Layout website là gì? Hướng dẫn cách thiết kế website cực nhanh và chuyên nghiệp
08/01/2024 08:31 am | Lượt xem : 2269
Layout website hay bố cục là cách sắp xếp các phần tử thành một trang web thống nhất, rõ ràng từng vị trí cụ thể. Hiện nay, Layout web có vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt và gây ấn tượng mạnh mẽ với họ. Hãy theo dõi ngay bài viết dưới đây của Tenten.vn để tham khảo ngay nhé.
💥💥Tenten.vn là nhà cung cấp tên miền quốc tế có giá cạnh tranh hàng đầu thị trường, chỉ từ 193k cho tên miền .com. Đăng ký ngay💥💥
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Contents
Layout website là gì?
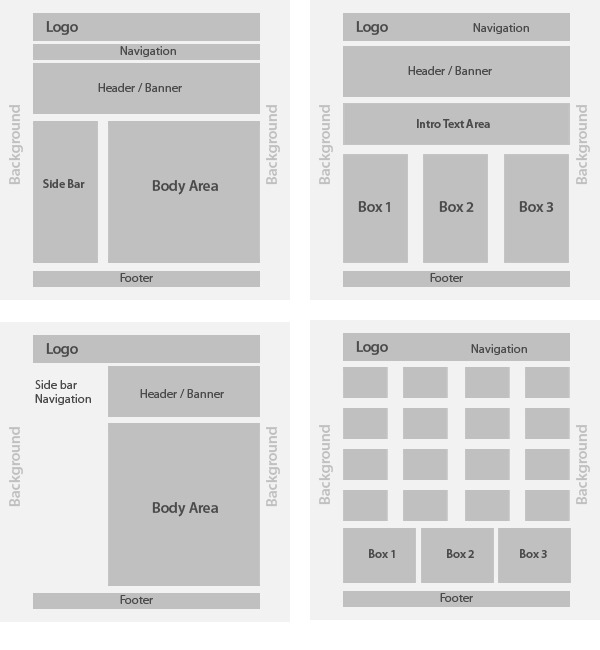
Layout website được hiểu là cách bố cục và sắp xếp các nội dung chính trên một trang web. Thông thường, một trang web được chia thành các phần bao gồm header, thanh menu, nội dung và footer. Đây là kiểu website thường được sử dụng nhiều nhất và mang lại hiệu quả tốt nhất.

Layout website là gì?
Phần này sẽ chịu trách nhiệm định trang và phân bố tài liệu từ danh mục, hình ảnh, nội dung,… trên giao diện web sao cho hợp lý và thu hút người dùng.
Layout website cũng có vai trò quan trọng trong việc trình bày thông tin và giao diện, đồng thời đảm bảo tất cả các yếu tố sau khi thiết kế website như tập trung truyền tải thông điệp của thương hiệu, dẫn dắt người dùng thực hiện hành động chuyển đổi, cung cấp hướng dẫn rõ ràng để người dùng có thể điều hướng trang web.
Những thành phần cơ bản trong layout website
Layout website là bố cục của một trang web, bao gồm các thành phần cơ bản như header, footer, thanh điều hướng, sidebar và nội dung chính.
Header
Header là phần nằm ở đầu trang web, thường bao gồm các thông tin như logo, tên trang web, menu chính, các nút gọi hành động (call to action). Header giúp người dùng nhận biết được trang web đang truy cập và cung cấp cho họ các thông tin quan trọng.

Những thành phần cơ bản trong layout website
Footer là phần nằm ở cuối trang web, thường bao gồm các thông tin như thông tin liên hệ, bản quyền, chính sách bảo mật,… Footer giúp người dùng dễ dàng tìm thấy các thông tin cần thiết khi cần.
Thanh điều hướng
Thanh điều hướng là phần nằm ở đầu hoặc bên cạnh trang web, giúp người dùng điều hướng giữa các trang khác nhau trên website. Thanh điều hướng cần được thiết kế rõ ràng, dễ hiểu để người dùng có thể dễ dàng sử dụng.
Sidebar
Sidebar là phần nằm bên cạnh nội dung chính của trang web, thường bao gồm các thông tin như tin tức, sản phẩm, dịch vụ,… Sidebar cũng sẽ giúp người dùng có thể tiếp cận nhanh chóng với các thông tin liên quan.
Nội dung chính
Nội dung chính là phần quan trọng nhất của trang web, bao gồm các thông tin chính mà người dùng muốn tìm kiếm. Nội dung chính cần được trình bày rõ ràng, dễ hiểu để người dùng có thể tiếp thu một cách hiệu quả.
