Đối với một trang web, email sự chuyên nghiệp của nó là vô cùng quan trọng. Một trong những yếu tố quan trọng làm nên sự chuyên nghiệp cho email và website kể trên đó chính là CSS. Vậy, CSS là gì? Ưu điểm và cách thức hoạt động của CSS là gì? Cùng Tenten tìm hiểu những vấn đề trên qua bài viết dưới đây.
Contents
CSS là ngôn ngữ tạo phong cách cho trang web – Cascading Style Sheet language. Nó dùng để tạo phong cách và định kiểu cho những yếu tố được viết dưới dạng ngôn ngữ đánh dấu, như là HTML.
Nó có thể điều khiển định dạng của nhiều trang web cùng lúc để tiết kiệm công sức cho người viết web. Nó phân biệt cách hiển thị của trang web với nội dung chính của trang bằng cách điều khiển bố cục, màu sắc, và font chữ.

CSS là gì?
CSS là gì? CSS được phát triển như thế nào?
CSS được phát triển bởi W3C (World Wide Web Consortium) vào năm 1996, vì một lý do đơn giản. HTML không được thiết kế để gắn tag để giúp định dạng trang web. Bạn chỉ có thể dùng nó để “đánh dấu” lên site.
Những tag như <font> được ra mắt trong HTML phiên bản 3.2, nó gây rất nhiều rắc rối cho lập trình viên. Vì website có nhiều font khác nhau, màu nền và phong cách khác nhau. Để viết lại code cho trang web là cả một quá trình dài, cực nhọc. Vì vậy, CSS được tạo bởi W3C là để giải quyết vấn đề này.
Mối tương quan giữa HTML và CSS rất mật thiết. HTML là ngôn ngữ markup (nền tảng của site) và CSS định hình phong cách (tất cả những gì tạo nên giao diện website), chúng là không thể tách rời.
CSS về lý thuyết không có cũng được, nhưng khi đó website sẽ không chỉ là một trang chứa văn bản mà không có gì khác.
Theo các chuyên gia, CSS ra đời với lý do như sau: Bởi vì hầu hết các ngôn ngữ được đánh dấu như: HTML hầu như không được thiết kế gắn tag để có thể định dạng trang web mà bạn chỉ có thể sử dụng nó để đánh dấu lên hệ thống website.
Các tag dạng như: đều được ra mắt bằng phiên bản 3.3 trong HTML với các phong cách khác nhau khiến cho quá trình viết code cho trang gặp quá nhiều khó khăn. Chính vì vậy, CSS được tạo ra giúp giải quyết tất cả những vấn đề kể trên.
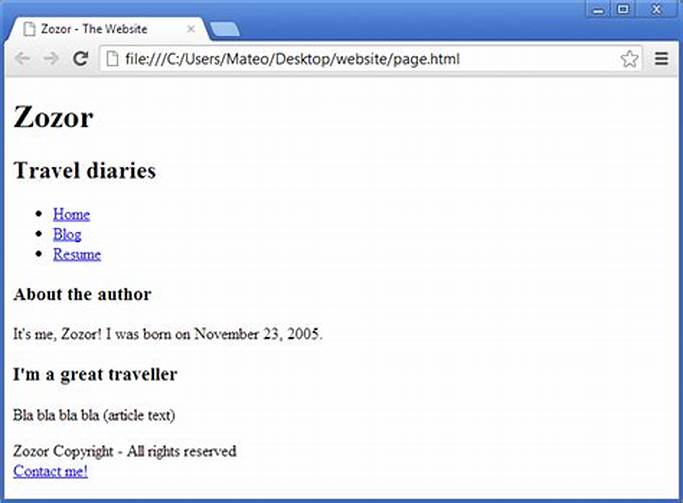
Sự khác biệt giữa site có CSS và không có CSS là gì? Bạn có thể rất dễ nhận biết chúng.
Chắc bạn đã thấy rồi, khi website không load được đầy đủ và chỉ có nền trắng và chữ thì chỉ có màu đen và xanh. Như sau:

Ưu điểm của CSS là gì?
Điều này có nghĩa là thành phần CSS của bạn không tải lên được hay nó không tồn tại. Vậy không tồn tại CSS là gì?
Đó một website không có CSS, vậy bạn có muốn website của mình trông như thế không? Hẵn là không rồi phải không.
Trước khi sử dụng CSS, tất cả những phong cách của CSS cần được đính kèm vào trong HTML markup. Có nghĩa là bạn cần tách ra để xác định các thành phần như background, font colors,…
1. Giải quyết một vấn đề lớn
Trước khi có CSS, các thẻ như phông chữ, màu sắc, kiểu nền, các sắp xếp phần tử, đường viền và kích thước phải được lặp lại trên mọi trang web. Đây là một quá trình rất dài tốn thời gian và công sức.
Ví dụ: Nếu bạn đang phát triển một trang web lớn nơi phông chữ và thông tin màu được thêm vào mỗi trang, nó sẽ trở thành một quá trình dài và tốn kém. CSS đã được tạo ra để giải quyết vấn đề này. Đó là một khuyến cáo của W3C.

