Các extension hay cho visual studio code: Tải 50+ extension
28/04/2022 11:17 am | Lượt xem : 3642
Tiện ích mở rộng các extension hay cho visual studio code là vô giá giúp bạn có thể tăng tốc trong công việc của mình. Visual studio code là một trong những IDE phổ biến nhất…
Trong bài viết này, TenTen.vn sẽ chia sẻ với bạn đọc những phần mở rộng extension hay VSCode sẽ giúp bạn trở thành nhà phát triển năng suất hơn.
Với các extension này chủ yếu áp dụng cho các nhà phát triển web, nhưng có một số tiện ích mở rộng có mục đích chung cũng sẽ mang lại lợi ích cho mọi người khác.

Các extension hay cho visual studio code: Tải 50+ extension
Contents
Visual Studio code là gì?
Khái niệm
Visual Studio Code (được biết đến với cái tên VS Code) là một trình soạn thảo văn bản mã nguồn mở miễn phí của Microsoft. VS ode có sẵn cho Windows, Linux và macOS…
Mặc dù trình soạn thảo này tương đối nhẹ, nhưng nó bao gồm một số tính năng mạnh mẽ đã làm cho VS Code trở thành một trong những công cụ môi trường phát triển phổ biến nhất trong thời gian gần đây.

Visual Studio Code là gì?
Đặc trưng cơ bản của VSCode
VS Code hỗ trợ một loạt các ngôn ngữ lập trình từ Java, C ++ và Python đến CSS, Go và Dockerfile. Hơn nữa, VS Code cho phép bạn thêm vào và thậm chí tạo các tiện ích mở rộng mới bao gồm trình chèn mã, trình gỡ lỗi và hỗ trợ phát triển web và đám mây.
Giao diện người dùng VS Code cho phép tương tác nhiều so với các trình soạn thảo văn bản khác để đơn giản hóa trải nghiệm người dùng. Visual studio code chia thành 5 khu vực chính bao gồm:
- Thanh hoạt động
- Thanh bên
- Nhóm biên tập viên
- Bảng điều khiển
- Thanh trạng thái
Tổng hợp các extension hay cho visual studio code: 50+ extension
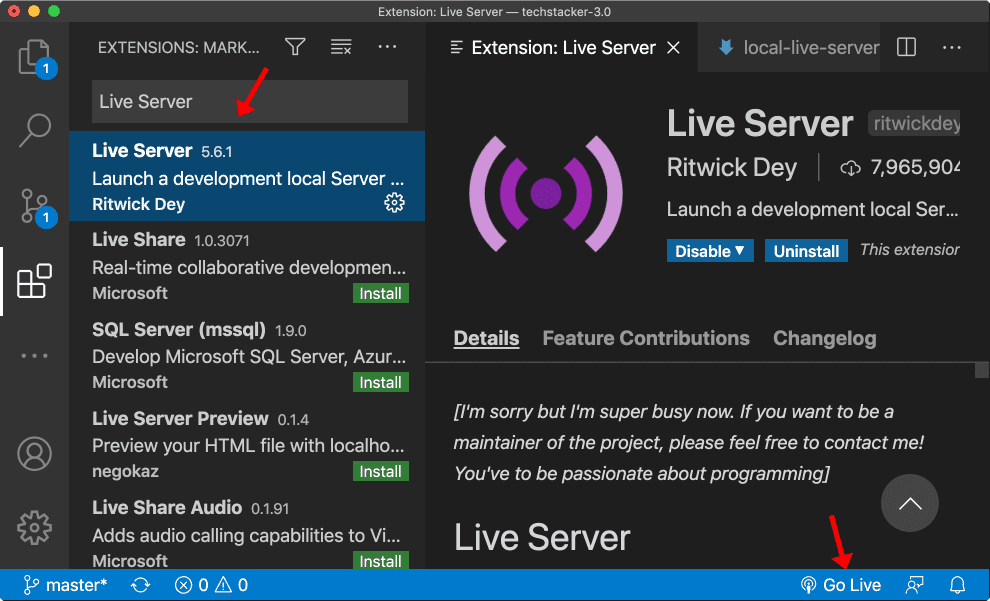
Live Server

