TypeScript là gì? Đây là một ngôn ngữ lập trình mã nguồn mở, được phát triển bởi Microsoft. TypeScript là một phiên bản mở rộng của JavaScript, được thiết kế để xây dựng các ứng dụng lớn và phức tạp hơn.
Để tìm hiểu rõ hơn về cách TypeScript hỗ trợ các tính năng như kiểu dữ liệu tĩnh, lớp, giao diện, mời bạn cùng theo dõi ngay bài viết dưới đây của Tenten.vn nhé!
Typescript là gì?
TypeScript là gì? Đây là một ngôn ngữ mã nguồn mở của Microsoft, có liên quan đến JavaScript. Hiện nay, ngôn ngữ này được sử dụng để thiết kế và xây dựng các dự án ứng dụng quy mô lớn.
TypeScript cũng kế thừa nhiều định nghĩa từ các ngôn ngữ khác nhưng yêu cầu cao về trật tự rõ ràng hơn.

Typescript là gì?
Ngôn ngữ này sở hữu nhiều chức năng tiện lợi hơn và cải tiến hơn so với JavaScript. Nó bao gôm các lớp hướng đối tượng và Static Structural typing, và hiện nay đã được sử dụng rộng rãi trong các ứng dụng của Angular2 và Nodejs.
Chức năng chính của TypeScript là gì?
Dưới đây là những chức năng chính của ngôn ngữ mã nguồn mở này mang lại cho người dùng chúng ta:
Static Typing trong Typescript là gì
TypeScript hỗ trợ kiểu dữ liệu tĩnh, cho phép xác định kiểu dữ liệu của biến, tham số và giá trị trả về. Nhờ đó giúp kiểm tra lỗi ngay từ quá trình biên dịch và giúp phát hiện và sửa lỗi dễ dàng hơn.
Interfaces
TypeScript hỗ trợ khai báo các giao diện (interfaces), cho phép xác định cấu trúc dữ liệu và các phương thức mà một đối tượng cần phải có.
Giao diện này cũng giúp đảm bảo tính nhất quán và kiểm tra kiểu dữ liệu trong mã nguồn.
Classes

Chức năng của TypeScript là gì?
TypeScript là gì? Nó hỗ trợ việc sử dụng lớp (classes), cho phép xây dựng các đối tượng có tính chất và hành vi tương tự như trong lập trình hướng đối tượng. Lớp giúp tái sử dụng mã nguồn, tạo ra các đối tượng mô-đun và tăng tính bảo mật.
Modules trong Typescript là gì
TypeScript hỗ trợ module, cho phép chia nhỏ mã nguồn thành các phần nhỏ hơn và tái sử dụng chúng trong các ứng dụng khác nhau. Các module này cũng hỗ trợ tăng tính tổ chức và quản lý mã nguồn.
Generics
TypeScript hỗ trợ generics, cho phép xây dựng các phương thức và lớp có thể làm việc với nhiều kiểu dữ liệu khác nhau. Generics còn có vai trò tăng tính linh hoạt và tái sử dụng mã nguồn.
Ưu điểm – hạn chế của Typescript