3 lợi ích chính của CSS là gì?
Nhờ CSS mà source code của trang Web sẽ được tổ chức gọn gàng hơn, trật tự hơn. Nội dung trang web sẽ được tách bạch hơn trong việc định dạng hiển thị. Từ đó, quá trình cập nhập nội dung sẽ dễ dàng hơn và có thể hạn chế tối thiểu làm rối cho mã HTML.
2. Tiết kiệm rất nhiều thời gian
Định nghĩa kiểu CSS được lưu trong các tệp CSS bên ngoài vì vậy có thể thay đổi toàn bộ trang web bằng cách thay đổi chỉ một tệp. Sử dụng CSS sẽ giúp bạn không cần thực hiện lặp lại các mô tả cho từng thành phần. Từ đó, bạn có thể tiết kiệm được tối đa thời gian làm việc với nó, làm code ngắn lại giúp kiểm soát dễ dàng hơn các lỗi không đáng có.
CSS tạo ra nhiều style khác nhau nên có thể được áp dụng với nhiều trang web, từ đó giảm tránh việc lặp lại các định dạng của các trang web giống nhau.
3. Cung cấp thêm các thuộc tính
CSS cung cấp các thuộc tính chi tiết hơn HTML để định nghĩa giao diện của trang web. CSS giúp người dùng nhiều styles trên một trang web HTML nên khả năng điều chỉnh trang của bạn trở nên vô hạn.
CSS sử dụng cấu trúc tiếng Anh đơn giản để tạo ra một bộ các quy tắc bạn có thể tận dụng. Như đã nói ở trên, HTML không được dùng để tạo phong cách cho các yếu tố, nó chỉ đánh dấu từng phần để biết được yếu tố đó là gì thôi.
Ví dụ: <p>Đây là văn bản.</p>.

Cách thức hoạt động của CSS là gì?
Còn làm thế nào để tạo ra phong cách cho văn bản đó?Cách thức hoạt động CSS là gì? Syntax của CSS rất đơn giản. Nó có phần block chọn và block khai báo. Bạn chọn một yếu tố và khai báo làm gì với nó. Rất đơn giản phải không?
Tuy nhiên, cũng có nhiều quy tắc cần ghi nhớ.
Selector sẽ trỏ về yếu tố HTML bạn cần muốn tạo phong cách. Block khai báo sẽ bao gồm một hay nhiều khai báo cách nhau bởi dấu chấm phẩy,
Mỗi khai báo bao gồm một tên CSS và giá trị, cách nhấu bởi dấu 2 chấm. Khai báo CSS luôn kết thúc bằng dấu chấm phẩn, và block khai báo được đặt trong dấu ngoặc nhọn.
Hãy xem qua ví dụ:
Tất cả các thành phần trong element <p> sẽ dùng màu xanh và in đậm.
<style>
p {
color: blue;
text-weight: bold;
}
<style>
Ở ví dụ khác, tất cả các yếu tố trong <p> sẽ được canh giữa, rộng 16x và màu hồng.
<style>
p {
text-align: center;
font-size: 16px;
color: pink;
}
</style>
Giờ hãy nói về các loại CSS là gì? Chúng có 3 loại là Inline, External và Internal.
Chúng tôi sẽ nói ngắn gọn và từng loại style css là gì?
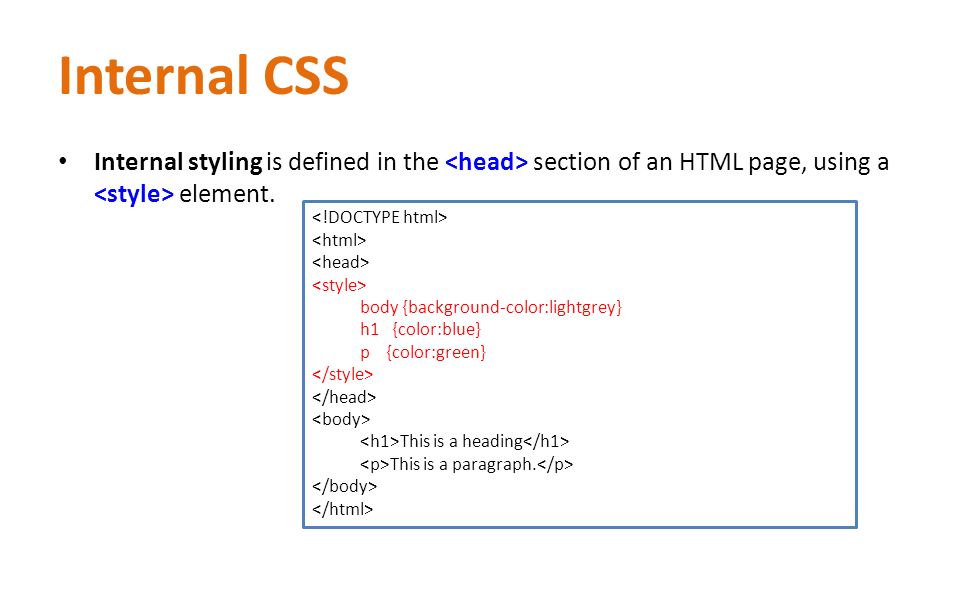
Style CSS Internal là style được tải lên mỗi khi trang web được refresh. Vì vậy nó tăng thời gian tải trang. Ngoài ra, bạn sẽ không dùng một style CSS cho nhiều trang vì nó chỉ áp dụng cho từng trang một. Tuy nhiên, lợi ích của style CSS Internal là khi mọi thứ đã đặt trong một trang thì nó dễ chia sẽ trang để xem trước hơn.

