Thuộc tính z index trong css là gì? Hướng dẫn 2 cách sử dụng dễ hiểu
17/05/2022 09:34 am | Lượt xem : 17711
Thuộc tính z index trong css là thuộc tính thiết lập thứ tự xếp chồng nhau của một phần tử vị trí. Nếu bạn đang học cách sử dụng thuộc tính này để thiết kế website của mình thì bài viết này dành cho bạn.
💥💥Kiếm tiền ngay trên website của bạn. Tham gia ngay 💥💥
Tại bài viết hôm nay chúng tôi sẽ giới thiệu đến bạn đọc những thông tin hữu ích về thuộc tính z index trong css. Giới thiệu đến bạn cấu trúc và cách sử dụng thuộc tính để ứng dụng vào thực tế. Mời bạn đọc cùng theo dõi.
Contents
Thuộc tính z index trong css là gì?
Thuộc tính z-index là thuộc tính thiết lập thứ tự xếp chồng lên nhau của một phần tử vị trí. Thứ chồng nhau này được sắp xếp theo các giá trị số. Các thành phần HTML có chỉ số z-index cao hơn sẽ được xếp nằm ở bên trên. Ngược lại, thành phần HTML có chỉ số z-index thấp hơn sẽ nằm ở phía dưới.
Giá trị mặc định cho các thuộc tính là 0. Bạn cũng có thể sử dụng số âm để chỉ vị trí của các thuộc tính HTML. Có một mẹo khi sử dụng z index chính là không sử dụng đơn vị.
Ngoài ra có một lưu ý bạn nên biết đó chính là z-index chỉ làm việc cùng với thuộc tính position.
Một ví dụ cơ bản về thuộc tính z index trong css
Để giúp bạn dễ hình dung hơn về cách sử dụng thuộc tính z index chúng tôi đã chuẩn bị sẵn một đoạn code sau đây:
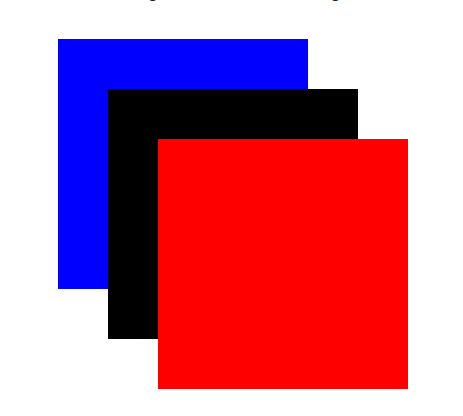
<div style="height: 280px; margin: 20px; position: relative;"> <div style="background-color: blue; height: 200px; left: 0px; position: absolute; top: 0px; width: 200px;"></div> <div style="background-color: black; height: 200px; left: 40px; position: absolute; top: 40px; width: 200px;"></div> <div style="background-color: red; height: 200px; left: 80px; position: absolute; top: 80px; width: 200px;"></div> </div>
Sau khi làm theo đoạn mẫu này chúng ta sẽ được kết quả như hình dưới đây:
Những trình duyệt hỗ trợ thuộc tính z index trong css
Về các trình duyệt hỗ trợ thuộc tính z-index thì bạn có thể hoàn toàn yên tâm. Bởi thuộc tính này tương thích với hầu hết các trình duyệt đang được sử dụng hiện nay.
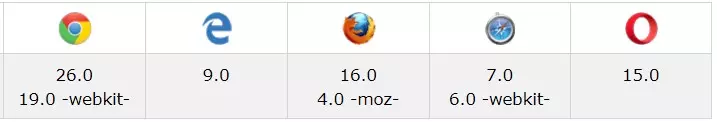
Dưới đây là những thông tin về các trình duyệt có thể chạy thuộc tính z index:
Tuy nhiên, có một lưu ý về các trình duyệt này như sau: Đó là khi bạn muốn sử dụng giá trị inherit” tạm dịch là kế thừa. Giá trị này sẽ không hỗ trợ các trình duyệt IE7 trở xuống, bạn cần nâng cấp lên IE8 và đồng thời phải có Doctype.
Hướng dẫn cách sử dụng thuộc tính z index trong css
Hướng dẫn sử dụng z-index và position
Để giúp bạn dễ hiểu hơn về cách sử dụng thuộc tính này. Chúng tôi sẽ tạo 3 block với ba màu là green, red và blue. Ba block này đều thuộc một div có class là colors. Cả ba sẽ cùng nằm trên một mặt phẳng hay là nằm trên cùng một điểm nhìn của màn hình.
