Hình ảnh là một yếu tố tối quan trọng để xây dựng và phát triển website. Tối ưu hình ảnh bằng Plugin Imagify là một thủ thuật không thể không kể đến.Nén ảnh là một trong các biện pháp giúp bạn tăng tốc WordPress. Hôm nay chúng ta sẽ học cách sử dụng nén ảnh Plugin Imagify – công cụ giúp tối ưu hóa hình ảnh dành riêng cho người dùng WordPress.
Còn bây giờ hãy cùng Tenten tìm hiểu về Plugin Imagify nhé!

Contents
Plugin Imagify là một plugin WordPress cho phép bạn giảm trọng lượng của hình ảnh bạn muốn thêm vào trang web của mình, cũng như những hình ảnh đã có trong Thư viện phương tiện của bạn. Tất cả điều này, mà không có bất kỳ giảm chất lượng. Nhờ đó, bạn cải thiện thời gian tải trang web và trải nghiệm người dùng của khách truy cập.
Chính xác là chúng ta đang nói về một plugin, có thể được sử dụng theo hai cách khác nhau:


Nếu trang web WordPress của bạn mất nhiều thời gian để tải, có nhiều khả năng khách truy cập của bạn sẽ đi nơi khác (và không quay lại). Nhân tiện, hãy xem các số liệu thống kê về chủ đề này, chúng tự nói lên:
Trước khi nói chi tiết về Plugin Imagify và các cài đặt của nó, chúng ta hãy tập trung vào ba yếu tố rất quan trọng cần có với hình ảnh của bạn, từ đó bạn sẽ có những hình dung rõ ràng nhất khi sử dụng Plugin Imagify.

Cho dù bạn có phải là một người đam mê ảnh hay không, các tệp được tạo bởi máy ảnh kỹ thuật số ngày nay rất lớn. Chúng có thể nặng từ 4 đến 8Mb, đôi khi hơn và tất cả sẽ phụ thuộc vào cài đặt của bạn.Tuy nhiên, nếu bạn muốn xuất bản chúng trên web thì càng khó chịu hơn.
Thật vậy, nếu một trang phải tải hàng chục hình ảnh 8MB, thì tốt hơn là khách truy cập của bạn nên được kết nối với cáp quang…
Điều tốt nhất cần làm là thay đổi kích thước hình ảnh của bạn trước khi gửi chúng đến trang web của bạn. Chiều rộng 2000 pixel là quá đủ.
Bất kỳ trình chỉnh sửa hình ảnh nào cũng có thể làm được, nhưng tôi phải thừa nhận rằng nó có thể rất tẻ nhạt về lâu dài.
Có thể bạn đã quen thuộc với ba định dạng hình ảnh phổ biến chính: JPG (hoặc JPEG), PNG và GIF.
Bạn có biết chúng khác nhau như thế nào không? Đó là một chút kỹ thuật, nhưng tất cả đều nằm trong cách chúng được mã hóa. Về cơ bản, hình ảnh được lưu trữ trong tệp như thế nào.
Sự khác biệt này có nghĩa là một số sẽ nhẹ hơn trong JPG so với PNG và ngược lại.
Để giúp bạn chọn định dạng tốt nhất, hãy nhớ rằng:
Bạn có thể tìm hiểu thêm về các định dạng hình ảnh với đồ họa thông tin này và chi tiết chính xác cho từng định dạng .
Google cũng cung cấp định dạng hình ảnh của riêng mình, được gọi là WebP. Nó nén hình ảnh nhiều hơn JPG hoặc PNG mà không làm giảm chất lượng. Thông tin thêm về điều này trong phần Cài đặt tưởng tượng.
Trước khi gửi hình ảnh đến một trang web, tôi luôn cẩn thận để nén chúng.
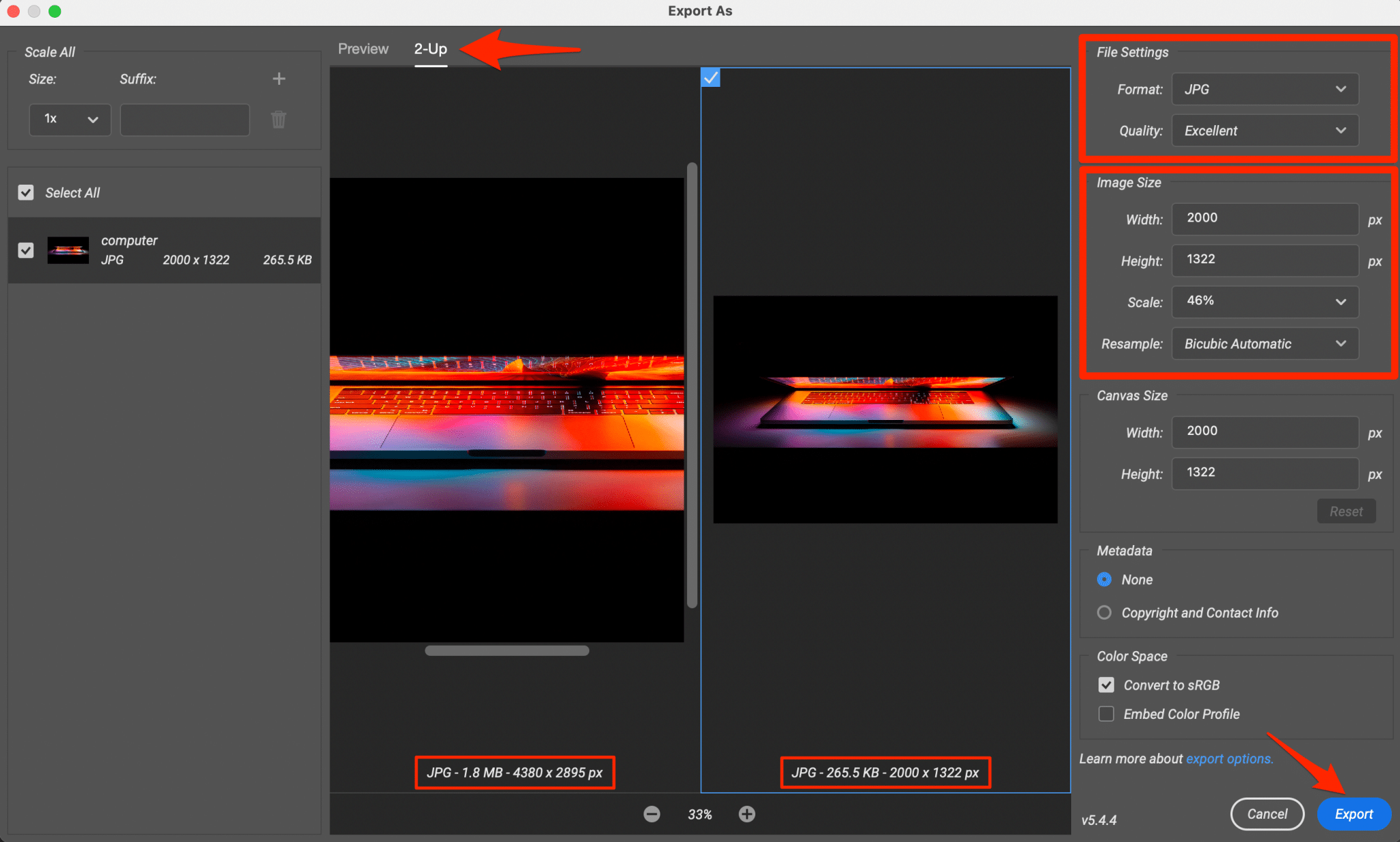
Ví dụ: sau khi chỉnh sửa hình ảnh trong Photoshop, tôi luôn sử dụng File> Save As để tìm ra sự thỏa hiệp tốt nhất giữa trọng lượng và chất lượng:

