JavaScript là gì? Kiến thức cơ bản về JavaScript cho người mới bắt đầu 2022
30/06/2022 11:45 am | Lượt xem : 38320
Có thể nói trong những năm gần đây thì ngôn ngữ JavaScript đã trở nên rất thông dụng. Có rất nhiều framework ra đời được viết bằng ngôn ngữ lập trình Javascript, từ frontend cho tới backend thì ở đâu cũng có mặt nó.
Vì có nhiều thông tin cơ bản về Javascript mà các bạn mới tìm hiểu nên trong bài này Tenten sẽ tóm tắt khái niệm một cách tông quát nhất, qua đó sẽ giúp bạn hiểu công dụng thực sự của JavaScript.
💥💥Kiếm tiền ngay trên website của bạn. Tham gia ngay 💥💥
Contents
- JavaScript là gì?
- Lịch sử phát triển của Javascript
- Các khái niệm liên quan đến JavaScript
- Javascript hoạt động trên trang web như thế nào?
- Ưu nhược điểm của ngôn ngữ lập trình Javascript
- Hướng dẫn cách viết chương trình Javascript
- Hướng dẫn cách nhúng JS lên website
- Một số câu hỏi thường gặp liên quan đến JavaScript
- Lời kết
- Các tìm kiếm liên quan đến chủ đề “Javascript là gì”
JavaScript là gì?
JavaScript là ngôn ngữ lập trình website phổ biến hiện nay, nó được tích hợp và nhúng vào HTML giúp website trở nên sống động hơn. JavaScript đóng vai trò như là một phần của trang web, thực thi cho phép Client-side script từ phía người dùng cũng như phía máy chủ (Nodejs) tạo ra các trang web động.

JavaScript là một ngôn ngữ lập trình thông dịch với khả năng hướng đến đối tượng. Là một trong 3 ngôn ngữ chính trong lập trình web và có mối liên hệ lẫn nhau để xây dựng một website sống động, chuyên nghiệp:
- HTML: Hỗ trợ trong việc xây dựng layout, thêm nội dung dễ dàng trên website.
- CSS: Hỗ trợ việc định dạng thiết kế, bố cục, style, màu sắc,…
- JavaScript: Tạo nên những nội dung “động” trên website. Cùng tìm hiểu rõ hơn ở phần dưới đây.
JS là viết tắt của JavaScript, khi có JS bạn sẽ hiểu đó đang nói đến JavaScript.
Nhiệm vụ của Javascript là xử lý những đối tượng HTML trên trình duyệt. Nó có thể can thiệp với các hành động như thêm / xóa / sửa các thuộc tính CSS và các thẻ HTML một cách dễ dàng. Hay nói cách khác, Javascript là một ngôn ngữ lập trình trên trình duyệt ở phía client. Tuy nhiên, hiện nay với sự xuất hiện của NodeJS đã giúp cho Javascript có thể làm việc ở backend.
Bạn thử truy cập vào một số website trên internet thì sẽ thấy có những hiệu ứng slide, menu xổ xuống, các hình ảnh chạy qua chạy lại rất đẹp. tất cả các chức năng này đều được xử lý bằng Javascript đấy các bạn ạ.
Trong những năm gần đây, sự xuất hiện của các framework như NodeJS (chuyên code backend), ExpressJS (NodeJS framework), và nhiều thư viện frontend khác như Angular, jQuery, RactJS ra đời, giúp tạo ra một cơn sốt với từ khóa Javascript Fullstack.
Lịch sử phát triển của Javascript
- Brendan Eich chính là người đã phát triển JS tại Netscape với tiền thân là Mocha. Sau đó, Mocha được đổi thành LiveScript và cuối cùng mới đổi thành JavaScript.
- Năm 1998, JavaScript với phiên bản mới nhất là ECMAScript 2 phát hành và đến năm 1999 thì ECMAScript 3 được ra mắt.
