Những điều cần biết về border css 2022
13/08/2022 07:44 am | Lượt xem : 13088
Theo dõi bài viết dưới đây để có thêm kiến thức về border css (hay còn được gọi là đường viền) nhé!
Contents
- Các thuộc tính cơ bản về border css
- Cách khai báo định dạng border css kiểu shorthand
- Định dạng border css theo từng cạnh
- Thuộc tính border radius
- Một số loại border css
- MiraWEB – Tạo website tự động bằng AI trong 30 giây Bằng công nghệ AI, MiraWEB sẽ tạo ra một trang web chuyên nghiệp với ý tưởng của riêng bạn chỉ với vài cú click Không cần phải có kiến thức về lập trình hay thiết kế, website của bạn sẽ được tối ưu nội dung và hình ảnh chỉ trong giây lát TRẢI NGHIỆM NGAY MiraWEB Vào nhóm Zalo để nhận thêm nhiều ưu đãi hơn nữa Hotline: (024) 71 089 999 Email: info@tenten.vn
- Các tìm kiếm liên quan đến chủ đề “border css”
Các thuộc tính cơ bản về border css
1. Border-color
– Thuộc tính border-color dùng để chỉ định màu sắc cho đường viền
– Giá trị của thuộc tính có thể là mã màu hoặc một từ Tiếng Anh
– Ví dụ: border-color: #000000 hoặc border-color: black
2. Border-width
– Thuộc tính border-width dùng để chỉ định độ dày cho đường viền
– Giá trị của thuộc tính được tính theo đơn vị đo như px, em, pt, cm ……
– Ví dụ: border-width: 5px
3. Border-style
– Thuộc tính border-style dùng để chỉ định hình dạng cho đường viền, như nét đứt, liền, nét kép
– Giá trị của thuộc tính gồm:
| none | Không có đường viền |
| hidden | Đường viền bị ẩn đi |
| solid | Đường viền kiểu nét liền thông thường |
| dashed | Đường viền kiểu nét đứt |
| dotted | Đường viền kiểu chấm chấm |
| double | Đường viền kép |
| groove | Đường viền kiểu đường rãnh |
| ridge | Đường viền kiểu lồi lên |
| inset | Đường viền kiểu inset |
| outset | Đường viền kiểu outset |
| initial | Sử dụng giá trị mặc định của nó. Thông thường sẽ là none |
| inherit | Kế thừa giá trị của phần tử html cha |
Lưu ý: Khi đặt thuộc tính cho đường viền là none hoặc hidden thì người xem đều không nhìn thấy đường viền. Nhưng none là không có, còn hidden là vẫn có đường viền nên vẫn chiếm diện tích, độ dày càng lớn thì khoảng trắng càng lớn.

Các thuộc tính cơ bản về border css
Cách khai báo định dạng border css kiểu shorthand
Thay vì phải khai báo từng thuộc tính một dòng thì bạn có thể viết rút gọn lại.
Cú pháp: border: value1 value2 value3;
Ví dụ: border: solid #009999 8px;
Định dạng border css theo từng cạnh
Trong thực tế không phải lúc nào cũng định dạng 4 cạnh đường viền như nhau mà chúng ta có thể định dạng mỗi cạnh đường viền theo một kiểu, tương ứng với các vị trí: Top (trên); right (phải); bottom (dưới); left (trái)
1. Cách khai báo cơ bản
Chúng ta sẽ khai báo theo vị trí của từng cạnh. Cú pháp là: border-vị trí-thuộc tính: giá trị;
Ví dụ:
<style type=”text/css”>
p{
border:6px solid red;
border-top-color: greenyellow;
}
</style>
2. Cách khai báo kiểu shorthand (viết tắt)
Cú pháp 1: border-style: value1 value2 value3 value4;
– Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
border-style:dotted solid double dashed;
}
</style>
</head>
<body>
<p>
- Đường viền phía trên có kiểu là dotted<br>
- Đường viền bên phải có kiểu là solid<br>
- Đường viền phía dưới có kiểu là double<br>
- Đường viền bên trái có kiểu là dashed
</p>
</body>
</html>
Cú pháp 2: border-style: value1 value2 value3;
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
border-style:dotted solid double;
}
</style>
</head>
<body>
<p>
- Đường viền phía trên có kiểu dotted<br>
- Đường viền bên trái và bên phải có kiểu solid<br>
- Đường viền phía dưới có kiểu double
</p>
</body>
</html>
Cú pháp 3: border-style: value1 value2;
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
border-style:dotted solid;
}
</style>
</head>
<body>
<p>
- Đường viền phía trên và dưới có kiểu dotted<br>
- Đường viền bên trái và bên phải có kiểu solid
</p>
</body>
</html>

Định dạng border css theo từng cạnh
Thuộc tính border radius
Thuộc tính border-radius được bổ sung vào CSS 3, radius có nghĩa là bán kính. Thuộc tính này có tác dụng bẻ cong 4 góc của đường viền.
