10 yếu tố khi tạo form html là gì?
31/05/2022 10:25 am | Lượt xem : 2410
Tạo form html là một việc không quá khó. Nó được tạo ra như thế nào? Tenten sẽ giải thích cho bạn trong bài viết này.
Contents
Tạo form html là gì?
Để hiểu về tạo form html, bạn cần phải biết về form html
Form html là một biểu mẫu mà ở đó bạn có thể tiến hàng thu nhập những thông tin của khách hàng như tên tuổi, địa chỉ, email, số điện thoại…hay bất kì những thông tin về người dùng mà bạn muốn thu thập thông qua trang website.

Tạo form html là gì?
Biểu mẫu chứa những phần tử đặc biệt được gọi là điều khiển, như hộp nhập, nút gửi…
Người dùng có thể hoàn thành biểu mẫu thông qua việc điền vào những thông tin được yêu cầu và ấn nút gửi. Những form html này sẽ được cập nhật đến máy chủ và được xử lý thêm.
Như vậy, việc tạo form html hay việc tạo form trong html là việc bạn đang tiến hành tạo một biểu mẫu để có thể thu thập được những thông tin của người dùng để phục vụ cho nhiều mục đích khác nhau, điển hình là phân tích hay là cách thức để tiến hành marketing đối với khách hàng tiềm năng.
Các yếu tố cần có khi tạo form html:
Yếu tố đầu vào
Có thể nói đây là một thành phần quan trọng trong quá trình tạo form html. Nó cũng được sử dụng phổ biến nhất trong tạo form html.

Yếu tố đầu vào
Tại đây, bạn có thể chỉ định nhiều loại trường nhập của người dùng, tùy thuộc vào thuộc tính type. Phần tử đầu vào có thể là trường văn bản kiểu, trường mật khẩu, hộp kiểm, nút gửi, nút đặt lại, hộp chọn tệp…
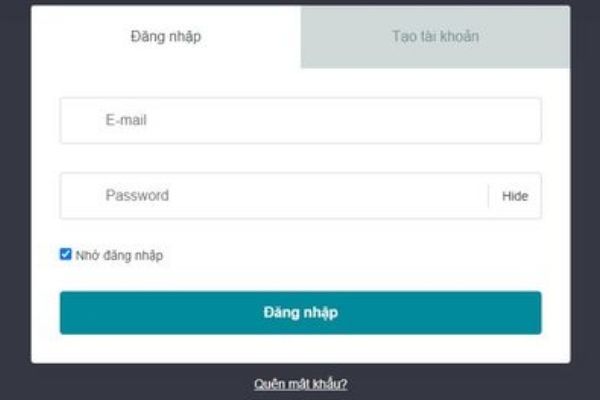
Trường văn bản
Trường văn bản là vùng một dòng cho phép người dùng nhập văn bản. Khi bạn tiến hành tạo form html, bạn cần nhớ thêm phần trường văn bản để người dùng có thể điền thông tin của họ đó nhé!
Các điều khiển nhập văn bản một dòng được tạo bằng phần tử <input>, có thuộc tính type có giá trị là văn bản.
Một lưu ý nhỏ dành cho bạn đó là thẻ <label> được sử dụng để xác định nhãn cho các phần tử <input>. Nếu bạn muốn người dùng của mình nhập nhiều dòng, bạn nên sử dụng <textareosystem thay thế.
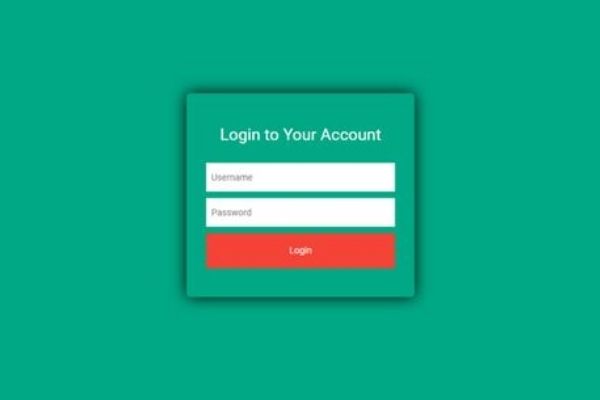
Trường mật khẩu
Trường mật khẩu cũng tương tự như trường văn bản.
Tuy nhiên, nó có một điểm khác biệt duy nhất là; các ký tự trong trường mật khẩu được che đi, tức là chúng được hiển thị dưới dạng dấu hoa thị hoặc dấu chấm. Điều này là để ngăn người khác đọc mật khẩu trên màn hình. Đây cũng là điều khiển nhập văn bản một dòng được tạo bằng phần tử <input> có thuộc tính type có giá trị là mật khẩu.

Trường mật khẩu
Khi nhập mật khẩu, bạn thường thấy những kí tự là hình dấu sao thay vì là những kí tự khác nhau trong mật khẩu của bạn phải không? Khi thực hiện trường mật khẩu trong tạo form html, bạn nhớ chú ý điều này nhé!

