AMP là gì? Hướng dẫn cài đặt AMP cho WordPress
26/12/2022 08:57 am | Lượt xem : 1621
AMP là gì? – một giải pháp cực hữu hiệu giúp tăng tốc độ Website trên thiết bị Mobile và thúc đẩy SEO. Khi đề cập đến vấn đề gia tăng tốc độ trang web trên các thiết bị di động và thúc đẩy SEO, cụm từ đó sẽ được nhắc đến thường xuyên như một giải pháp cực kỳ hữu hiệu. Với Google AMP, bạn sẽ giúp website gia tăng lượt truy cập, lượt kích vào đường dẫn và lượt tương tác của người dùng trên điện thoại, máy tính bảng,…
Từ đó trang Web tiếp cận nhiều khách hàng tiềm năng và nâng thứ hạng tìm kiếm. Vậy cụ thể Amp là gì và hoạt động như thế nào. Bài viết này Tenten sẽ giải thích AMP là gì, cách thức phát triển, khám phá lợi ích của nó cho các nhóm bên liên quan và hướng dẫn bạn cách đưa trang web của bạn tăng tốc cho AMP.
Contents
AMP là gì?
AMP (Accelerated Mobile Pages) là một dự án của Google hỗ trợ tăng tốc độ load trang trên di động các trang AMP đã được xác thực được lưu trong bộ nhớ cache AMP của Google và điều này cho phép tải trang nhanh hơn đem đến trải nghiệm tuyệt vời cho người dùng.
Định dạng được hỗ trợ bởi nhiều nền tảng, như Google Tìm kiếm. Nếu một trang web được liệt kê trong kết quả tìm kiếm của Google có phiên bản hợp lệ, Tìm kiếm có thể hướng người dùng trên thiết bị di động đến AMP trong bộ nhớ cache.
Kỹ thuật mà Google AMP áp dụng là gì?
- Kỹ thuật lazy loading image: đây là kỹ thuật làm trì hoãn việc tải hình ảnh cho đến khi người dùng thật sự cần xem nó. Ví dụ: hình ảnh chỉ được load khi người dùng cuộn trang đến đúng vị trí có hình đó. Cách này sẽ giảm thiểu lượng tài nguyên thừa tải lên web. Từ đó làm tăng tốc độ tải trang.
- Kỹ thuật tải javascript bất đồng bộ async: Website có thể chạy đoạn code, upload dữ liệu phía dưới. Dù phần dữ liệu phía trên chưa được xử lý đầy đủ. Bằng cách này, người dùng sẽ giảm được thời gian chờ đợi khi tải trang.
- Kỹ thuật CDN để javascript nhanh chóng: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Chúng có nhiệm vụ truyền tải nội dung từ một nguồn đến với người dùng nhanh chóng hơn nhờ cơ chế cache.
AMP hiển thị trên Google Search như thế nào?
Nếu bạn search bằng thiết bị di động, những website có Google AMP sẽ xuất hiện trên kết quả tìm kiếm Google với biểu tượng tia sét và dòng chữ AMP bên cạnh đường link như hình bên dưới:
Tiếp đó, khi đã nhấp chuột truy cập vào link, nội dung sẽ hiển thị theo một trong hai dạng như sau:
- Trình xem AMP của Google: Đây là dạng mặc định để Google lưu trữ và phân phối nội dung đến người dùng di động, giúp tạo ra trải nghiệm truy cập tốt hơn.
- Signed exchange: Công nghệ này cho phép trình duyệt trả về URL là đường link gốc xuất bản nội dung.
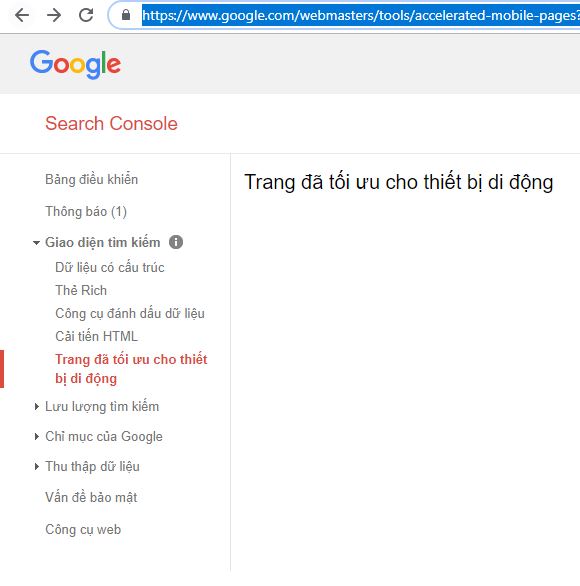
Trạng thái AMP hiển thị trong Google Console
Google Search Console trước đây là Google Webmasters Tools. Đây là nơi bạn có thể nắm được trạng thái AMP của mình. Công cụ này sẽ cung cấp danh sách các trang AMP được lập chỉ mục thành công và các lỗi phát sinh trên website của bạn.