Ngoài các thành phần cơ bản trên, layout website có thể bao gồm thêm các thành phần khác như:
- Banner: Là hình ảnh hoặc video lớn nằm ở đầu trang web, thường được sử dụng để quảng cáo hoặc giới thiệu sản phẩm, dịch vụ.
- Call to action: Là nút hoặc biểu tượng kêu gọi người dùng thực hiện một hành động cụ thể, chẳng hạn như đăng ký nhận bản tin, mua hàng,…
- Testimonial: Là lời chứng thực của khách hàng về sản phẩm, dịch vụ của doanh nghiệp.
- Social media: Là các nút liên kết đến các trang mạng xã hội của doanh nghiệp.
Kinh nghiệm thiết kế layout website đẹp và chuẩn
Dưới đây là một số kinh nghiệm giúp các designer thiết kế layout sao cho thật chuyên nghiệp:
- Hệ thống Lưới (The Grid): Hệ thống lưới là trụ cột quan trọng trong việc xây dựng một layout web hấp dẫn. Áp dụng lưới thông minh giúp bảo đảm sự cân bằng, tạo nên bố cục tổ chức, hài hòa và đối xứng cho trang web.
- Sự Cân Bằng: Sự cân bằng chính là yếu tố quyết định sự ấn tượng và hoàn hảo của layout trang web. Khi thiếu cân bằng, thiết kế có thể trở nên lệch lạc, thiếu ổn định và không giao tiếp tốt với người xem.
- Sử Dụng Khoảng Trống: Khi tạo layout, đặc biệt quan tâm đến việc sử dụng khoảng trống. Khoảng trống không chỉ giúp chi tiết “thở” mà còn tạo ra cảm giác tổng thể cân đối, thuận lợi cho trải nghiệm người đọc.
- Tỷ Lệ và Điểm Nhấn: Trong thiết kế layout, việc làm nổi bật điểm chính và tạo sự phân biệt giữa các yếu tố là quan trọng. Điều chỉnh kích thước và tỷ lệ giữa chúng giúp hướng dẫn ánh nhìn của người xem đến điểm trọng tâm mong muốn.
- Áp Dụng Nguyên Tắc Số Lẻ: Sử dụng nguyên tắc số lẻ để tạo sự độc đáo và thu hút sự chú ý. Dù có thể nguyên tắc số chẵn mang lại sự cân bằng, nhưng sự kết hợp với số lẻ thường tạo ra sự hấp dẫn và động lực mạnh mẽ hơn.
- Quy Tắc 1 Phần 3: Áp dụng quy tắc 1 phần 3 bằng cách chia layout thành 3 cột và 3 hàng. Điều này tạo ra một bố cục cân xứng và hấp dẫn. Đặt các yếu tố chính tại các điểm giao nhau để giữ tính cân xứng mà không làm mất đi sự hài hòa.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Website layout template phù hợp với các ngành
Website layout cần được thiết kế phù hợp với lĩnh vực cụ thể mà trang web đó phục vụ. Dưới đây là một số ý tưởng về cách trình bày layout website cho các ngành khác nhau:
Thời trang
Layout website thời trang cần tập trung vào việc trưng bày sản phẩm một cách bắt mắt và thu hút. Một số yếu tố cần lưu ý bao gồm:
- Hình ảnh sản phẩm chất lượng cao
- Danh mục sản phẩm được sắp xếp rõ ràng
- Tích hợp tính năng lọc sản phẩm, so sánh sản phẩm, đánh giá sản phẩm,..
- Mẫu layout thời trang: Mangostino, Pav Line, Sgalleria, Pav Titanium, PAV Silkshop…
Phụ kiện
Layout website phụ kiện cần tạo sự sang trọng và đẳng cấp. Một số yếu tố cần lưu ý bao gồm:
- Thiết kế hiện đại
- Bố cục bài trí hợp lý
- Tốc độ tải trang nhanh
- Tương thích mọi trình duyệt
- Mẫu layout phụ kiện: Pav Titanium…
Đồ handmade, đồ trang trí, đồ nội thất,…
Layout website này cần tạo sự tinh tế và sang trọng. Một số yếu tố cần lưu ý bao gồm:
- Thiết kế khoa học, thông minh và gọn gàng
- Phong cách đơn giản nhưng đẹp và sang trọng
- Mẫu layout đồ handmade, đồ trang trí, đồ nội thất,…: PAV Silkshop
Kết luận
Trên đây là những thông tin bạn cần biết về layout website cũng như cách để thiết kế nên một bố cục chuẩn chỉnh. Hãy lưu lại bài viết cũng như những mẫu layout này để có thể sử dụng ngay khi cần thiết.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Bài liên quan