- Năm 2016, ứng dụng JavaScript đã đạt kỷ lục lên tới 92% website sử dụng, đồng thời cũng được đánh giá là một công cụ cực kỳ quan trọng đối với lập trình viên.
Các khái niệm liên quan đến JavaScript
Dưới đây là một số khái niệm về một số thuật ngữ liên quan đến JS để bạn có thể nắm được và hiểu hơn khi tìm hiểu về JS là gì?
JavaScript Framework là gì?
Là thư viện được xây dựng dựa trên JS phục vụ cho từng mục đích và lĩnh vực khác nhau
JavaScript Framework là thư viện được xây dựng dựa vào ngôn ngữ lập trình JavaScript. Từ đó, mỗi framework được tạo ra để phục cho từng lĩnh vực khác nhau. Bạn có thể tìm hiểu kỹ hơn về framework là gì, sẽ giúp bạn có thêm nhiều thông tin rõ ràng hơn. Hiện nay, có rất nhiều JavaScript Framework thông dụng như:
- Reactjs: Thư viện dùng cho ứng dụng mobile.
- Node.js: Dùng để xây dựng và phát triển ứng dụng realtime từ phía máy chủ.
- Angular: Dùng để xây dựng ứng dụng Single Page….
Client-side JavaScript là gì?
Client-side JavaScript là form phổ biến được sử dụng phổ biến hiện nay. Một trang web không cần một HTML tĩnh, nhưng có thể bao gồm các chương trình có thể tương tác với người dùng hay điều khiển trình duyệt và tạo nội dung HTML động.
Javascript hoạt động trên trang web như thế nào?
- Thông thường, JavaScript sẽ được nhúng trực tiếp vào một website hoặc chúng được tham chiếu qua file .js hoặc .JavaScript.
- Đây là một ngôn ngữ đến từ phía Client nên Script sẽ được download về máy client khi truy cập.
- Tại đây, chúng sẽ được hệ thống xử ý. Vì vậy, bạn không cần phải tải về máy server rồi chờ cho chúng xử lý xong mới phản hồi được kết quả đến client.
Javascript dùng để làm gì?
Bên cạnh việc tìm hiểu javascript là ngôn ngữ gì thì chúng được sử dụng để làm gì cũng rất quan trọng. Việc nắm bắt được mục đích của ngôn ngữ đặc biệt này sẽ giúp bạn dễ dàng sử dụng chúng hơn trong công việc. Cụ thể như sau:
- Thay đổi nội dung HTML: Một trong số nhiều phương thức HTML JavaScript chính là getElementById (). Chúng được sử dụng để tìm một phần tử của HTML với id =”demo” và dùng để thay đổi nội dung của phần từ (Internal HTML) sang thành “Hello JavaScript”
Thay đổi giá trị thuộc tính HTML: Tổng quan về javascript còn có thể sử dụng để thay đổi các giá trị của thuộc tính. Ví dụ: thay đổi thuộc tính src (source) của tag<img>. 
- Thay đổi kiểu HTML: Đây chính là một hoạt động biến thể của việc thay đổi thuộc tính của HTML ở trên. Ví dụ: document.getElementById(‘demo’).style.fontSize = ’35px;
- Ẩn các phần tử HTML: Một hoạt động tiếp theo là Javascript có thể ẩn được các phần tử HTML. Chúng có thể được thực hiện thông qua hoạt động thay đổi kiểu hiển thị các phần tử HTML.
- Hiển thị các phần tử HTML: Một điểm đặc biệt là JavaScript có thể hiển thị được các yếu tố HTML ẩn. Đồng thời, cũng có thể thực hiện được thông qua cách thay đổi kiểu hiển thị phần tử.
Ưu nhược điểm của ngôn ngữ lập trình Javascript
Là một ngôn ngữ lập trình rất phổ biến hiện nay, Javascript có cho mình rất nhiều ưu điểm nổi bật. Tuy nhiên, bên cạnh những ưu điểm đó thì nhược điểm của ngôn ngữ lập trình này cũng cần được lưu ý.