Bạn cũng có thể kiểm tra trạng thái AMP trong Google Console như sau:
Truy cập vào Google Console, vào mục Trang tối ưu cho thiết bị di động. Tại đây, bạn sẽ thấy được số lượng trang AMP hợp lệ, được đánh chỉ mục và số lượng đang có lỗi, cần khắc phục.
Vai trò của AMP
- Nhà quảng cáo – Advertisers: Nhà quảng cáo có thể sử dụng với nhiều định dạng quảng cáo khác nhau. Khi nội dung quảng cáo không đồng bộ, có nghĩa là trải nghiệm người dùng bị cản trở. Vì thế nhờ AMP mà các quảng cáo được đồng bộ với nhau.
- Nhà xuất bản – Publishers: Nhà xuất bản thu lợi từ vị trí nổi bật của các trang web AMP viết về những nội dung tin tức (News). Tính tiện dụng của các trang web được tối ưu hóa cho thiết bị di động cũng góp phần vào những tín hiệu tích cực từ người dùng.
- Người dùng – User: Trang web sử dụng là rất tốt cho người dùng. Họ không phải đợi lâu để tải trang và họ thậm chí có thể tin tưởng vào hiệu suất cao của trang web khi họ truy cập kết nối Internet chậm.
AMP Plugin hoạt động như thế nào?
AMP sẽ hiển thị các trang đã được tối ưu HTML. Các trang này sẽ Load nhanh hơn vì đã được loại bỏ các HTML Code Tag Manager làm chậm trang. Nếu như các trang Mobile có JavaScript thì các Script này sẽ không được hiển thị trong AMP.
Một số lưu ý:
- Với AMP thì bạn phải sử dụng CSS phiên bản Streamlined.
- Bạn chỉ được dùng thư viện JavaScript mà AMP cung cấp, nó có thể gây ra tình trạng Lazy Loading.
- Bạn phải Validate đúng cách thì các Site AMP mới có thể hoạt động.
- Nếu bạn muốn tăng trải nghiệm tốt hơn thì bạn hãy tải một số Fonts Custom theo một cách riêng.
- Forms không được cho phép trên các trang AMP Plugin nên bạn không thể dùng nó.
- Bạn nên điều chỉnh lại chiều rộng và chiều cao để tránh các hình bị biến dạng.
- Nếu như bạn muốn trình chiếu Video trên trang của mình thì có thể sử dụng Extension AMP Approved. Tuy nhiên theo tôi, để cải thiện trang Mobile thì điều quan trọng là cải thiện Readability và Speed.
Ưu nhược điểm của AMP
Ưu điểm
AMP giúp trang web tải nhanh hơn, cải thiện tính khả dụng và thuyết phục người xem ở lại để tương tác với nội dung website. Tuy vậy, điều đó không nâng khả năng tương tác cho nội dung, không làm nội dung trở nên hữu ích hay mang tính giải trí cao hơn mà chỉ tăng tốc độ website. Có hai việc cần thiết cho phát triển website: tốc độ tải nhanh và nội dung xuất sắc sẽ giải quyết một phần trong số đó.
Với tốc độ nhanh sẽ làm cho người truy cập có cảm giác vui vẻ, hài lòng, tạo ra traffic và tăng bậc tìm kiếm trên Google.
Tăng tốc độ Website
Bằng việc tối ưu hóa các yếu tố gây chậm, giúp trang gọn nhẹ, gọn gang và nhanh chóng. Người truy cập có xu hướng sử dụng các trang web nhanh chóng, điều này đảm bảo số lượng truy cập cho website của bạn.
Tăng thứ hạng tìm kiếm
AMP không phải là thiết bị thăng hạng nhưng nó ảnh hưởng tích cực đến thứ hạng tìm kiếm nhờ tốc độ tải trang. Điều này có thể khiến Google sẽ ưu tiên khi sắp xếp thứ tự tìm kiếm trong tương lai.
Nâng cao hiệu năng server
AMP làm giảm tải trên server hosting, nâng cao hiệu năng của server đó khi trang có nhiều truy cập từ điện thoại.
Nhược điểm
Giảm lợi nhuận quảng cáo
Thông thường quảng cáo là nguồn phụ thu lớn cho các nhà phát triển Website. Nhưng các trang này không dễ dàng để triển khai quảng cáo và điều này làm giảm đáng kể doanh thu của website.
Hạn chế khả năng phân tích
AMP hỗ trợ Google Analytics, nhưng các thẻ khác cũng cần triển khai trên tất cả các trang cài nó. Điều này khiến nó tốn nhiều thời gian cài đặt các thẻ để thu thập và phân tích dữ liệu.
