DOM là gì? Thao tác với DOM trong Javascript
29/02/2024 04:10 am | Lượt xem : 8515
DOM là gì? DOM là viết tắt của Document Object Model, là một giao diện lập trình ứng dụng (API) cho việc truy cập và thay đổi nội dung, cấu trúc và kiểu dáng của một trang web, thường thấy trong thiết kế website.
Trong Javascript, DOM cho phép các trang web được tương tác và thay đổi động dựa trên sự tương tác của người dùng. Xem ngay với Tenten.vn để hiểu hơn về giao diện DOM cùng Tenten.vn nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Contents
Tổng quan về DOM là gì

Tổng quan về DOM
DOM là gì?
DOM (Document Object Model) là một chuẩn kỹ thuật được định nghĩa bởi W3C (World Wide Web Consortium) để biểu diễn cấu trúc cây của một tài liệu HTML hoặc XML. Nó cung cấp một giao diện độc lập ngôn ngữ và đa nền tảng để truy cập và thao tác các phần tử trong tài liệu.
HTML DOM là gì?
DOM xem tài liệu HTML hoặc XML như một cây, trong đó mỗi nút (node) đại diện cho một phần của tài liệu, chẳng hạn như thẻ HTML, văn bản, hoặc thuộc tính. Các nút được tổ chức theo cấu trúc phân cấp, trong đó các nút con được liên kết với nút cha của chúng. Điều này cho phép truy cập và thay đổi các phần tử trong tài liệu bằng cách sử dụng các phương thức và thuộc tính được cung cấp bởi DOM API.