Live Server Extension VScode
Live Server khởi chạy một máy chủ phát triển cục bộ với tính năng tải lại trực tiếp cho cả trang tĩnh và trang động.
Mỗi khi bạn lưu mã của mình, bạn sẽ ngay lập tức thấy những thay đổi được phản ánh trong trình duyệt. Bạn sẽ nhanh hơn nhiều trong việc phát hiện lỗi và việc thực hiện một số thử nghiệm nhanh với mã của bạn cũng dễ dàng hơn nhiều.
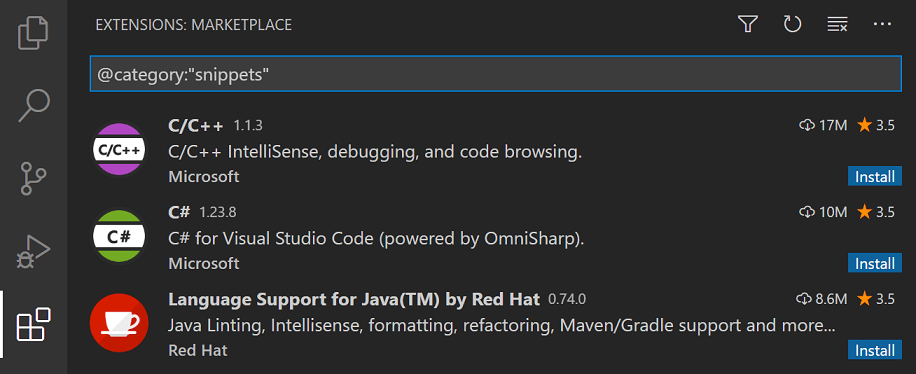
Snippets

Snippets
Đây là một tiện ích bổ sung tuyệt vời cho năng suất. Đoạn mã là một tập hợp các phần mở rộng khác nhau cho các ngôn ngữ lập trình thông dụng nhất.
Ví dụ: React Snippet là một tiện ích mở rộng phổ biến, cho phép bạn sử dụng và tạo các lệnh tắt cho những việc bạn làm đi làm lại.
Một số tiện ích phổ biến có trong Snippets như: Angular Snippets (version 11); Python; JavaScript (ES6) code snippets; HTML Snippets; Vue 3 Snippets.
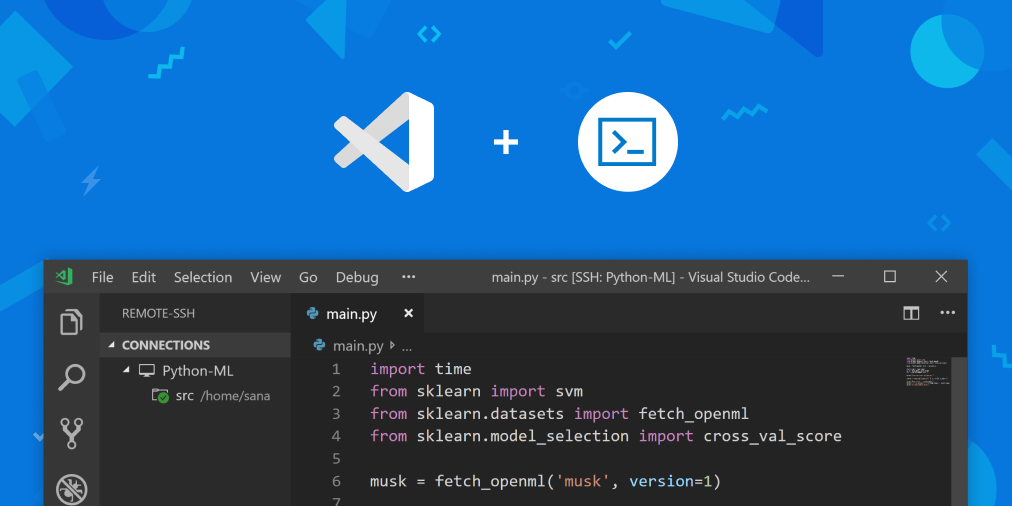
Remote – SSH

