Bạn hiểu gì về Plugin Imagify? 3 bước tối ưu hình ảnh bằng Plugin Imagify đơn giản
21/06/2022 14:35 pm | Lượt xem : 4635
Hình ảnh là một yếu tố tối quan trọng để xây dựng và phát triển website. Tối ưu hình ảnh bằng Plugin Imagify là một thủ thuật không thể không kể đến.Nén ảnh là một trong các biện pháp giúp bạn tăng tốc WordPress. Hôm nay chúng ta sẽ học cách sử dụng nén ảnh Plugin Imagify – công cụ giúp tối ưu hóa hình ảnh dành riêng cho người dùng WordPress.
Còn bây giờ hãy cùng Tenten tìm hiểu về Plugin Imagify nhé!

Contents
- Plugin Imagify là gì?
- Tại sao việc tối ưu hóa trọng lượng hình ảnh Plugin Imagify của bạn lại quan trọng đến vậy?
- 3 thói quen tốt cần có với hình ảnh của bạn
- Những lợi ích của Plugin Imagify trên WordPress
- Hướng dẫn cài đặt Plugin Imagify
- Cách tối ưu hình ảnh bằng Plugin Imagify
- Lời kết
- Các tìm kiếm liên quan đến chủ đề “Plugin Imagify”
Plugin Imagify là gì?
Plugin Imagify là một plugin WordPress cho phép bạn giảm trọng lượng của hình ảnh bạn muốn thêm vào trang web của mình, cũng như những hình ảnh đã có trong Thư viện phương tiện của bạn. Tất cả điều này, mà không có bất kỳ giảm chất lượng. Nhờ đó, bạn cải thiện thời gian tải trang web và trải nghiệm người dùng của khách truy cập.
Chính xác là chúng ta đang nói về một plugin, có thể được sử dụng theo hai cách khác nhau:
- Trực tiếp trực tuyến , trên trang web chuyên dụng của họ, dưới dạng giải pháp SaaS (Phần mềm dưới dạng Dịch vụ). Trong trường hợp này, bạn không phải cài đặt công cụ trên trang web của mình.
- Từ bảng điều khiển WordPress của bạn , sau khi kích hoạt plugin chuyên dụng có trên thư mục chính thức. Đối với thông tin của bạn, Plugin Imagify cung cấp phiên bản miễn phí, với đó bạn có thể tối ưu hóa 20 MB hình ảnh mỗi tháng (khoảng 200 hình ảnh) trên số lượng trang web không giới hạn. Hai giấy phép cao cấp cho phép bạn tăng thước đo này, để tận dụng lợi thế của 500MB hoặc sử dụng không giới hạn (thông tin thêm trong phần giá cả).

Tại sao việc tối ưu hóa trọng lượng hình ảnh Plugin Imagify của bạn lại quan trọng đến vậy?
- Tác động lớn đến hiệu suất, trải nghiệm người dùng và chuyển đổi.
- Hình ảnh chiếm hơn 50% trọng lượng của một trang web, như tôi đã đề cập trong phần giới thiệu của bài viết này.
- Bạn hiểu tầm quan trọng của việc chăm sóc chúng, đảm bảo chúng không quá nặng.
- Nếu không, thời gian tải các trang của bạn có thể bị ảnh hưởng nặng nề, có thể ảnh hưởng đến hai cấp độ.

Nếu trang web WordPress của bạn mất nhiều thời gian để tải, có nhiều khả năng khách truy cập của bạn sẽ đi nơi khác (và không quay lại). Nhân tiện, hãy xem các số liệu thống kê về chủ đề này, chúng tự nói lên:
- Gần một trong hai người dùng Internet chỉ ra rằng điều khiến họ khó chịu nhất khi lướt web là một trang web tải chậm .
- Google, công cụ tìm kiếm được sử dụng nhiều nhất trên thế giới, chỉ ra rằng xác suất thoát tăng 32% khi thời gian tải trang tăng từ 1 đến 3 giây .
- Tối ưu hóa trọng lượng của hình ảnh sẽ tránh được những bất tiện này và sẽ làm cho trang web của bạn nhanh hơn. Điều này cũng quan trọng đối với chiến lược SEO của bạn.
- Tốc độ của trang web là một trong 200 tiêu chí được Google tính đến để xếp hạng một trang trong kết quả của công cụ tìm kiếm (nó không phải là quan trọng nhất, nhưng nó tính một chút), đặc biệt là đối với các tìm kiếm được thực hiện trên điện thoại thông minh .
