Kích thước của một webiste là gì? Nó phụ thuộc vào những yếu tố nào? Tại sao kích thước website có ảnh hưởng đáng kể đến trải nghiệm người dùng và tốc độ tải trang?
Cùng Tenten.vn tìm hiểu thật chi tiết về kích thích website trong bài viết dưới đây để biết cách tối ưu chúng trong quá trình thiết kế và phát triển website nhé!
Contents

Kích thước của một website có thể được đo bằng đơn vị đo lường dung lượng là megabyte (MB) hoặc kilobyte (KB).
Điều này còn có thể phù thuộc số lượng và kích thước các tệp tin như HTML, CSS, JavaScript, hình ảnh, video và các tài liệu khác. Khi một trang web có kích thước lớn, nó sẽ tốn thêm thời gian để tải về trên trình duyệt của người dùng và có thể ảnh hưởng đến trải nghiệm sử dụng đến với trang web của bạn.
Đọc thêm: Khám phá MiraBOT – Giải pháp Chatbot AI đột phá cho doanh nghiệp

Dưới đây là thông tin để phân biệt kích thước website chi tiết nhất mà người dùng cần biết, cụ thể:

Kích thước website Fixed layout là kích thước cố định được xác định trước cho toàn bộ trang web. Các phần tử trên trang web được định vị tuyệt đối và giữ nguyên kích thước và vị trí dù bạn xem ở bất cứ thiết bị nào
Website Fixed layout thì trang web có thể được thiết kế theo ý muốn của người thiết kế mà không bị ảnh hưởng bởi kích thước màn hình hoặc thiết bị của người dùng.
Hạn chế của Fixed layout chính là nó có thể dẫn đến các vấn đề về độ phản hồi và khả năng hiển thị trên các thiết bị không giống nhau.
Do đó, việc sử dụng kích thước website Fixed layout cần được cân nhắc kỹ lưỡng để đảm bảo trang web hiển thị tốt trên những thiết bị khác nhau.
Thường thông số chủ yếu như sau:
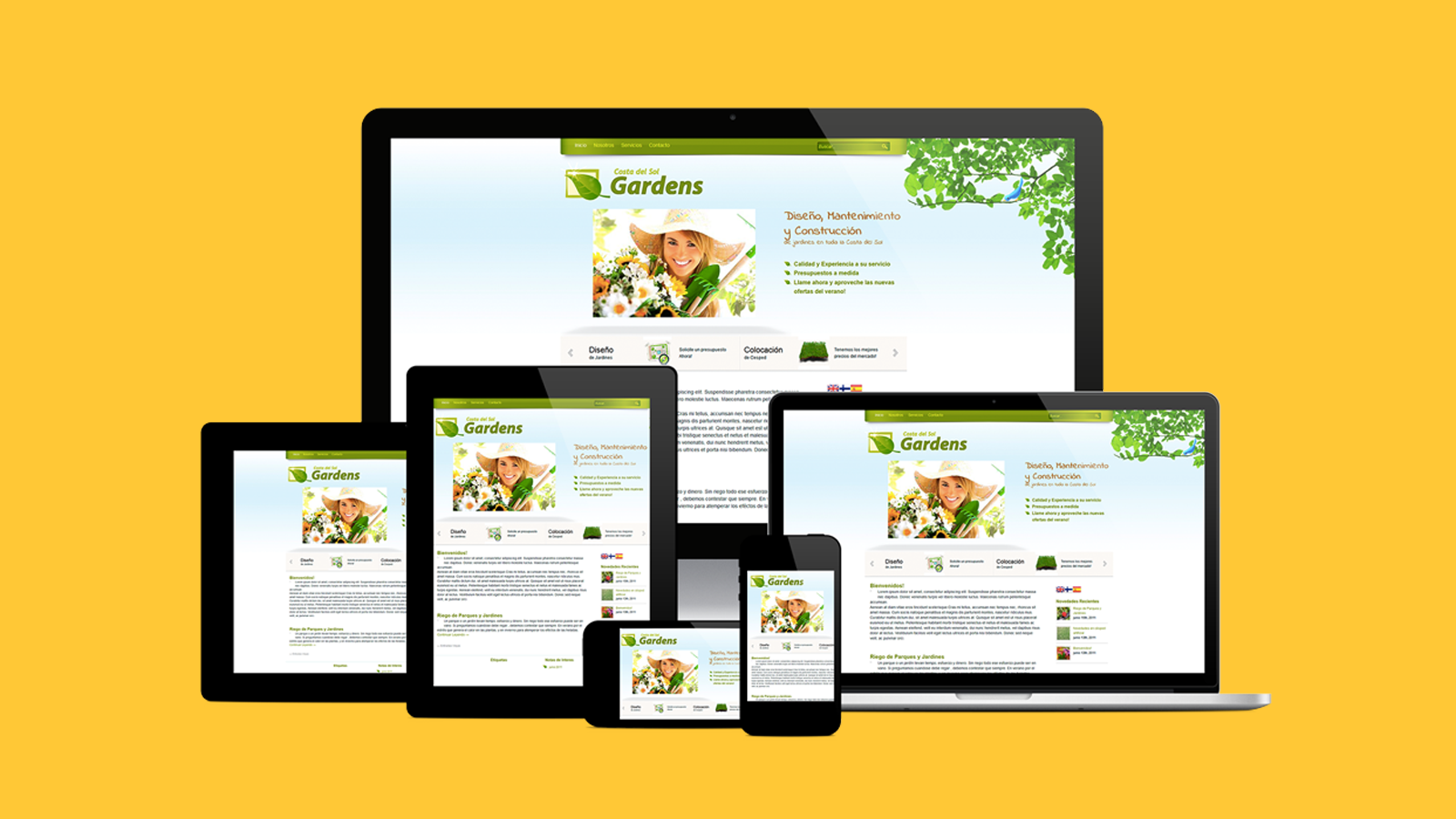
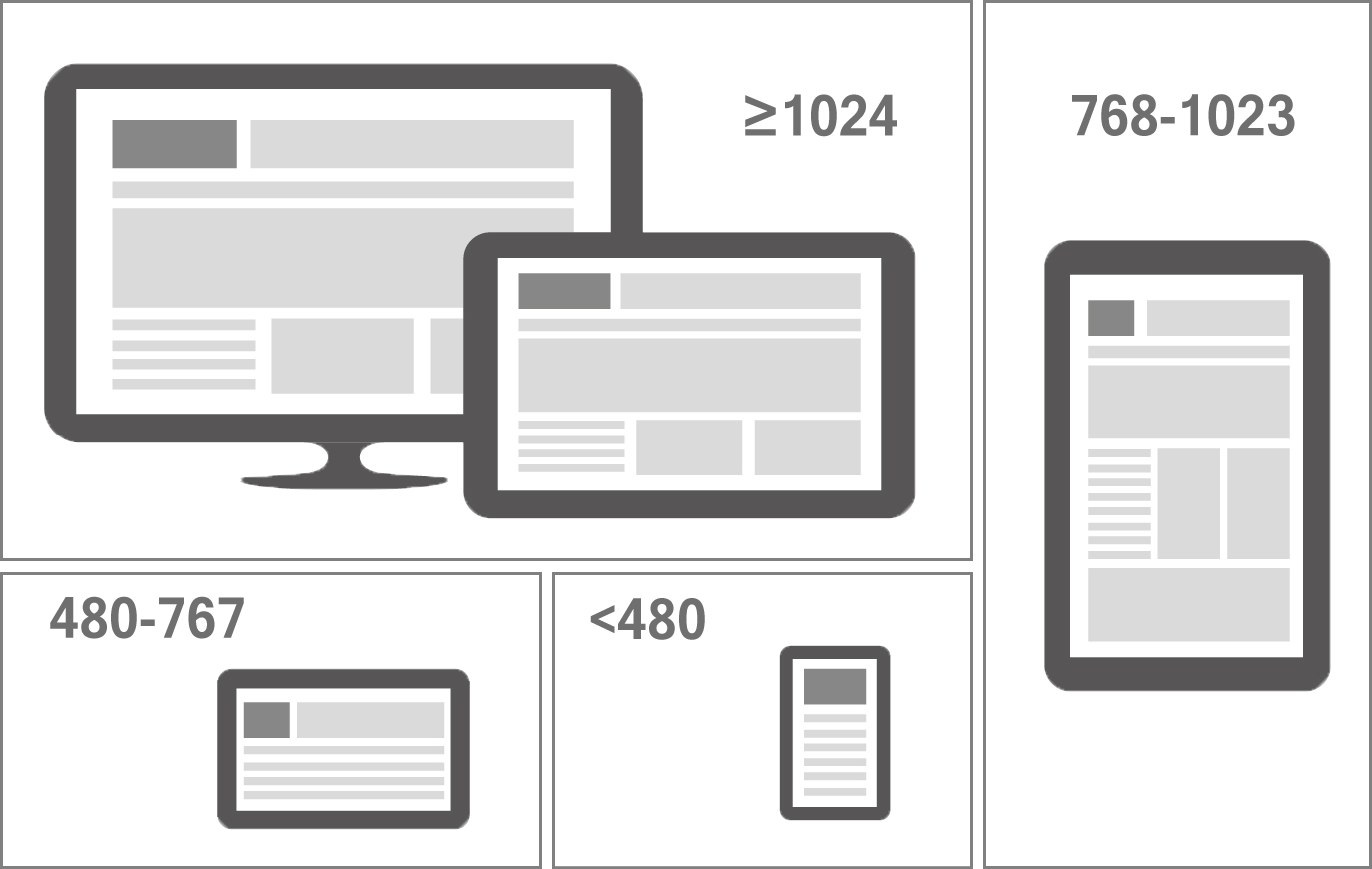
Fluid layout là kích thước website linh hoạt, thích ứng với kích thước màn hình và thiết bị của người dùng.
Trong đó thì kích thước các phần tử trên trang web được thiết kế bằng đơn vị đo lường linh hoạt như phần trăm (%) thay vì kích thước cố định nữa nhé.
