VueJS là gì và tất cả những điều cần biết về VueJS 2023
09/07/2023 03:55 am | Lượt xem : 3916
VueJS là gì? Lợi ích của VueJS ra sao? VueJS có nhược điểm gì? Hãy cùng TENTEN tìm hiểu chi tiết về khung JavaScript này tại bài viết dưới đây!
VueJS là gì?
VueJS là một khung JavaScript để xây dựng giao diện người dùng. Nó xây dựng trên nền tảng HTML, CSS và JavaScript chuẩn và cung cấp một mô hình lập trình khai báo và dựa trên thành phần, giúp bạn phát triển giao diện người dùng một cách hiệu quả, dù đơn giản hay phức tạp.

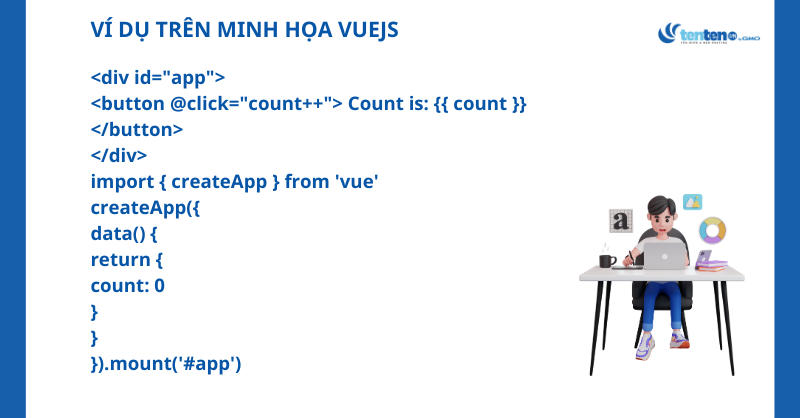
Ví dụ trên minh họa hai tính năng chính của Vue:
• Khai báo hiển thị: Vue mở rộng HTML chuẩn với một cú pháp mẫu cho phép chúng ta khai báo mô tả đầu ra HTML dựa trên trạng thái JavaScript.
• Phản ứng: Vue tự động theo dõi các thay đổi trạng thái JavaScript và cập nhật hiệu quả DOM khi có thay đổi
VueJS là một khung và hệ sinh thái bao gồm hầu hết các tính năng phổ biến cần thiết trong phát triển giao diện người dùng. Nhưng web rất đa dạng – những thứ chúng ta xây dựng trên web có thể khác nhau rất nhiều về hình thức và quy mô. Với điều đó trong tâm trí, Vue được thiết kế để linh hoạt và có thể áp dụng từ từ.

Nếu muốn thử nghiệm VueJS nhanh chóng, ta có thể thử nó trực tiếp trong Playground . Hoặc ta có thể sử dụng JSFiddle này làm điểm khởi đầu. Nếu đã quen thuộc với Node.js và khái niệm về công cụ xây dựng, người dùng cũng có thể thử một thiết lập xây dựng hoàn chỉnh ngay trong trình duyệt của mình trên StackBlitz
Công dụng của VueJS
VueJS có thể được sử dụng để làm nhiều việc khác nhau, tùy thuộc vào trường hợp sử dụng của mỗi người. Dưới đây là một số cách sử dụng phổ biến của VueJS:
Nâng cao HTML tĩnh mà không cần bước xây dựng
Vue có thể được sử dụng như một file script độc lập – không cần bước xây dựng! Nếu bạn đã có một khung backend hiển thị hầu hết HTML, hoặc logic frontend của bạn không phức tạp đến mức cần một bước xây dựng, đây là cách dễ nhất để tích hợp Vue vào stack của bạn. Bạn có thể coi Vue như một thay thế khai báo hơn cho jQuery trong những trường hợp như vậy
Nhúng như Web Components trên trang bất kỳ
Bạn có thể sử dụng Vue để xây dựng các Web Components chuẩn có thể được nhúng vào bất kỳ trang HTML nào, bất kể chúng được hiển thị như thế nào. Tùy chọn này cho phép bạn sử dụng Vue một cách hoàn toàn độc lập với người tiêu dùng: các web components kết quả có thể được nhúng vào các ứng dụng cũ, HTML tĩnh, hoặc thậm chí là các ứng dụng được xây dựng với các khung khách
Ứng dụng Đơn Trang (SPA)
Một số ứng dụng yêu cầu sự tương tác phong phú, độ sâu phiên làm việc cao, và logic trạng thái phức tạp trên frontend. Cách tốt nhất để xây dựng những ứng dụng như vậy là sử dụng một kiến trúc nơi VueJS không chỉ kiểm soát toàn bộ trang, mà còn xử lý các cập nhật dữ liệu và điều hướng mà không cần phải tải lại trang.
Loại ứng dụng này thường được gọi là Ứng dụng Đơn Trang (SPA). Vue cung cấp các thư viện cốt lõi và hỗ trợ công cụ toàn diện với trải nghiệm tuyệt vời cho nhà phát triển để xây dựng các SPA hiện đại, bao gồm:
• Router phía khách hàng
• Hệ thống xây dựng siêu tốc độ
• Hỗ trợ IDE
• Bộ công cụ phát triển Browser
• Tích hợp TypeScript
• Tiện ích kiểm tra
• Fullstack / Server-Side Rendering (SSR)
Nhược điểm của VueJS
VueJS là một khung JavaScript phổ biến để xây dựng giao diện người dùng web và ứng dụng đơn trang. Tuy nhiên, không có gì là hoàn hảo, và VueJS cũng có một số nhược điểm mà người dùng nên biết trước khi sử dụng nó.
Dưới đây là một số nhược điểm của VueJS:
Sự linh hoạt quá mức
VueJS cho phép bạn sử dụng nhiều cách khác nhau để xây dựng ứng dụng của bạn, từ việc sử dụng các file script độc lập, đến việc sử dụng các file component đơn lẻ, đến việc sử dụng các khung cao cấp như Nuxt hoặc Quasar. Điều này có thể là một lợi thế khi bạn muốn tùy biến ứng dụng theo ý muốn của bạn, nhưng cũng có thể gây ra sự không nhất quán và nhầm lẫn trong quá trình phát triển và bảo trì
Sự phụ thuộc vào thứ tự tải DOM
VueJS phụ thuộc vào việc DOM được tải đầy đủ trước khi khởi tạo ứng dụng. Điều này có thể ảnh hưởng đến hiệu suất và thời gian hiển thị của ứng dụng, đặc biệt là khi bạn sử dụng các file script độc lập. Bạn có thể giải quyết vấn đề này bằng cách sử dụng các công cụ xây dựng như Webpack hoặc Vite để tối ưu hóa mã nguồn và tạo ra các file bundle.

