Webflow: Tính năng và lợi ích nó mang lại
31/05/2024 03:15 am | Lượt xem : 2739
Webflow thường được sử dụng bởi các nhà thiết kế web đơn giản, doanh nghiệp nhỏ, và những người không có kinh nghiệm lập trình, nhưng muốn có một trang web chuyên nghiệp và linh hoạt.
Để biết cách sử dụng nền tảng này, mời bạn theo dõi bài viết dưới đây của Tenten.vn nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Contents
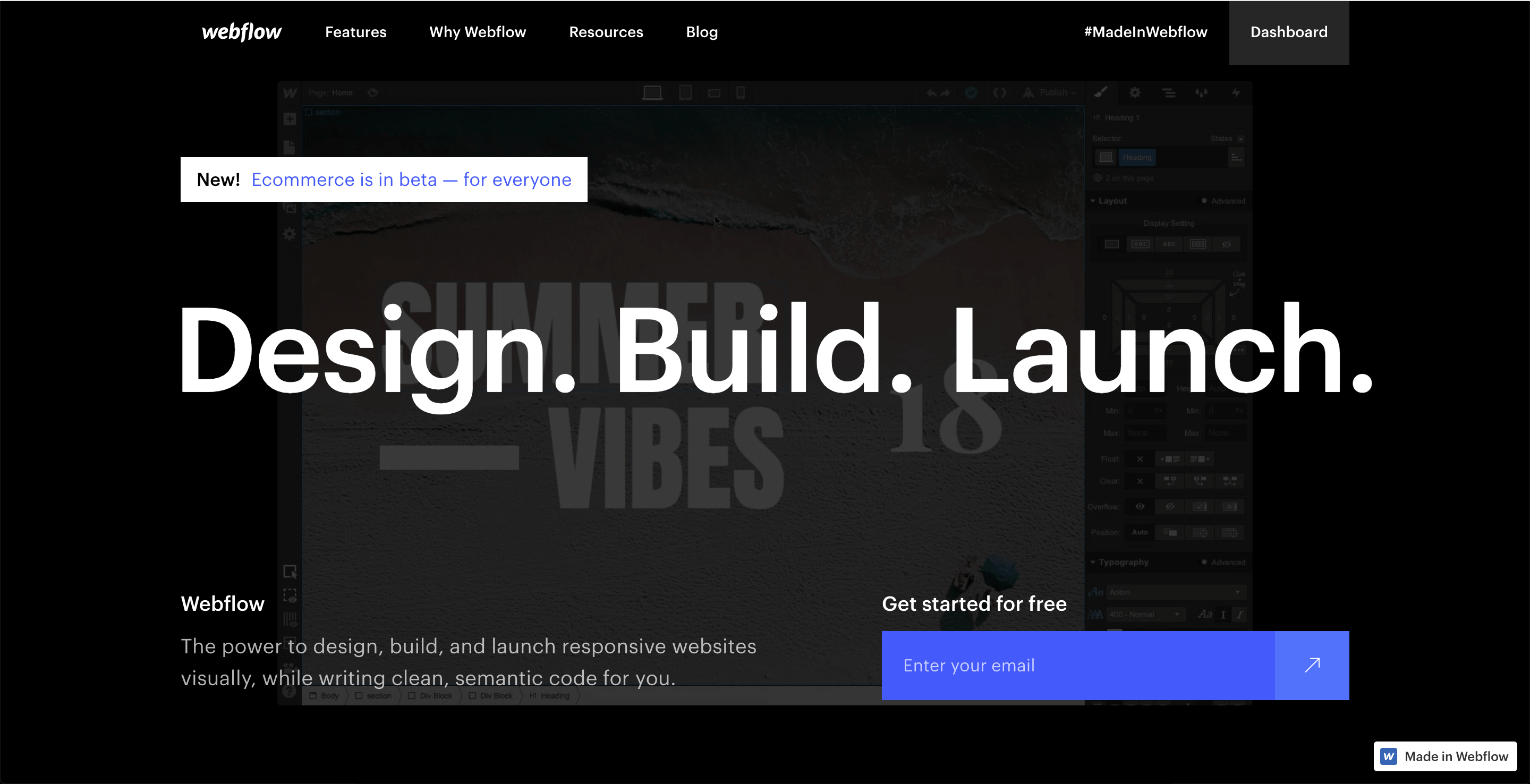
Webflow là gì?
Webflow là một nền tảng thiết kế và phát triển web trực tuyến, cho phép người dùng tạo và quản lý các trang web một cách dễ dàng mà không cần biết lập trình.

Webflow là gì?
Nền tảng này cung cấp một giao diện trực quan và các công cụ thiết kế tích hợp để giúp người dùng tạo các trang web đẹp và chuyên nghiệp. Công ty được thành lập vào năm 2013 bởi Vlad Magdalin và Sergiy Shevchuk và đặt trụ sở tại San Francisco, California.
