Hướng dẫn xây dựng website bán hàng bằng nodejs
10/11/2021 15:18 pm | Lượt xem : 7530
Bạn đang tìm hiểu cách để xây dựng một website bán hàng bằng nodejs? Trong bài viết này chúng tôi sẽ hướng dẫn bạn xây dựng website bán hàng bằng nodejs một cách đơn giản nhất nhé!
Contents
- Hướng dẫn cài đặt Nodejs trong xây dựng website bán hàng bằng nodejs
- Xây dựng website bán hàng bằng nodejs Tiến hành cài đặt Nodejs
- Xây dựng website bán hàng bằng nodejs Trình chạy ứng dụng
- Xây dựng website bán hàng bằng nodejs – Cách sử dụng pm2 để tự chạy sever khi thay đổi code
- Xây dựng website bán hàng bằng nodejs – Tiến hành xây dựng giao diện trang web
Hướng dẫn cài đặt Nodejs trong xây dựng website bán hàng bằng nodejs
Node.js là một hệ thống phần mềm được thiết kế để viết các ứng dụng internet có khả năng mở rộng, đặc biệt là máy chủ web. Chương trình được viết bằng JavaScript, sử dụng kỹ thuật điều khiển theo sự kiện, nhập/xuất không đồng bộ để tối thiểu tổng chi phí và tối đa khả năng mở rộng. Node.js bao gồm có V8 JavaScript engine của Google, libUV, và vài thư viện khác – Theo wikipedia
Dịch vụ Hosting và Email nổi bật












Nodejs ngày càng trở nên phổ biến và luôn được hỗ trợ và cập nhật thường xuyên. Do đó, ứng dụng sẽ được cập nhật liên tục để tải xuống. Và điều quan trọng mà bạn cần phải lưu ý là phải tìm hiểu và theo dõi các phiên bản cập nhật để có thể biết phiên bản này mang lại những lợi ích hay bất cập gì khi cập nhật cũng như thuận tiện khi xây dựng website bán hàng bằng Nodejs.
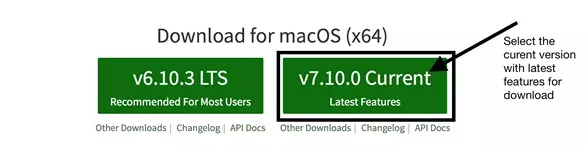
Vì Nodejs chạy độc lập trên nền tảng, nên bạn có thể tải xuống và cài đặt nó trên hệ điều hành macOS, Windows hoặc Linux.
Cách dễ nhất để cài đặt Nodejs là truy cập các liên kết tải xuống từ website chính và làm theo hướng dẫn để tải xuống phiên bản mới nhất của trình cài đặt Node.js.

Hướng dẫn cài đặt Nodejs
Xây dựng website bán hàng bằng nodejs Tiến hành cài đặt Nodejs
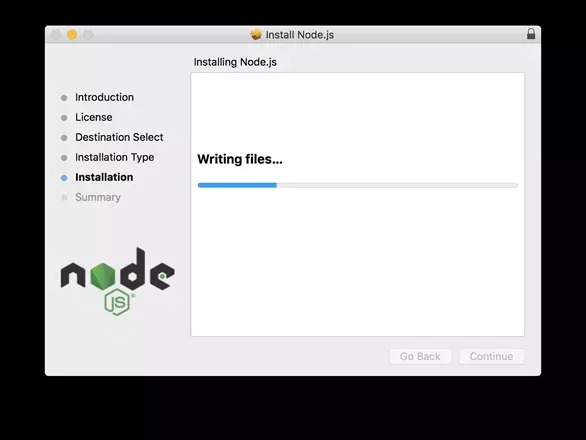
Sau khi tải xuống tệp trình cài đặt, hãy nhấp đúp vào tệp đó từ bảng điều khiển tải xuống của trình duyệt hoặc thư mục “download” trong máy tính của bạn. Trình cài đặt sẽ mở một cửa sổ mới như trong Hình 1 và ghi tất cả các tệp cần thiết của Nodejs vào trong hệ thống của bạn.
Bạn có thể được yêu cầu chấp nhận thỏa thuận cấp phép hoặc cho phép tệp cài đặt Nodejs trên máy tính của bạn. Hãy cố gắng làm theo các bước và đọc kỹ “nội dung” và nhấp vào Cài đặt.

