Custom scrollbar css là gì? Hướng dẫn 2 cách sử dụng cơ bản
18/05/2022 13:50 pm | Lượt xem : 16438
Custom scrollbar css là gì? Custom scrollbar được hiểu là thanh cuộn tùy chỉnh trên giao diện website. Ngày nay thanh cuộn này đang ngày càng trở nên phổ biến hơn và được người dùng yêu thích.
Có nhiều lý do cần phải điều chỉnh lại thanh cuộn đã được cài đặt mặc định. Ví dụ như để làm cho giao diện người dùng được thống nhất hơn giữa các trang và các mục nội dung.
Tại bài viết hôm nay chúng tôi sẽ giới thiệu đến bạn đọc những thông tin hữu ích về Custom scrollbar CSS. Bài đọc sẽ giúp bạn hiểu rõ hơn về custom scrollbar css cũng như cách sử dụng của nó.
Contents
Giới thiệu chung về custom scrollbar
Điều đầu tiên mà chúng tôi muốn chia sẻ đó chính là các thành phần của một custom scrollbar. Một custom scrollbar gồm có hai bộ phận chính. Đó là thanh trượt và con lăn. Dưới đây là hình ảnh mô tả về một thanh cuộn.
Có một điểm cần chú ý đó chính là custom scrollbar có thể hoạt động theo cả chiều ngang và chiều dọc tùy theo thiết kế. Bạn cũng có thể thay đổi khi đang làm việc trên một trang web đa ngôn ngữ hoạt động theo cả hướng từ trái sang phải và từ phải sang trái.
Hướng dẫn tùy chỉnh thiết kế custom scrollbar css
Bạn hoàn toàn có thể tùy chỉnh tức cài đặt lại thiết kế đã được mặc định của custom scrollbar css. Trước đây những custom scrollbar chỉ dành cho webkit nên Firefox và IE đã bị loại bỏ, không còn được sử dụng.
Dưới đây là một cấu trúc mới chỉ hoạt động trong Firefox sẽ giúp bạn tùy chỉnh dễ dàng hơn khi được hỗ trợ đầy đủ.
Dưới đây là sự khác biệt giữa việc sử dụng cấu trúc cũ và mới.
Sử dụng cấu trúc cú pháp cũ của custom scrollbar
Chiều rộng thanh cuộn
Việc đầu tiên là xác định kích thước của thanh cuộn. Dưới đây là chiều rộng của scrollbar cho thanh cuộn dọc và chiều cao cho thanh ngang:
.section::-webkit-scrollbar {
width: 10px;
}
Với công thức trên bạn có thể điều chỉnh kích thước của scrollbar.
Định dạng thanh cuộn
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
Định dạng giúp bạn tạo kiểu thiết kế cho thanh cuộn. Bạn có thể thêm màu nền, hiệu ứng bóng đổ và định lại bán kính đường viền.
Con lăn của scrollbar
Khi bạn đã có sẵn thiết kế của scrollbar bạn có thể tạo kiểu cho con lăn. Điều này khá quan trọng vì người dùng sẽ kéo con lăn này để tương tác với scrollbar.
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
Trên đây là một số cách làm cũ để điều chỉnh lại thiết kế của scrollbar. Giờ đây hãy cùng khám phá một cấu trúc cú pháp hoàn toàn mới bạn nhé.
Sử dụng cấu trúc cú pháp mới của custom scrollbar
Chiều rộng thanh cuộn
Như đã giới thiệu ở trên, chiều rộng và các giá trị là điều mà chúng ta nên lưu ý nhất. Bạn có thể cài đặt hai giá trị là auto hoặc là thin.
Dưới đây là cấu trúc cụ thể:
.section {
scrollbar-width: thin;
}
Màu của thanh cuộn scrollbar
Với thuộc tính điều chỉnh màu sắc, bạn có thể xác định màu sắc cho cả thanh trượt và con lăn dưới dạng các giá trị theo cặp. Dưới đây là ví dụ:
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
Như cấu trúc mới này, bạn có thể điều chỉnh màu của thanh trượt và của con lăn.
Tuy nhiên bạn chưa thể thêm độ đổ bóng, độ dốc hay thay đổi góc của cạnh tròn con lăn. Theo cấu trúc trên thì bạn mới chỉ điều chỉnh được màu sắc của thanh trượt và con lăn mà thôi.
