Nếu bạn muốn trở thành một chuyên gia trong lĩnh vực lập trình, bên cạnh việc học các công cụ mới, bạn nên biết cách viết code đơn giản và có cấu trúc.
Vậy làm đẹp code – một quan niệm về cái đẹp chỉ có ở các lập trình viên mà các coder nên biết là gì?
Dưới đây là những lỗi code theo Tenten thấy là thường gặp ở các junior dev, và Tenten sẽ chỉ cho các bạn cách viết mã đơn giản, sạch sẽ và làm đẹp code với một vài ví dụ siêu dễ. Khi bạn bắt đầu tuân theo các quy tắc này, bạn sẽ nhận thấy tầm quan trọng của việc viết làm đẹp code và tính hữu dụng của nó.
Contents

Chắc hẳn, các bạn đều đã đọc rất nhiều bài về cách viết làm đẹp code. Nhưng có vẻ lại chẳng có ai định nghĩa về “Làm đẹp code” là gì? Do mỗi người lại quan điểm về cái đẹp khác nhau, hơn nữa “làm đẹp code” lại là một khái niệm chưa có trong từ điển Tiếng Việt.
Vậy nên, hôm nay mình xin phép chia sẻ quan điểm về định nghĩa này.
Code convention (hay Code standards) hiểu đơn giản là một tập các quy tắc chuẩn khi lập trình một ngôn ngữ cụ thể. Những quy tắc này bao gồm: cách tổ chức file, thụt lề, hướng dẫn comment, khai báo biến, quy tắc viết câu lệnh, khoảng trắng, quy tắc đặt tên, nguyên tắc lập trình phần mềm …

