Table CSS là gì? Tìm hiểu 03 thuộc tính table trong CSS
16/05/2022 09:49 am | Lượt xem : 10087
Chắc chắn bạn đã biết table là bảng rồi phải không nào? Vậy bạn đã biết về Table CSS chưa? Table CSS là gì và có những thuộc tính cũng như cách sử dụng như thế nào?
Nếu bạn là lập trình viên hoặc làm việc trong lĩnh vực thiết kế website thì chắc chắn bạn cần phải nắm vững các kiến thức về CSS. Tại bài viết hôm nay chúng mình sẽ giới thiệu đến bạn đọc những thông tin hữu ích về table trong CSS nhé. Mời bạn cùng theo dõi.
Contents
Giới thiệu tổng quan về Table CSS
Table CSS là gì?
Table CSS là một bảng trong CSS được sử dụng để áp dụng các thuộc tính khác nhau cho các phần tử của bảng HTML. Các thuộc tính này được dùng để sắp xếp dữ liệu theo hàng và cột hoặc theo những cấu trúc phức tạp hơn theo một cách tổ chức hợp lý nào đó.
Thuộc tính table-layout trong CSS có thể được dùng để hiển thị bố cục của bảng. Những thuộc tính này về cơ bản sẽ được sử dụng để đặt thuật toán nhằm bố trí các ô, hàng và cột của bảng đó.
Một số thuộc tính table css định dạng bảng
Một số thuộc tính CSS định dạng bảng gồm có: border, padding, color, background-color, width, height, text-align, vertical-align, hover, nth-child…
Tại phần nội dung tiếp theo chúng tôi sẽ phân tích kỹ lưỡng về cách sử dụng các thuộc tính này.
Tại sao cần sử dụng Table CSS?
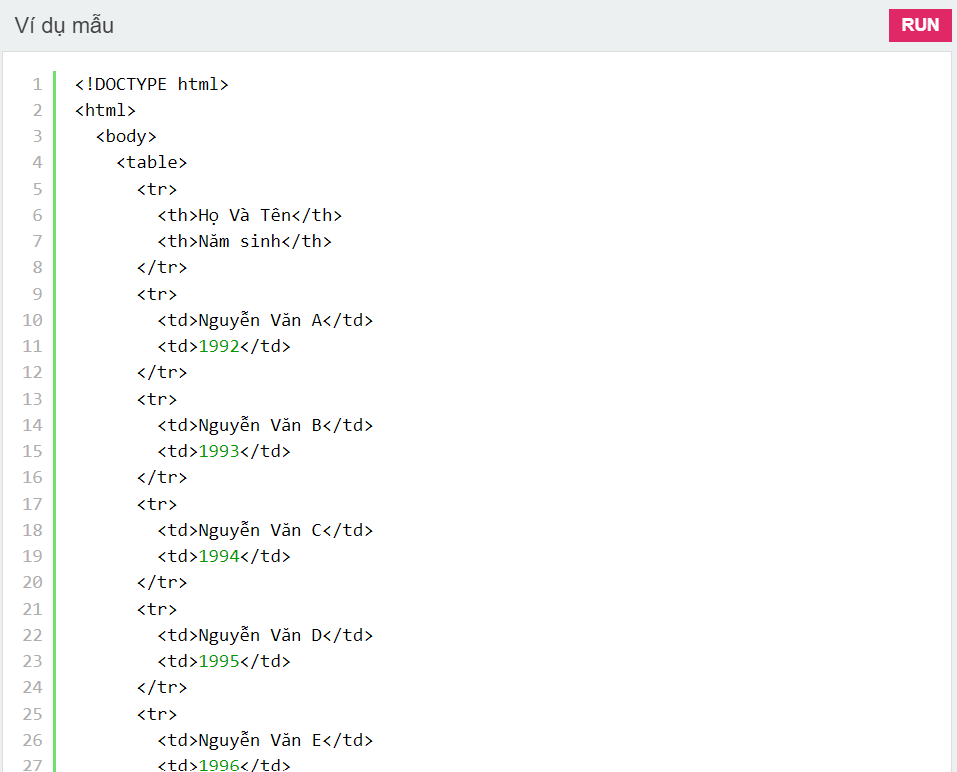
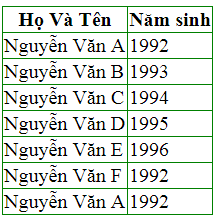
Dưới đây là một ví dụ về một đoạn mã HTML mẫu trong việc định dạng bảng.
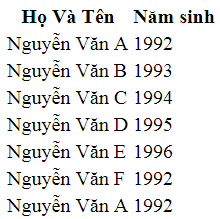
Sau đây là kết quả của việc không áp dụng bất cứ CSS nào vào bảng:
Từ kết quả trên đây bạn có thể nhận thấy khi bảng chưa áp dụng thuộc tính CSS thì định dạng rất đơn giản và đơn điệu. Việc sử dụng table css sẽ giúp cho bảng trở nên thân thiện với người dùng và có giao diện đẹp mắt hơn. Sau đây mời bạn cùng tìm hiểu về một số thuộc tính thường được sử dụng cho bảng như đã giới thiệu ở mục trên nhé.
Các thuộc tính CSS định dạng bảng
Thuộc tính table css border
Border là một thuộc tính được sử dụng để thiết lập thêm các đường viền cho bảng (table), dòng (tr), ô dữ liệu (td) hoặc là cho tiêu đề (th).
