Làm thế nào để sử dụng Block Editor (Gutenberg) trên WordPress?
22/03/2023 04:39 am | Lượt xem : 3419
Khi WordPress 5.0 được phát hành vào năm 2019, nó đã thay thế trình chỉnh sửa cũ bằng một trình chỉnh sửa hoàn toàn mới có tên là “Gutenberg”. Trình chỉnh sửa khối này đã giới thiệu một cách khác để có thể tạo nội dung trên WordPress. Bài viết này tenten sẽ chỉ cho bạn cách sử dụng Block Editor trên WordPress và cách có thể làm chủ nó để tạo các bài đăng và trang blog tuyệt đẹp.
Contents
- Đâu là sự khác biệt giữa Block Editor (Gutenberg) và Classic Editor?
- Cách sử dụng Gutenberg
- Tạo một bài đăng hoặc trang blog mới bằng Block
- Cách thêm Blocks trong Gutenberg
- Làm việc với Blocks trong The New Editor
- Sắp xếp các block theo nhóm và theo cột
- Tùy chọn quản lý và xuất bản trong Block Editor
- Gutenberg
- Tùy chọn plugin trong Block Editor Gutenberg
- Thêm một số Blocks phổ biến trong Block Editor
- Khám phá một số Blocks nội dung mới trong Gutenberg
- Các tìm kiếm liên quan đến chủ đề “Block Editor Gutenberg”
Đâu là sự khác biệt giữa Block Editor (Gutenberg) và Classic Editor?
Trước khi đi sâu vào Block Editor, trước tiên chúng ta hãy so sánh và hiểu sự khác biệt giữa Trình chỉnh sửa khối mới là Gutenberg và Trình chỉnh sửa cũ hơn.
Như bạn có thể thấy, đây là hai trình soạn thảo hoàn toàn khác nhau để tạo nội dung trong WordPress. Trình soạn thảo cổ điển cũ là một trình soạn thảo văn bản với các nút định dạng rất giống với Microsoft Word. Trình chỉnh sửa mới Gutenberg sử dụng một cách tiếp cận hoàn toàn khác, được gọi là “Block” (do đó, có tên là Block Editor).
Các khối (Block) là các thành phần nội dung mà bạn thêm vào màn hình chỉnh sửa để tạo bố cục nội dung. Mỗi mục bạn thêm vào bài đăng hoặc trang của mình là một block. Bạn có thể thêm các block cho từng đoạn, hình ảnh, video, thư viện, âm thanh, danh sách, v.v. Sẽ có các block cho tất cả các nội dung phổ biến và có thể thêm nhiều khối khác bởi các plugin WordPress.
Vậy WordPress Block Editor tốt hơn trình Classic Editor như thế nào?
WordPress Gutenberg cung cấp một cách đơn giản để thêm các loại nội dung khác nhau vào bài đăng và trang của bạn.
Ví dụ: trước đây nếu bạn muốn thêm một bảng vào nội dung của mình thì sẽ cần một plugin bảng riêng.
Với Block Editor, bạn có thể chỉ cần thêm một block bảng, chọn các cột và hàng của mình và bắt đầu thêm nội dung. Bạn có thể di chuyển các phần tử nội dung lên và xuống và chỉnh sửa chúng dưới dạng các block riêng lẻ và dễ dàng tạo nội dung đa phương tiện.
Quan trọng nhất, WordPress Block Editor rất dễ tìm hiểu và sử dụng. Điều này mang lại lợi thế rất lớn cho tất cả những người mới bắt đầu sử dụng WordPress để viết blog hoặc xây dựng một trang web kinh doanh DIY.
Cách sử dụng Gutenberg
Dưới đây, hãy cùng xem cách sử dụng WordPress Block Editor như một chuyên gia để có thể tạo ra nội dung tuyệt vời.
Tạo một bài đăng hoặc trang blog mới bằng Block
Bạn sẽ bắt đầu tạo một bài đăng blog hoặc trang mới như bình thường. Chỉ cần nhấp vào menu Posts »Add New menu trong mục WordPress admin của bạn. Nếu bạn đang tạo một trang, hãy chuyển đến Pages » Add New menu.
