Hướng dẫn fix lỗi “Leverage browser caching” khi sử dụng PageSpeed Insights Google
25/01/2021 11:33 am | Lượt xem : 2666
Khi bạn sử dụng công cụ PageSpeed Insights của Google, chắc hẳn bạn đã gặp lỗi Leverage browser caching. Có thể đó là js, css, html hoặc ảnh của bạn không được cache trên ổ cứng của server. Hãy cùng TENTEN fix lỗi này nhé.

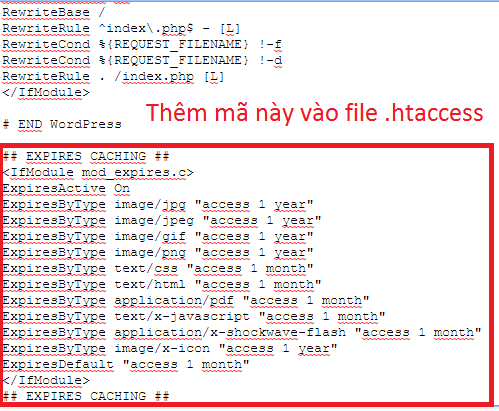
Chúng ta hãy thêm vào 1 đoạn mã vào trong file .htaccess để trình duyệt cache các file này vào ổ cứng. Khi đó lỗi “Leverage browser caching” sẽ biến mất và điểm PageSpeed website của Bạn sẽ tăng vù vù

Đoạn mã:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Chúc các bạn thành công