Chuyển sang chế độ 2-Up và xem trọng lượng cuối cùng, ở cuối ảnh chụp màn hình (265,5 Kb so với 1,8 Mb). Bạn có thể chơi với các định dạng và cài đặt ở trên cùng bên phải (và có thể cả kích thước, ngay bên dưới).
Rõ ràng là bạn không muốn hạ cấp chất lượng xuống quá nhiều, nếu không kết xuất sẽ rất kinh khủng.
Nếu bạn đang sử dụng máy Mac, tôi khuyên bạn nên sử dụng công cụ ImageOptim để nén nhiều hơn mà không làm giảm chất lượng.
Mặt khác, nếu bạn không sử dụng Photoshop, bạn nên biết rằng cũng có một số công cụ trực tuyến miễn phí giúp bạn đưa hình ảnh của mình vào chế độ ăn kiêng giảm béo, chẳng hạn như:
Tuy nhiên, có thể bạn sẽ nói rằng điều này có thể khá hạn chế về lâu dài, đặc biệt nếu bạn có nhiều hình ảnh cần tối ưu hóa.
Việc tối ưu hóa từng cái một có thể nhanh chóng trở nên rất, rất tốn thời gian. Để đi nhanh hơn, đạt được hiệu quả và tự động hóa toàn bộ quy trình, Plugin Imagify là một đồng minh tuyệt vời.
Ngoài ra, nó sẽ giúp bạn tối ưu hóa các tệp đã có trong Thư viện phương tiện của bạn. Nhiều hơn những gì bạn có thể yêu cầu? Plugin Imagify sẽ là một giải pháp hoàn hảo dành cho bạn