Đoạn code được viết như sau:
Bước 1:
<div class="colors">
<div class="red">
<span>Red</span>
</div>
<div class="green">
<span>Green</span>
</div>
<div class="blue">
<span>Blue</span>
</div>
</div>
Bước 2:
.colors {
margin - left: 40 px;
margin - top: 40 px;
}
.red, .green, .blue {
width: 100 px;
height: 100 px;
color: white;
line - height: 100 px;
text - align: center;
}
.red {
background: red;
}
.green {
margin - top: -40 px;
margin - left: 60 px;
background: green;
}
.blue {
margin - top: -40 px;
margin - left: 120 px;
background: blue;
}
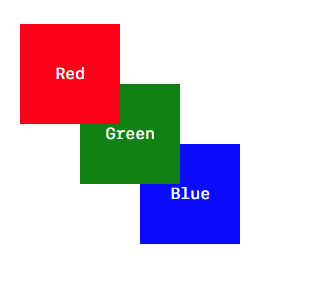
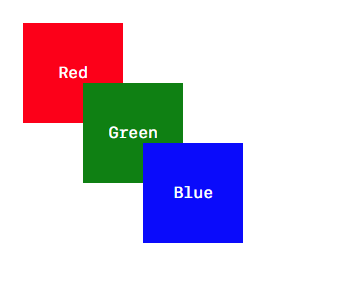
Và đây là kết quả đạt được sau khi áp dụng cấu trúc trên

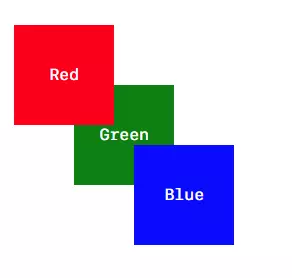
Sau đó bạn có thể thêm thuộc tính z index vào 3 block tương ứng như sau: red = 3, green = 2 và blue = 1. Mục đích là để cho red đổi lên đầu sau đó sẽ đến green và cuối cùng là blue.
.red {
z - index: 3;
}
.green {
z - index: 2;
}
.blue {
z - index: 1;
}
Sau khi làm theo hướng dẫn trên thì hầu như không có gì thay đổi giữa các phần tử phải không. Lúc này bạn cần sử dụng z index kết hợp với position.
Cách kết hợp cụ thể như sau:
.red {
z - index: 3;
position: relative;
}
.green {
z - index: 2;
position: relative;
}
.blue {
z - index: 1;
position: relative;
}
Sử dụng z-index âm và element không có thuộc tính position
Làm thế nào để sử dụng z index trong css với các giá trị âm hoặc với element mà không cần thuộc tính position? Sau đây là hướng dẫn chi tiết bạn đọc cùng chú ý nhé.
Bước 1. Bạn cần phải xóa position của block green đi. Để xóa position của green bạn làm như sau:
.green {
z - index: 2;
/*position: relative;*/
}
Sau khi bạn đã xóa vị trí của block màu xanh, index của green sẽ trở về giá trị mặc địch của nó là bằng 0.
Sau đó muốn thay đổi vị trí của blue bạn sẽ cài đặt giá trị âm cho z index của blue. Cách làm như sau:
.blue {
z - index: -1;
position: relative;
}
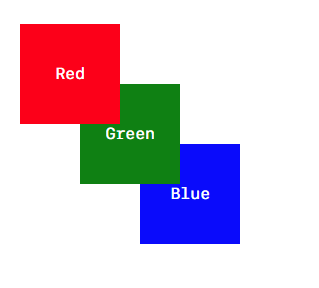
Và đây là thành quả đạt được sau hai bước trên:

Kết luận
Trên đây là bài viết giới thiệu đến bạn đọc những thông tin hữu ích liên quan đến thuộc tính z index trong css. Chúng tôi hy vọng rằng đã đem đến cho bạn đọc những thông tin vô cùng hữu ích. Trên thực tế, thuộc tính z index được ứng dụng trên website thực khá là phức tạp. Bạn hãy dành nhiều thời gian để tìm hiểu cũng như thực tập nhiều lần để có thể sử dụng thành thạo thuộc tính này.
Chúng tôi mong rằng những nội dung được cung cấp trên đây hữu ích và đầy đủ. Cảm ơn bạn đã quan tâm theo dõi. Đừng quên liên lạc với chúng tôi nếu muốn hỗ trợ về các dịch vụ thiết kế website bạn nhé.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “z index trong css”
| z-index css | z-index max |
| Position trong CSS | Z-index trong Bootstrap |
| Position: absolute trong CSS | z-index bootstrap |
| z-index css not working | Z-index after |
Bài viết liên quan
Những vấn đề về flex css cho người mới bắt đầu
Thuộc tính Float CSS là gì? Phân biệt Float và Clear trong CSS
Media CSS là gì? Giới thiệu 02 cách sử dụng Media CSS cơ bản
Normalize CSS CDN là gì? 05 điểm khác biệt với Reset CSS