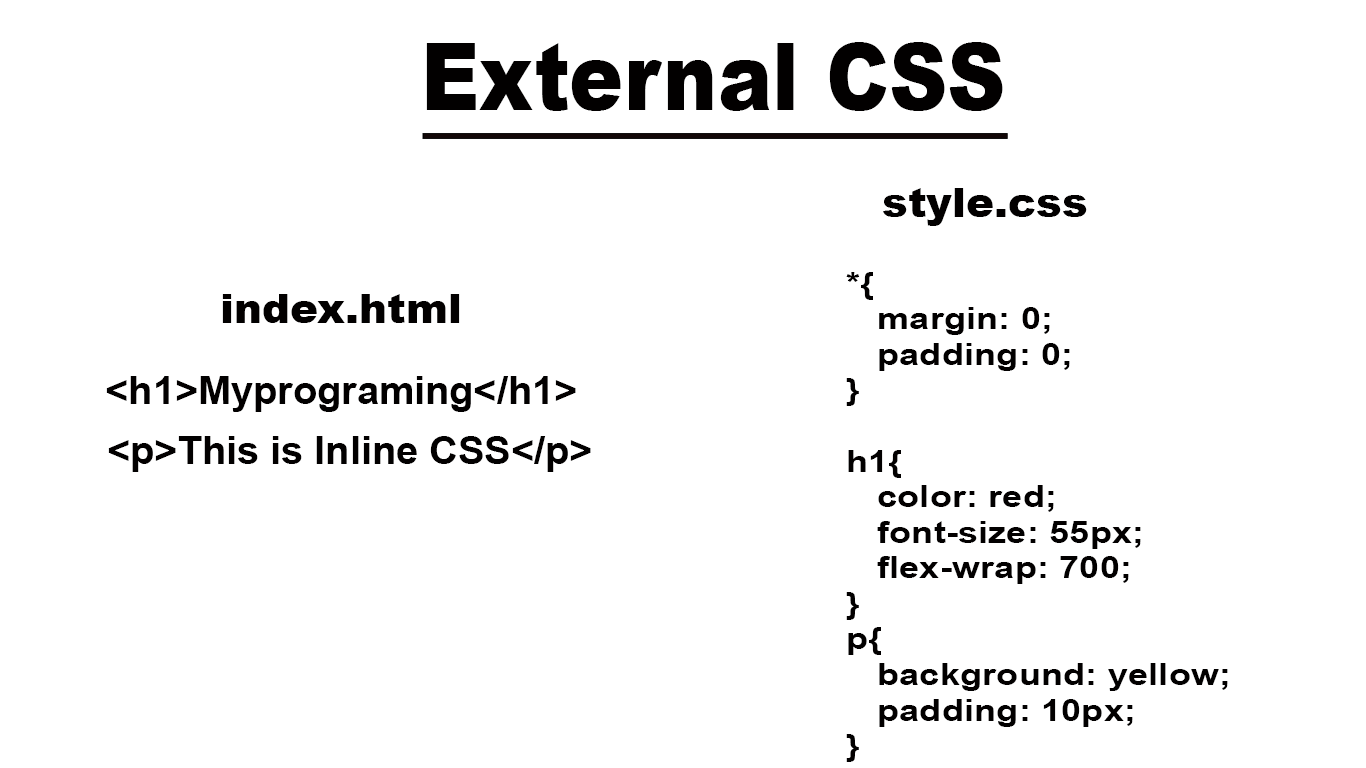
Phương pháp dùng Style External là thuận tiên nhất. Mọi thứ được lưu trong file .css. Có nghĩa là bạn có thể tạo phong cách ở file khác áp dụng CSS vào trang bạn muốn. External style sẽ cải thiện thời gian tải trang rất nhiều.