– Cú pháp 1: border-radius: value1 value2 value3 value4; Tương ứng với các góc: trái trên, phải trên, trái dưới, phải dưới.
– Cú pháp 2:border-radius: value1 value2 value3;Tương ứng với các góc: trái trên, phải trên + phải dưới, trái dưới.
– Cú pháp 3:border-radius: value1 value2;Tương ứng với các góc: 2 góc bên trên, 2 góc bên dưới.
– Cú pháp 4: border-radius: value; Tương ứng với cả 4 góc
Ví dụ 1: border-radius: 10px 20px 30px 40px;
Kết quả: các góc đã bị bẻ cong
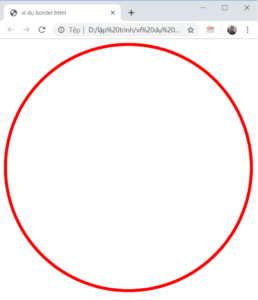
Ví dụ 2: mình sẽ cho chiều rộng, chiều dài và chỉ số border-radius bằng nhau
<!DOCTYPE html>
<html>
<head>
<style type="text/css">p{
width: 500px;
height: 500px;
border:6px solid red;
border-radius:500px;
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>
Kết quả: trở thành 1 hình tròn
 ‘
‘
CSS Border hay thuộc tính border trong CSS được sử dụng để thiết lập đường viền trên một phần tử.
Các thuộc tính border trong CSS được sử dụng để chỉ định kiểu cách, màu sắc và kích thước của đường viền của một phần tử. Các thuộc tính CSS border được đưa ra dưới đây:
- border-style
- border-color
- border-width
- border-radius
- border
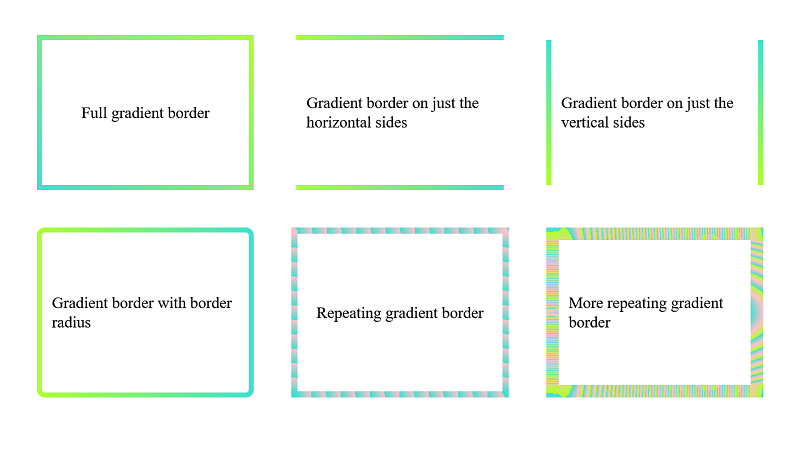
Một số loại border css
1) CSS border-style
Thuộc tính border-style được sử dụng để chỉ định kiểu đường biên mà bạn muốn hiển thị trên trang web.