Trường mật khẩu
Các nút radio
Các nút radio được sử dụng để cho phép người dùng chọn chính xác một tùy chọn từ một nhóm tùy chọn được xác định trước. Nó được tạo bằng cách sử dụng phần tử <input> có thuộc tính type có giá trị là radio.
Chẳng hạn, khi bạn muốn khách hàng của mình tích vào ô giới tính: Nam hay nữ, bạn sẽ thực hiện tạo nút radio về giới tính.
Hộp checkboxes
Hộp checkboxes trong tạo form html cho phép người dùng chọn một hoặc nhiều tùy chọn từ một nhóm tùy chọn được xác định trước. Nó được tạo bằng phần tử <input> có thuộc tính type có giá trị là hộp kiểm.
Một lưu ý nhỏ dành cho bạn là nếu như bạn không muốn tự tạo ra những nút radio hay những checkboxes, bạn hoàn toàn có thể thêm thuộc tính đã chọn vào phần tử đầu vào, chẳng hạn như <input type = “checkbox” đã chọn>.
Nút tải tệp lên
Không phải việc tạo form html nào cũng cần phải dùng đến nút này. Chỉ khi bạn cần khách hàng hay người dùng tải lên một file nào đó, bạn mới cần phải tạo nút tải tệp lên này.

Tải tệp lên
Trường tài tệp lên này cho phép người dùng tìm kiếm những file trên máy tính hay google drive để có thể upload file lên một cách hiệu quả.
Đối với những trình duyệt web như Google Chrome và Firefox thường sẽ hiển thị trường đầu vào chọn tệp bằng nút Duyệt qua cho phép người dùng điều hướng ổ cứng cục bộ và chọn tệp.
Cũng như những trường trên, trường này được tạo ra bằng cách sử dụng phần tử <input>, có giá trị thuộc tính kiểu được đặt thành tệp.
Khu vực ghi văn bản
Tiếp tục là một phần không thể thiếu khi tạo form html, đó là bạn cần phải tạo ra một ô để người dùng có thể điền thông tin của mình như họ tên, hay địa chỉ cụ thể.
Tại đây, người dùng có thể ghi thông tin dài hơn một dòng văn bản.

Trường văn bản
Các điều khiển nhập văn bản nhiều dòng được tạo bằng phần tử <textareosystem.
Select Boxes
Nói một cách dễ hiểu thì trường này cho phép người dùng có thể chọn lựa một tùy chọn được nêu ra trong biểu mẫu.
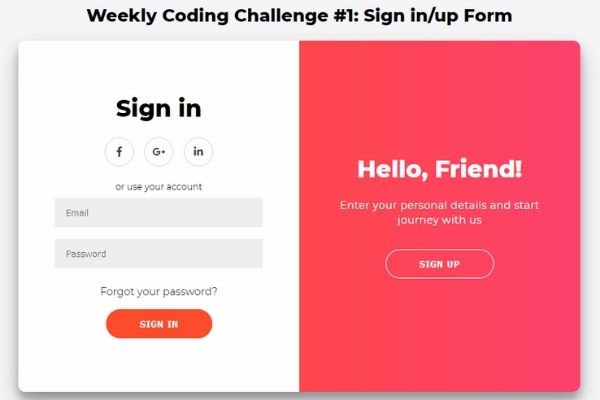
Các nút Gửi và Reset
Một thành phần nữa không thể thiếu khi tạo form html. Nút gửi được sử dụng để gửi dữ liệu biểu mẫu đến máy chủ web, để từ đó bạn cập nhật thông tin mà khách hàng gửi đến cho bạn.
Khi nhấp vào nút gửi, dữ liệu biểu mẫu được gửi đến tệp được chỉ định trong thuộc tính hành động của biểu mẫu để xử lý dữ liệu đã gửi.
Nút reset để xóa hết tất cả các thông tin mà khách hàng đã tiến hành điền vào trong biểu mẫu.
Một điểm đặc biệt trong quá trình tạo form html là bạn cũng có thể tạo các nút bằng cách sử dụng phần tử <button>. Các nút được tạo bằng phần tử <button> có chức năng giống như các nút được tạo bằng phần tử đầu vào, nhưng chúng cung cấp khả năng hiển thị phong phú hơn bằng cách cho phép nhúng các phần tử HTML khác.
Nhóm điều khiển biểu mẫu
Bên cạnh những mục vừa nêu, bạn cũng có thể thực hiện việc nhóm các điều khiển tùy ý sao cho bạn cảm thấy hợp lý trong một biểu mẫu web bằng cách sử dụng phần tử <legend>.
Việc nhóm các điều khiển biểu mẫu thành các danh mục giúp người dùng dễ dàng xác định vị trí điều khiển, từ đó giúp cho biểu mẫu thân thiện hơn với người dùng.
Tất cả dữ liệu được thu thập được từ phương thứ get sẽ hiển thị trên thanh địa chỉ của trình duyệt. Tuy nhiên, dữ liệu được gửi qua post không được hiển thị cho người dùng.
Bài viết trên đã giúp bạn phần nào hiểu rõ hơn về tạo form html rồi chứ? Hãy truy cập vào Tenten để cập nhật thêm nhiều kiến thức khác nữa nhé!
Các tìm kiếm liên quan đến chủ đề “tạo form html”
| Tạo form đẹp trong HTML | Bài tập tạo form html |
| Mẫu form đăng ký html đẹp | Form trong HTML |
| Mẫu form html đẹp | Thẻ form trong HTML |
| Tạo form đăng ký html | Form trong html w3schools |
Bài viết liên quan
3 thẻ HTML thông dụng hiện nay là gì?
3 điều cần biết về HTML comment
HTML5 là gì? Ưu điểm nổi bật của HTML5
Web Design là gì? Những điều cần biết về web design