3 điều cần biết về HTML comment
31/05/2022 10:07 am | Lượt xem : 11052
HTML comment là một phần không thể thiếu của một trang web. Nó giúp bạn để lại nhận xét trong quá trình gõ code. Trong bài viết này, Tenten sẽ chia sẻ về cách để tạo ra một HTML comment trong quá trình xây dựng website.
Contents
HTML comment là gì?
HTML comment là một chuỗi mã bên trong HTML mà chương trình hoặc trình phân tích cú pháp không nhìn thấy hoặc theo dõi. Về cơ bản, nó được tích hợp sẵn trong mã để cung cấp dữ liệu về mã đó hoặc dữ liệu đầu vào khác từ các nhà thiết kế mã.

HTML comment là gì?
Comment là một phần của website khi nó giúp bạn để lại bình luận về phần code mà bạn đang gõ hay là những chú thích để người tạo code sau hay thậm chí là chính bạn có thể lưu ý trong quá trình tạo những đoạn code sau cho trang web.
Đến đây có phải bạn đang nghĩ việc làm này sẽ ảnh hưởng đến website phải không ?
Yên tâm đi, phần nhận xét này sẽ không biểu hiện lên website của bạn, mà chỉ những người tạo lập trang web mới có thể nhìn thấy được.
Comment cũng là một cách đơn giản để làm cho code không hoạt động mà không phải xóa hoàn toàn.
Việc sử dụng các comment bên cạnh code giúp bạn dễ hiểu, dễ kiểm soát cũng như khắc phục lỗi cho bài làm của mình một cách nhanh chóng và thuận tiện hơn. Thẻ này đặc biệt hữu ích nếu bạn có nhiều đoạn code và bài code dài.
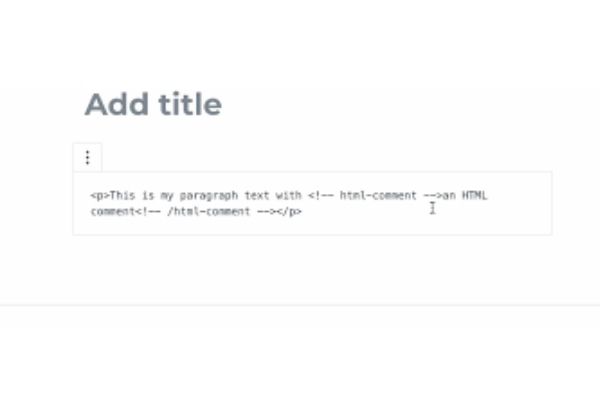
Comment trong HTML bắt đầu bằng <!– – và kết thúc bằng —>
Một cấu trúc về HTML comment:
<!-- comment -->
Bạn có thể thao tác nhanh trong trình soạn thảo code của mình bằng việc bôi đen đoạn code hoặc đoạn văn bản và bấm tổ hợp phím Ctrl + /
Tại sao lại phải dùng HTML comment?
Trong quá trình soạn thảo mã, đôi khi có những chỗ phức tạp mà chúng ta cần phải ghi lại một vài câu giải thích để sau này có xem lại mã lệnh thì cũng dễ dàng hơn, đó chính là thời điểm mà chúng ta cần phải dùng đến HTML comment.

