3 cách xác định giá trị màu sắc cơ bản bảng màu CSS
05/08/2022 09:31 am | Lượt xem : 6047
Đối với những ai làm trong lập trình, đồ họa việc nắm vững bảng màu CSS và cách lấy mã màu là điều cần thiết. Màu sắc là yếu tố có ảnh hưởng rất lớn đến nhận thức của con người. Vì màu sắc sẽ phản ánh trạng thái cảm xúc của con người. Sau đây, Tenten sẽ giới thiệu đến bạn đầy đủ thông tin về bảng màu CSS và cách lấy mã màu nhanh dành cho các bạn.
Contents
3 cách xác định giá trị màu sắc cơ bản bảng màu CSS
Đối với một website màu sắc đóng một vai trò vô cùng quan trọng. Một website với chủ đề màu sắc thống nhất, xuyên suốt sẽ làm nổi bật nội dung, sản phẩm của trang web. Chính vì vậy việc hiểu và vận dụng các thuộc tính, các cách phối màu trong HTML, CSS đóng một vai trò thiết yếu. Tenten sẽ cùng bạn tìm hiểu về cách thiết lập, sử dụng bảng màu trong CSS và cách xác định giá trị màu sắc cơ bản bảng màu CSS
Có nhiều cách để xác định giá trị màu sắc cơ bản bảng màu CSS khác nhau, ở bài viết này Tenten sẽ chia sẻ cho bạn những cách thông dụng nhất.

Xác định bảng màu CSS theo kết hợp bảng màu RGB
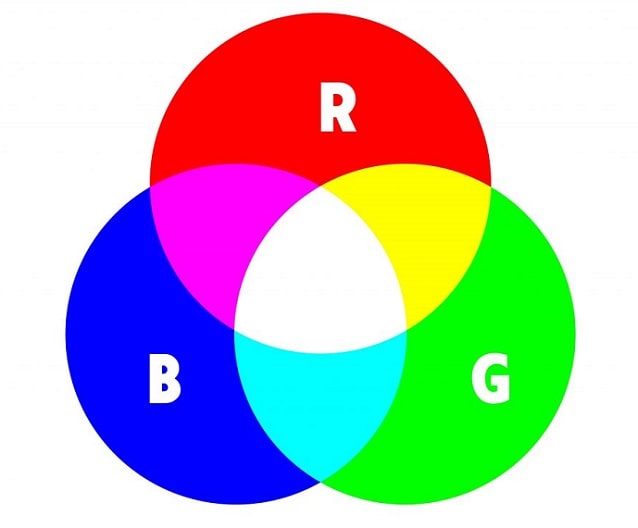
RGB là hệ màu được sử dụng nhiều trong thiết kế vật thể trên màn hình, điện thoại hay các thiết bị điện tử khác. RGB là cụm từ viết tắt tiếng Anh của cơ chế hệ màu cộng có nghĩa là:

