Largest Contentful Paint hay viết tắt là LCP là gì? Chỉ số này có ý nghĩa như thế nào đối với website mà người dùng cần phải quan tâm? Để tìm hiểu chi tiết, hãy cùng theo dõi bài viết dưới đây của Tenten.vn ngay nhé!

LCP là gì?
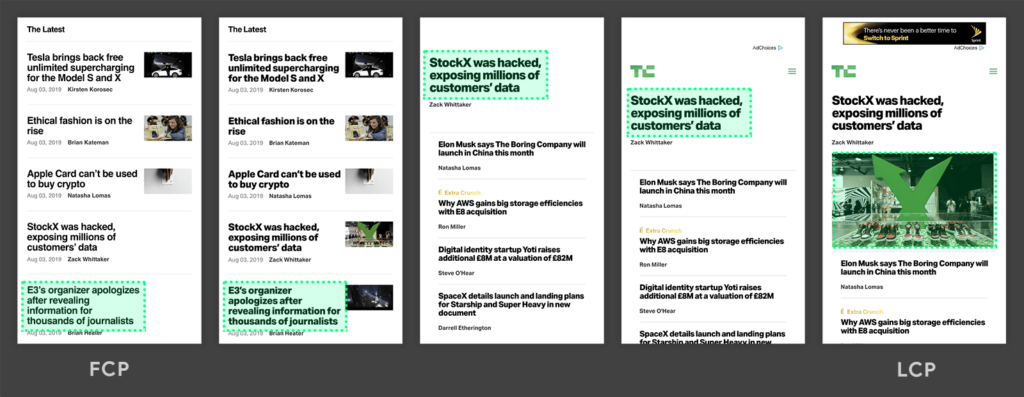
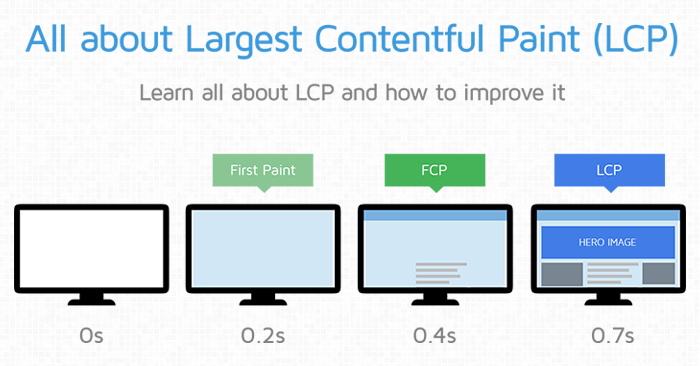
LCP là gì? LCP là viết tắt của “Largest Contentful Paint” và là một trong các chỉ số đo lường chất lượng trang web (web performance metrics) trong phân tích hiệu suất trang web, đo lường thời gian tải khối lượng lớn nhất của nội dung đầu tiên trên trang web.
LCP cũng được xem là yếu tố quan trọng trong Core Web Vitals của Google và ảnh hưởng đến trải nghiệm người dùng.
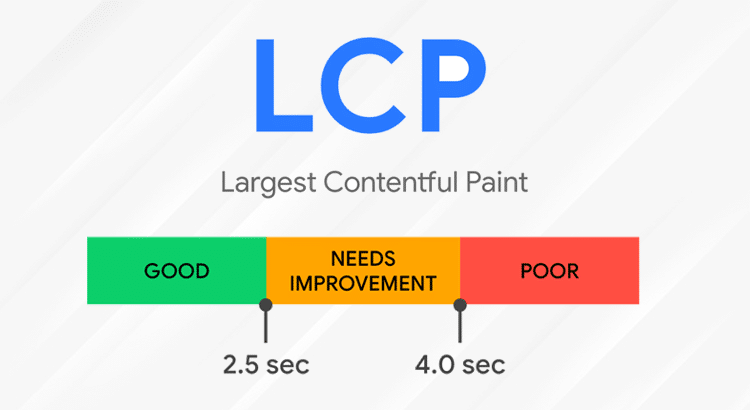
LCP là gì? Để có trải nghiệm người dùng tốt trên trang web, bạn cần đạt được hiển thị Largest Contentful Paint trong 2,5 giây đầu tiên khi trang bắt đầu tải. Và để đảm bảo mục tiêu này cho hầu hết người dùng, nên đặt ngưỡng tối thiểu tại phân vị thứ 75 của thời gian tải trang theo thiết bị di động và máy tính để bàn.
LCP là gì? Trong Largest Contentful Paint API, các phần tử được xem xét bao gồm phần tử lớn nhất (Largest Contentful Element) đang hiển thị trên trang web tại thời điểm được đo, bao gồm:
Lưu ý, việc giới hạn các phần tử nêu trên có chủ đích để giữ cho mọi thứ đơn giản ngay từ đầu. Một số phần tử bổ sung khác như <svg>, <video> có thể được thêm vào trong tương lai khi nhiều nghiên cứu hơn được tiến hành.