Plugin Imagify rất thành công với người dùng, đó là bởi vì nó kết hợp một số ưu điểm rất thú vị:
Để xem tất cả điều này hoạt động như thế nào, hãy đi sâu vào hướng dẫn từng bước của chúng tôi.
Dưới đây chúng tôi hướng dẫn bạn chi tiết cách cài đặt và tối ưu hình ảnh bằng Plugin Imagify và kích hoạt phiên bản miễn phí của phần mềm.
Bạn có thể cài đặt bằng cách tải file cài đặt hoặc cài đặt trực tiếp từ wordpress:
Bước 1. Từ thanh công cụ phía bên trái giao diện quản trị WordPress. Bạn hãy chọn vào “Plugin”. Sau đó chọn vào “Cài mới”.
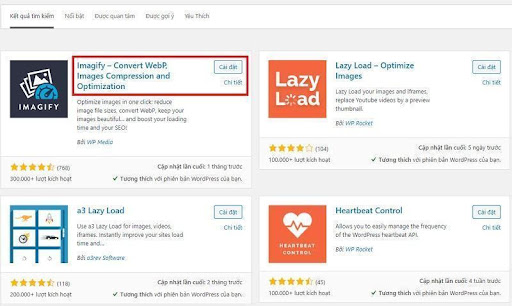
Bước 2. Nhập vào “Imagify” trong khung tìm kiếm. Ngay trong mục đầu tiên tìm kiếm bạn sẽ thấy tên đầy đủ của Plugin “Imagify – Convert WebP, Images Compression and Optimization”. Bạn hãy chọn “Cài đặt”. Sau khi cài đặt xong hãy chọn “Kích hoạt”.

Bước 3. Chọn vào “Cài đặt”. Đến “Imagify”. Cuối cùng, bạn đã hoàn thành phần cài đặt plugin vào WordPress.
Xác thực API KEY cho plugin
Hiện tại Imagify có phiên bản miễn phí (giới hạn) và phiên bản trả phí để bạn lựa chọn. Ở đây, chúng tôi sẽ hướng dẫn cách bạn lấy API KEY cho phiên bản miễn phí.
Bước 1. Đầu tiên các bạn vào đường dẫn sau: https://app.imagify.io/. Sau đó tiến hành tạo tài khoản và đăng nhập.
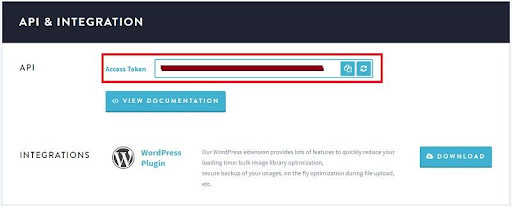
Bước 2. Sau khi đăng nhập thành công bạn hãy click vào hình ảnh đại diện của mình (như hình dưới đây). Sau đó chọn vào “API – Integration”.
Bước 3. Bạn hãy copy phần mã này và dán vào phần điền mã trong plugin. Bạn có thể xem chi tiết trong hình dưới đây.
 Sau đã cài đặt và thiết lập plugin, hãy cùng Tenten tìm hiểu và tiến hành tối ưu hình ảnh bằng Plugin Imagify qua vài bước đơn giản sau đây.
Sau đã cài đặt và thiết lập plugin, hãy cùng Tenten tìm hiểu và tiến hành tối ưu hình ảnh bằng Plugin Imagify qua vài bước đơn giản sau đây.
Để hướng dẫn bạn tối ưu hình ảnh bằng Plugin Imagify tốt nhất . Dưới đây chúng tôi sẽ hướng dẫn qua một số các chức năng cơ bản của phần mềm cho bạn lựa chọn:
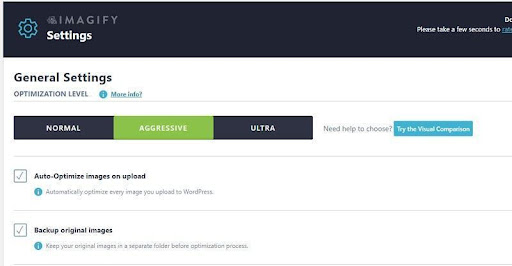
Ở phần giao diện chính của Plugin Imagify sẽ được chia làm 3 phần lớn gồm: General Settings, Optimization và Display Options.

Với phần General Settings bạn hãy:
Với phần Optimization:
Với phần Display Options:
Như vậy là chỉ với vài thao tác đơn giản trên, bạn đã có thể dễ dàng tối ưu hình ảnh bằng Plugin Imagify. Giúp giảm dung lượng lưu trữ website và cải thiện tốc độ load một cách rõ rệt.
Trên đây là toàn bộ những nội dung về cách tối ưu hình ảnh bằng Plugin Imagify từ các bước thực hiện và lợi ích khi sử dụng Plugin Imagify. Mong rằng bài đọc đã đem lại những thông tin bổ ích cho quý vị! Tặng miễn phí bộ Plugin 359$ giúp khách hàng tối ưu SEO website
| Imagify | Optimize image WordPress plugin |
| App imagify | Optimole |
| Imagify pricing | EWWW Image Optimizer |
| Webp imagify | ShortPixel |
Hướng dẫn 3 cách sử dụng imagify tối ưu hình ảnh website
Hướng dẫn sử dụng và cài đặt Plugin WooCommerce chi tiết nhất 2022
Cài đặt plugin WP Rocket Siêu tốc với 3 bước đơn giản
Hướng dẫn cài đặt plugin LiteSpeed Cache cho WordPress trong vòng 3 phút