- Hơn nữa, một trang web chậm sẽ khiến rô-bốt của Google khó thu thập dữ liệu các trang của bạn hơn, điều này có thể tác động tiêu cực đến việc lập chỉ mục nội dung của bạn .
- Cuối cùng, một trang web mất nhiều thời gian tải do có nhiều hình ảnh cũng có thể làm giảm đáng kể chuyển đổi của bạn (một hành động cụ thể mà bạn muốn khách truy cập thực hiện, chẳng hạn như mua sản phẩm).
- Điều này đặc biệt rõ ràng đối với các cửa hàng trực tuyến. Nếu bạn có một cửa hàng WooCommerce , hãy chú ý đến kích thước và trọng lượng của hình ảnh sản phẩm của bạn! Đối với thông tin của bạn, tỷ lệ chuyển đổi giảm trung bình 4,42% mỗi khi thời gian tải của bạn bị trễ một giây.
Trước khi nói chi tiết về Plugin Imagify và các cài đặt của nó, chúng ta hãy tập trung vào ba yếu tố rất quan trọng cần có với hình ảnh của bạn, từ đó bạn sẽ có những hình dung rõ ràng nhất khi sử dụng Plugin Imagify.
3 thói quen tốt cần có với hình ảnh của bạn

Không gửi hình ảnh quá khổ
Cho dù bạn có phải là một người đam mê ảnh hay không, các tệp được tạo bởi máy ảnh kỹ thuật số ngày nay rất lớn. Chúng có thể nặng từ 4 đến 8Mb, đôi khi hơn và tất cả sẽ phụ thuộc vào cài đặt của bạn.Tuy nhiên, nếu bạn muốn xuất bản chúng trên web thì càng khó chịu hơn.
Thật vậy, nếu một trang phải tải hàng chục hình ảnh 8MB, thì tốt hơn là khách truy cập của bạn nên được kết nối với cáp quang…
Điều tốt nhất cần làm là thay đổi kích thước hình ảnh của bạn trước khi gửi chúng đến trang web của bạn. Chiều rộng 2000 pixel là quá đủ.
Bất kỳ trình chỉnh sửa hình ảnh nào cũng có thể làm được, nhưng tôi phải thừa nhận rằng nó có thể rất tẻ nhạt về lâu dài.
Chọn định dạng tệp phù hợp
Có thể bạn đã quen thuộc với ba định dạng hình ảnh phổ biến chính: JPG (hoặc JPEG), PNG và GIF.
Bạn có biết chúng khác nhau như thế nào không? Đó là một chút kỹ thuật, nhưng tất cả đều nằm trong cách chúng được mã hóa. Về cơ bản, hình ảnh được lưu trữ trong tệp như thế nào.
Sự khác biệt này có nghĩa là một số sẽ nhẹ hơn trong JPG so với PNG và ngược lại.
Để giúp bạn chọn định dạng tốt nhất, hãy nhớ rằng:
- JPG = ảnh, hình ảnh với hàng nghìn màu hoặc sắc thái xám.
- PNG = sơ đồ, hình ảnh đơn giản, biểu trưng hoặc hình ảnh có độ trong suốt.
- GIF = hình ảnh động. Chúng thường rất nặng. Để giảm trọng lượng của chúng trước khi tải chúng lên trang WordPress của bạn, hãy sử dụng công cụ Ezgif .
Bạn có thể tìm hiểu thêm về các định dạng hình ảnh với đồ họa thông tin này và chi tiết chính xác cho từng định dạng .
Google cũng cung cấp định dạng hình ảnh của riêng mình, được gọi là WebP. Nó nén hình ảnh nhiều hơn JPG hoặc PNG mà không làm giảm chất lượng. Thông tin thêm về điều này trong phần Cài đặt tưởng tượng.
Nén hình ảnh trước khi gửi chúng
Trước khi gửi hình ảnh đến một trang web, tôi luôn cẩn thận để nén chúng.