Khi một lập trình viên tham gia một dự án lớn bắt buộc phải có một chuẩn code rõ ràng giúp team có thể đọc và sửa code lẫn nhau. Các quy ước có thể được cụ thể hóa để làm đẹp code trong một bộ tài liệu mà nhóm hoặc công ty phải tuân theo.
Các quy tắc lập trình giúp nâng cao hiệu suất làm việc cá nhân từ đó giúp nâng cao hiệu suất làm việc của tập thể. Có một chuẩn rõ ràng sẽ giúp một file code mạch lạc, dễ đọc và dễ chỉnh sửa. Đây là một lợi thế cho lập trình viên trước nhà tuyển dụng.
Các tên nên càng ngắn càng tốt và đồng thời mang tính chất mô tả để người khác đọc code có thể hiểu được.
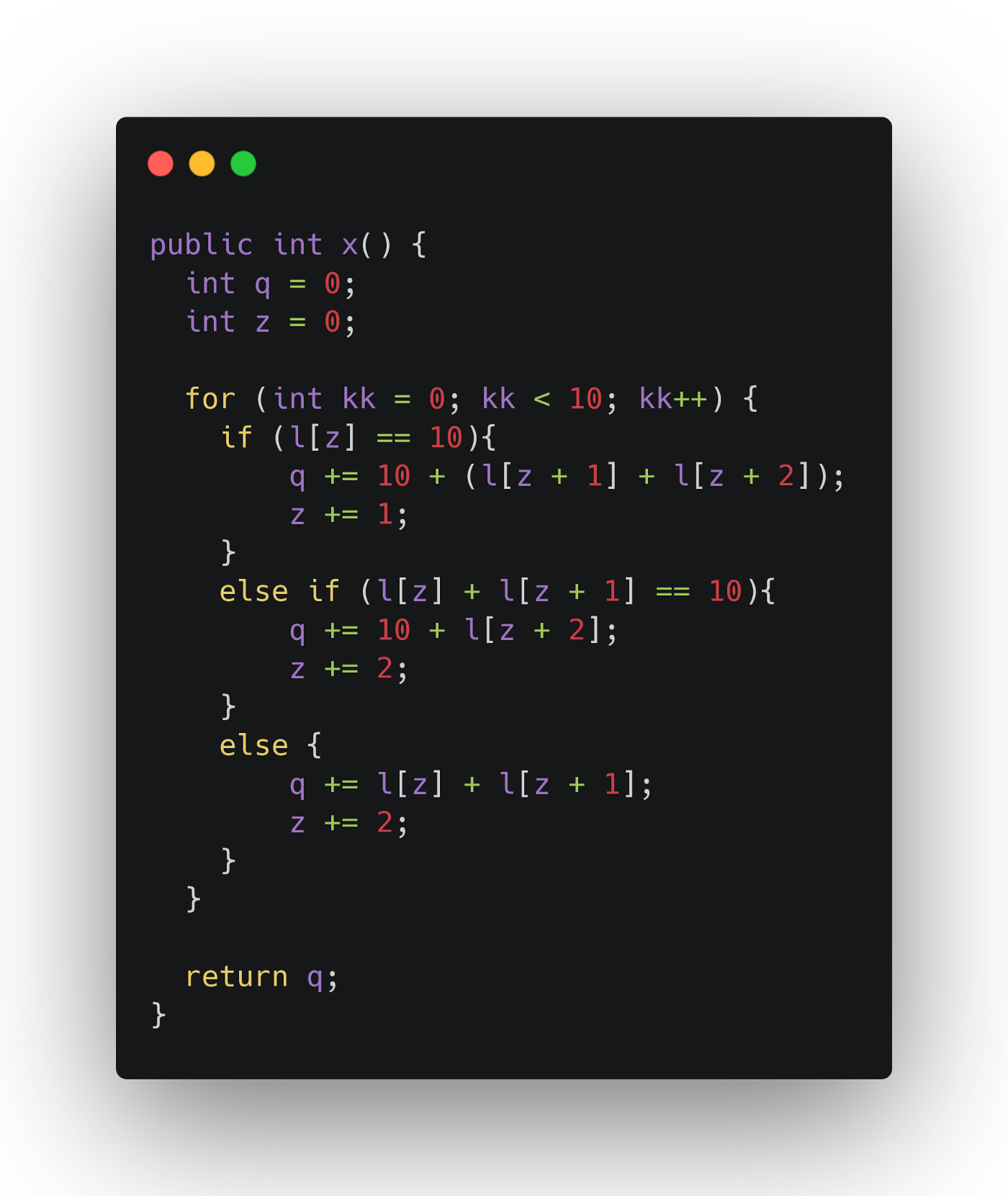
Hãy thử xem ví dụ sau:

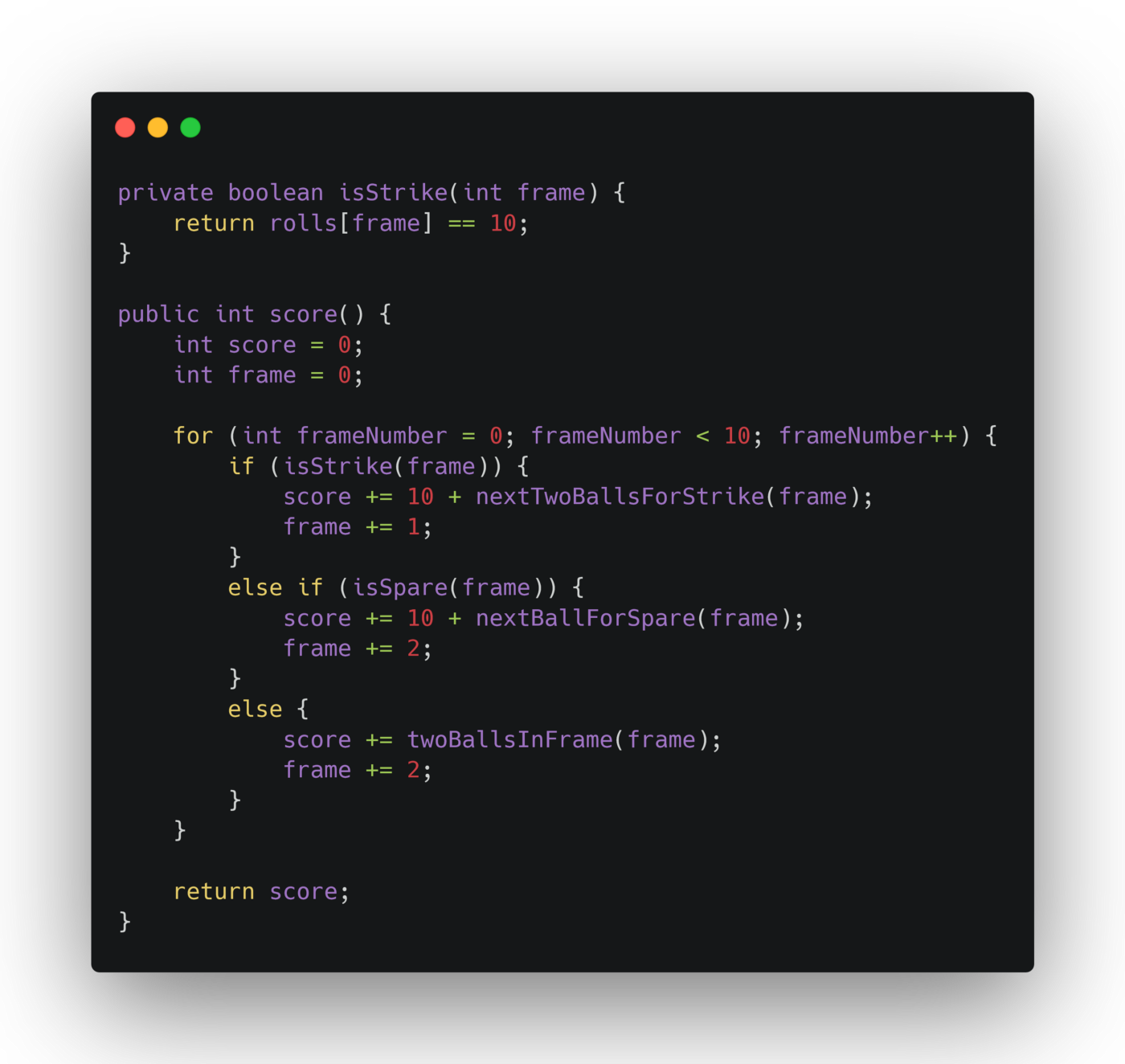
Bạn có thể thấy, đoạn code trên có những tên biến rất chung chung, nếu người khác chỉ đọc một đoạn code ngắn như thế thì thật chẳng hiểu chuyện gì đang diễn ra cả. Đoạn code sau có vẻ dễ hiểu hơn nhiều:
 Đoạn code trên đã dễ hiểu hơn nhiều đúng không?