Khi nào thì largest contentful paint được báo cáo?
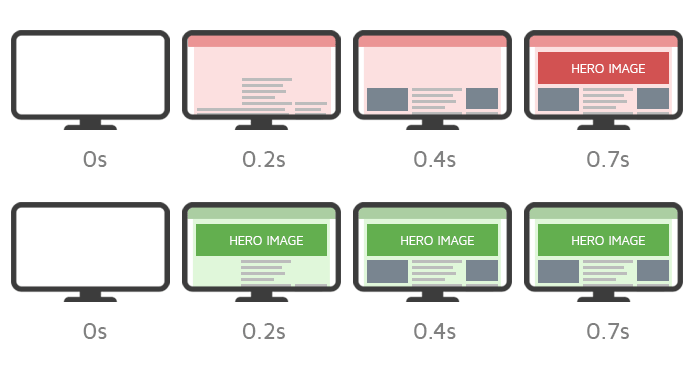
LCP được báo cáo khi trình duyệt kết xuất frame đầu tiên và sau đó gửi một PerformanceEntry khi phần tử có nội dung lớn nhất thay đổi. Tuy nhiên, phần tử chỉ được xem là LCP khi đã được thống kê xong và hiển thị cho người dùng.
Nếu trang có phần tử mới lớn hơn LCP hoặc loại bỏ phần tử đó khỏi DOM, LCP sẽ được cập nhật. Trình duyệt sẽ ngừng báo cáo khi người dùng tương tác với trang. Lưu ý rằng LCP có thể không xảy ra ngay khi trang được tải nếu người dùng mở trang trong tab background.
Để phát hiện phần tử lớn nhất trong Largest Contentful Paint API, trước tiên cần sử dụng câu lệnh “performance.getEntriesByType (‘largest-contentful-paint’)” để lấy các thành phần LCP từ bộ đệm hiệu suất.
Sau đó, bạn cần phải lọc các thành phần đã lấy sao cho chỉ lấy phần tử có kích thước lớn nhất bằng cách lấy kích thước của phần tử (từ thuộc tính “size” của phần tử) và so sánh để tìm ra phần tử có kích thước lớn nhất.
Để bảo đảm an toàn, các ảnh có nguồn gốc chéo (cross-origin) mà không có tiêu đề Timing-Allow-Origin sẽ không hiển thị timestamp kết xuất. Thay vào đó, chỉ thời gian tải của ảnh được hiển thị thông qua nhiều API web khác.
Tuy nhiên, nếu có thể, chúng tôi khuyến khích sử dụng tiêu đề Timing-Allow-Origin để đảm bảo tính chính xác của các chỉ số.
Để tránh sự giảm hiệu suất do quá tải tính toán và duy trì các chỉ số hiệu suất mới ở mức thấp, việc thay đổi kích thước hoặc vị trí của các phần tử không tạo ra ứng cử viên LCP mới.

Phần tử thay đổi layout và kích cỡ được xử lý như thế nào?
Chỉ có kích thước và vị trí ban đầu của phần tử trong khung nhìn trình duyệt được xem xét. Tức là, các hình ảnh ban đầu được hiển thị ngoài màn hình (off-screen) và sau đó chuyển sang trong màn hình (on-screen) có thể không được ghi nhận.
Điều này cũng có nghĩa là các phần tử ban đầu được render trong khung trình duyệt rồi sau đó ấn xuống bên dưới, đi ra bên ngoài vẫn được báo cáo như lúc đầu, như khi chúng chưa bị ấn xuống bên dưới.
Tuy nhiên, (như đã đề cập ở trên) một phần tử sẽ bị loại khỏi quá trình đánh giá nếu như đã bị loại khỏi DOM hoặc trong trường hợp tài nguyên hình ảnh liên quan đến nó thay đổi.

Làm thế nào để đo được LCP là gì?
Có thể đo LCP trong môi trường thử nghiệm hoặc tự nhiên và có nhiều công cụ hỗ trợ như:
Ngoài ra, API Largest Contentful Paint cũng cho phép đo LCP bằng JavaScript và có thể ghi lại giá trị LCP vào console thông qua PerformanceObserver. Để đảm bảo chỉ log entry cuối cùng, ví dụ sử dụng cách đợi đến khi trạng thái vòng đời của trang thay đổi thành dạng ẩn.
Sau khi biết LCP là gì thì bạn cũng cần phải hiểu về các yếu tố chính ảnh hưởng đến tốc độ LCP thường thấy nhất đó là:
Ngoài ra, nếu trang web của bạn được render trên máy khách và phần tử nội dung lớn nhất được thêm vào DOM thông qua JavaScript, thì script cũng có thể làm chậm quá trình LCP.
Như vậy, trong bài viết trên đây, chúng tôi đã giúp các bạn hiểu về lcp là gì vô cùng chi tiết rồi phải không nào. Hãy thực hiện các thao tác mà chúng tôi hướng dẫn để đo lường và cải thiện lcp thành công nhé.
Các tìm kiếm liên quan đến chủ đề “LCP là gì”
| Lcp là chất liệu gì | Cls la gì | Fid là gì | first input delay (fid) là gì |
| Cumulative Layout Shift là gì | Speed Index la gì | Fcp là gì | Total Blocking Time la gì |
Webp là gì? Hướng dẫn chuyển đổi ảnh Webp sang PNG, JPG
MindPane – Công cụ biến đổi website thành Sơ đồ tư duy