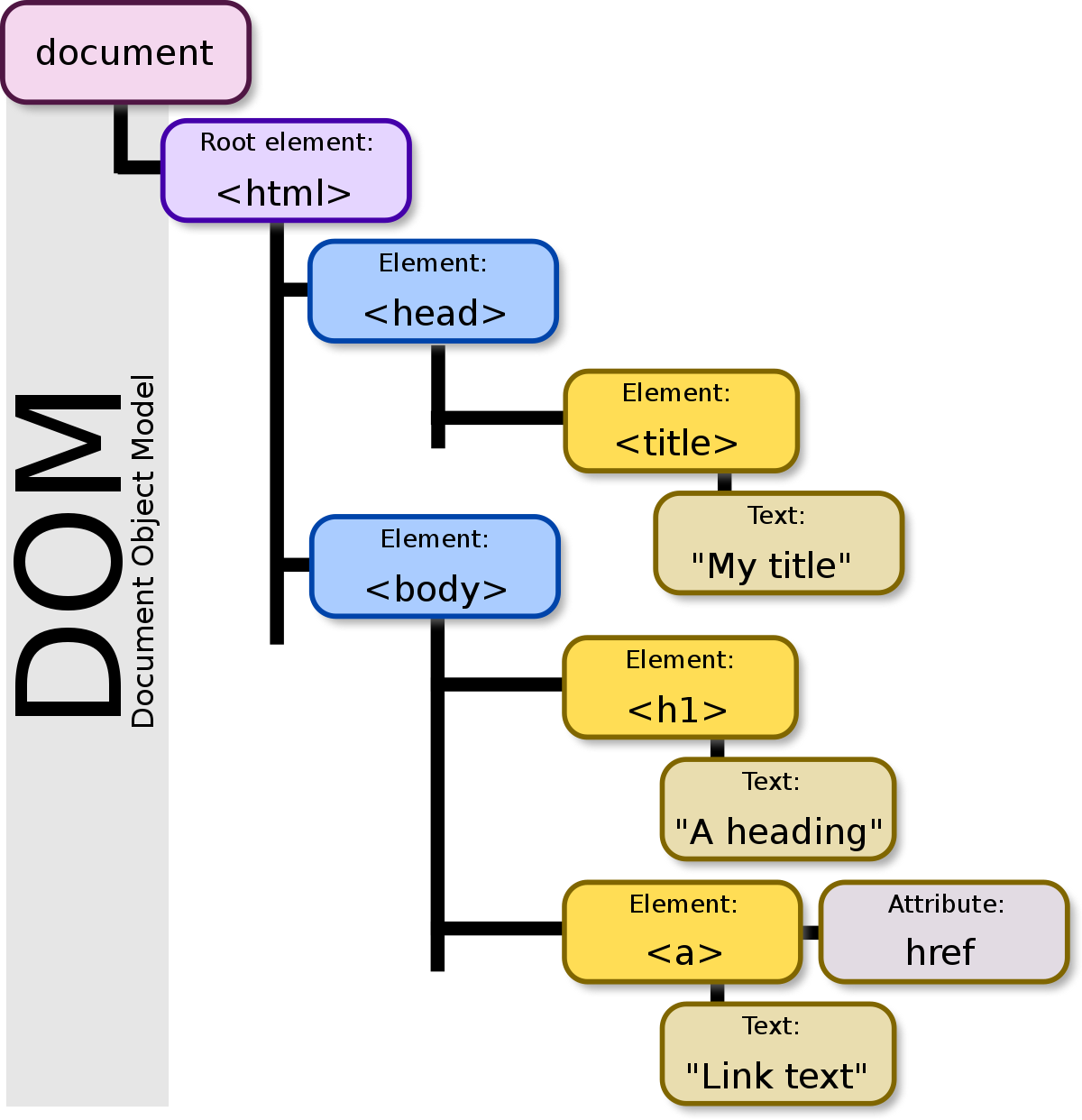
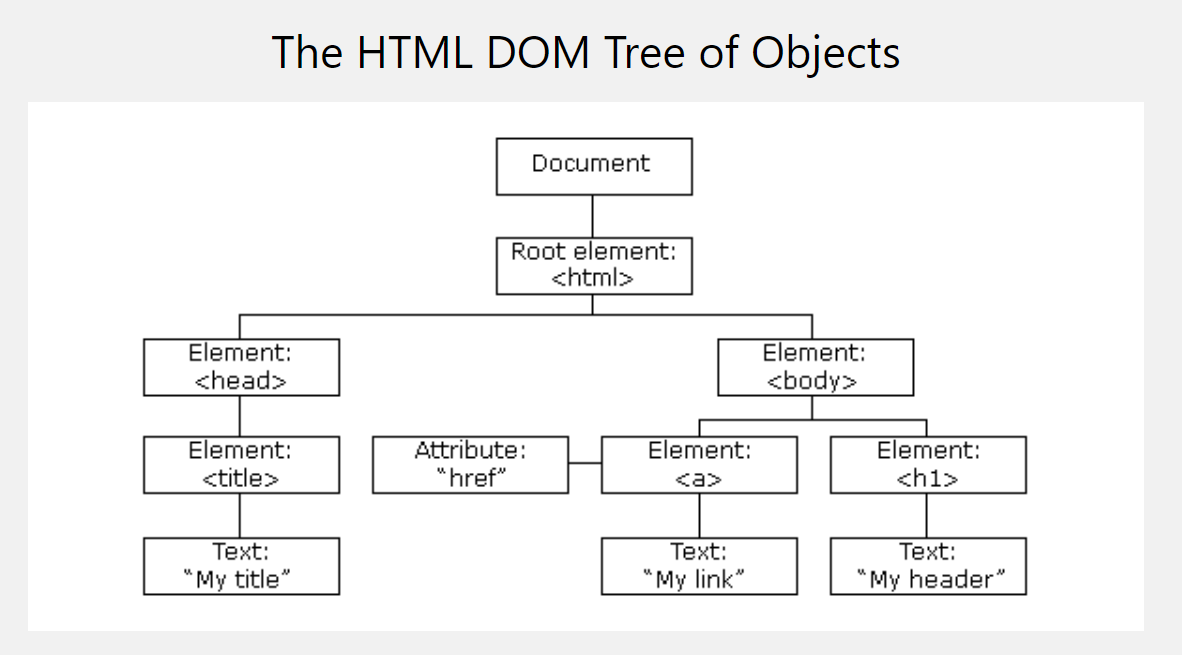
Cây cấu trúc DOM là gì?
Cây cấu trúc DOM là gì? Đây là một mô hình dữ liệu mô tả cấu trúc của một trang web. Nó được sử dụng bởi trình duyệt web để hiển thị trang web. Cây cấu trúc DOM bao gồm các node, đại diện cho các phần tử HTML của trang web. Các node được liên kết với nhau bởi các mối quan hệ cha-con, anh em và anh em họ.
Node
Node là một đơn vị dữ liệu trong cây cấu trúc DOM. Mỗi node đại diện cho một phần tử HTML của trang web. Có nhiều loại node khác nhau, bao gồm:
- Node gốc: Node gốc là node đầu tiên trong cây cấu trúc DOM. Nó đại diện cho toàn bộ trang web.
- Node phần tử: Node phần tử đại diện cho một phần tử HTML cụ thể, chẳng hạn như một thẻ <div> hoặc một thẻ <img>.
- Node văn bản: Node văn bản đại diện cho một đoạn văn bản.
- Node thuộc tính (attribute node)
- Node chú thích (comment node).
Quan hệ giữa các node – DOM là gì?
- Node gốc (document): chính là node đầu tiên.
- Tất cả các node nếu không phải là node gốc đều chỉ có 1 node cha (parent).
- Một node có thể có một hoặc nhiều con, hoặc cũng có thể không có con nào.
- Những node có cùng node cha sẽ được gọi là các node anh em với nhau (siblings).