Ưu điểm
Một số ưu điểm nổi bật của ngôn ngữ lập trình JS như sau:

- Chương trình rất dễ học.
- Những lỗi Javascript rất dễ để phát hiện, từ đó giúp bạn sửa lỗi một cách nhanh chóng hơn.
- Những trình duyệt web có thể dịch thông qua HTML mà không cần sử dụng đến một compiler.
- JS có thể hoạt động ở trên nhiều nền tảng và các trình duyệt web khác nhau.
- Được các chuyên gia đánh giá là một loại ngôn ngữ lập trình nhẹ và nhanh hơn nhiều so với các ngôn ngữ lập trình khác.
- JS còn có thể được gắn trên một số các element hoặc những events của các trang web.
- Những website có sử dụng JS thì chúng sẽ giúp cho trang web đó có sự tương tác cũng như tăng thêm nhiều trải nghiệm mới cho người dùng.
- Người dùng cũng có thể tận dụng JS với mục đích là để kiểm tra những input thay vì cách kiểm tra thủ công thông qua hoạt động truy xuất database.
- Giao diện của ứng dụng phong phú với nhiều thành phần như Drag and Drop, Slider để cung cấp đến cho người dùng một Rich Interface (giao diện giàu tính năng).
- Giúp thao tác với người dùng phía Client và tách biệt giữa các Client với nhau.
Nhược điểm
Bên cạnh những ưu điểm kể trên thì JS vẫn có những nhược điểm riêng tương tự như các ngôn ngữ lập trình khác hiện nay. Cụ thể:

- JS Code Snippet khá lớn.
- JS dễ bị các hacker và scammer khai thác hơn.
- JS cũng không có khả năng đa luồng hoặc đa dạng xử lý.
- Có thể được dùng để thực thi những mã độc ở trên máy tính của người sử dụng.
- Những thiết bị khác nhau có thể sẽ thực hiện JS khác nhau, từ đó dẫn đến sự không đồng nhất.
- Vì tính bảo mật và an toàn nên các Client-Side Javascript sẽ không cho phép đọc hoặc ghi các file.
- JS không được hỗ trợ khi bạn sử dụng ở trong tình trạng thiết bị được kết nối mạng.
Hướng dẫn cách viết chương trình Javascript
Đối với dân lập trình, thì việc viết một chương trình JavaScript tương đối dễ dàng. Thế nhưng, đối với người mới thì việc viết một chương trình ở trên JS còn khá lạ.
Vậy nên, bạn có thể viết chương trình với các bước hướng dẫn như sau:
 Cặp thẻ mở và thẻ đóng
Cặp thẻ mở và thẻ đóng
Tất cả những đoạn mã JS đều sẽ được đặt ở trong cặp thẻ đóng và mở <script></script>. Một ví dụ cụ thể dễ hiểu như sau:
<script language=”javascript”> alert(“Hello World!”); </script>
Đặt thẻ Script ở đâu
Trong JS, chúng ta có 3 cách để đặt thẻ Script phổ biến như:
- Internal: Viết ở trong file HTML hiện tại;
- External: Viết ra một file JS khác và tiếp tục import vào;
- Inline: Viết trực tiếp ở trong các thẻ HTML;
Có 3 cách đặt thẻ script thường được sử dụng như dưới đây:
Với Internal, thông thường thẻ Script sẽ được đặt ở trong thẻ <head>, tuy nhiên bạn cũng có thể đặt ở bất kỳ chỗ nào. Yêu cầu duy nhất là phải có chứa đầy đủ mở và đóng thẻ <script></script>. Bằng cách này, bạn có thể đặt phần head ở trong file HTML hiện có của mình.
