổi bật mới nhất.
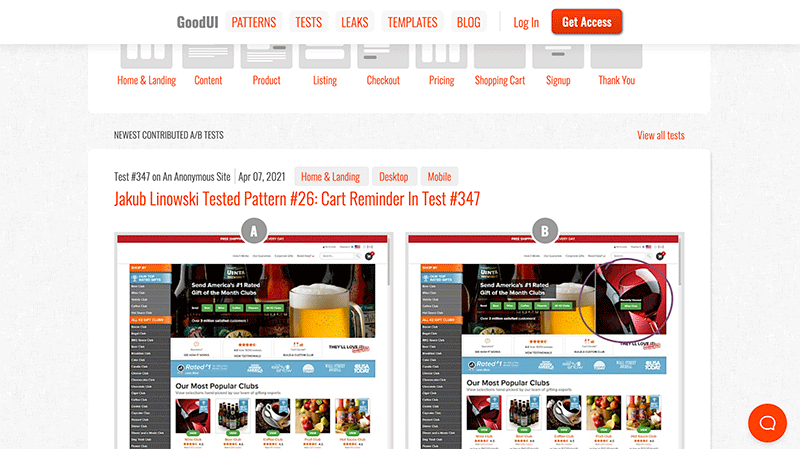
8. GoodUI

Đối với những người đang tìm cách tối ưu hóa thiết kế vì tỷ lệ chuyển đổi, GoodUI sẽ là điểm đến tiếp theo của bạn. Nó có nhiều tài nguyên khác nhau để tối ưu hóa bất kỳ trang web nào, bao gồm:
+ Ý tưởng thiết kế miễn phí – trang chủ cung cấp danh sách dài các ý tưởng bạn có thể thử nghiệm trên trang web của riêng bạn.
+ Một blog thú vị – xem cách các công ty như Amazon và Netflix tiến hành thử nghiệm A/B trên trang web của họ, bao gồm nhiều hơn nữa.
+ Ví dụ về thực hành UI – tìm pattern để triển khai ở landing page, giỏ mua hàng, form, nút CTA, v.v.
Để tận dụng tối đa GoodUI, hãy xem xét trở thành thành viên trả phí để truy cập kết quả thử nghiệm UI. Hoặc, bạn có thể đăng ký BetterUI để review trang web của mình, nơi nhóm thực hiện sẽ xem trang web của bạn và cho bạn lời khuyên về cách cải thiện trang web.
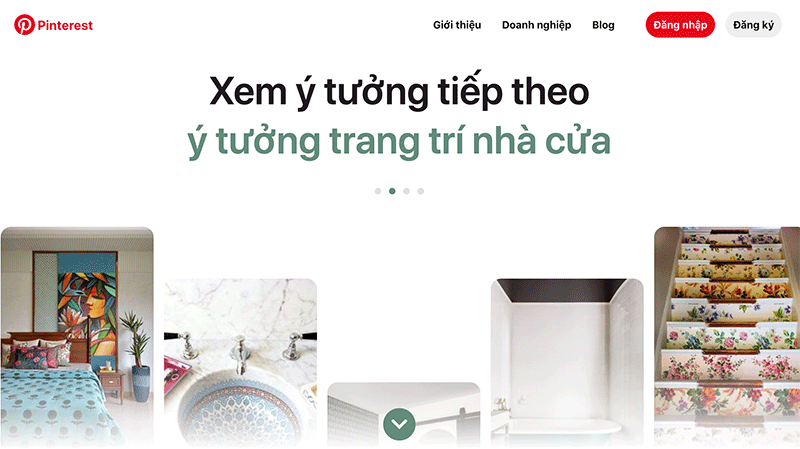
9. Pinterest

Là trung tâm tài nguyên hình ảnh, Pinterest là nền tảng tuyệt vời để tìm kiếm cảm hứng thiết kế trang web, các mẹo và hướng dẫn. Tại đây bạn có thể:
+ Tạo pinboard – để thu thập tất cả các tài liệu tham khảo về thiết kế trang web. Bạn cũng có thể theo dõi các bảng công khai khác của người dùng khác để theo dõi ý tưởng.
+ Sử dụng nhiều từ khóa – cụ thể như bạn muốn bằng cách sử dụng thanh tìm kiếm để tìm kết quả đúng.
+ Tìm template mua được – các theme cao cấp mà bạn có thể mua nếu bạn có ngân sách và cần thiết kế nhanh.