Đoạn code trên đã dễ hiểu hơn nhiều đúng không?
Đổi các con số ma thuật thành các hằng số được đặt tên
Những con số ma thuật – là khái niệm mà tác giả dùng để gọi những con số trong code mà chúng chỉ tồn tại ở đó nhưng không được define một cách rõ ràng rằng chúng biểu diễn cho một giá trị nào đó.
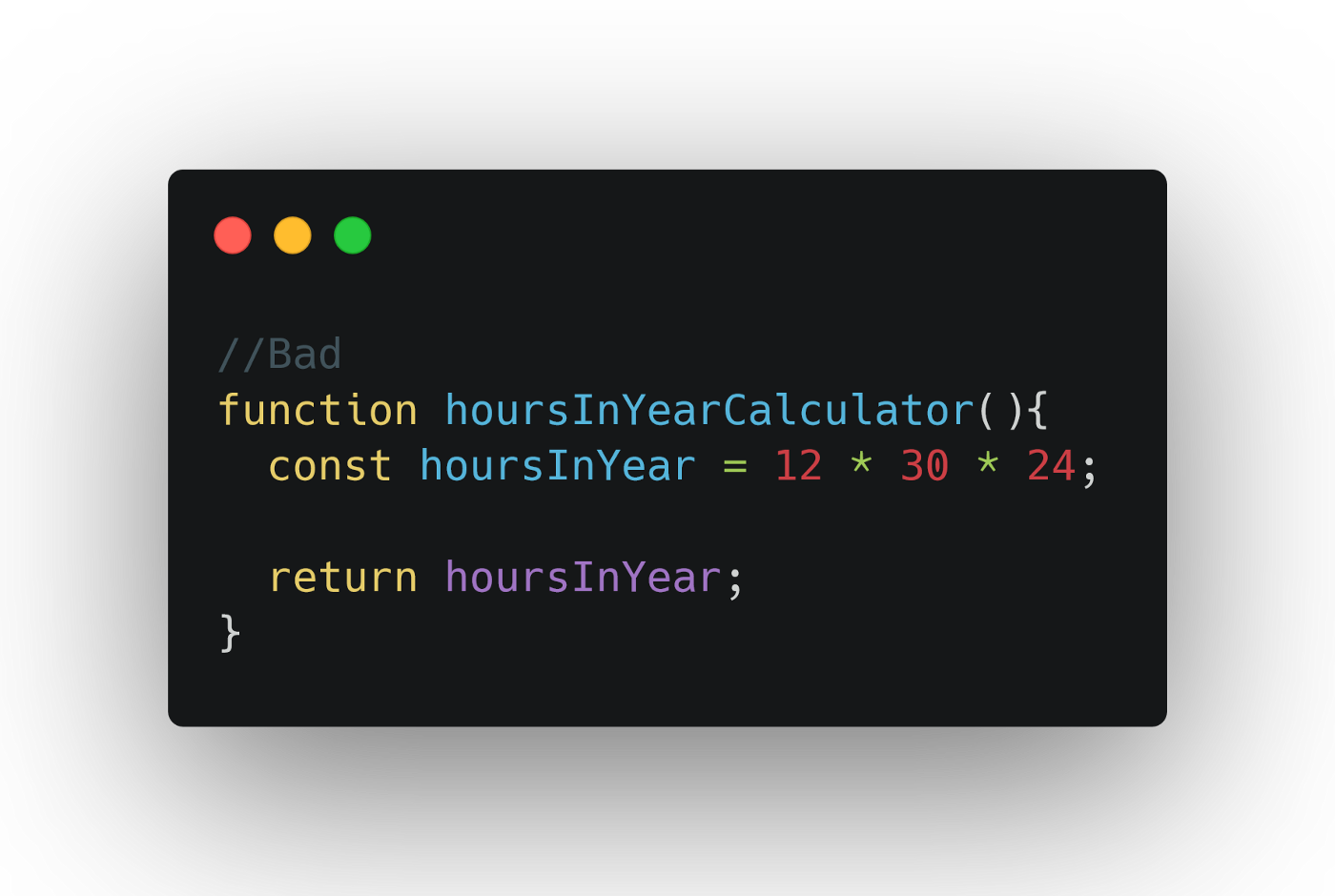
Dưới đây là ví dụ về các con số ma thuật bỗng dưng xuất hiện từ trên trời rơi xuống:
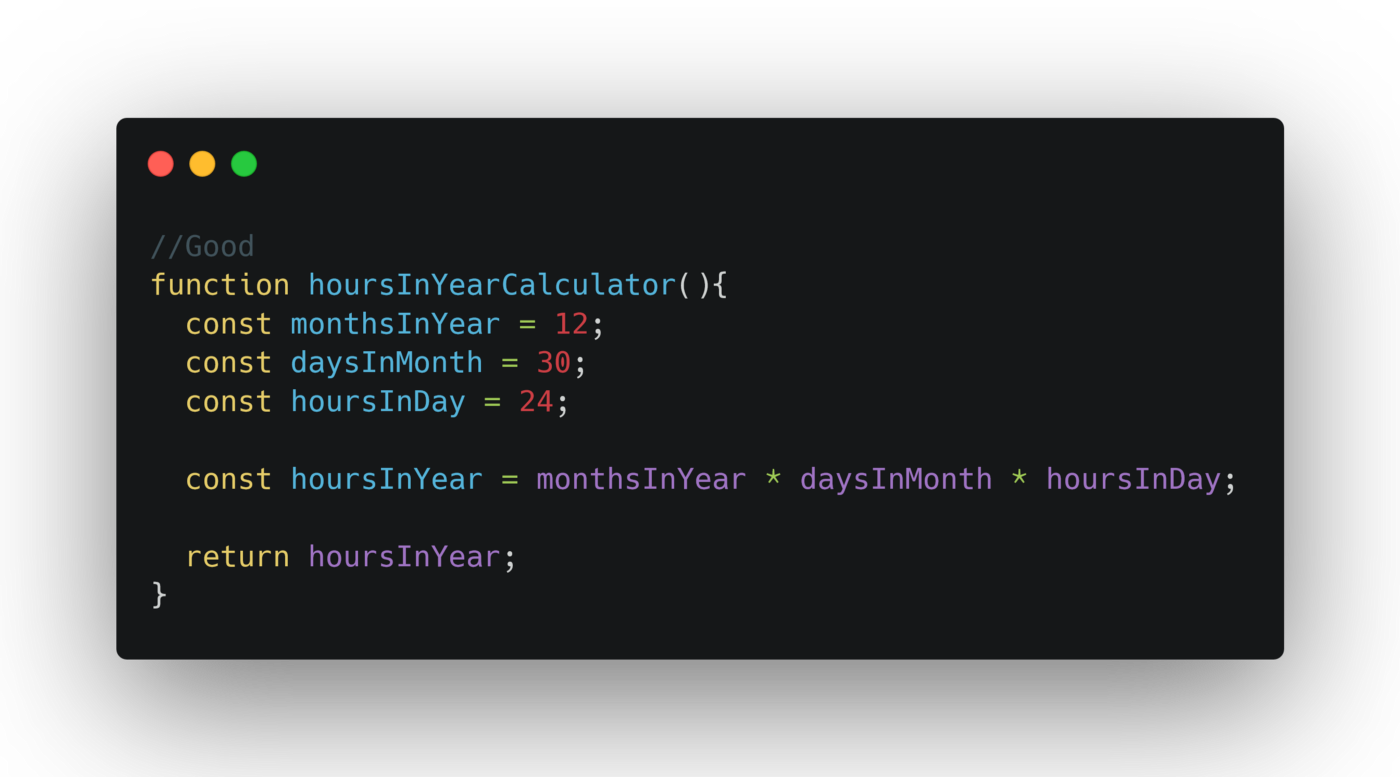
 Phần lớn mọi người sẽ không biết được các con số 12, 30, 24 là gì. Thêm một vài dòng vào đoạn code như sau, chúng ta đã có thể hiểu được ý nghĩa của các con số trong đấy rồi:
Phần lớn mọi người sẽ không biết được các con số 12, 30, 24 là gì. Thêm một vài dòng vào đoạn code như sau, chúng ta đã có thể hiểu được ý nghĩa của các con số trong đấy rồi:

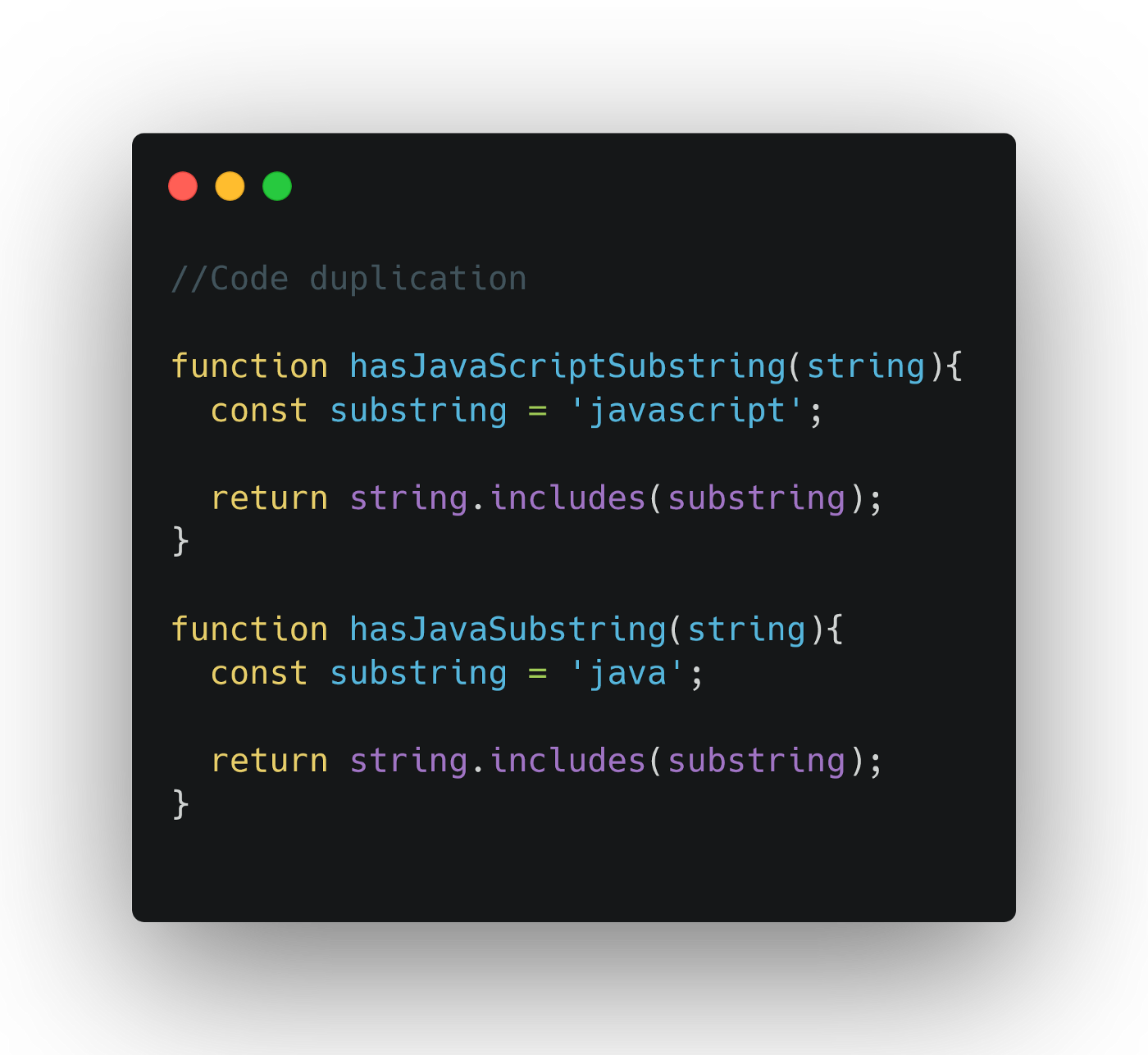
Đây là lỗi phổ biến của những bạn mới bắt đầu code, cần khắc phục rất nhiều để có thể làm đẹp code. Ví dụ:

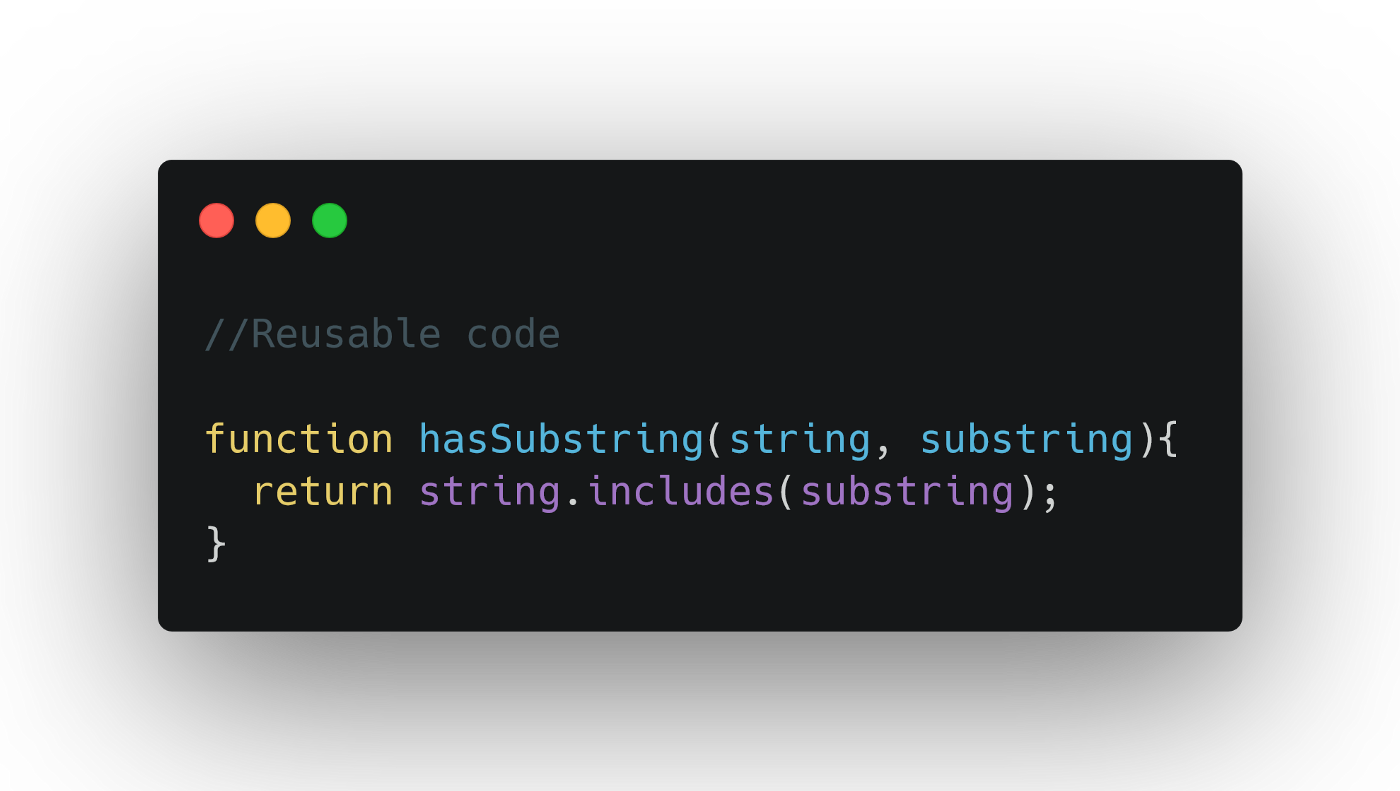
Bằng cách thêm đối số (argument), chúng ta có thể bỏ đi bước lặp lại code để có thể làm đẹp code như sau:

Viết như thế này sẽ làm đẹp code, giúp code của bạn linh hoạt hơn trong việc reuse và cũng bớt ngốn quá nhiều bộ nhớ.
