Thuộc tính Float CSS là gì? Phân biệt Float và Clear trong CSS
16/05/2022 10:25 am | Lượt xem : 19237
Thuộc tính Float CSS rất cần thiết trong việc định dạng bố cục trang trên một website. Thuộc tính Float CSS là một thuộc tính đơn giản và dễ sử dụng nếu bạn nắm được cách sử dụng của nó.
💥💥10+ Phương pháp kiếm tiền Online. Tham khảo ngay 💥💥
Tuy nhiên một số bạn thắc mắc giữa Float và Clear trong CSS thì có gì khác biệt? Làm thế nào để áp dụng một thuộc tính phù hợp cũng như hiệu quả nhất?
Tại bài viết hôm nay chúng tôi sẽ chia sẻ với bạn đọc những thông tin bổ ích về thuộc tính Float CSS. Hướng dẫn cách sử dụng thuộc tính này cũng như cách phân biệt với Clear CSS.
Contents
Thuộc tính Float CSS là gì?
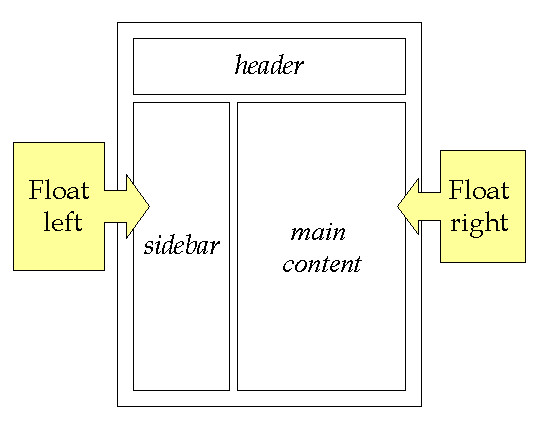
Thuộc tính Float CSS là một thuộc tính được sử dụng để chuyển một phần tử sang góc trái hoặc góc bên phải của không gian bao quanh nó.
Đây là một thuộc tính cơ bản và rất cần thiết khi định dạng lại bố cục trang. Trên thực tế, tất cả các phần tử HTML ở dạng mặc định và không có float.
Thuộc tính Float bao gồm các giá trị nào?
Thuộc tính Float có thể bao gồm các giá trị dưới đây:
- Left: Cố định phần tử HTML về phía bên trái.
- Right: Cố định phần tử HTML về bên phải.
- None: Phần tử nằm ở vị trí của nó, trạng thái mặc định.
- Inherit: Phần tử kế thừa giá trị float của phần tử cha.
Cấu trúc cú pháp của Float CSS là gì
Trước khi bàn về cấu trúc cú pháp của Float chúng tôi muốn lưu ý một điều sau đây:
Khi một thành phần được CSS Float là Left hoặc là Right thì tất cả các thẻ cùng cấp sau nó sẽ được đẩy lên phía trên và lấp đầy chỗ trống của thẻ được float.
Cấu trúc cú pháp như sau:
Cấu trúc Float CSS Right
Khi bạn muốn chuyển phần tử sang bên phải, bạn sẽ áp dụng cấu trúc dưới đây:
float: right
Dưới đây là đoạn code chi tiết:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right
}
p {
background: #FFFACD
}
</style>
</head>
<body>
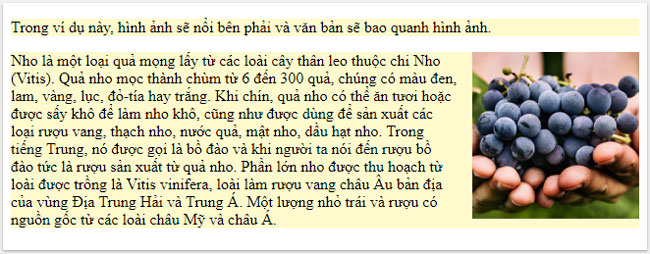
<p>Trong ví dụ này, hình ảnh sẽ nổi bên phải và văn bản sẽ bao quanh hình ảnh.</p>
<p><img src="qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px; margin-left:15px;"> Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis). Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục, đỏ-tía
hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi người ta nói đến rượu bồ
đào tức là rượu sản xuất từ quả nho. Phần lớn nho được thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc từ các loài châu Mỹ và châu Á.</p>
</body>
</html>
Và đây là thành quả sau khi bạn đã cố định hình ảnh nằm ở bên phải đoạn văn:
Cấu trúc Float CSS None