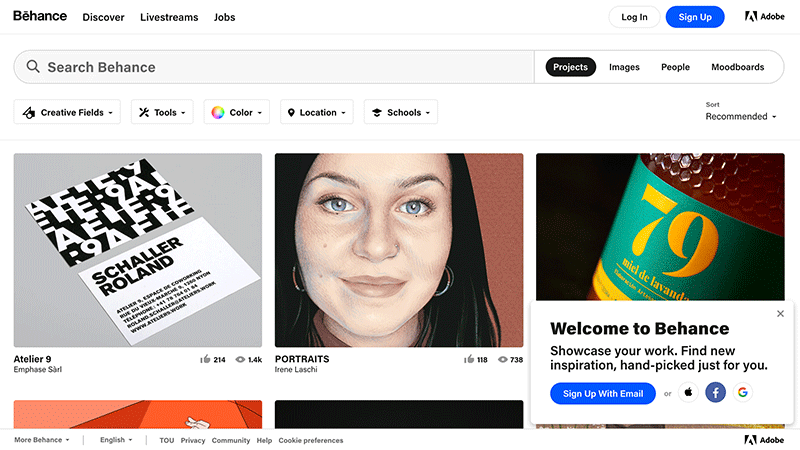
10. Behance

Behance là mạng xã hội để các nhà thiết kế, nghệ sĩ và các cá nhân sáng tạo khác giới thiệu công việc của họ. Tuy nhiên, bạn có thể sử dụng nó để tìm kiếm cảm hứng thiết kế trang web ngay cả khi bạn không làm việc trong ngành công nghiệp sáng tạo.
Đây là những gì làm cho Behance trở thành nơi tuyệt vời cho các ý tưởng thiết kế:
+ Một cộng đồng lớn – bạn có thể theo dõi các web designer, những người tạo ra các tác phẩm bạn thích và kết nối với họ. Bạn có thể sử dụng trang Best of Behance để tìm các dự án được người quản lý Behance đánh giá cao nhất.
+ Mood board – để thêm và tổ chức các công việc phù hợp với tiêu chí của bạn.
+ Tùy chọn lọc và sắp xếp chi tiết – thu hẹp tìm kiếm bằng màu chủ đạo và công cụ được sử dụng để tạo trang web. Bạn cũng có thể sắp xếp theo thành phố, quốc gia và khung thời gian.
Điều gì giúp web design trở nên tốt nhất?
Chìa khóa để bạn có thể design web tốt là trải nghiệm người dùng tuyệt vời. Một trang web không nên chỉ có giao diện đẹp mắt, nó cũng phải có chức năng và giúp khách truy cập điều hướng qua nội dung và trang của bạn.
Cùng với đó, đây là checklist những thứ bạn cần hoàn thành khi thiết kế trang web:
Ưu tiên người dùng điện thoại di động
Vì người dùng điện thoại di động chiếm phần lớn lưu lượng truy cập internet, nên việc thiết kế trang web trên thiết bị di động trước nên được ưu tiên. Chưa kể, Google đặt responsiveness là yếu tố chính trong việc lập chỉ mục và xếp hạng các trang web.
Nếu không có bản thiết kế đầu tiên cho thiết bị di động, việc xếp hạng tìm kiếm trên trang web có thể bị ảnh hưởng – và tỷ lệ chuyển đổi, doanh số và các mục tiêu khác mà bạn đã thiết lập cũng bị như vậy.
Dưới đây là một số cách bạn có thể cải thiện trải nghiệm người dùng trên thiết bị di động của bạn:
+ Chọn responsive theme – để các trang web có thể dễ dàng thích ứng với mọi kích thước màn hình, lớn và nhỏ.
+ Lựa chọn bố cục một trang – nó được tối ưu hóa để cuộn lên xuống, đây là cách thuận tiện nhất để điều hướng qua nội dung web trên các thiết bị nhỏ hơn.
+ Tạo các nút rõ ràng – chúng phải đủ lớn để dễ xác định và nhấp được bằng ngón tay.
Giữ thiết kế của bạn đơn giản và gọn gàng
Khách hàng dễ dàng xem qua nội dung của bạn hơn khi các yếu tố không chỉ được thiết kế đẹp mà còn được tổ chức tốt. Thêm vào đó, các trang web đơn giản và gọn gàng thường tải nhanh hơn và thích ứng với các thiết bị di động tốt hơn.
Thực hiện theo các mẹo sau nếu bạn muốn đơn giản hóa thiết kế trang web của mình:
+ Chỉ hiển thị các yếu tố quan trọng nhất – trang trí không cần thiết có thể khiến trang như bị quá đông đúc và khiến người dùng mất tập trung vào thông tin chính.
