Webhook là một cơ chế thông báo tự động mà các hệ thống web sử dụng để gửi thông tin thời gian thực hoặc sự kiện từ một ứng dụng đến một đích đã đăng ký. Cơ chế này giúp các ứng dụng dùng để tương tác và truyền thông tin mà không cần sự can thiệp thủ công.
Để tìm hiểu rõ hơn về cơ chế này, mời bạn hãy cùng theo dõi bài viết dưới đây của Tenten.vn!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
- Bằng công nghệ AI, MiraWEB sẽ tạo ra một trang web chuyên nghiệp với ý tưởng của riêng bạn chỉ với vài cú click
- Không cần phải có kiến thức về lập trình hay thiết kế, website của bạn sẽ được tối ưu nội dung và hình ảnh chỉ trong giây lát
TRẢI NGHIỆM NGAY MiraWEB
Webhook là gì?
Webhook là một phương thức cho phép các ứng dụng web thông báo cho nhau khi có sự kiện xảy ra. Nó hoạt động bằng cách sử dụng HTTP POST để gửi dữ liệu đến một URL được chỉ định.
Cụ thể, khi một sự kiện quan trọng xảy ra trong một ứng dụng nguồn, như việc cập nhật dữ liệu, tạo mới hoặc xóa bản ghi, ứng dụng đó sẽ gửi một HTTP request (yêu cầu HTTP) chứa thông tin về sự kiện đó đến một địa chỉ URL được đăng ký trước đó trong ứng dụng đích. Điều này cho phép ứng dụng đích tự động phản ứng và xử lý thông tin mới, giúp tích hợp giữa các hệ thống và ứng dụng trở nên dễ dàng và linh hoạt hơn.
Webhook thường được sử dụng trong nhiều ngữ cảnh, bao gồm tích hợp giữa các dịch vụ web, cập nhật thời gian thực trong ứng dụng, và kích hoạt các hành động tự động dựa trên sự kiện xảy ra.

Webhook là gì?
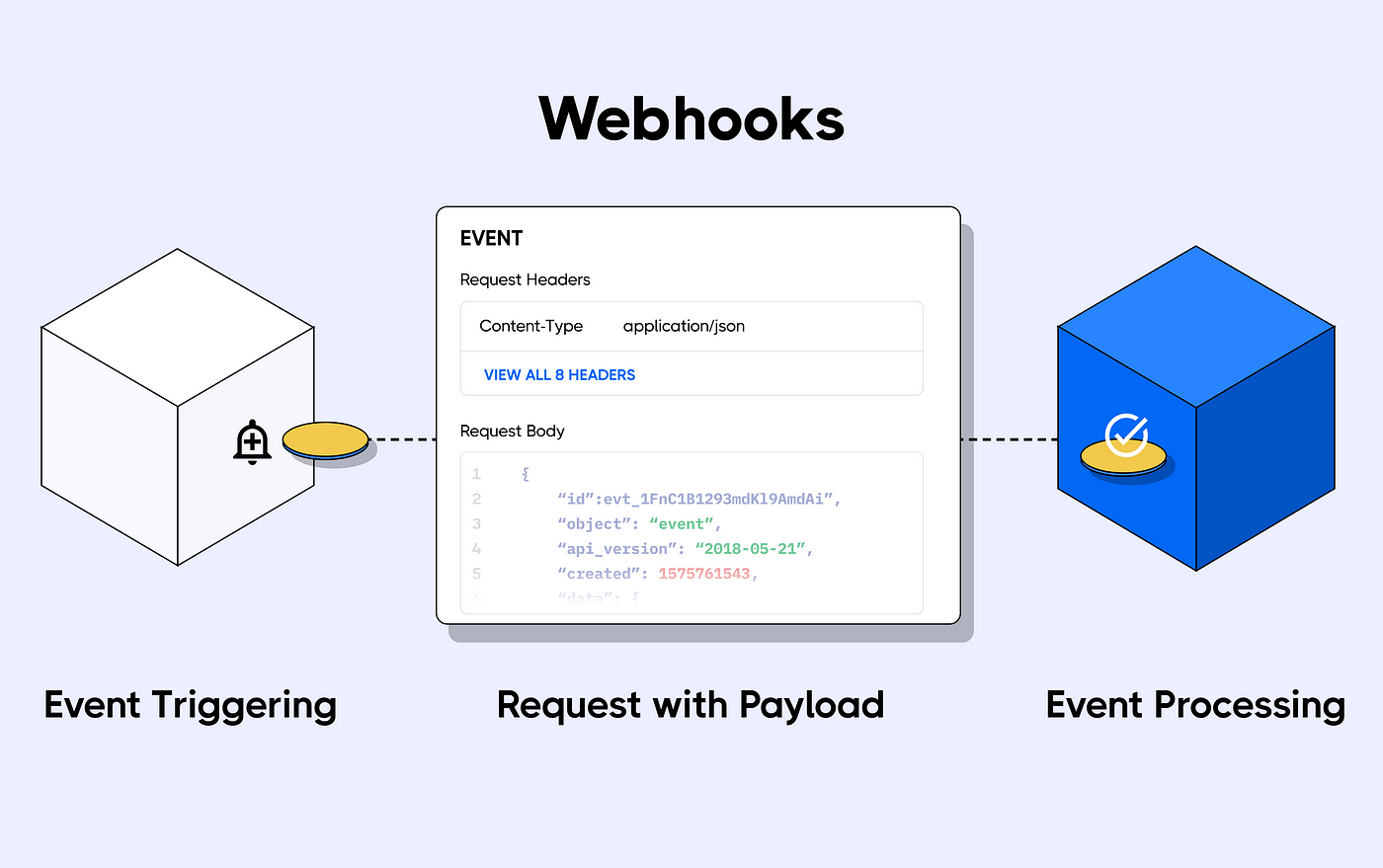
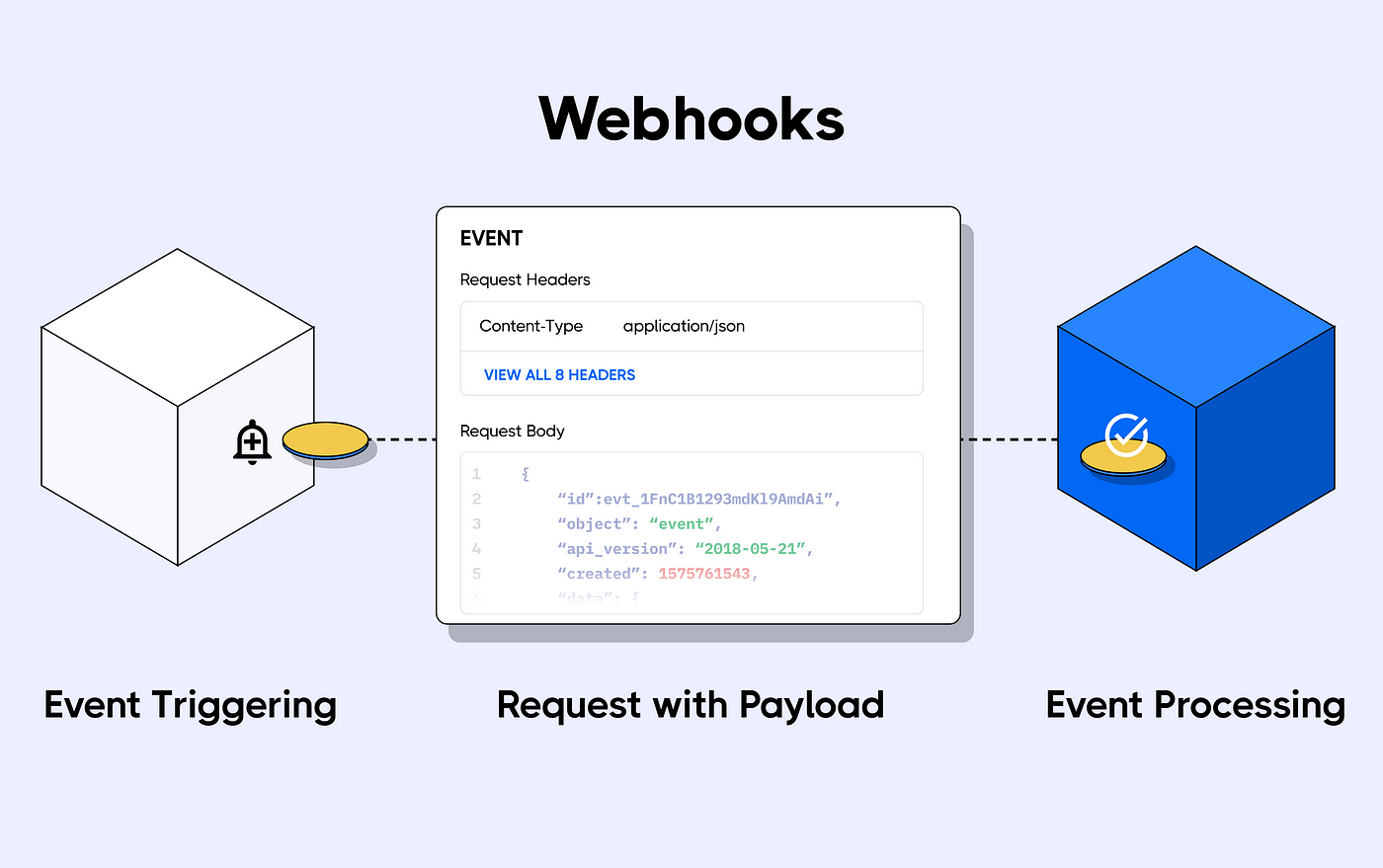
Cách hoạt động như thế nào?
Khi một sự kiện xảy ra trong ứng dụng, web hook sẽ gửi một HTTP request đến endpoint được chỉ định trước đó. Endpoint tiến hành nhận request từ webhook. Từ đó sẽ thực hiện các hành động cần thiết dựa trên thông tin trong request. Các bước cụ thể để cài đặt bao gồm:
- Xác định sự kiện quan trọng để gửi thông báo.