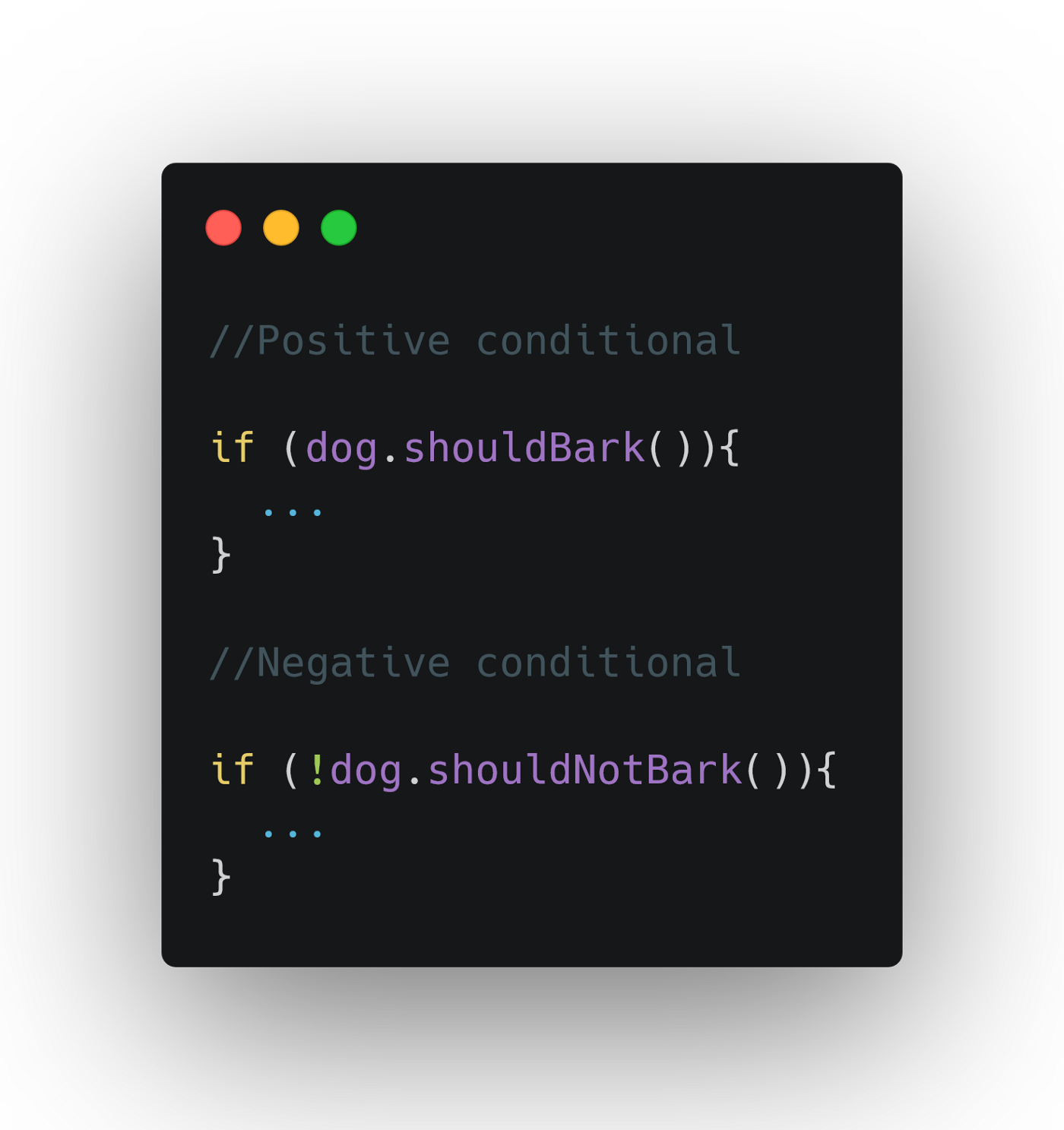
Các điều kiện dương (positive conditional) mang tính chất nếu – thì (ví dụ: nếu bạn khóc thì nước mắt sẽ rơi), còn điều kiện âm (negative conditional) dùng hai lần phủ định để khẳng định một ý (ví dụ: nếu bạn không khóc thì nước mắt sẽ không rơi).
Xem ví dụ sau để hiểu rõ hơn:

Những câu lệnh trên cùng kiểm tra một điều kiện nhưng theo những cách khác nhau:
Tôi nghĩ chúng ta đều đồng ý rằng để hiểu điều kiện dương sẽ nhanh hơn điều kiện âm. Đó là lý do tại sao chúng ta cần tránh sử dụng điều kiện âm nhiều nhất có thể để làm đẹp code.