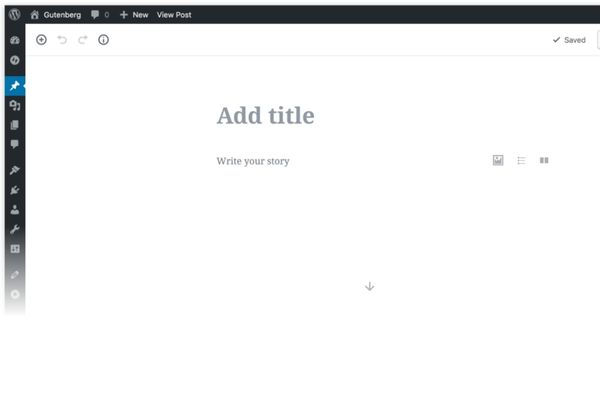
Thao tác này sẽ khởi chạy Block Editor.
Cách thêm Blocks trong Gutenberg
Block đầu tiên của mỗi bài đăng hoặc trang là tiêu đề. Bạn có thể sử dụng chuột để di chuyển bên dưới tiêu đề hoặc nhấn phím tab trên bàn phím để di chuyển con trỏ xuống và bắt đầu viết.
Theo mặc định, Block tiếp theo là block đoạn văn. Điều này cho phép người dùng bắt đầu viết ngay lập tức.
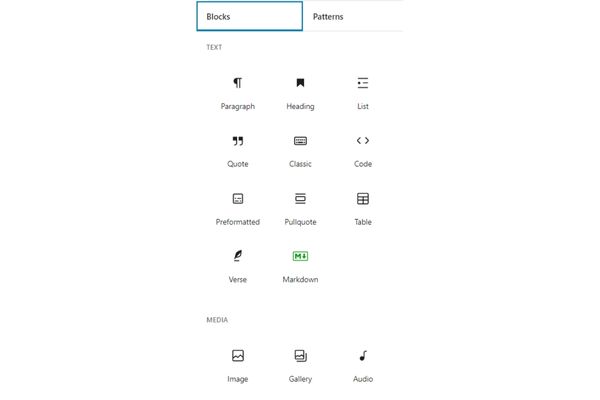
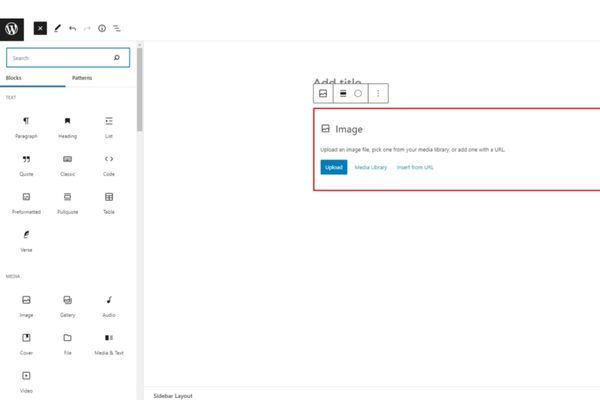
Tuy nhiên, nếu bạn muốn thêm thứ gì đó khác, thì bạn có thể nhấp vào dấu (+) ở góc trên cùng bên trái của trình chỉnh sửa, bên dưới của Block hiện có hoặc ở bên phải của khối . Nếu bạn không muốn sử dụng chuột để nhấp vào nút, thì bạn có thể sử dụng phím tắt bằng cách nhập / để tìm kiếm và thêm một khối.
Làm việc với Blocks trong The New Editor
Mỗi block đi kèm với thanh công cụ riêng xuất hiện trên đầu block. Các nút trên thanh công cụ sẽ thay đổi tùy thuộc vào block bạn đang chỉnh sửa.
Ví dụ: trong ảnh chụp màn hình này, chúng tôi đang làm việc trong một khối đoạn văn hiển thị các nút định dạng cơ bản như căn chỉnh văn bản, in đậm, in nghiêng, chèn liên kết, v.v.
Ngoài thanh công cụ, mỗi blocks cũng có thể có cài đặt blocks riêng sẽ xuất hiện ở cột bên phải màn hình chỉnh sửa của bạn. Bạn có thể di chuyển các blocks lên và xuống bằng cách kéo chúng hoặc nhấp vào các nút lên và xuống bên cạnh mỗi blocks.