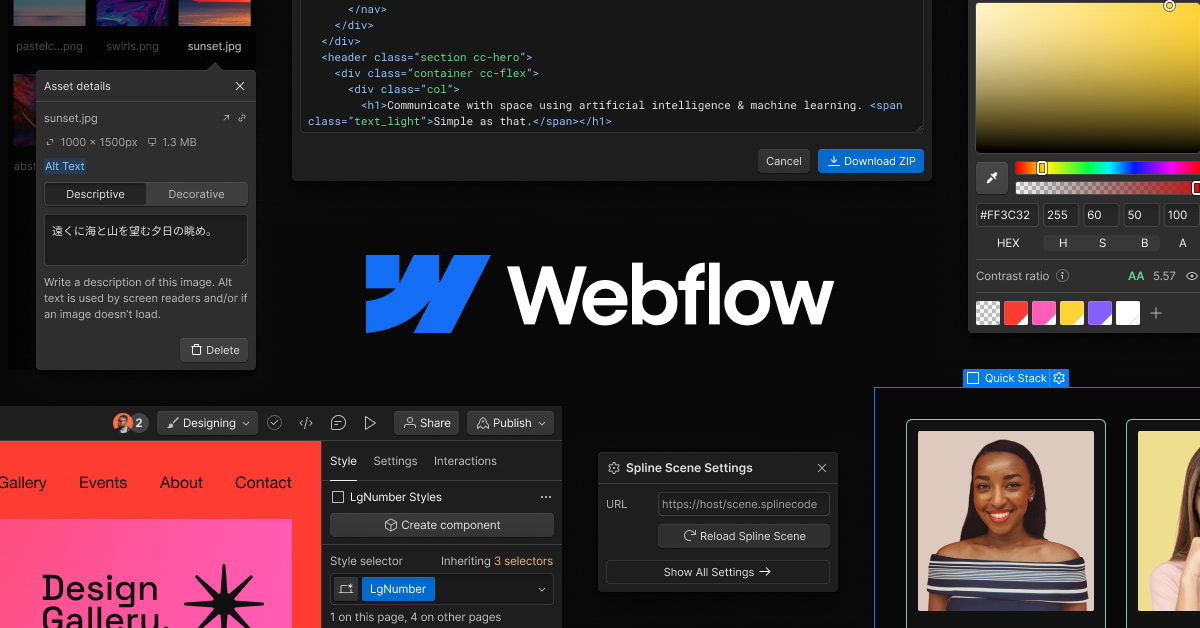
Một số tính năng nổi bật
Tính năng nổi bật của công cụ này khiến đa số người dùng ưa thích đó là:

Một số tính năng nổi bật
- Khả năng tạo bố cục trực quan bằng cách kéo và thả, tạo các hiệu ứng CSS như đổ bóng, làm mờ, và điều chỉnh kích thước với đơn vị px, em, rem, %…
- Ngoài ra, bạn có thể tạo và tái sử dụng các thành phần (component) như button và thiết lập background với hình ảnh, video hoặc màu Gradient.
- Cung cấp hơn 2.000 font chữ cho web từ Google, Typekit và cho phép người dùng tải lên font chữ riêng.
- Bạn cũng có thể căn chỉnh văn bản, tạo hiệu ứng chữ, viết hoa, viền khung và nhiều tính năng khác.
- Cho phép bạn tùy chỉnh khoảng cách cho các phần tử thông qua margin và padding trong CSS, cũng như sử dụng Flex để tự động canh lề cho các phần tử theo chiều ngang.
Ưu điểm và hạn chế

Ưu điểm và hạn chế của Webflow
Lợi ích của Webflow mang lại cho lập trình viên là gì?
Một lợi ích đầu tiên mà chúng ta có thể dễ dàng nhận thấy là Webflow phù hợp với mọi người. Bạn không cần phải là lập trình viên, không cần viết code, không cần hiểu hay biết về HTML, CSS, hay các yếu tố bảo mật,… mà vẫn tạo được website trực quan và đơn giản nhất.