Đối với External, bạn sẽ viết được các đoạn mã Javascript ra trong một file mới. Sau đó, bạn lưu phần mở rộng này với đuôi .js. Kế đến, bán ẽ sử dụng thẻ Script để import file vào. Bạn không cần đến thẻ đóng </script> vì trong file test.js đã có sự hiện diện của đuôi js. Vì vậy, trình duyệt sẽ tự động nhận dạng được đây là một file có chứa những mã Javascript.
Đối với Inline, cách sẽ sẽ cho phép bạn viết trực tiếp các đoạn mã JS vào bên trong thẻ HTML một cách nhanh chóng.
Viết chương trình JavaScript
Thực ra, để viết một chương trình JS cũng tương đối đơn giản. Khi bạn đã tìm hiểu về JS và biết được JS là ngôn ngữ gì thì tiếp theo chúng tôi sẽ hướng dẫn bạn cách viết chương trình đơn giản như sau:
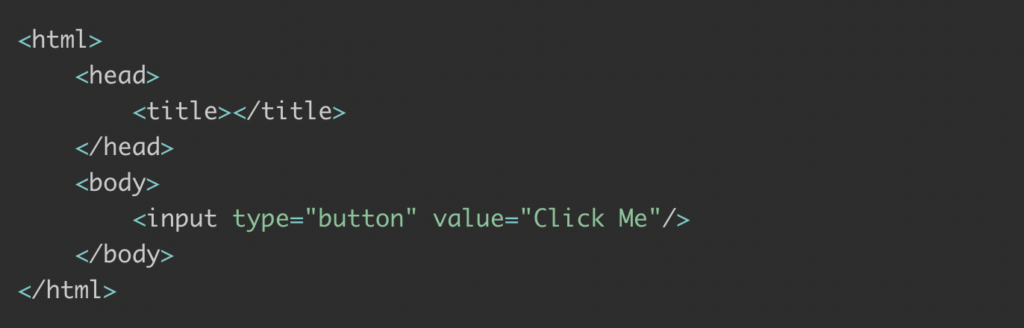
Bước 1: Bạn tạo 1 file index.html vào bất cứ vị trí nào ở trên máy tính, miễn là chúng có phần mở rộng .html. Sau đó, bạn viết một đoạn mã như hình sau:
 Đoạn mã viết chương trình
Đoạn mã viết chương trình
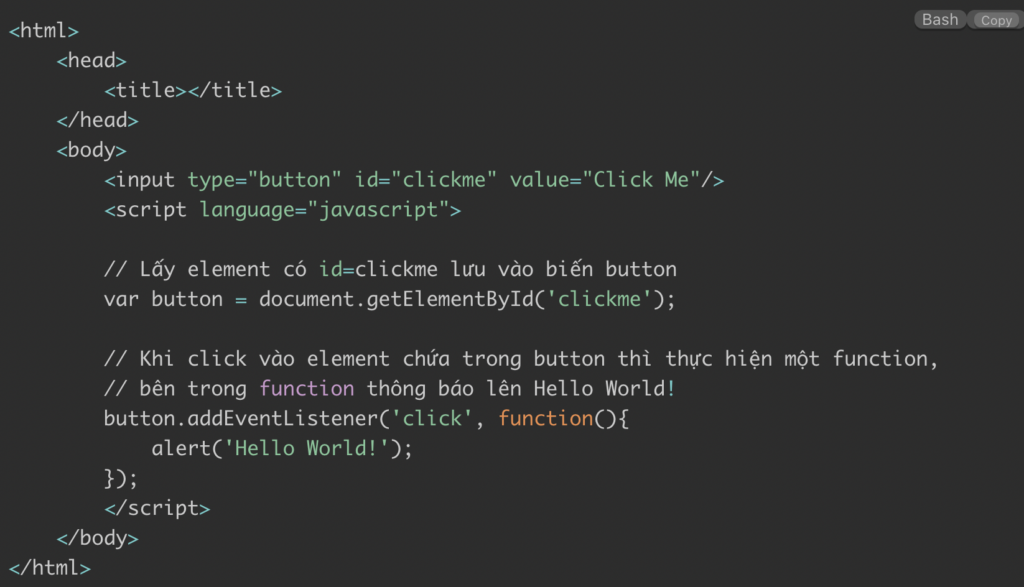
Bước 2: Bạn có thể viết mã chương trình Javascript khi click chuột vào button với id=“clickme”.