- Trong các node anh em thì node đầu tiên được gọi là con cả (firstChild) và node cuối cùng sẽ gọi là con út (lastChild).
Các loại DOM trong Javascript
Javascript cung cấp cho chúng ta nhiều loại DOM để xử lí HTML và CSS một cách dễ dàng hơn.
- DOM document: lưu trữ toàn bộ các thành phần trong tài liệu của website.
- DOM element: truy xuất tới các thẻ HTML thông qua các thuộc tính như tên class, id, name của thẻ HTML.
- DOM HTML: có thể thay đổi nội dung và thuộc tính của các thẻ HTML.
- DOM CSS: thay đổi các định dạng CSS của các thẻ HTML.
- DOM Event: gán các sự kiện như onclick(), onload() vào các thẻ HTML.
- DOM Listener: lắng nghe các sự kiện tác động lên thẻ HTML.
- DOM Navigation: quản lý và thao tác với các thẻ HTML, thể hiện mối quan hệ cha – con của các thẻ HTML.
- DOM Node, Nodelist: thao tác với HTML thông qua đối tượng (Object).
Các thao tác với DOM là gì

Các thao tác với DOM là gì
Tất cả nội dung có thể được cập nhật thông qua các thuộc tính và phương thức của DOM là gì. Từ thay đổi định dạng chữ, nội dung chữ đến thay đổi cấu trúc các node và thêm node mới như thế nào.
Các Thuộc tính và Phương thức thường gặp trong DOM là gì?
Thuộc tính
– id: Định danh duy nhất cho mỗi phần tử.
– className: Tên lớp, có thể dùng cho nhiều phần tử.
– tagName: Tên thẻ HTML.
– innerHTML: Trả về mã HTML ở bên trong phần tử hiện tại.
– outerHTML: Trả về mã HTML ở trong phần tử hiện tại.
– textContent: Trả về nội dung của tất cả node văn bản ở bên trong phần tử hiện tại.
– attributes: Tập các thuộc tính quen thuộc như id, name, class, href, title…
– style: Tập các định dạng ở trong phần tử hiện tại.
– value: Lấy giá trị của thành phần được chọn thành một biến.
Phương thức DOM là gì?

Phương thức
– getElementById(id)
– getElementsByTagName(tagname)
– getElementsByName(name)
– getAttribute(attributeName)
– setAttribute(attributeName, value)
– appendChild(node)
– removeChild(node)
Thuộc tính quan hệ DOM là gì?
– parentNode: là node cha
– childNodes: là các node con
– firstChild: là node con đầu tiên
– lastChild: là node con cuối cùng
– nextSibling: là node anh em liền kề sau
– previousSibling: là node anh em liền kề trước
Truy xuất các phần tử trong mô hình DOM là gì

Truy xuất các phần tử trong mô hình DOM là gì
Bạn hãy truy xuất mọi phần tử html bằng cách sử dụng các phương thức :
- document.getElementById()
- document.getElementsByTagName()
- document.getElementsByClass()
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<title>DOM</title>
</head>
<body>
<h1 id=“txt1”>Truy xuất bằng id</h1>
<script type=“text/javascript”>
var x = document.getElementById(‘txt1’);
// Truy xuất thẻ h1 có id ‘txt1’
x.innerHTML = “Thay đổi”;
//Thay đổi nội dung của thẻ h1
</script>
</body>
</html>
ở ví dụ trên mình đã truy xuất và thay đổi nội dung của thẻ h1 bằng phương thức document.getElementById().
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<title>DOM</title>
</head>
<body>
<h1 id=“txt1”>Truy xuất bằng TagName</h1>
<script type=“text/javascript”>
var x = document.getElementsByTagName(‘h1’);
//Truy xuất các thẻ chứa TagName là h1
x[0].innerHTML = ‘Thay đổi’;
//Thay đổi nội dung ở thẻ h1 đầu tiên trong html
</script>
</body>
</html>
ở ví dụ này đã truy xuất và thay đổi nội dung của thẻ h1 bằng yếu tố document.
getElementsByTagName()
Chú ý:
- Truy xuất bằng cú pháp document.getElementById() giá trị trả về chính là phần tử có id đó.
- Truy xuất bằng document.getElementsByTagName() hoặc document.getElementsByClass() giá trị trả về sẽ là một mảng, vậy nên ta cần truy xuất phần tử của mảng để xác định được phần tử mong muốn.
Kết luận
Trên dây là những thông tin về DOM là gì, hy vọng là những thông tin này sẽ giúp bạn hiểu hơn về khái niệm này nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Bài liên quan
PageSpeed Insights: Hướng dẫn tối ưu hiệu suất website cho người mới nhanh nhất
Bug là gì? Phân loại bug trong lập trình
Layout website là gì? Hướng dẫn cách thiết kế website cực nhanh và chuyên nghiệp