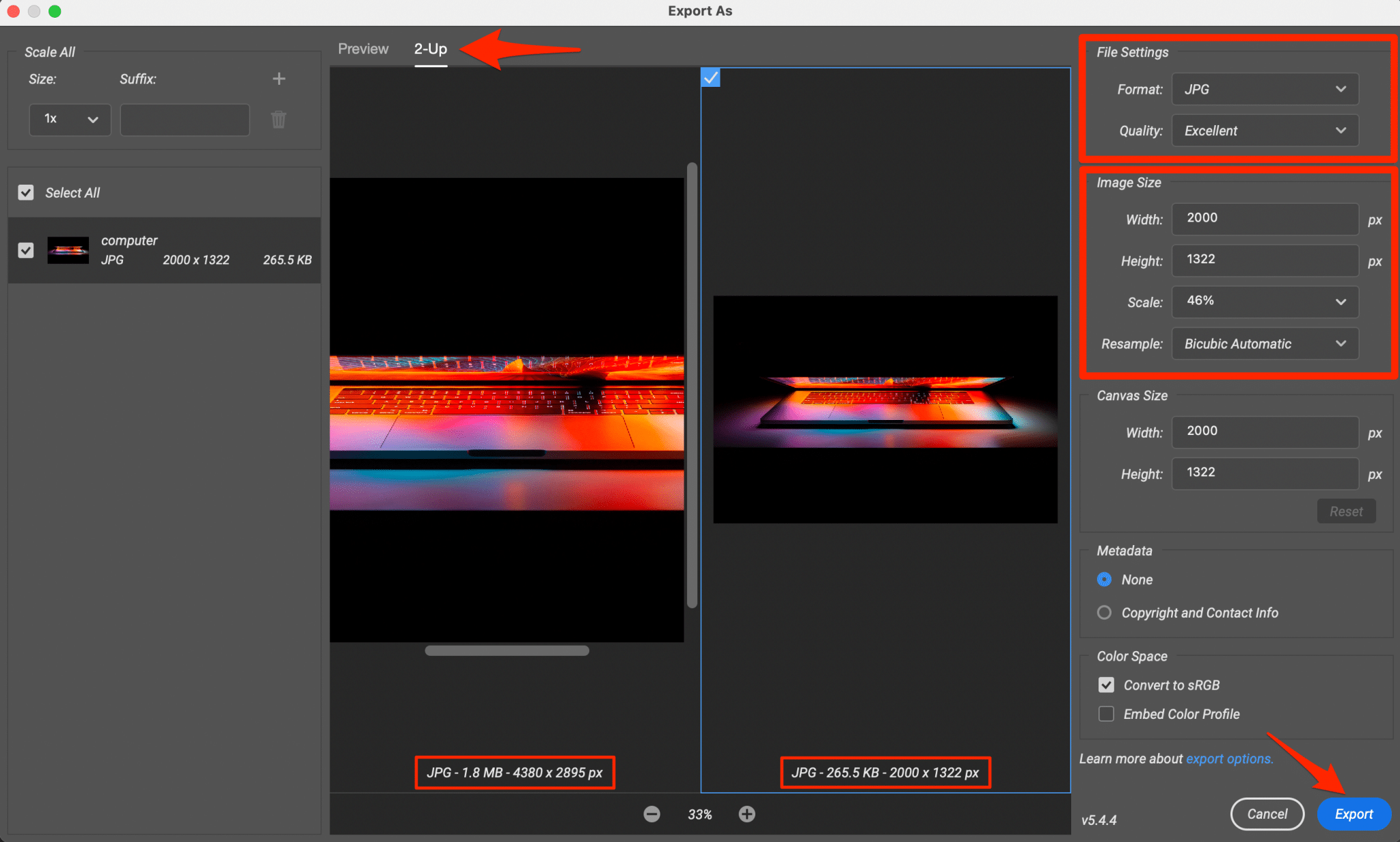
Ví dụ: sau khi chỉnh sửa hình ảnh trong Photoshop, tôi luôn sử dụng File> Save As để tìm ra sự thỏa hiệp tốt nhất giữa trọng lượng và chất lượng:

Chuyển sang chế độ 2-Up và xem trọng lượng cuối cùng, ở cuối ảnh chụp màn hình (265,5 Kb so với 1,8 Mb). Bạn có thể chơi với các định dạng và cài đặt ở trên cùng bên phải (và có thể cả kích thước, ngay bên dưới).
Rõ ràng là bạn không muốn hạ cấp chất lượng xuống quá nhiều, nếu không kết xuất sẽ rất kinh khủng.
Nếu bạn đang sử dụng máy Mac, tôi khuyên bạn nên sử dụng công cụ ImageOptim để nén nhiều hơn mà không làm giảm chất lượng.