Sắp xếp các block theo nhóm và theo cột
Block Editor đi kèm với các công cụ hữu ích để quản lý và sắp xếp bố cục nội dung của bạn. Bạn có thể chọn nhiều bằng cách nhấp vào chúng trong khi nhấn phím SHIFT trên bàn phím.
Sau đó, nhấp vào nút loại khối trên thanh công cụ để chuyển các khối đã chọn thành Nhóm (Groups) hoặc Cột (Collums). Sau đó, bạn có thể áp dụng các kiểu cho toàn bộ block nhóm, chẳng hạn như thay đổi căn chỉnh hoặc giãn cách của chúng.
Block Editor cũng cho phép bạn thêm Blocks Nhóm hoặc Cột trống. Sau đó, bạn có thể lấp đầy chúng bằng các Blocks khác. Sau đó, bạn có thể điền vào từng cột với bất kỳ loại Blocks nào để tạo bố cục đẹp mắt.
Block Editorbây giờ sẽ lưu blocks dưới dạng blocks có thể sử dụng lại. Bây giờ bạn đã lưu một block, hãy xem cách thêm khối có thể tái sử dụng vào các bài đăng và trang WordPress khác trên trang web của bạn. Chỉ cần chỉnh sửa bài đăng hoặc trang mà bạn muốn thêm khối có thể tái sử dụng. Từ màn hình chỉnh sửa bài đăng, nhấp vào nút thêm Block. Bạn sẽ tìm thấy Block đã lưu của mình trong tab Reusable (Có thể tái sử dụng). Bạn cũng có thể tìm thấy nó bằng cách nhập tên của nó vào thanh tìm kiếm.
Tùy chọn quản lý và xuất bản trong Block Editor
Gutenberg
Mỗi bài đăng WordPress chứa rất nhiều dữ liệu lớn. Điều này bao gồm các thông tin như ngày xuất bản, danh mục, thẻ, và hình ảnh nổi bật, v.v. Tất cả các tùy chọn này được đặt gọn gàng ở cột bên phải trên màn hình trên trình soạn thảo.
Tùy chọn plugin trong Block Editor Gutenberg
Các plugin WordPress có thể tận dụng API của Block để tích hợp các cài đặt của riêng chúng trong màn hình chỉnh sửa.
Một số plugin phổ biến đi kèm với các block riêng của chúng. Ví dụ: WPForms là plugin xây dựng biểu mẫu WordPress tốt nhất cho phép thêm biểu mẫu vào nội dung bằng cách sử dụng block.
Thêm một số Blocks phổ biến trong Block Editor
Về cơ bản, Block Editor có thể làm mọi thứ mà Classic Editor đã làm. Tuy nhiên, với Block Editor bạn sẽ làm mọi việc nhanh chóng và gọn gàng hơn trước.
Bạn có thể thêm một hình ảnh, một liên kết trong trình chỉnh sửa khối, một bộ sưu tập hình ảnh trong Gutenberg, hay thêm shortcode (mã ngắn) vào bài đăng WordPress bằng Gutenberg
Khám phá một số Blocks nội dung mới trong Gutenberg
Block Editor Gutenberg sẽ giải quyết một số vấn đề về khả năng sử dụng lâu dài trong WordPress bằng cách giới thiệu một số block mới.
Sau đây là một số mục mà chắc chắn người dùng sẽ thấy vô cùng hữu ích.
- Thêm một hình ảnh bên cạnh một số văn bản trong WordPress
- Thêm một nút trong các bài đăng và trang WordPress
- Thêm ảnh bìa đẹp vào bài đăng trên blog và trang web
- Tạo bảng bên trong bài viết
- Tạo nội dung nhiều cột
Hy vọng với những thông tin hữu ích ở bài viết trên đã cung cấp cho bạn đọc hiểu về cách sử dụng Block Editor Gutenberg trên WordPress.
AI Easy Content – Trợ lý ảo tạo sáng tạo nội dung
Các tìm kiếm liên quan đến chủ đề “Block Editor Gutenberg”
| Block editor | Gutenberg WordPress |
| Gutenberg block development | Block Gutenberg |
| Classic editor | WP editor |
| Block Editor AutoCAD | Gutenberg block examples |
Bài viết liên quan
Code Editor là gì? Top 5 Code Editor tốt nhất năm 2022