Tại sao lại phải dùng HTML comment?
Hầu hết trong quá trình lập trình trang web đều có comment, chúng thường được những người tạo web sử dụng cho ít nhất một lần trong toàn bộ quá trình xây dựng một trang web bởi nó mang đến một số những lợi ích nhất định :Thứ nhất, nó giúp mô tả và tiết lộ mã bị xáo trộn cho ai đó có thể cần phải xử lý nó sau này – bao gồm cả chính những người đang tạo code!
Bởi một trang web có thể không được tạo liền mạch trong một thời gian mà có thể bị dừng lại trong một thời gian nhất định. Vì thế, họ sẽ không thể nhớ được hết những lưu ý trong quá trình thiết kế trang web đó.
Hãy thử tưởng tượng, việc những họ có thể quay lại để hoàn thành thiết kế một trang web sau 3, 6 hay thậm chí là 12 tháng hoặc hơn thế nữa sau đó. Lúc này họ sẽ không thể nhớ lại hững phần cần lưu ý, hay nếu như họ xem lại toàn bộ code đã được tạo thì sẽ mất rất nhiều thời gian. HTML comment có thể giúp trả lời các câu hỏi của họ và giúp họ nhớ lại tâm lý của họ là khi họ đang thực hiện việc xây dựng trang web đó.
Ngoài ra, việc tạo những comment này cũng cung cấp thông tin chi tiết về thời điểm mã được thay đổi hoặc khảo sát. Đây có thể là dữ liệu hữu ích và hoạt động ở một mức độ nào đó giống như một nhật ký tiến bộ về thời điểm một trang web được tiếp tục phát triển.
Tham khảo:
HTML5 là gì? Ưu điểm nổi bật của HTML5
Web Design là gì? Những điều cần biết về web design
Một số lưu ý trong quá trình tạo HTML comment
Khi viết HTML comment, bạn cần phải tuân thủ những yêu cầu về trình bày. Để thẻ comment hoạt động thì bạn cần tuân thủ cách viết comment trong HTML như sau:
– Các comment không được lồng vào nhau: Nghĩa là 1 comment không được đặt nằm trong 1 comment khác.
– Cặp thẻ mở <!– và cặp thẻ đóng –> phải viết các ký tự liên nhau, không được thêm khoảng trắng. Nếu thêm khoảng trắng dạng < !– hoặc — > là sai.
Ngoài ra, sẽ có lúc bạn sẽ cần phải để lại những comment dài, trình bày lại vài vấn đề chứ không chỉ là một ý nhỉ. Đối với những comment nhiều dòng như thế này, về sơ bản sẽ giống với cách viết những comment thông thường. Nó chỉ có khác nhau duy nhất ở cách đặt thẻ mở <!– và thẻ đóng –> .
Chẳng hạn, khi bạn muốn viết comment có 3 dòng, bạn sẽ viết chú thích như sau :
<!-- tenten 1 tenten 2 tenten 3 -->
Lợi ích của HTML comment
Như đã đề cập ở trên rằng, thẻ HTML comment có rất nhiều lợi thế đối với những nhà người tạo website. Bởi vì thẻ HTML comment cung cấp cho bạn sự linh hoạt để bạn có thể thuận lợi hơn trong quá trình thiết kế một website.
Đối với một người xây dựng website, họ cần phải ghi nhớ cách để tạo ra một HTML comment và sử dụng nó trong quá trình viết mã. Bởi như đã nói ở trên, việc để lại HTML comment là một việc khá thường xuyên của những người phát triển trang web.

Lợi ích của HTML comment
Tuy nhiên, cũng có một số lưu ý dành cho bạn là bạn đừng quá làm dụng việc tạo HTML comment này. Mặc dù nó sẽ không hiện lên trên trang website của bạn mà chỉ những người gõ code cho trang web mới có thể nhìn thấy, nhưng nó cũng sẽ làm cho bình luận của bạn trở nên phức tạp hơn.
Chẳng hạn, trong quá trình tạo website, bạn có thể sửa luôn ở một bước nào đó thì hãy bỏ ngay một chút thời gian để sửa lại cho website trở nên hoàn chính, tránh để lại quá nhiều HTML comment. Điều này cũng giúp cho khi bạn quay lại chỉnh sửa website sau này cũng không bị choáng ngợp vì có quá nhiều comment để lại.
Mặc dù là thế, những nhà phát triển website chuyên nghiệp vẫn khuyên bạn nên sử dụng các comment trong khi viết mã để việc tạo web trở nên tốt hơn, giảm thiểu lỗi sai còn sót lại.
Có thể thấy, bạn hoàn toàn có thể để lại HTML comment trong quá trình viết mã html. Những HTML comment này không hề có hại cho mã của bạn và cũng sẽ không làm hỏng đoạn mã của bạn. Vì vậy, đừng lo lắng và hãy thoải mái để lại HTML comment nhưng cũng đừng quá lạm dụng nó.
Kết luận
Đến đây thì bạn đã hiểu về những lợi ích của HTML comment rồi chứ ? Một nhà xây dựng web thông minh sẽ biết cách để lại comment hợp lý trong quá trình tạo lập trang web để quá trình này được diễn ra hiệu quả hơn.
Tặng miễn phí bộ Plugin 359$ giúp khách hàng tối ưu SEO website
Các tìm kiếm liên quan đến chủ đề “HTML comment”
| CSS comment | Phím tắt comment trong HTML |
| HTML comment box | Comment javascript |
| HTML comment shortcut | Comment html Visual Studio Code |
| Comment HTML CSS | HTML CSS |
Bài viết liên quan
HTML5 là gì? Ưu điểm nổi bật của HTML5
Thuộc tính Outline CSS là gì? 2 Ví dụ cơ bản cần biết
Web Design là gì? Những điều cần biết về web design