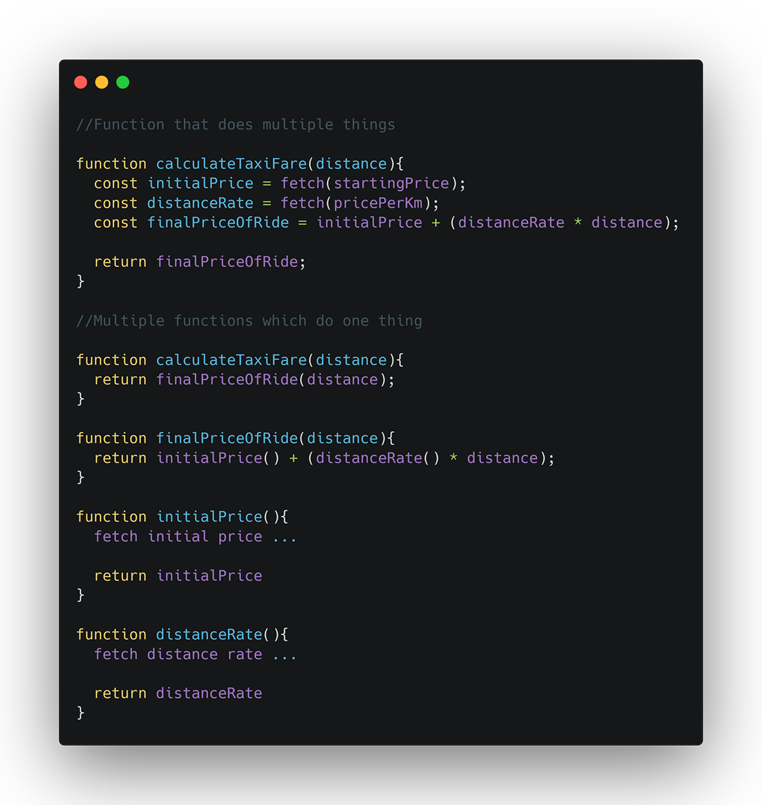
Dù thực ra là sẽ nhanh hơn nếu bạn viết các function mà không chia nó thành các phần nhỏ hơn. Tin mình đi, khi bạn đã có thói quen chia nhỏ các function để nó thực hiện duy nhất một chức năng, bạn sẽ thấy điều này thực sự có ích khi làm đẹp code.
Sau khi phân tách, bạn có thể dễ dàng điều hướng các function, ngay cả khi bạn đã viết chức năng đó từ lâu.
Thêm một điểm cộng nữa là bạn có thể reuse các function nhỏ này, vì xét cho cùng nếu bạn viết hẳn một function dài, nếu chỉ muốn sử dụng lại một đoạn trong đó thì thật khó khăn.

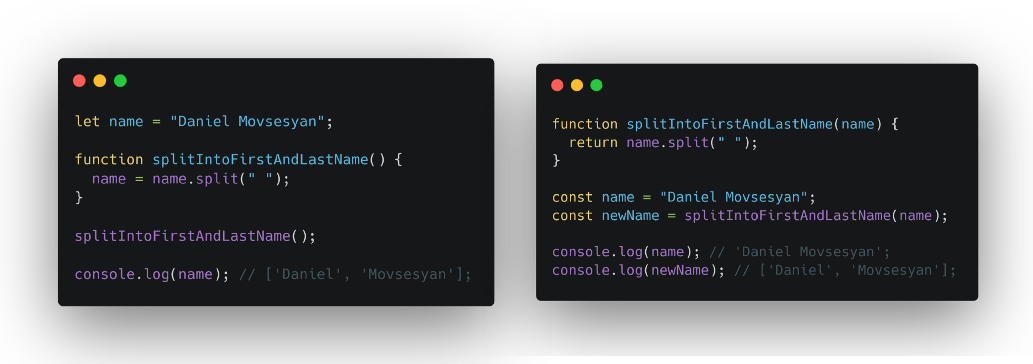
Nếu bạn đang code JavaScript, thì hãy sử dụng const thay let. Nếu bạn muốn thay đổi giá trị của một biến, hãy nghĩ đến việc sử dụng biến đó trong tương lai. Vậy nên tốt hơn thì hãy tạo thêm một biến và gán cho nó giá trị mới.

Ở đoạn code bên trái, chúng ta thay đổi chuỗi name và gán một mảng cho nó.
Điều gì xảy ra nếu chúng ta muốn tái sử dụng nó dưới dạng chuỗi? Lỗi code là điều chắc chắn sẽ xảy ra, hoặc tệ hơn, nó sẽ vẫn chạy nhưng chúng ta không thể hiểu tại sao chương trình của chúng ta lại không hoạt động đúng theo cách mong muốn.
Đoạn code ở bên phải rõ ràng hơn rất nhiều, chúng ta có các biến riêng biệt và không thể sai được.
Trên đây chỉ là những lỗi phổ biến mà nhiều bạn mới bước chân vào nghề hoặc mới học code thường gặp phải khi làm code và cần cải thiện làm đẹp code.
Các bạn coder cần học hỏi và chỉnh sửa những lỗi sai mình thường gặp để làm đẹp code hơn.
Chúc các bạn thành công!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
| Làm đẹp Code C++ | Làm đẹp code PHP online |
| Làm đẹp code HTML | Làm đẹp XML |
| Làm đẹp code trong Visual Code | Làm đẹp HTML, CSS |
| Làm đẹp code PHP | Làm đẹp CSS |
CSS là gì? Những vai trò và ưu điểm khi dùng CSS mà bạn nên biết
Thẻ iFrame HTML là gì? Hướng dẫn cách sử dụng iFrame trong HTML
Facebook Chat là gì? Khám phá 3 lợi ích của Facebook Chat bot