Mặt khác, nếu bạn không sử dụng Photoshop, bạn nên biết rằng cũng có một số công cụ trực tuyến miễn phí giúp bạn đưa hình ảnh của mình vào chế độ ăn kiêng giảm béo, chẳng hạn như:
- Tiny PNG
- Kraken.io
- Optimizilla
- Compressor.io
Tuy nhiên, có thể bạn sẽ nói rằng điều này có thể khá hạn chế về lâu dài, đặc biệt nếu bạn có nhiều hình ảnh cần tối ưu hóa.
Việc tối ưu hóa từng cái một có thể nhanh chóng trở nên rất, rất tốn thời gian. Để đi nhanh hơn, đạt được hiệu quả và tự động hóa toàn bộ quy trình, Plugin Imagify là một đồng minh tuyệt vời.
Ngoài ra, nó sẽ giúp bạn tối ưu hóa các tệp đã có trong Thư viện phương tiện của bạn. Nhiều hơn những gì bạn có thể yêu cầu? Plugin Imagify sẽ là một giải pháp hoàn hảo dành cho bạn
Những lợi ích của Plugin Imagify trên WordPress

Plugin Imagify rất thành công với người dùng, đó là bởi vì nó kết hợp một số ưu điểm rất thú vị:
- Giao diện của nó trực quan và dễ sử dụng .
- Nếu bạn chọn sử dụng Plugin Imagify chuyên dụng, thay vì dịch vụ trực tuyến, bạn có thể tối ưu hóa tất cả hình ảnh của mình từ bảng điều khiển WordPress.
- Giảm trọng lượng hình ảnh của bạn rất nhanh chóng và dễ dàng: mọi thứ được thực hiện bằng một vài cú nhấp chuột và theo cách tự động.
- Hình ảnh của bạn có thể được thay đổi kích thước nhanh chóng (chiều rộng, chiều cao).
- Ba định dạng hình ảnh phổ biến được hỗ trợ (JPG, PNG, GIF), với việc bổ sung định dạng PDF.
- Plugin Imagify sử dụng máy chủ của riêng mình để tối ưu hóa ảnh của bạn , điều này cho phép bạn tiêu thụ ít băng thông hơn trên máy chủ lưu trữ web của mình, đồng thời duy trì thời gian tải trang của bạn.
- Có thể khôi phục hình ảnh sau khi nén , nếu bạn đã kích hoạt tùy chọn sao lưu.
Để xem tất cả điều này hoạt động như thế nào, hãy đi sâu vào hướng dẫn từng bước của chúng tôi.
Hướng dẫn cài đặt Plugin Imagify
Dưới đây chúng tôi hướng dẫn bạn chi tiết cách cài đặt và tối ưu hình ảnh bằng Plugin Imagify và kích hoạt phiên bản miễn phí của phần mềm.
Cài đặt Plugin Imagify vào WordPress
Bạn có thể cài đặt bằng cách tải file cài đặt hoặc cài đặt trực tiếp từ wordpress:
Bước 1. Từ thanh công cụ phía bên trái giao diện quản trị WordPress. Bạn hãy chọn vào “Plugin”. Sau đó chọn vào “Cài mới”.
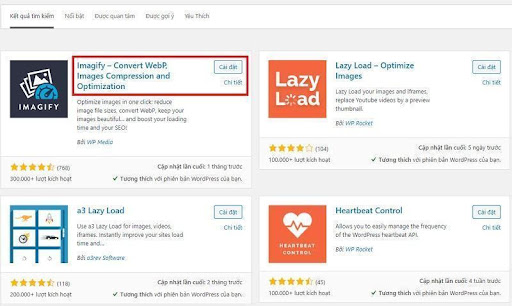
Bước 2. Nhập vào “Imagify” trong khung tìm kiếm. Ngay trong mục đầu tiên tìm kiếm bạn sẽ thấy tên đầy đủ của Plugin “Imagify – Convert WebP, Images Compression and Optimization”. Bạn hãy chọn “Cài đặt”. Sau khi cài đặt xong hãy chọn “Kích hoạt”.

Bước 3. Chọn vào “Cài đặt”. Đến “Imagify”. Cuối cùng, bạn đã hoàn thành phần cài đặt plugin vào WordPress.
Xác thực API KEY cho plugin
Hiện tại Imagify có phiên bản miễn phí (giới hạn) và phiên bản trả phí để bạn lựa chọn. Ở đây, chúng tôi sẽ hướng dẫn cách bạn lấy API KEY cho phiên bản miễn phí.
Bước 1. Đầu tiên các bạn vào đường dẫn sau: https://app.imagify.io/. Sau đó tiến hành tạo tài khoản và đăng nhập.