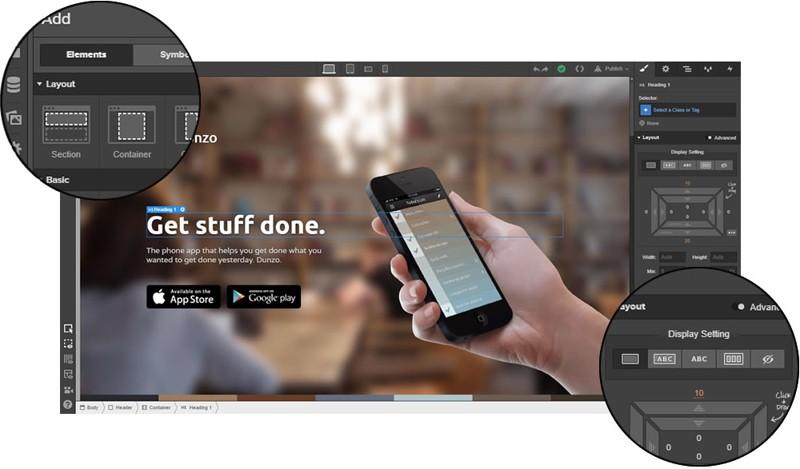
Bên cạnh khả năng tạo ra website “no code”, Webflow còn cung cấp nhiều tính năng vượt trội khác mà bạn có thể dễ dàng sử dụng như một lập trình viên thực sự. Cụ thể:
- Dễ dàng thay đổi giao diện website theo trí tưởng tượng của mình hoặc chọn những theme được thiết kế sẵn từ kho giao diện của Webflow để tiết kiệm thời gian.
- Hỗ trợ giao diện kéo thả trực quan, bạn có thể thêm các elements đa dạng từ: layout, form, text từ thanh bên trái giao diện và tùy chỉnh kích cỡ, màu sắc, flexbox, tạo class thông qua các công cụ đơn giản.
- Đồng thời, bạn có thể thoải mái lựa chọn các hiệu ứng chuyển động (animation) được cung cấp sẵn từ Webflow.
- Cho phép bạn thiết kế giao diện web tương thích với nhiều kích cỡ màn hình mà không mất nhiều thời gian.
- Không có Plugin: Webflow không yêu cầu người dùng cài đặt và sử dụng plugin (tiện ích mở rộng) để bổ sung cho các chức năng còn thiếu.
Ưu điểm từ góc nhìn người sử dụng
Các nhà phát triển web thích sử dụng Webflow vì tính tiện lợi trong thiết kế và phát triển. Vậy đối với khách hàng – những người sẽ sở hữu website sau khi các nhà phát triển web đã hoàn thành thiết kế sẽ là:

Ưu điểm từ góc nhìn người sử dụng
- Webflow sử dụng CDN để giúp website tải nhanh hơn, ngay cả khi khách truy cập website ở bất kỳ đâu trên thế giới. CDN là mạng lưới máy chủ phân phối nội dung toàn cầu, có thể sao lưu dữ liệu tĩnh từ website và phân phối đến nhiều máy chủ PoP. Do đó, thông qua CDN, người dùng sẽ nhận được dữ liệu tải về từ máy chủ gần nhất với họ, giúp tăng tốc độ truy cập trang web.
- Tốc độ phản hồi nhanh giúp tăng tỷ lệ chuyển đổi cho doanh nghiệp. Nếu website của bạn tải và phản hồi chậm, khả năng cao là người dùng sẽ rời đi vì mất kiên nhẫn.
- Hỗ trợ Marketing và SEO tốt như: Sơ đồ trang web XML được tạo tự động, Tiêu đề, mô tả và Alt cho SEO, Liên kết website với các ứng dụng của bên thứ 3
- Webflow giúp bạn dễ dàng liên kết website với Google Analytics, Google Maps, Facebook Pixel và nhiều ứng dụng khác. Bạn chỉ việc vào “Setting”, chọn mục “Integrations” để thêm mã theo dõi tương ứng cho các ứng dụng liên quan.
Hạn chế
Webflow có những nhược điểm như hạn chế trong việc tùy chỉnh giao diện và chức năng, giá thành cao hơn so với các nền tảng khác, không phù hợp cho trang web lớn và phức tạp, cũng như không hỗ trợ tự động thêm Schema.
Hướng dẫn đăng ký tài khoản Webflow
Để đăng ký tài khoản Webflow, bạn có thể làm theo các bước sau:
- Truy cập trang web chính thức để sử dụng công cụ Webflow.
- Nhấp vào nút “Sign Up” hoặc “Get Started” và bắt đầu quá trình đăng ký tại đây
- Điền thông tin cá nhân của mình
- Chọn gói dịch vụ Webflow mà bạn muốn sử dụng từ miễn phí đến trả phí với các tính năng và quyền lợi khác nhau.
- Đọc và đồng ý với các điều khoản và điều kiện của Webflow hiển thị trên màn hình
- Nhấp vào nút “Sign Up” hoặc “Create Account” để hoàn tất quá trình đăng ký của bạn.
Kết luận
Sau khi đăng ký thành công, bạn sẽ có tài khoản Webflow và có thể bắt đầu tạo và quản lý trang web của mình bằng giao diện trực quan của Webflow. Chúc bạn thao tác thành công với công cụ này nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Bài liên quan
Postman là gì? Thành phần, ứng dụng và cơ sở chức năng của Postman
CI/CD là gì? Mối liên hệ giữa CI/CD tới Agile và DevOps?
GraphQL là gì? Những tính năng nổi bật của ngôn ngữ này