+ Nhường chỗ cho một số khoảng trắng – đảm bảo rằng tất cả các nội dung được hiển thị không quá gần nhau, để lại chỗ cho rõ ràng.
Tạo trang web dễ đọc
Hầu hết người dùng internet ngày nay chỉ đọc lướt nội dung, thay vì đọc hết tất cả. Để thích ứng với hành vi này, bản thiết kế trang web nên cho phép khách truy cập tìm thông tin nhanh. Ngoài ra, các yếu tố về văn bản có thể thu hút sự chú ý của khách truy cập ngay lập tức.
Một cách để làm được là cải thiện khả năng đọc trang web, bạn có thể thực hiện với hệ thống phân cấp chính tả. Về cơ bản, nó là cách để tổ chức nội dung văn bản dựa trên mức độ quan trọng của nó. Bằng cách này, thông tin cần thiết nhất có thể thu hút sự chú ý nhất.
Để sử dụng hệ thống phân cấp chính tả, bạn cần chia nội dung thành các loại sau:
+ Tiêu đề chính – nó phải thể hiện các điểm chính về nội dung, giống như khẩu hiệu kinh doanh. Nó phải lớn và được đặt trên đầu.
+ Tiêu đề phụ – hỗ trợ tiêu đề chính. Chúng phải có kích thước phông chữ nhỏ hơn một chút. Chúng cũng được sử dụng để biểu thị các phần của Trang.
+ Đoạn văn – thông tin ngắn mở rộng trên các tiêu đề phụ sẽ súc tích và gõ vào một phông chữ dễ đọc.
Ngoài ra, bạn có thể sử dụng màu sắc có độ tương phản cao để gạch chân thông tin quan trọng có thể giúp hướng mắt của khách truy cập.
Tạo trang web dễ điều hướng
Điều hướng trang web cũng có thể giúp xác định được người dùng sẽ dễ dàng tìm kiếm thông tin như thế nào. Với cấu trúc và điều hướng tốt, khách truy cập có thể tự mình tìm ra các nút họ cần nhấp vào để đến đúng đích.
Mặt khác, điều hướng kém có thể khiến người dùng thất vọng và rời khỏi trang web của bạn rất nhanh. Về lâu dài, điều này có thể ảnh hưởng đến tỷ lệ chuyển đổi, bán hàng, đăng ký, v.v.
Dưới đây là một số mẹo để bạn thử nếu muốn tối ưu hóa khả năng điều hướng trang web:
+ Tạo menu điều hướng quen thuộc – thiết kế phổ biến như thanh menu ngang có thể khiến người dùng xem trang web của bạn dễ dàng hơn.
+ Tạo các liên kết và nút mô tả – chỉ rõ những gì khách truy cập sẽ tìm thấy khi họ đến trang nhất định.
+ Hãy xem xét quy tắc ba lần nhấp – lý tưởng nhất là tất cả các trang và thông tin có thể truy cập được trong vòng ba lần nhấp từ trang chủ.
Phong cách web design nhất quán
Duy trì tính nhất quán của thiết kế trong toàn trang web là rất quan trọng. Người dùng không nên cảm thấy như đang đến trang web khác khi họ truy cập trang mới.
Hơn nữa, việc lặp lại các yếu tố trên tất cả các trang có thể làm cho trang web hoặc thương hiệu của bạn dễ nhớ hơn.
Do đó, điều quan trọng là phải bám vào bảng màu, bao gồm một màu chủ đạo và vài màu thứ cấp.
Màu chủ đạo là màu mà trang web hoặc thương hiệu của bạn nên được biết đến, và các màu phụ sẽ bổ sung cho nó. Hãy thử dùng công cụ như Paletton để giúp bạn tìm được kết hợp màu sắc phù hợp.
Ngoài ra, đừng bao gồm nhiều theme trên cùng một trang web. Nó không chỉ khó thực hiện mà còn có thể gây nhầm lẫn cho khách truy cập.
Lời kết
Tạo trang web đẹp mắt không là nhiệm vụ khó khăn. Như đã trình bày trong bài viết này, có nhiều nền tảng có thể cung cấp cho bạn nhiều ý tưởng thiết kế web.
MiraWEB – Tạo website tự động bằng AI trong 30 giây


![[Tháng 7_Khách lẻ] Tên miền 1K, combo xây dựng website trọn gói từ 500K cùng nhiều ưu đãi khác](https://tenten.vn/tin-tuc/wp-content/uploads/2025/06/khach-le-thang-7-min-150x150.png)