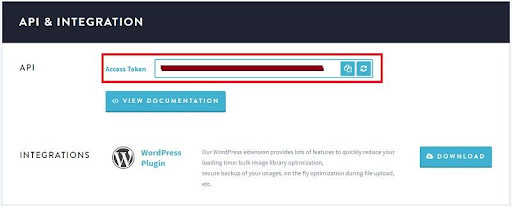
Bước 2. Sau khi đăng nhập thành công bạn hãy click vào hình ảnh đại diện của mình (như hình dưới đây). Sau đó chọn vào “API – Integration”.
Bước 3. Bạn hãy copy phần mã này và dán vào phần điền mã trong plugin. Bạn có thể xem chi tiết trong hình dưới đây.
 Sau đã cài đặt và thiết lập plugin, hãy cùng Tenten tìm hiểu và tiến hành tối ưu hình ảnh bằng Plugin Imagify qua vài bước đơn giản sau đây.
Sau đã cài đặt và thiết lập plugin, hãy cùng Tenten tìm hiểu và tiến hành tối ưu hình ảnh bằng Plugin Imagify qua vài bước đơn giản sau đây.
Cách tối ưu hình ảnh bằng Plugin Imagify
Để hướng dẫn bạn tối ưu hình ảnh bằng Plugin Imagify tốt nhất . Dưới đây chúng tôi sẽ hướng dẫn qua một số các chức năng cơ bản của phần mềm cho bạn lựa chọn:
Ở phần giao diện chính của Plugin Imagify sẽ được chia làm 3 phần lớn gồm: General Settings, Optimization và Display Options.

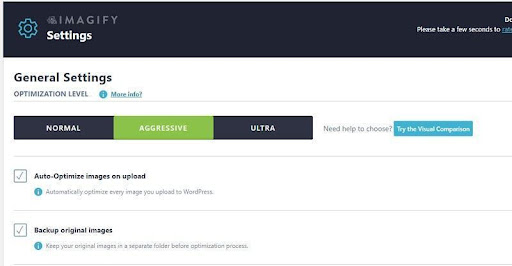
Với phần General Settings bạn hãy:
- Chọn vào Auto-Optimize images on upload: tự động tối ưu hình ảnh wordpress được tải lên.
- Chọn vào Backup original images: điều này giúp lưu lại hình ảnh gốc của bạn trước khi chúng được tối ưu.
Với phần Optimization:
- Chọn vào Create webp versions of images: giúp chuyển định dạng webp để tăng tốc trang web nhanh hơn.
- Chọn vào Resize larger images: thao tác này sẽ hạn chế kích thước tối đa của hình vào khoảng mà bạn đặt. Mặc định là 2560px chiều ngang.
- Ở mục File optimization: thao tác này giúp tạo nhiều kích thước khác nhau cho hình ảnh. Từ đó trên mỗi thiết bị sẽ hiển thị khác nhau. Điều này nhằm tăng tốc website.
Với phần Display Options:
- Nếu bạn chọn vào, Plugin Imagify sẽ hiển thị trên menu toolbar trong trang quản trị wordpress.
Như vậy là chỉ với vài thao tác đơn giản trên, bạn đã có thể dễ dàng tối ưu hình ảnh bằng Plugin Imagify. Giúp giảm dung lượng lưu trữ website và cải thiện tốc độ load một cách rõ rệt.
Lời kết
Trên đây là toàn bộ những nội dung về cách tối ưu hình ảnh bằng Plugin Imagify từ các bước thực hiện và lợi ích khi sử dụng Plugin Imagify. Mong rằng bài đọc đã đem lại những thông tin bổ ích cho quý vị! Tặng miễn phí bộ Plugin 359$ giúp khách hàng tối ưu SEO website
Các tìm kiếm liên quan đến chủ đề “Plugin Imagify”
| Imagify | Optimize image WordPress plugin |
| App imagify | Optimole |
| Imagify pricing | EWWW Image Optimizer |
| Webp imagify | ShortPixel |
Bài viết liên quan
Hướng dẫn 3 cách sử dụng imagify tối ưu hình ảnh website
Hướng dẫn sử dụng và cài đặt Plugin WooCommerce chi tiết nhất 2022
Cài đặt plugin WP Rocket Siêu tốc với 3 bước đơn giản
Hướng dẫn cài đặt plugin LiteSpeed Cache cho WordPress trong vòng 3 phút