Tiến hành cài đặt Nodejs
Xây dựng website bán hàng bằng nodejs Trình chạy ứng dụng
Sau khi hoàn tất việc cài đặt, bạn click chuột để mở cửa sổ “terminal” và chuyển đến thư mục dự án. Bắt đầu gõ lệnh sau để cài đặt toàn bộ thư viện (dependencies) cần thiết:
- npm install
Bước tiếp theo bạn mở file server.js lên -> import -> bắt đầu khởi tạo express.js, cụ thể:
- const express = require(‘express’);
- const app = express();
Tiếp theo, chúng ta sẽ bắt đầu tạo một server để tiến hành việc chạy website. Thông thường sever sẽ chạy trên cổng (port) 7000. Đương nhiên bạn cũng có thể đổi sang bất kì cổng nào mà bạn muốn, tiến hành gõ lệnh như sau:
- const server = app.listen(7000, () => {
- console.log(`Express running → PORT ${server.address().port}`);
- });
Để thử nghiệm “khởi chạy sever”. Từ techminal, bạn có thể gõ lệnh cụ thể như sau:
- node server.js
Khi máy chủ đã khởi động thành công, bạn vào trình duyệt và truy cập vào địa chỉ: http://localhost:7000. Tại đây Bạn sẽ thấy trình duyệt báo lỗi theo dạng: “Cannot GET /“.
Lỗi này xảy ra vì bạn chưa định nghĩa bất kì router nào cho website. bạn sử dụng đoạn code sau:
- app.get(‘/’, (req, res) => {
- res.send(‘Hello World!’);
- });
khi bạn truy cập vào trang chủ ( địa chỉ “/”) qua phương thức GET, máy chủ sẽ trả về một message có dạng “” Hello World”.
Sau khi đã thiết lập router xong, bạn khởi động lại máy chủ để mã code khi thay đổi có hiệu lực. sau khi đã thiết lập, kết quả thu được như sau:

Trình chạy ứng dụng Nodejs
Xây dựng website bán hàng bằng nodejs – Cách sử dụng pm2 để tự chạy sever khi thay đổi code
Như bạn cũng đã thấy điều này ở những phần trên, mỗi lần bạn thay đổi code thì đều phải khởi động lại máy chủ để đoạn code khi thay có hiệu lực.
Để tiết kiệm thời gian phát triển ứng dụng và xây dựng website bán hàng bằng nodejs, chúng ta có thể sử dụng một công cụ sẽ tự động khởi động lại máy chủ mỗi khi mã được thay đổi. Có rất nhiều công cụ như: nodemon, forever, PM2 … Cá nhân tôi thích sử dụng PM2 hơn vì tính hiệu quả của nó.
Nếu bạn nhìn vào tệp package.json, bạn sẽ thấy PM2 có sẵn trong devDependencies, vì vậy bạn cũng có thể sử dụng PM2.
Bạn sẽ tiến hành tạo một script trong package.json, cụ thể như sau:
- {
- // …
- “scripts”: {
- “start”: “npx pm2 start server.js –watch”
- }
- // …
- }
Kế tiếp, bạn sẽ chạy lại server bằng lệnh:
- npm start
Từ bây giờ, bạn có thể dễ dàng thay đổi mã và kiểm tra nó ngay lập tức mà không cần khởi động lại máy chủ. Quá tiện phải không?
Xây dựng website bán hàng bằng nodejs – Tiến hành xây dựng giao diện trang web
Đầu tiên, chúng ta sẽ thay áo hay còn gọi tạo giao diện trang chủ, tiến hành đặt tên là default.pug, với mã code cụ thể như sau:
- doctype html
- html
- head
- title #{title}
- link(rel=’stylesheet’, href=’/css/style.css’)
- meta(name=”viewport” content=”width=device-width, initial-scale=1″)
- body
- main
- block header
- header.header
- h1 #{title}
- block content
Key block giống như include trong layout android. Nó có nghĩa là chúng ta có thể chèn một file template khác.Từ đó nó sẽ giúp chúng ta có thể tái sử dụng template tốt hơn trong quá trình xây dựng website bán hàng bằng nodejs.
Còn đây là file index.pug
- extends default
- block content
- div.container
Chúng ta sẽ phải sửa lại đoạn code thiết lập router ở trên lại thành một mã khác như sau:
- app.get(‘/’, (req, res) => {
- res.render(‘index’, {
- title: ‘Homepage’
- });});
Như các bạn cũng sẽ thấy, ở đây tất cả biến #{title} trong file default.pug sẽ được thay thế bằng text: “Homepage”, kế tiếp là nó trả về cho trình duyệt. Kết quả sẽ như sau:
Làm việc với static content
Trên đây, chúng ta mới chỉ trả về mỗi HTML cho trình duyệt. Để xây dựng website bán hàng bằng nodejs được đẹp hơn, chúng ta cần phải có CSS.
Để sử dụng được CSS trong ExpressJS, bạn cần tạo mã code sau:
- // …
- app.set(‘view engine’, ‘pug’);
- // serve static files from the `public` folder
- app.use(express.static(__dirname + ‘/public’));
- // …
Thế là xong. Giờ chúng ta đã tạo lên được một sườn website bán hàng cơ bản.

Tiến hành xây dựng giao diện trang web Nodejs
Qua bài viết chia sẻ về nội dung hướng dẫn xây dựng website bán hàng bằng nodejs. Tenten hy vọng bạn đã hiểu được phần nào về việc thiết kế và xây dựng website bán hàng cơ bản.
Việc cần làm tiếp theo của bạn là tìm hiểu json trong nodejs để hoàn thiện được mảnh ghép của việc xây dựng web. Hẹn gặp lại bạn trong bài viết kỳ tới.
MiraWEB – Tạo website tự động bằng AI trong 30 giây