Bố cục nội dung
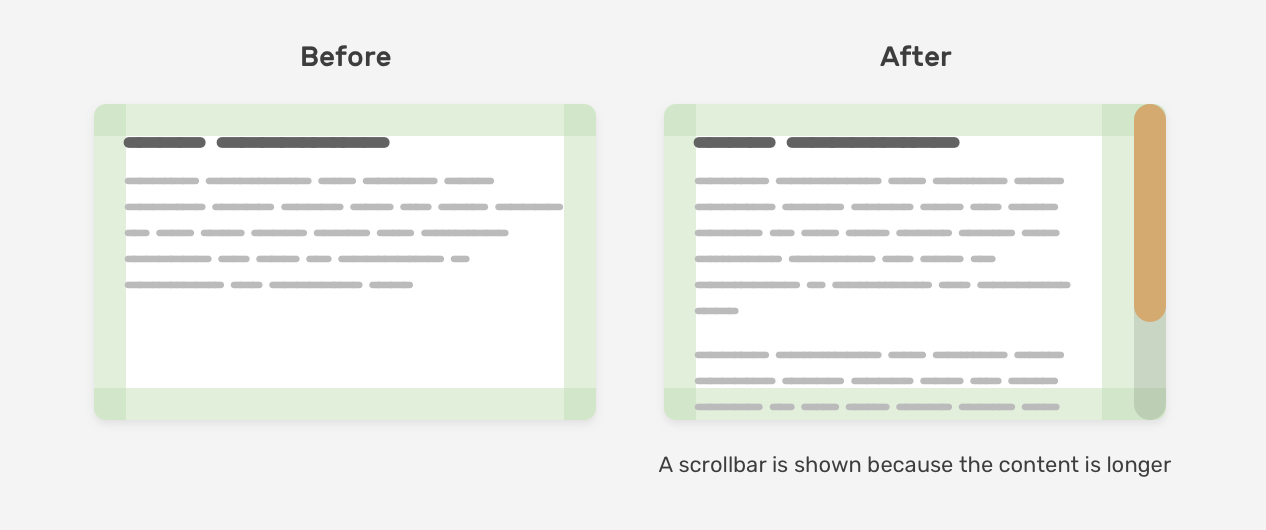
Bạn có thắc mắc là việc thay đổi định dạng của thanh cuộn sẽ ảnh hưởng thế nào đến các nội dung của thanh cuộn không? Trên thực tế thì một số công thức có thể sẽ ảnh hưởng đến nội dung trong vùng chứa thanh cuộn. Dưới đây là một ví dụ:
.box {
padding: 1rem;
max-height: 220px;
overflow-y: auto;
}
Với công thức trên, chúng ta đã có định dạng với 16px ở tất cả các bên. Và hiện tại nội dung ngắn đi và thanh cuộn thì không được hiển thị vì đã áp dụng cấu trúc overflow-y: auto. Vì thế, bạn cần lưu ý một điểm sau: khi chế độ auto được sử dụng overflow-y nó sẽ không hiển thị nội dung nằm bên trong custom scrollbar css cho đến khi nội dung này dài hơn. Khi phần nội dung lớn, thanh cuộn mới được hiển thị và không gian trống của nội dung sẽ bị giảm bớt.
Hướng dẫn điều chỉnh phạm vi của custom scrollbar css

Hướng dẫn điều chỉnh phạm vi của custom scrollbar css
Một điều quan trọng hơn bạn cần biết đó chính là vị trí của thanh cuộn được hiển thị trên website. Bạn có muốn thay đổi phong cách mặc đình và chỉnh sửa cho tất cả các custom scrollbar css trên website không? Hay bạn chỉ muốn thay đổi trong các phần tử cụ thể?
Với cấu trúc cú pháp cũ, bạn có thể viết các bộ mà không cần gắn vào một phần tử cố định. Chúng sẽ được áp dụng cho tất cả các thanh cuộn trên website.
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
Tuy nhiên, nếu bạn muốn áp dụng riêng cho một phần tử cụ thể bạn cần thêm định dạng hay nhận biết về phần tử đó trước các bộ chọn.
.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
Đối với cấu trúc mới bạn cũng có thể làm tương tự. Bạn có thể làm theo một phong cách chung nên sẽ áp dụng cho HTML phần tử, không phải cho Body.
html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
Kết luận
Trên đây là bài viết giới thiệu đến bạn đọc những thông tin hữu ích về custom scrollbar css. Chúng tôi đã giới thiệu về các thành phần của một custom scrollbar css cũng như cách sử dụng chúng.
Chúng tôi hy vọng rằng đã đem đến bạn đọc những thông tin hữu ích. Nếu có câu hỏi hay thắc mắc hãy để lại trong phần chat để được giải đáp bạn nhé.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “custom scrollbar css”
| Custom scrollbar CSS CodePen | Webkit-scrollbar CSS |
| Hide scrollbar CSS | CSS scrollbar beautiful |
| Custom scrollbar x CSS | Scrollbar CSS |
| Best custom scrollbar CSS | Custom scrollbar height CSS |
Bài viết liên quan
Box sizing trong css là gì? Hướng dẫn sử dụng 2 value đơn giản
Giới thiệu về 3 cách sử dụng hàm Calc CSS đơn giản
Thuộc tính z index trong css là gì? Hướng dẫn 2 cách sử dụng dễ hiểu
Những vấn đề về flex css cho người mới bắt đầu