Các giá trị của thuộc tính border-style được liệt kê trong bảng sau:
| Giá trị | Mô tả |
|---|---|
| none | Nó chỉ định không có bất kỳ đường viền nào được định nghĩa. |
| dotted | Nó được sử dụng để xác định một đường viền là các dấu chấm (dotted). |
| dashed | Nó được sử dụng để xác định một đường viền dashed. |
| solid | Nó được sử dụng để xác định một đường viền solid. |
| double | Nó định nghĩa hai đường viền với giá trị chiều rộng đường viền giống nhau. |
| groove | Nó định nghĩa một đường viền 3D groove. Hiệu ứng được tạo ra theo giá trị border-color. |
| ridge | Nó định nghĩa một đường viền 3D ridge. Hiệu ứng được tạo ra theo giá trị border-color. |
| inset | Nó định nghĩa một đường viền 3D inset. Hiệu ứng được tạo ra theo giá trị border-color. |
| outset | Nó định nghĩa một đường viền 3D outset. Hiệu ứng được tạo ra theo giá trị border-color. |
| hidden | Nó xác định đường viền không được hiển thị. |
Ví dụ về thuộc tính border-style trong CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
2) CSS border-color
Thuộc tính border-color được sử dụng để thiết lập màu của đường viền. Có ba phương pháp để thiết lập màu của đường viền như sau.
- Name: Nó chỉ định tên màu. Ví dụ: “red”.
- RGB: Nó chỉ định giá trị RGB của màu. Ví dụ: “rgb(255,0,0)”.
- Hex: Nó chỉ định giá trị hex của màu. Ví dụ: “#ff0000”.
Ngoài ra còn có một màu đường viền có tên “transparent”. Nếu màu đường viền không được thiết lập nó được kế thừa từ thuộc tính màu của phần tử.
Lưu ý: thuộc tính border-color không được sử dụng một mình. Nó luôn luôn được sử dụng với các thuộc tính border khác như thuộc tính “border-style” để thiết lập đường viền trước, nếu không nó sẽ không hoạt động.
Ví dụ về thuộc tính border-color trong CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Nó sẽ tạo ra kết quả sau:
3) CSS border-width
Thuộc tính border-width được sử dụng để chỉ định chiều rộng của đường viền. Nó được thiết lập bằng pixel. Bạn cũng có thể sử dụng một trong ba giá trị được định nghĩa trước như thin, medium hoặc thick để chỉ định chiều rộng của đường viền.
Lưu ý: thuộc tính border-width không được sử dụng một mình. Nó luôn luôn được sử dụng với các thuộc tính border khác như thuộc tính “border-style” để thiết lập đường viền trước, nếu không nó sẽ không hoạt động.
Ví dụ về thuộc tính border-width trong CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
4) CSS border-radius
Thuộc tính border-radius là một thuộc tính của css3 (áp dụng cho các trình duyệt hỗ trợ css3) được sử dụng để bo tròn các góc của đường viền. Nó được thiết lập bằng pixel.
Lưu ý: thuộc tính border-width không được sử dụng một mình. Nó luôn luôn được sử dụng với các thuộc tính border khác như thuộc tính “border-style” để thiết lập đường viền trước, nếu không nó sẽ không hoạt động.
Ví dụ về thuộc tính border-radius trong CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Nó sẽ tạo ra kết quả sau:
5) CSS border
Thuộc tính CSS border được sử dụng để thiết lập đường viền bao gồm cả 3 giá trị của border-width, border-style và border-color. Các giá trị này được ngăn cách bởi dấu cách.
Cú pháp CSS border:
|
1 |
|
Ví dụ về thuộc tính border-radius trong CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Nó sẽ tạo ra kết quả sau:
Hi vọng bài viết trên của tenten giúp bạn có thêm hiểu biết về border css và cách sử dụng border css. Hãy chia sẻ bài viết để lan tỏa kiến thức về border css đến nhiều người hơn nhé!

MiraWEB – Tạo website tự động bằng AI trong 30 giây
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “border css”
| Border-color CSS | Text border CSS |
| Border: solid | Border-radius |
| Border-collapse | Border shorthand |
| Border-bottom | Border-width |
Bài viết liên quan
Hiệu ứng chuyển động Animation CSS cho người mới bắt đầu
3 cách xác định giá trị màu sắc cơ bản bảng màu CSS
CSS là gì? Những vai trò và ưu điểm khi dùng CSS mà bạn nên biết