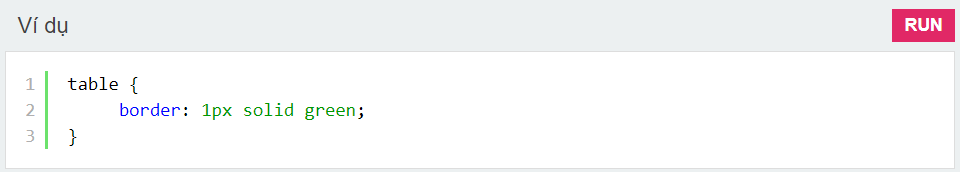
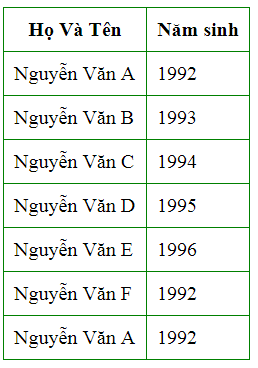
Để bạn dễ hình dung hãy xem ví dụ sau đây, mình đang thiết lập đường viền có màu xanh lá cây cho bảng.
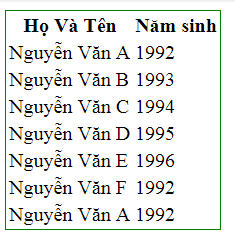
Kết quả của thuộc tính trên sẽ được hiển thị như sau:
Trong ví dụ trên chúng tôi đã thiết lập đường viên màu xanh lá cây cho cả bảng tức là toàn bộ bảng này. Nếu thiế lập đường viền cho phần tử td, th thì sẽ làm theo mẫu sau đây:
table, td, th {border: 1px solid green}
Sau khi bạn thực hiện theo thuộc tính trên, bảng sẽ được kẻ đường viền màu xanh cho tất cả các ô. Tuy nhiên nó sẽ xuất hiện thêm các đường viền bị dư thừa ra ngoài nhìn sẽ không được đẹp. Bạn có thể loại bỏ đường viền này bằng cách sau đây:
table {border-collapse: collapse}
Như mẫu trên, bạn đã sử dụng thuộc tính border-collapse thuộc tính này giúp loại bỏ những đường viền bao quanh bảng mà bị thừa ra ngoài.
Sau khi nhìn bảng trên thì bạn sẽ thấy nội dung hiển thị khá là đẹp mắt. Tuy nhiên các nội dung lại sát nhau khiến cho người đọc khó nhìn. Làm thế nào để thay đổi định dạng về khoảng cách? Lúc này bạn có thể sử dụng thêm thuộc tính table css padding.
Thuộc tính table css padding
padding là một thuộc tính dùng để thiết lập khoảng trắng giữa các nội dung (text) của td, th.
Ví dụ sau đây, chúng tôi sẽ thiết lập thuộc tính padding cho thẻ td, th là 10px.
td, th {padding: 10px}
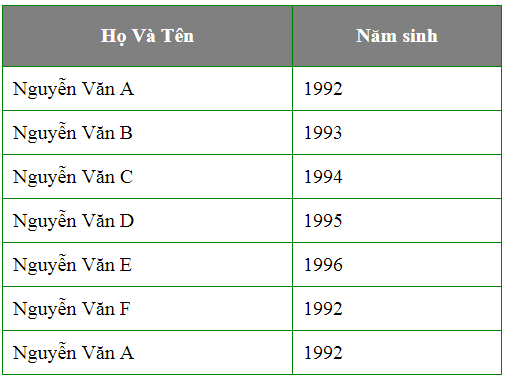
Sau khi thiết lập table css padding thì bạn sẽ nhận được kết quả như hình ảnh dưới đây:
Với kết quả trên bạn đã thấy các nội dung trong bảng giớ đây đã tách nhau một khoảng trắng phù hợp rồi phải không nào. Nhờ thế người đọc có thể dễ dàng theo dõi các thông tin trong bảng hơn.
Nếu bạn muốn thay đổi độ cao và độ rộng của dòng và cột trong bảng thì sao. Lúc này bạn cần sử dụng công cụ width, height.
Thuộc tính table css width, height
width, height là 2 thuộc tính cho phép mình thiết lập độ rộng và độ cao cho table, tr, th.
Ví dụ, mình sẽ thiết lập độ rộng (width) cho bảng là 500px, và độ cao (height) cho header là 40px.
table {width: 500px}
th {height: 40px}
Và dưới đây là kết quả sau khi áp dụng định dạng chiều rộng và chiều cao của bảng.
Lời kết
Trên đây là những thông tin giới thiệu tổng quan về table CSS là gì? Tại sao cần phải sử dụng table CSS trong quá trình thiết kế website. Trên thực tế, tùy thuộc vào mục đích sử dụng của bạn bạn có thể vận dụng các thuộc tính phù hợp nhé.
Chúng tôi hy vọng đã cung cấp đến bạn đọc những thông tin hữu ích liên quan đến table css. Chúc bạn có thể thiết kế thành công một website ưng ý và có giao diện chuyên nghiệp. Cảm ơn bạn đã quan tâm theo dõi.
Cuối cùng, nếu bạn có bất kỳ câu hỏi thắc mắc nào hoặc có ý kiến muốn đóng góp hãy liên lạc với chúng tôi để được hỗ trợ. Mọi sự góp ý, liên lạc của bạn là niềm vinh dự của chúng tôi.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “table CSS là gì”
| Table CSS | CSS table đẹp |
| Cố định table trong html | Table w3school |
| Table trong CSS | Table trong HTML |
| border-collapse là gì | table-layout trong css |
Bài viết liên quan
Responsive CSS là gì? 5 điều cần biết về Responsive CSS
Transform CSS là gì? Hướng dẫn 3 cách sử dụng 2D CSS Transform
Các extension hay cho visual studio code: Tải 50+ extension
HTML5 là gì? Ưu điểm nổi bật của HTML5