Với fluid layout thì tất nhiên các phần tử trên trang web sẽ thay đổi kích thước và bố trí tự động tùy thuộc vào kích thước màn hình của người dùng.
Nhờ đó Fluid layout mà trang web hiển thị tốt trên các thiết bị khác nhau, từ màn hình desktop đến điện thoại di động và không bị một lỗi hiển thị, gây khó chịu cho người đọc.
Tuy nhiên fluid layout cần đảm bảo tính đồng nhất và cân đối, hãy đảm bảo cho các không được đặt quá sát nhau, và các khoảng trống cần được sử dụng đúng cách để giữ cho trang web trông chỉn chu nhất.
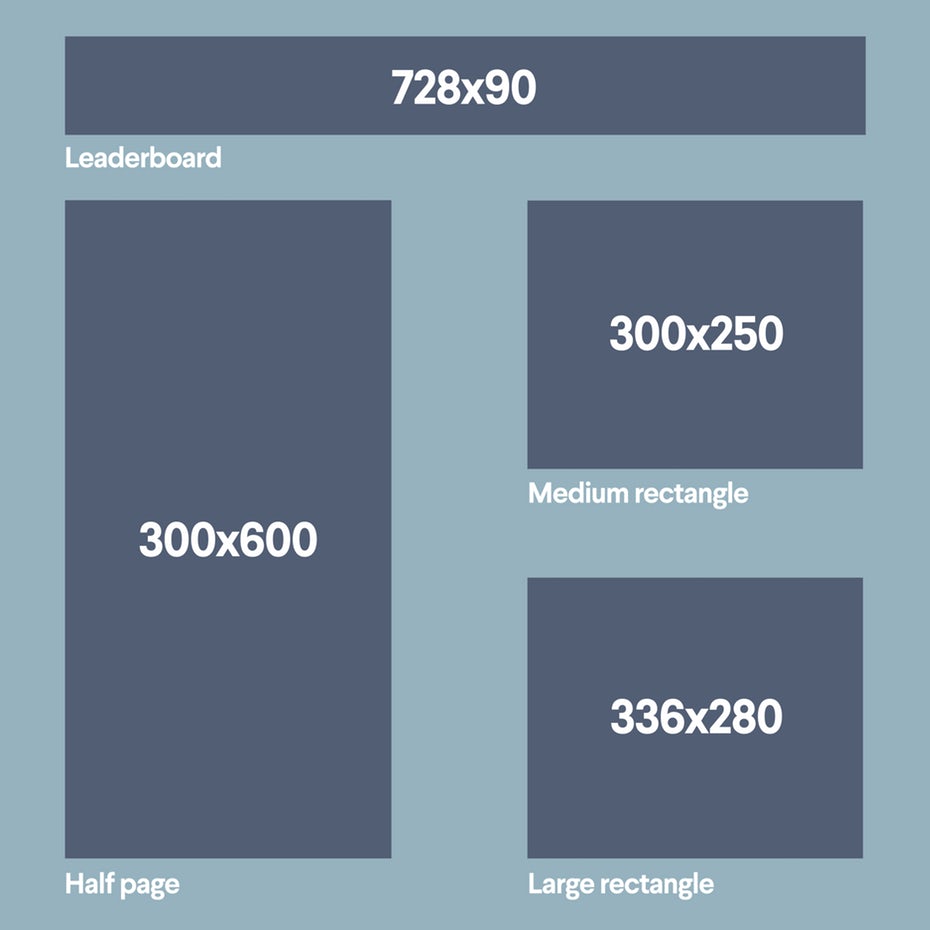
Một số kích thước quan trọng khác trong website mà bạn cần nắm được và tối ưu chúng như sau:

Kích thước ảnh Slider website sẽ có tỷ lệ là 1360 x 540 pixel.
Trường hợp share lên Facebook thì lúc này bạn nên lưu ý kích thước như sau:
Đọc thêm: Hướng dẫn thông báo website với Bộ Công Thương
Các công cụ thay đổi kích thước website mà bạn cần biết để website của mình trông chuẩn hơn, đó là:
Hãy sử dụng những công cụ này để điều chỉnh, kiểm tra xem website của mình đã đạt được kích thước tốt nhất hay chưa. Bởi một kích thước chuẩn sẽ giúp website của bạn chuẩn SEO và thân thiện với người dùng nhất có thể.
Như vậy có thể thấy kích thước website là yếu tố quan trọng để đảm bảo trải nghiệm người dùng tốt nhất cho website của bạn và doanh nghiệp.
Hãy đảm bảo kích thước website phù hợp và hiển thị tốt trên nhiều thiết bị khác nhau để giúp bộ mặt thương hiệu, công ty của bạn trông chuyên nghiệp và chỉn chu nhất nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
|
Kích thước website 1440
|
Kích thước web mobile | Kích thước website trên điện thoại | Kích thước trang web chuẩn |
| Kích thước ảnh website | Kích thước thiết kế website figma | Đo kích thước trang web | Kích thước banner website |
Bài liên quan