Remote – SSH
Remote – SSH cho phép bạn sử dụng bất kỳ máy từ xa nào có máy chủ SSH làm môi trường phát triển của bạn. Điều này làm cho việc phát triển hoặc khắc phục sự cố trong nhiều tình huống khác nhau trở nên dễ dàng hơn..
Ngoài ra bạn không cần bất kỳ mã nguồn nào trên máy cục bộ của mình vì tiện ích mở rộng chạy lệnh và các tiện ích mở rộng khác trực tiếp trên máy tính từ xa.
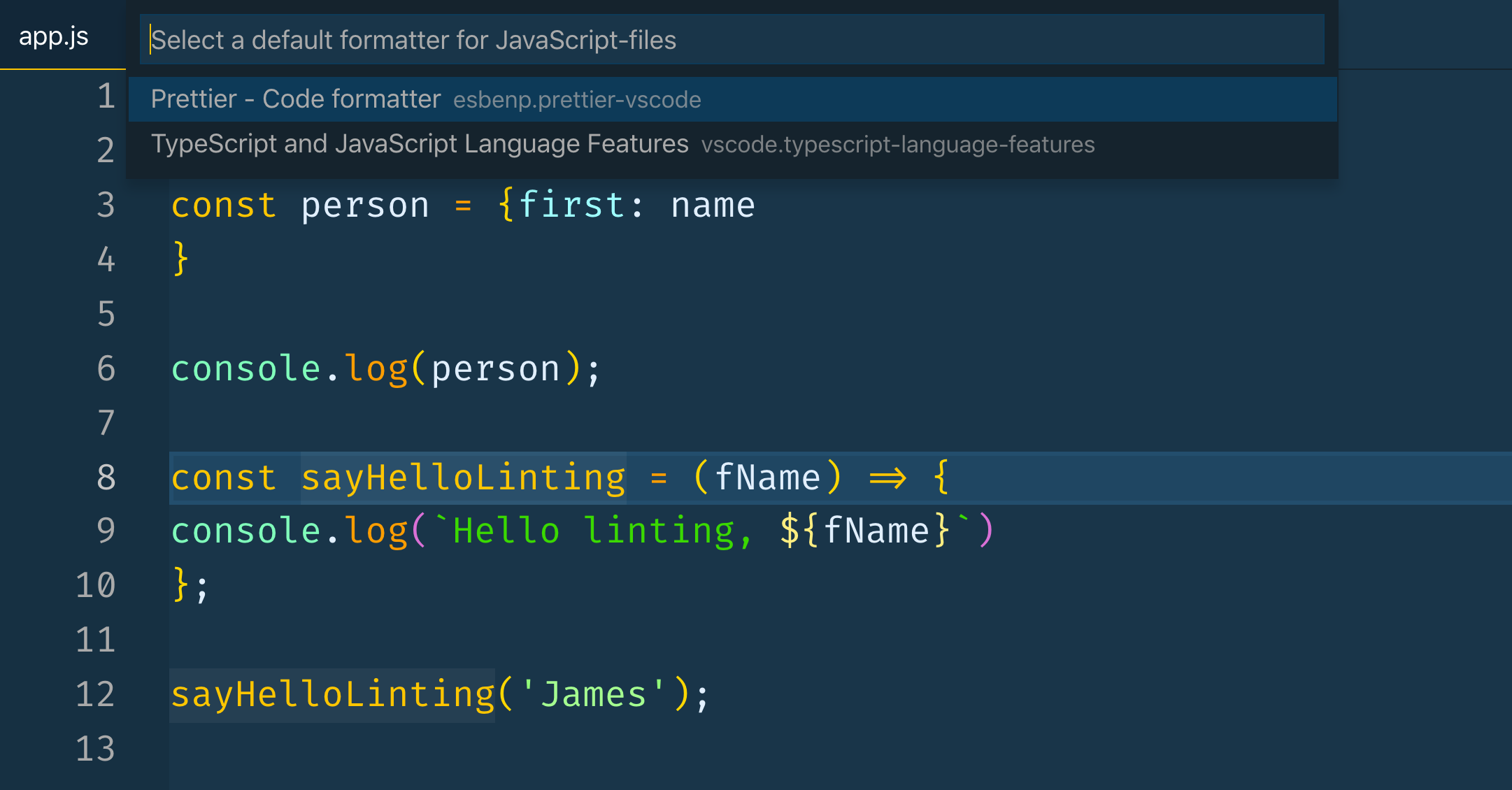
Prettier