Phụ thuộc lớn vào bộ nhớ cache
Không có bất kì công nghệ cụ thể nào giúp các website có khả năng tải nhanh. Nhanh hay chậm nằm ở việc các phiên bản cache của AMP được lưu vào và sẵn sang đưa ra ngay khi có người dùng truy cập.
Google AMP ảnh hưởng SEO như thế nào?
Google khám phá và lập chỉ mục các trang AMP để cung cấp trải nghiệm truy cập website nhanh chóng và đáng tin cậy hơn cho người dùng. Tuy đây không phải là một yếu tố xếp hạng nhưng website có cài đặt Google AMP sẽ tải trang nhanh hơn.
Để lập chỉ mục, Google sẽ áp dụng cùng một mức tiêu chuẩn cho tất cả các URL. Nghĩa là bất kể trang có sử dụng công nghệ nào, website có tốc độ tải nhanh sẽ được đánh giá cao hơn. Do đó, nhờ lợi thế về tốc độ tải, các trang đó sẽ được Google đánh giá và xếp thứ hạng cao hơn trên thiết bị di động. Điều này rất có lợi vì xu hướng phát triển mới của Google có chiều hướng thiên về thiết bị di động nhiều hơn.
Lưu ý, khi sử dụng trang, hãy đảm bảo trang đó đáp ứng tiêu chí Google mobile-friendly. Đó có thể chưa là tiêu chí xếp hạng của Google, nhưng mobile-friendly là yếu tố quan trọng khi lập chỉ mục. Nếu trang của bạn vừa có AMP vừa đáp ứng mobile-friendly, trang sẽ được Google mobile-first index. Đây là thuật toán xếp hạng mới của Google, nó sẽ ưu tiên index cho những trang tối ưu tốt trên thiết bị di động.
Hướng dẫn cài đặt Google AMP cho WordPress
Đối với WordPress, bạn có thể cài đặt plugin AMP miễn phí. Và dưới đây là cách để cài đặt plugin này:
- Bước 1: Vào WordPress Dashboard. Chọn Plugins sau đó vào Add New
- Bước 2: Gõ tên plugin “AMP for WordPress” vào thanh tìm kiếm
- Bước 3: Click “Install” để cài đặt
- Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP.
Ở đây có nhiều tab để bạn có thể điều chỉnh trang AMP theo ý mình, ví dụ như:
- Tab Design: điều chỉnh text của site, link cho đến background,…
- Tab General: Chọn sử dụng AMP cho trang nào, post nào,…
Trong phần này có nhiều Tab để bạn có thể điều chỉnh trang theo ý mình. Ví dụ như Tab Design dùng chỉnh Text, link cho đến background,… Hoặc Tab General khi chọn sử dụng Amp cho trang, một post nào đó…
Cách kiểm tra
Kiểm tra hợp lệ
Kiểm tra khá đơn giản, bạn chỉ cần thực hiện theo các bước sau
- Truy cập vào đường link: https://search.google.com/test/amp
- Dán đường link mà bạn muốn kiểm tra vào khung
- Kích vào “Test URL” để bắt đầu quy trình kiểm tra
Tiếp đó, hệ thống sẽ báo lại kết quả ngay lập tức. Thông báo “Valid AMP” và màu xanh lá nghĩa là hợp lệ. Còn các trường hợp không hợp lệ, hệ thống sẽ thông báo lỗi để bạn tiến hành điều chỉnh.
Kiểm tra tốc độ tải trang
Một số công cụ giúp bạn kiểm tra tốc độ tải trang:
- Think with Google: Công cụ hỗ trợ kiểm tra tốc độ tải trang trong các điều kiện kết nối mạng khác nhau, bao gồm thời gian tải khi sử dụng 3G, 4G.
- Google PageSpeed Insights: Công cụ hỗ trợ kiểm tra tốc độ trang, đánh giá quá trình tải trang trên các thiết bị khác nhau, cung cấp đề xuất giúp bạn cải thiện tốc độ tải trang
- Dotcom Monitor: Công cụ hỗ trợ kiểm tra và phân tích toàn diện website: thời gian tải trang, số lượng yêu cầu, tốc độ tải trên các trình duyệt phổ biến, kiểm tra hosting và server web,…
Các tìm kiếm liên quan đến chủ đề “AMP là gì”
| Amp là chất gì | Amp trong âm nhạc là gì |
| dac/amp là gì | Amp là gì |
| Amp trong điện là gì | Amp trong game là gì |
| Amp la gì trong sinh học | Google AMP là gì |
Bài viết liên quan
Top 7 font chữ Google được sử dụng nhiều nhất
Google Domains là gì? Ưu và nhược điểm của Google domains
Google Maps API là gì? 04 bước tạo Google Maps API
Rank Math là gì? Hướng dẫn cài đặt Rank Math SEO mới nhất 2022