Nếu bạn muốn hình ảnh được hiển thị ngay tại nơi nó xuất hiện mặc định bạn sẽ áp dụng công thức sau đây:
float: none
Dưới đây là đoạn code chi tiết:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: none
}
p {
background: #FFFACD
}
</style>
</head>
<body>
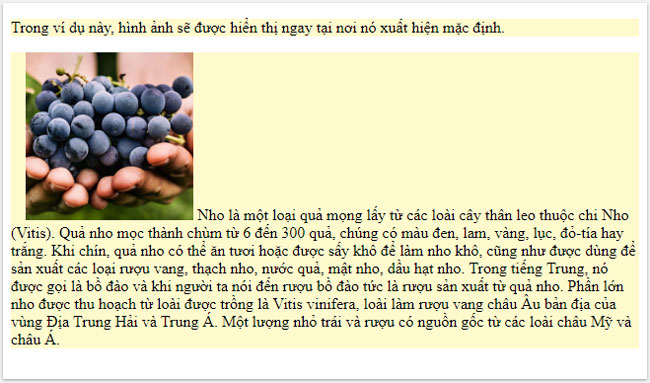
<p>Trong ví dụ này, hình ảnh sẽ được hiển thị ngay tại nơi nó xuất hiện mặc định.</p>
<p><img src="qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px; margin-left:15px;"> Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis). Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục, đỏ-tía
hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi người ta nói đến rượu bồ
đào tức là rượu sản xuất từ quả nho. Phần lớn nho được thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc từ các loài châu Mỹ và châu Á.</p>
</body>
</html>
Và đây là kết quả sau khi bạn đã Float CSS None phần tử ảnh trên website.
Phân biệt thuộc tính Float CSS và Clear CSS
Thuộc tính Clear là một thuộc tính ngược lại hoàn toàn với Float. Thuộc tính Clear CSS có tác dụng ngăn chặn các thành phần A chiếm không gian của thành phần B. Đôi khi người ta sử dụng thuộc tính Clear khi không muốn Float CSS ở một tình huống nào đó.
Nói theo cách dễ hiểu hơn thì thuộc tính Clear dùng để giải quyết vấn đề trong phần lưu ý phía bên trên mà chúng tôi đã nêu.
Cách sử dụng phổ biến nhất để dùng thuộc tính Clear chính là dùng sau khi sử dụng thuộc tính Float. Nếu một phần tử được float sang bên trái thì bạn nên Clear về bên phải. Phần tử HTML sẽ tiếp tục nổi nhưng phần tử bị xóa sẽ không bị mất mà vẫn xuất hiện.
Thuộc tính Clear có những giá trị sau tương tự như Float CSS:
- Left/Right: tràn phần tử về bên trái/phải.
- None: Cho phép tràn lên cả hai phía của phần tử.
- Both: Không cho phép tràn về phía nào.
- Inherit: Kế thừa từ phẩn tử cha.
Kết luận
Trên đây là bài viết phân tích những nội dung hữu ích liên quan đến thuộc tính Float CSS. Chúng tôi đã hướng dẫn chi tiết các bước thực hiện khi muốn thay đổi vị trí của các phần tử trên website. Việc sử dụng thuộc tính Float cần phải đi kèm với Clear để giúp cho website được chuyên nghiệp và đẹp mắt hơn. Cảm ơn bạn đọc đã quan tâm theo dõi.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “Float CSS là gì”
| Clear CSS là gì | Float text |
| Float La gì | Clear: both CSS |
| Chia cột với float trong CSS | Float() trong Python là gì |
| CSS float property | Float webcoban |
Bài viết liên quan
Media CSS là gì? Giới thiệu 02 cách sử dụng Media CSS cơ bản
Normalize CSS CDN là gì? 05 điểm khác biệt với Reset CSS
Cursor CSS là gì? 2 Cách sử dụng thuộc tính Cursor CSS
Table CSS là gì? Tìm hiểu 03 thuộc tính table trong CSS