- Tạo endpoint.
- Cấu hình.
- Xác thực.
- Nhận thông báo từ webhook để xử lý tiếp các hành động cần thiết dựa trên thông tin trong request.
Các thành phần của Webhook là gì?
- Sự kiện: Chính là những sự kiện xảy ra trong ứng dụng cần gửi thông báo. Ví dụ, sự kiện chính là đơn hàng mới được đặt hoặc người dùng tạo tài khoản mới.
- Điểm cuối (Endpoint): Đây là URL mà phương thức này sẽ gửi thông báo đến khi có sự kiện xảy ra trong ứng dụng. Endpoint sẽ được cung cấp bởi ứng dụng đích và được sử dụng để gửi thông tin về sự kiện.
- Payload: Được hiểu là thông tin về sự kiện được gửi từ ứng dụng gốc tới endpoint. Thông tin này thường ở dạng JSON, XML hoặc các định dạng khác tùy thuộc vào ứng dụng sử dụng webhook.
- Header: Phần này sẽ chứa các thông tin cần thiết. Bao gồm thông tin xác thực, định dạng payload, thời gian gửi, ..

Các thành phần của Webhook là gì?
Ứng dụng của Web hook hiện nay
Phương thức này được ứng dụng nhiều trong lĩnh vực phát triển phần mềm và kết nối các ứng dụng trên internet.
- Thông báo cho các ứng dụng khác về các sự kiện quan trọng, giúp đồng bộ dữ liệu và thực hiện các hành động cần thiết.
- Tự động gửi email xác nhận đơn hàng cho khách hàng hoặc cập nhật đơn hàng trong cơ sở dữ liệu khi có sự kiện xảy ra.
- Thông báo sự kiện từ ứng dụng A cho ứng dụng B và cho phép ứng dụng B thực hiện các hành động cần thiết.
- Webhook được sử dụng để tích hợp các dịch vụ của bên thứ ba, ví dụ như tích hợp với dịch vụ thanh toán để gửi thông tin về đơn hàng mới.
- Giúp quản lý dữ liệu giữa các ứng dụng, thông báo và đồng bộ dữ liệu khi có sự thay đổi trong cơ sở dữ liệu của ứng dụng A.

Ứng dụng của Web hook hiện nay
Sở dĩ webhook được sử dụng ngày càng nhiều là do nó mang lại rất nhiều lợi ích cho người dùng:
- Webhook có vai trò quan trọng trong việc tối ưu hóa quá trình làm việc giữa các ứng dụng khác nhau.
- Khi có sự kiện xảy ra, nó sẽ thông báo cho các ứng dụng khác và kích hoạt các hành động cần thiết, giúp tiết kiệm thời gian và tối ưu hóa quá trình làm việc.
- Ngoài ra, phương thức này còn hỗ trợ đồng bộ dữ liệu giữa các ứng dụng, tích hợp dịch vụ của bên thứ ba, giảm thiểu sự phụ thuộc vào người dùng và tăng tính bảo mật cho ứng dụng.
Hướng dẫn triển khai Webhook chi tiết
Để triển khai webhook, bạn cần có kiến thức về lập trình và kết nối các ứng dụng với nhau. Xem ngay các bước cần thiết để triển khai webhook:
- Bước 1. Xác định chính xác các sự kiện cần thiết để gửi thông báo.
- Bước 2. Tạo endpoint để webhook gửi thông tin đến. Chính Endpoint này thường được cung cấp bởi ứng dụng đích. Tiếp đến sẽ được sử dụng để gửi thông tin về sự kiện.
- Bước 3. Cấu hình webhook để gửi thông báo về sự kiện đến endpoint được chỉ định trước đó. Để cấu hình webhook, cung cấp URL của endpoint cũng như các thông tin về sự kiện cần thiết để gửi thông báo.
- Bước 4. Các phương thức xác thực khác nhau sẽ được sử dụng để đảm bảo rằng thông tin được gửi từ webhook là hợp lệ.
- Bước 5. Nhận thông báo từ webhook. Đợi chờ ít giây để được xử lý các hành động cần thiết dựa trên thông tin trong request.

Hướng dẫn triển khai Webhook chi tiết
Kết luận
Như vậy, chúng tôi đã giúp bạn hiểu hơn về khái niệm Webhook vô cùng chi tiết. Mong rằng bài viết này sẽ giúp ứng dụng được công cụ này phù hợp cho mục đích sử dụng của mình nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
- Bằng công nghệ AI, MiraWEB sẽ tạo ra một trang web chuyên nghiệp với ý tưởng của riêng bạn chỉ với vài cú click
- Không cần phải có kiến thức về lập trình hay thiết kế, website của bạn sẽ được tối ưu nội dung và hình ảnh chỉ trong giây lát
TRẢI NGHIỆM NGAY MiraWEB