Visual Studio Code là gì? Cách lập trình web bằng VS code
26/04/2022 23:33 pm | Lượt xem : 3617
Visual Studio Code là gì? Bạn có thể hiểu đơn giản nó là một trong những trình soạn thảo văn bản phổ biến nhất được các kỹ sư phần mềm sử dụng hiện nay…
Dưới đây, TenTen.vn sẽ chia sẻ cho bạn những khái niệm căn bản nhất của Visual Studio Code và cách để bạn có thể lập trình web bằng VS code đơn giản, hiệu quả.

Visual Studio Code là gì? Cách lập trình web bằng VS code
Contents
Visual Studio Code là gì?
Visual Studio Code (được biết đến với cái tên VS Code) là một trình soạn thảo văn bản mã nguồn mở miễn phí của Microsoft. VS Code có sẵn cho Windows, Linux và macOS.
Mặc dù trình soạn thảo này tương đối nhẹ, nhưng nó bao gồm một số tính năng mạnh mẽ đã làm cho VS Code trở thành một trong những công cụ môi trường phát triển phổ biến nhất trong thời gian gần đây.

Visual Studio Code là gì?
Visual Studio Code cho Web cung cấp trải nghiệm Microsoft Visual Studio Code miễn phí, không cần cài đặt, chạy hoàn toàn trong trình duyệt của bạn, cho phép bạn duyệt nhanh chóng và an toàn các kho mã nguồn và thực hiện các thay đổi mã nhẹ. Để bắt đầu, hãy truy cập https://vscode.dev trong trình duyệt của bạn.
Nó có nhiều chức năng cho máy tính của bạn bao gồm tìm kiếm và đánh dấu cú pháp trong khi duyệt và chỉnh sửa, cùng với hỗ trợ tiện ích mở rộng để hoạt động trên cơ sở mã của bạn và thực hiện các chỉnh sửa đơn giản hơn.
Ngoài việc mở kho lưu trữ, phân nhánh và kéo các yêu cầu từ các nhà cung cấp kiểm soát nguồn, bạn cũng có thể làm việc với mã được lưu trữ trên máy cục bộ của mình.
Ngoài ra, VS Code cho Web chạy hoàn toàn trong trình duyệt web của bạn, do đó, có một số hạn chế nhất định so với trải nghiệm trên máy tính để bàn, bạn có thể đọc thêm về phần bên dưới.
Bạn cần mua một tên miền để bắt đầu website của mình
Hướng dẫn lập trình web bằng VS code
VS Code cho Web cung cấp trải nghiệm dựa trên trình duyệt để điều hướng các tệp và kho lưu trữ cũng như thực hiện các thay đổi mã nhẹ.
Tuy nhiên, nếu bạn cần truy cập vào thời gian chạy để chạy, xây dựng hoặc gỡ lỗi mã của mình hoặc bạn muốn sử dụng các tính năng nền tảng như thiết bị đầu cuối, bạn nên chuyển công việc của mình sang ứng dụng máy tính để bàn hoặc GitHub Codespaces để có đầy đủ các tính năng của VS Code.
Ngoài ra, máy tính để bàn VS Code cho phép bạn chạy các tiện ích mở rộng không được hỗ trợ trong phiên bản web và sử dụng toàn bộ các phím tắt không bị giới hạn bởi trình duyệt của bạn.

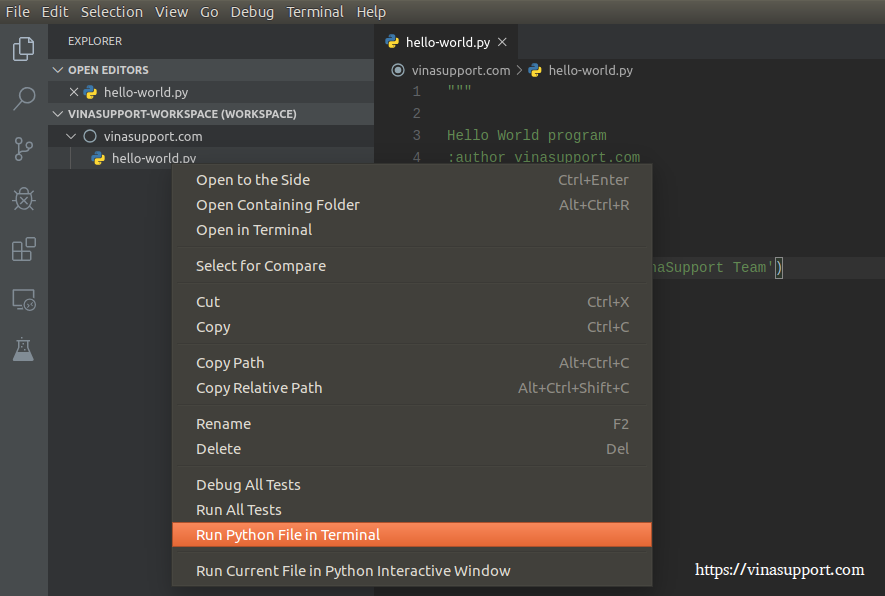
Cách lập trình web bằng VS code
Khi bạn đã sẵn sàng chuyển đổi, bạn sẽ có thể “nâng cấp” lên trải nghiệm máy tính để bàn VS Code đầy đủ với một vài cú nhấp chuột.
Bạn bắt đầu bằng việc truy cập link vscode.dev
Tiếp đó, bạn có thể tạo một tệp hoặc dự án cục bộ mới, làm việc trên một dự án cục bộ hiện có hoặc truy cập các kho mã nguồn được lưu trữ ở nơi khác. Ví dụ như trên GitHub và Azure Repos.
GitHub Repositories là thành phần cốt lõi cung cấp khả năng duyệt và chỉnh sửa từ xa một kho lưu trữ từ bên trong trình soạn thảo.
Nó tạo ra hệ thống tệp tin cậy để truy cập các kho lưu trữ và kéo các yêu cầu, cho phép bạn làm việc hiệu quả nhanh chóng mà không cần phải kéo mã vào máy cục bộ của mình. Bạn có thể tìm hiểu thêm về tiện ích mở rộng trong hướng dẫn Kho lưu trữ GitHub của chúng tôi.
Bên cạnh đó hỗ trợ cho Azure Repos (một phần của Azure DevOps) trong Visual Studio Code cho Web đang ở dạng xem trước và trải nghiệm sẽ tiếp tục phát triển và phát triển theo thời gian.
Bạn có thể mở bất kỳ kho lưu trữ, chi nhánh hoặc thẻ nào từ Azure Repos trong VS Code cho Web bằng cách đặt tiền tố vscode.dev vào URL Azure Repos.
Các tìm kiếm liên quan đến chủ đề “Visual Studio Code là gì”
| Visual Studio Code | Cài tiếng viết cho Visual Studio Code |
| Ưu điểm của Visual Studio Code | Visual Studio Code download |
| Ide la gì | Visual Studio Code C++ |
| Cách sử dụng Visual Studio Code | Visual Studio Code và Visual Studio |
Bài viết liên quan:
Hướng dẫn 5 cách tạo website cá nhân miễn phí
Có nên tạo web bán hàng trên google bằng Google site
Các extension hay cho visual studio code: Tải 50+ extension
Hướng dẫn cách viết code 1 web bán hàng php đơn giản