R: Red (màu đỏ).
G: Green ( màu xanh lá cây).
B: Blue ( màu xanh lam).
Cách viết: rgb(giá trị 1, giá trị 2, giá trị 3) với các giá trị từ 0 đến 255.
Ví dụ: rgb(157,167,3).
Màu sắc trong bảng màu CSS có thể được định nghĩa bằng mã màu RGB (R = Red, G = Green và B= Blue). Nói cách khác chúng ta có thể tạo ra tất cả các màu sắc khác từ việc pha trộn 3 màu đỏ (RED), xanh lá cây (Green) và xanh da trời (Blue). Cú pháp giá trị màu RGB trong bảng màu CSS:
rgb(red, green, blue)
Trong đó giá trị của các màu red, green và blue dao động từ 0 tới 255, thể hiện độ độ đậm của chúng để hình thành nên màu sắc cuối cùng (cao nhất là 255 và thấp nhất là 0). Ví dụ:
Giá trị rgb(255,0,0) là màu đỏ vì màu đỏ có giá trị cao nhất là 255 còn xanh lá cây và xanh da trời là 0. Bạn có thể lấy mã màu của bất kì bức ảnh nào bằng cách sử dụng các công cụ như Photoshop,…
Xác định bảng màu CSS theo hệ thập lục phân – HEX
HEX là từ viết tắt của cụm từ “hexadecimal”. Cách viết mã màu bao gồm dấu “#” kết hợp với dãy ký tự Latin. Bao gồm số hoặc chữ (theo hệ thập lục phân) và không phân biệt chữ in hoa hay chữ thường. Các ký tự Latin được chấp nhận là: a, b, c, d, e, f, A, B, C, D, E, F.
Ví dụ: #808080.
Trong bảng màu CSS cũng có một cách khác để chỉ định màu sắc đó chính là giá trị HEX. Hex (Hexadecimal) là một trong những phương pháp định nghĩa màu sắc được sử dụng phổ biến nhất trên web. Đúng như tên gọi của nó, phương pháp này sử dụng các số trong hệ cơ số 16 để thể hiện giá trị của màu sắc.
Cú pháp giá trị màu HEX trong bảng màu CSS:
#rrggbb
Trong đó:
rr (red), gg (green) và bb (blue) tương ứng là thành phần màu đỏ, xanh lá cây và xanh da trời. Nó được biểu diễn bởi các giá trị trong hệ thập lục phân (tương đương 0 – 255 trong hệ thập phân).
Ở cơ số 16, giá trị mỗi màu trong ba màu trên dao động từ 00 (không có màu) tới FF (full color).
Ví dụ: #ffffff đại diện cho màu trắng , #000000 đại diện cho màu đen và màu đỏ là #ff0000.
Sử dụng tên màu để phân biệt trong bảng màu CSS
Bên cạnh việc sử dụng RGB hay HEX thì bảng màu CSS cũng hỗ trợ việc chỉ định màu sắc bằng tên màu một cách dễ dàng. Bảng màu CSS hỗ trợ khoảng 147 tên màu khác nhau. Ví dụ:
Mã HTML
<html>
<head>
<title>CSS</title>
<meta charset=”utf-8″>
<link rel=”stylesheet” href=”CSS/style.css”>
</head>
<body>
<h1 id=”rgb”> Mã màu RGB </h1>
<h1 id=”hex”> Mã màu HEX </h1>
<h1 id=”color”> Sử dụng tên màu </h1>
</body>
</html>
Mã CSS
#rgb{
color:rgb(255, 0, 0);
}
#hex{
color: #07f107;
}
#color{
color:yellow;
}
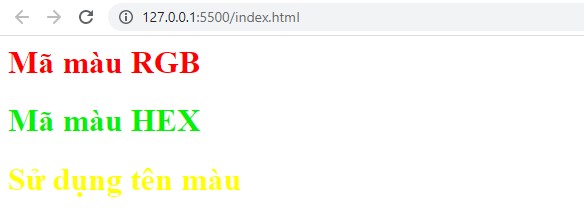
Kết quả:

Màu chữ và màu nền trong bảng màu CSS
Màu chữ
Ở phần trên chúng ta đã sử dụng 3 cách khác nhau để chỉ định màu sắc cho văn bản trong bảng màu CSS. Vậy nó được sử dụng như thế nào. Thuộc tính bảng màu CSS cho phép bạn chỉ định màu chữ của văn bản bên trong bất kì element nào. Bạn có thể chỉ định bất kỳ màu nào trong CSS theo một trong ba cách ở trên. Cú pháp:
color:value;
Ví dụ:
h1{
color:rgb(255, 0, 0);
}
Ta chỉ định cho tất cả thẻ h1 có màu chữ là màu đỏ.
Màu nền

Đôi khi bạn muốn làm nổi bật một điều gì đó, lúc này bạn hoàn toàn có thể sử dụng màu nền background cho đối tượng đó bởi thông thường các phần tử sẽ có màu nền trong suốt. Cú pháp:
background-color:value;
Ví dụ: Mã HTML
<html>
<head>
<title>CSS</title>
<meta charset=”utf-8″>
<link rel=”stylesheet” href=”CSS/style.css”>
</head>
<body>
<h1 id=”rgb”> Mã màu RGB </h1>
<h1 id=”hex”> Mã màu HEX </h1>
<h1 id=”color”> Sử dụng tên màu </h1>
</body>
</html>
Mã CSS
#rgb{
background-color: slategray;
}
#hex{
background-color: #5f069b;
}
#color{
background-color: rgb(2, 160, 120);
}
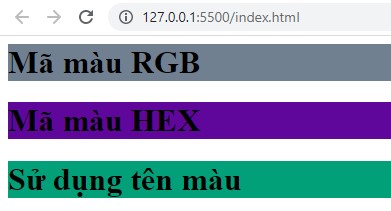
Kết quả:

Chúng ta có thể kết hợp cả màu chữ và màu nền mà vẫn sử dụng mã HTML trên, chỉ cẩn đổi chút CSS như sau:
#rgb{
color:rgb(255, 0, 0);
background-color: slategray;
}
#hex{
color: #07f107;
background-color: #5f069b;
}
#color{
color:yellow;
background-color: rgb(2, 160, 120);
}

Độ tương phản và độ mờ trong bảng màu CSS
Độ tương phản (Contrast)
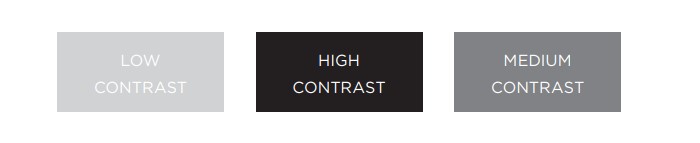
Khi kết hợp giữa màu nền và màu văn bản điều quan trọng là đảm bảo có đủ độ tương phản để văn bản dễ đọc, tránh tình trạng màu nền trùng với màu văn bản sẽ dẫn đến tình trạng nội dung không thể đọc được. Hình ảnh bên dưới là sự kết hợp giữa màu văn bản trắng với các màu nền khác nhau để tạo ra độ tương phản khác nhau giữa chúng.

- Hình đầu tiên thể hiện độ tương phản thấp khi màu văn bản gần như trùng với màu nền làm cho nội dung khi hiển thị khó đọc,…Độ tương phản thấp sẽ gây khó khăn đối với những người bị khiếm thị,…
- Hình thứ 2 thể hiện độ tương phản cao khi màu văn bản và màu nền là đối lập ( Trắng và đen). Văn bản sẽ dễ đọc hơn khi có độ tương phản cao giữa màu nền và màu văn bản.
- Hình cuối cùng với độ tương phản trung bình. Bạn có thể giảm độ tương phản bằng cách sử dụng văn bản màu xám đậm trên nền trắng hoặc văn bản trắng nhạt trên nền tối. Chúng thường được sử dụng trong những đoạn văn bản dài, việc giảm độ tương phản một chút sẽ cải thiện khả năng đọc.
Độ mờ (Opacity)
CSS3 giới thiệu thuộc tính opacity cho phép bạn chỉ định độ mờ của một phần tử và bất kỳ phần tử con nào của nó. Giá trị của độ mờ là một số trong khoảng từ 0,0 đến 1,0 ( ví dụ giá trị 0,5 là độ mờ 50% và 0,15 tương đương độ mờ 15%).
Thuộc tính CSS3 rgba cũng cho phép bạn chỉ định màu, giống như bạn làm với giá trị RGB, nhưng thêm giá trị thứ tư để biểu thị độ mờ. Giá trị này được gọi là giá trị alpha và là một số trong khoảng từ 0,0 đến 1,0. Giá trị rgba sẽ chỉ ảnh hưởng đến phần tử mà nó được áp dụng (không phải phần tử con). Ví dụ:
Mã HTML
<html>
<head>
<title>CSS</title>
<meta charset=”utf-8″>
<link rel=”stylesheet” href=”CSS/style.css”>
</head>
<body>
<h1 id=”color”> SUNTECH.EDU.VN </h1>
</body>
</html>
Mã CSS
#color{
color:yellow;
background-color: rgba(2, 160, 120,0.2);
}
Khi đó với kết quả hiển thị bạn có thể so sánh khi không sử dụng độ mờ để thấy rõ tác dụng của chúng.
Lời kết
Vậy là trong bài viết này chúng ta đã cùng nhau làm rõ các vấn đề với bảng màu CSS. Hi vọng bài viết này mang lại nhiều điều bổ ích cho bạn.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “bảng màu CSS”
| Mã màu CSS | Bảng màu HTML |
| Tra mã màu | Mã màu CSS w3school |
| Bảng màu sắc chuẩn | Mã màu đẹp |
| Bảng mã màu | Mã màu hồng |
Bài viết liên quan
7 thuộc tính display CSS bạn cần biết