 Đoạn mã minh họa
Đoạn mã minh họa
Chỉ với những bước đơn giản trên là bạn đã có thể hoàn tất viết một chương trình JS đầu tiên của mình.
Hướng dẫn cách nhúng JS lên website
Để có thể nhúng một chuỗi code JS lên trang web thì bạn chỉ cần gắn tag <script> là được. Cụ thể:
<script type=”text/javascript”> Your JavaScript code </script>
Một quy tắc cơ bản là bạn nên gắn JS ở trong tà <header> cho website. Trừ khi mà bạn muốn JS thực thi ở một thời điểm nhất định nào đó hoặc một yếu tố cụ thể của trang web.
Ngoài ra, bạn cũng có thể lưu lại code JS ở dưới dạng một file riêng. Và mỗi khi bạn cần khi sử dụng web thì bạn có thể mở file này lên. Cụ thể, bạn có thể thêm JS vào HTML một cách trực tiếp hoặc chèn JS trong HTML thông qua một file độc lập khác.
Một số câu hỏi thường gặp liên quan đến JavaScript
Trước khi sử dụng JS chắc chắn bạn sẽ có cho mình rất nhiều câu hỏi và thắc mắc. Để giúp bạn giải đáp những vấn đề này, chúng tôi đã tổng hợp một số vấn đề sau đây:
Thẻ script là gì?
Thẻ Script là một công cụ được sử dụng để khai báo cho trình duyệt web biết được nội dung ở bên trong file chính là một đoạn mà JS.
Type = text/javascript là gì?
Khi mà bạn khai báo thẻ Script thì sẽ có xuất hiện thuộc tính gọi là type=”text/javascript. Đây chính là một tham số được sử dụng với mục đích chính là khai báo media type cho các dữ liệu nằm ở bên trong của thẻ script. Hệ thống sẽ tự mặc định là text/javascript nếu như bạn không khai báo.
JS có làm được backend không?
Trên lý thuyết thì JS chính là một dạng ngôn ngữ Client nên bạn không thể thao tác được ở phía server. Tuy nhiên, khi mà server của bạn được cài NodeJS thì ở phía server có thể sử dụng được ngôn ngữ lập trình JS để code. Bởi lẽ, NodeJS chính là sử dụng Javascript.
Có nên học JS không?
Nếu bạn có mong muốn đi theo lĩnh vực lập trình web, lập trình app mobile thì bạn nên học thêm các kiến thức về Javascript. Tất nhiên, bạn không chỉ học mỗi JS thôi mà cần phải bổ sung thêm các kiến thức về FW JS khác để hỗ trợ cho công việc của mình.  Giải đáp những câu hỏi về JS
Giải đáp những câu hỏi về JS
Lời kết
Trên đây là toàn bộ thông tin về Javascript và cả cách viết chương trình JS một cách đơn giản nhất. Tuy nhiên, những thông tin trên đây của Tenten chỉ cho bạn cái nhìn tổng quan nhất về ngôn ngữ lập trình này. Nếu bạn muốn phát triển tốt hơn trong lĩnh vực này thì nên tìm hiểu sâu hơn và học kỹ hơn về ngôn ngữ lập trình.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “Javascript là gì”
| JavaScript | Cách bật JavaScript |
| Javascript trên iPhone là gì | Css la gì |
| Javascript cơ bản | JavaScript Download |
| Javascript để làm gì | Jquery là gì |
Bài viết liên quan
Google Colab và 4 điều cần biết
9 bước thiết kế wireframe
Những phần mềm thiết kế giao diện web miễn phí 2022
35 trang web thú vị có thể bạn chưa biết













