GraphQL là một ngôn ngôn truy vấn và runtime cho việc truy vấn các API (Application Programming Interface) và xử lý dữ liệu nguồn mở được phát triển bởi Facebook vào năm 2012 và công khai vào năm 2015.
Cùng với Tenten.vn tìm hiểu ngay những tính năng vượt trội của ngôn ngữ này, bạn nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Contents
GraphQL là một ngôn ngữ truy vấn và thao tác dữ liệu nguồn mở dành cho API và công cụ thời gian chạy truy vấn. GraphQL cho phép tìm nạp dữ liệu khai báo trong đó khách hàng có thể chỉ định chính xác dữ liệu nào họ cần từ API.

GraphQL là gì?
GraphQL được tạo ra bởi Facebook vào năm 2012 và được phát hành công khai vào năm 2015. Nó đã trở nên phổ biến nhanh chóng và hiện được sử dụng bởi các công ty như GitHub, Airbnb và Spotify.
Graph QL là một loại kiến trúc API và có những yếu tố quan trọng sau:
GraphQL có hệ thống kiểu dữ liệu rõ ràng và cho phép định nghĩa các kiểu dữ liệu đơn giản hoặc phức tạp. Nhờ đó giúp xác định các yêu cầu hợp lệ từ phía máy khách và trả về dữ liệu đúng định dạng từ phía máy chủ.
GraphQL sử dụng một tập tin Schema dùng để mô tả các trường và kiểu dữ liệu có thể truy vấn bởi các máy khách. Schema cũng cho phép nhà phát triển định nghĩa API của họ một cách rõ ràng, giúp người dùng dễ dàng hiểu cách thức hoạt động của API. Từ đó tạo ra các công cụ phát triển tự động hiệu quả hơn.

5 yếu tố quan trọng trong GraphQL
GraphQL sử dụng ngôn ngữ truy vấn để yêu cầu dữ liệu từ máy chủ. Ngôn ngữ truy vấn này còn cho phép máy khách yêu cầu các trường và dữ liệu cụ thể mà nó cần, giúp tránh tình trạng dư thừa dữ liệu và tăng cường hiệu suất ứng dụng.
Resolver là một phần của máy chủ GraphQL có vai trò truy vấn cơ sở dữ liệu hoặc các dịch vụ khác để lấy dữ liệu yêu cầu từ máy khách. Yếu tố này cũng đảm nhiệm nhiệm vụ kiểm tra và xác thực các yêu cầu truy vấn, giúp đảm bảo tính toàn vẹn và an toàn của hệ thống.
GraphQL được hỗ trợ bởi các công cụ và thư viện tốt hơn so với REST. Nhờ đó sẽ giúp bạn dễ dàng tạo ra các tài liệu API tự động, kiểm tra lỗi sai, đơn giản hóa việc phát triển và bảo trì ứng dụng.
Sử dụng GraphQL trong doanh nghiệp hiện vẫn chưa phổ biến, nhưng trong tương lai, nó sẽ trở thành lựa chọn phổ biến của nhiều nhà phát triển. Bạn có thể xem xét ưu và nhược điểm của nó trước khi áp dụng:

Ưu và nhược điểm của GraphQL
| Ưu điểm | Nhược điểm |
|
|
Có nhiều tính năng nổi bật của GraphQL, dưới đây là một số điểm quan trọng:

Các tính năng nổi bật của GraphQL
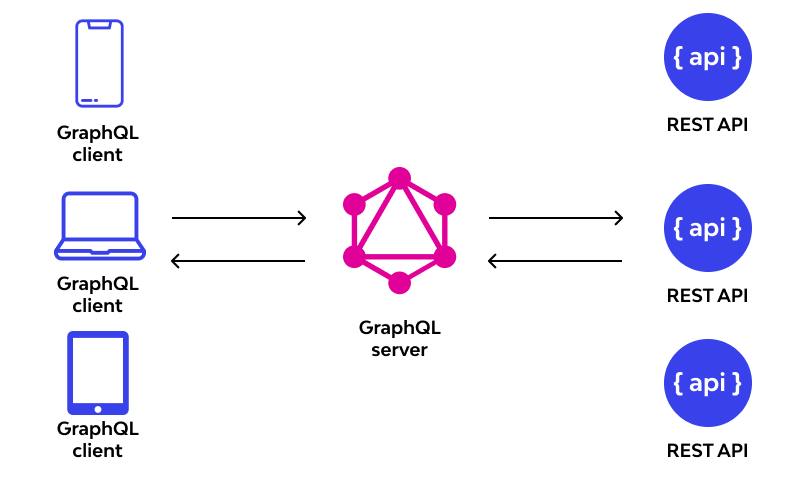
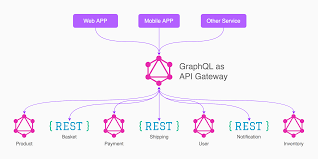
GraphQL và REST đều là hai kiểu kiến trúc API, nhưng cách hoạt động của họ khác nhau. GraphQL được thiết kế để giải quyết một số vấn đề mà REST gặp phải.

So sánh GraphQL so với REST API truyền thống
Dưới đây là một số lý do tại sao nên sử dụng Graph QL thay vì REST:
Trên đây là những thông tin về graphql mà bạn nên biết. Hy vọng bài viết của chúng tôi sẽ giúp bạn hiểu về công cụ này và biết sử dụng chúng cho đúng tính năng mình mong muốn nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Mysql Workbench: Cách cài đặt và sử dụng
Hướng dẫn quét mã độc website miễn phí mới nhất 2024
DOM là gì? Thao tác với DOM trong Javascript
PageSpeed Insights: Hướng dẫn tối ưu hiệu suất website cho người mới nhanh nhất