Prettier Extension VSCode
Prettier là một trình định dạng mã cố định, hoạt động đặc biệt tốt nếu bạn có nhiều người làm việc trong một dự án duy nhất, bởi vì tiện ích mở rộng thực thi một phong cách nhất quán.
Nó sẽ tự động khắc phục các sự cố định dạng trong mã của bạn, như sửa lỗi kết hợp giữa dấu ngoặc kép và dấu ngoặc kép hoặc việc sử dụng không thường xuyên dấu chấm phẩy.
Bạn có thể thiết lập nó để nó định dạng mã của bạn mỗi khi bạn lưu nó, giảm đáng kể thời gian bạn cần dành để định dạng mã của mình.
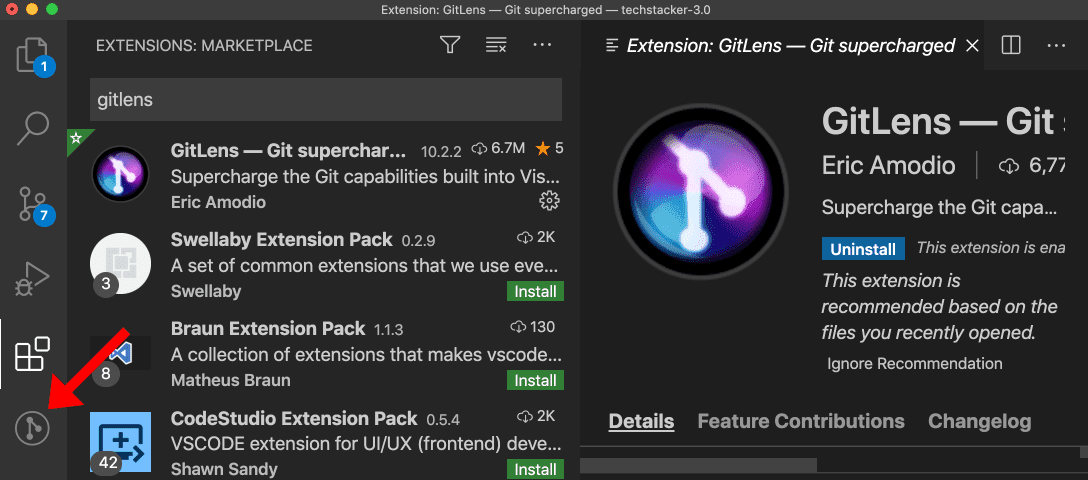
GitLens

GitLens
Phần mở rộng GitLens kết hợp các khả năng của Git với VSCode cho phép bạn trực quan hóa quyền tác giả mã thông qua Git.
GitLens rất tuyệt để hiểu mã tốt hơn, vì vậy bạn có thể tìm hiểu ai, tại sao và khi nào mã được thay đổi. Nó cũng cho phép bạn khám phá lịch sử và sự phát triển của cơ sở mã.
Một số tính năng nổi bật của Git mà bạn nên biết:
- Điều hướng sửa đổi thông qua lịch sử tệp
- Chú thích đổ lỗi cho dòng hiện tại ở cuối dòng hiển thị cam kết
- Một chú thích đổ lỗi trên thanh trạng thái cho cam kết và tác giả đã sửa đổi dòng hiện tại lần cuối.
Ngoài những extention nêu trên bạn có thể tham khảo thêm như: Import Cost, Colorize, Code Spell Checker, Icon Fonts, Turbo Console Log, Peacock, CSS Peek, …