Ưu điểm – hạn chế của Typescript
Nhìn chung, Typescript có những hạn chế và điểm mạnh như sau:
| Ưu điểm của Typescript là gì |
Hạn chế |
- Tính thuận tiện và hoàn toàn miễn phí giúp các nhà phát triển tiết kiệm chi phí và dễ dàng tiếp cận.
- Cung cấp cú pháp rõ ràng và gợi ý thông tin, giúp cho việc viết mã nhanh chóng và dễ hiểu hơn.
- Hỗ trợ các tính năng của lập trình hướng đối tượng như lớp và giao diện, giúp tái sử dụng mã nguồn và tạo ra các đối tượng mô-đun.
- Với kiểu dữ liệu tĩnh và kiểm tra lỗi trong quá trình biên dịch, TypeScript giúp giảm tỷ lệ mắc lỗi và phát hiện lỗi sớm hơn trong quá trình phát triển.
- TypeScript giúp giảm boilerplate code (mã lặp lại mà không có giá trị thêm) bằng cách sử dụng các tính năng như khai báo kiểu dữ liệu và generics.
- Cho phép hợp nhất mã nguồn JavaScript hiện có vào dự án TypeScript, giúp tăng tính tương thích và dễ dàng chuyển đổi từ JavaScript sang TypeScript.
- Cung cấp các tính năng như autocomplete, kiểm tra lỗi và gợi ý thông tin, giúp tăng hiệu suất làm việc và giảm thời gian phát triển.
|
- Yêu cầu quá trình biên dịch từ TypeScript sang JavaScript trước khi chạy được trên trình duyệt hoặc máy chủ. Điều này tạo ra bước công việc phụ và tăng thời gian phát triển.
- Đòi hỏi một số thiết lập ban đầu như cấu hình tệp tsconfig.json và cài đặt trình biên dịch TypeScript. Quá trình này có thể làm phiền một số nhà phát triển.
- Chỉ là phần ngôn ngữ mở rộng hỗ trợ: TypeScript là một phần mở rộng của JavaScript, điều này có nghĩa là các tính năng trong TypeScript chỉ có thể được sử dụng trong môi trường hỗ trợ TypeScript. Trình duyệt và một số môi trường chạy JavaScript không thể hiểu và chạy trực tiếp mã TypeScript.
|
Hướng dẫn cài đặt TypeScript là gì
Để cài đặt được ngôn ngữ lập trình mở này, các bạn cần thực hiện theo những bước sau:
- Bước 1. Cài đặt Node.js: TypeScript được phát triển dựa trên Node.js, vì vậy trước tiên bạn cần cài đặt Node.js trên máy tính của mình. Bạn có thể tải Node.js ngay tại trang web chính thức của Node.js và làm theo các bước hướng dẫn cài đặt.
- Bước 2. Cài đặt TypeScript qua npm: Sau khi cài đặt Node.js, bạn có thể sử dụng npm (Node Package Manager) để cài đặt TypeScript. Mở terminal hoặc command line và chạy lệnh sau:
npm install -g typescript
Lệnh trên sẽ cài đặt TypeScript toàn cục trên máy tính của bạn.
- Bước 3. Kiểm tra cài đặt thành công : Sau khi cài đặt TypeScript, bạn có thể kiểm tra phiên bản đã cài đặt bằng cách chạy lệnh sau: tsc –version
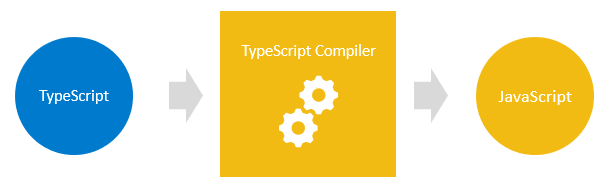
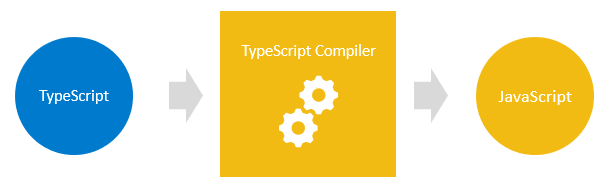
Hướng dẫn biên dịch sang từ TypeScript sang JavaScript

Hướng dẫn biên dịch sang từ TypeScript sang JavaScript
Để biên dịch từ TypeScript sang JavaScript, bạn có thể làm theo các bước sau:
- Bước 1. Tạo một tệp TypeScript (.ts) chứa mã nguồn TypeScript của bạn.
- Bước 2. Mở terminal hoặc command line và di chuyển đến thư mục chứa tệp TypeScript của bạn.
- Bước 3. Chạy lệnh sau để biên dịch tệp TypeScript thành JavaScript:
tsc <tên-tệp.ts>
Trong lệnh trên, `<tên-tệp.ts>` là tên của tệp TypeScript của bạn. Ví dụ, nếu tên tệp của bạn là “main.ts”, lệnh sẽ là:
tsc main.ts
- Bước 4. Sau khi chạy lệnh trên, TypeScript Compiler (tsc) sẽ tạo một tệp JavaScript mới có cùng tên như tệp TypeScript nhưng có phần mở rộng là “.js”. Ví dụ, nếu bạn biên dịch tệp “main.ts”, tsc sẽ tạo tệp “main.js”.
- Bước 5. Bạn có thể chạy tệp JavaScript đã được biên dịch trên trình duyệt hoặc máy chủ như bất kỳ tệp JavaScript thông thường nào. Lúc này, lệnh trên sẽ biên dịch `file1.ts` và `file2.ts` thành một tệp JavaScript duy nhất có tên là `main.js`.
Kết luận
Như vậy trên đây, chúng tôi đã chia sẻ để giúp bạn hiểu về Typescript là gì cũng như biết cách cài đặt thành công và thật nhanh chóng nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
- Bằng công nghệ AI, MiraWEB sẽ tạo ra một trang web chuyên nghiệp với ý tưởng của riêng bạn chỉ với vài cú click
- Không cần phải có kiến thức về lập trình hay thiết kế, website của bạn sẽ được tối ưu nội dung và hình ảnh chỉ trong giây lát
TRẢI NGHIỆM NGAY MiraWEB
Các tìm kiếm liên quan đến chủ đề “typescript là gì”
| Typescript khác gì JavaScript |
TypeScript |
Typescript làm gì |
Javascript la gì |
| Interface TypeScript la gì |
TypeScript và JavaScript |
TypeScript cơ bản |
Angular la gì |
Bài liên quan
jQuery là gì? Tổng quan và hướng dẫn sử dụng jQuery
Deadlock là gì? Những thông tin chi tiết cần biết về Deadlock
Reboot là gì? Khi nào cần Reboot máy tính, laptop?
Session là gì? So sánh giữa Cookie và Session