Sự thiếu hụt các plugin và thư viện
So với các khung JavaScript khác như React hay Angular, VueJS còn khá mới mẻ và chưa có sự hỗ trợ rộng rãi từ cộng đồng. Có ít hơn các plugin và thư viện có sẵn cho VueJS, đặc biệt là cho các tính năng nâng cao hoặc chuyên biệt. Bạn có thể gặp khó khăn khi tìm kiếm các giải pháp cho các vấn đề cụ thể trong ứng dụng của bạn.
Thiếu hỗ trợ tài chính cho các dự án quy mô lớn
Khác với React hay Angular được tài trợ bởi Facebook và Google, VueJS được phát triển bởi một cá nhân (Evan You) với sự đóng góp từ cộng đồng và sự tài trợ qua GitHub Sponsors và OpenCollective. Điều này có thể làm giảm khả năng duy trì và phát triển VueJS trong tương lai, đặc biệt là khi nó phải cạnh tranh với các khung JavaScript khác.
Cách cài đặt VueJS
Có nhiều cách để cài đặt VueJS, nhưng cách phổ biến nhất là sử dụng create-vue, công cụ tạo dự án chính thức của Vue. Để sử dụng create-vue, ta cần có Node.js phiên bản từ 16.0 trở lên. Sau đó, ta có thể chạy các lệnh sau trong dòng lệnh của mình (không có dấu >):
> npm init vue@latest
Lệnh này sẽ cài đặt và chạy create-vue, và hiển thị cho người dùng một số tùy chọn để tạo ra một dự án Vue sẵn sàng cho TypeScript, Router, Vuex, ESLint và các tính năng khác. Bạn có thể chọn các tùy chọn theo ý muốn của bạn hoặc để mặc định.
Sau khi tạo xong dự án, có thể vào thư mục dự án và chạy các lệnh sau để cài đặt các phụ thuộc và khởi động máy chủ phát triển:
> cd <tên-dự-án-của-bạn>
> npm install
> npm run dev
Bây giờ bạn đã có một ứng dụng Vue đầu tiên chạy trên máy của mình!
Ngoài ra, cũng có thể cài đặt VueJS bằng cách sử dụng các file script độc lập, hoặc sử dụng các công cụ xây dựng như Webpack hoặc Vite.
Kết Luận
Trên đây là những thông tin về VueJS mà TENTEN đã tổng hợp và đúc kết lại. Mong rằng qua bài biết này độc giả sẽ có cái nhìn tổng quát về VueJS cũng như những ưu nhược điểm của nó.
Theo dõi Blog TENTEN để cập nhật thêm nhiều nội dung hữu ích nhé!
Các tìm kiếm liên quan đến chủ đề “VueJS”
| VueJS Tutorial | Vue cli | Vuejs là gì | VueJS cơ bản |
| VueJS 2 | Install vuejs Ubuntu | Vuejs vs ReactJS | Vuex |
Bài liên quan
Cách tải website về máy tính để đọc khi không có mạng
Điểm danh các plugin WordPress Membership tốt nhất hiện nay