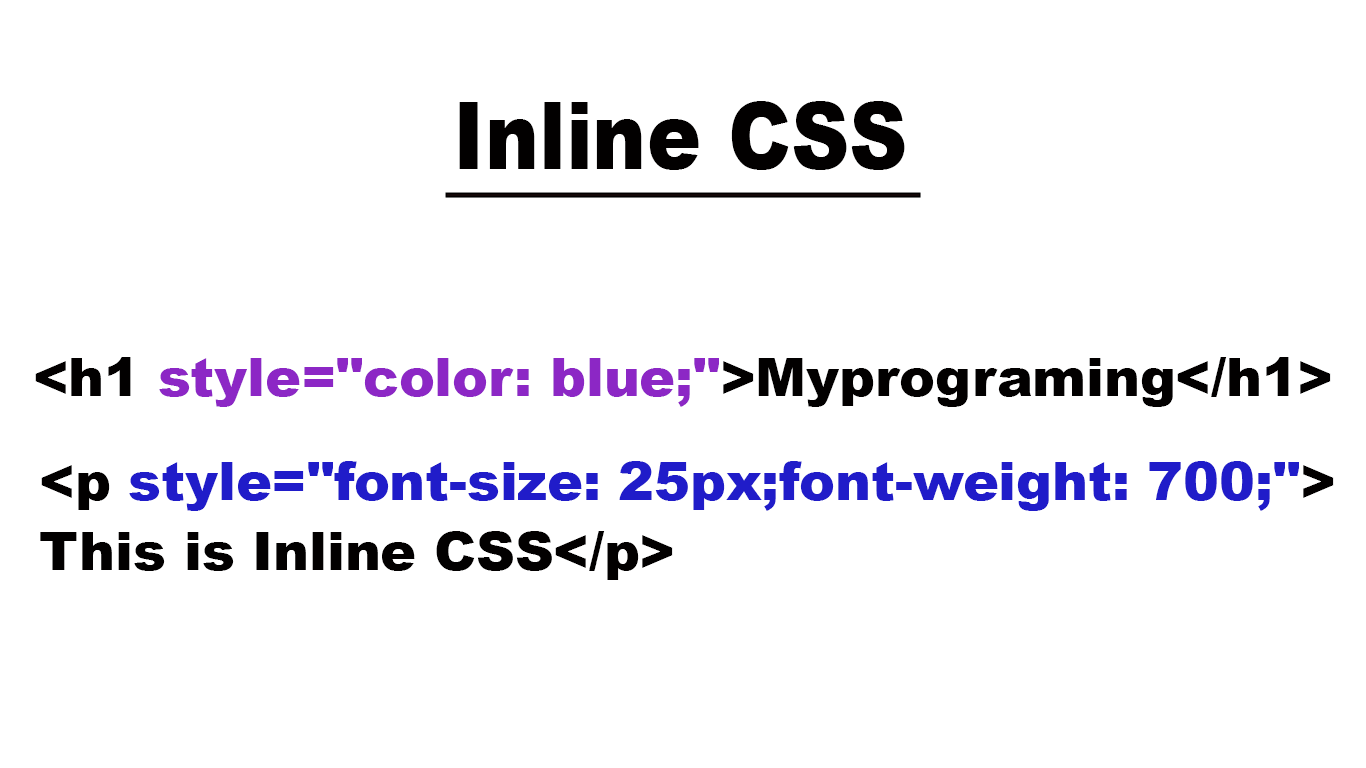
Cuối cùng, chúng ta sẽ nói về style CSS Inline. Inline hoạt động với một yếu tố nhất định có tag <style>. Mỗi thành phần đều cần được tạo phong cách riêng, vì vậy đây không hẵn là cách tốt nhất và dễ nhất để xử lý CSS. Nhưng có thể khá tiện lợi, vì nếu bạn muốn thay đổi chỉ một yếu tố, nhanh chóng xem trước thay đổi, bạn không cần truy cập trực tiếp vào file CSS để chỉnh sửa mà sử dụng Inline CSS.

Tiếp theo, để CSS có thể thực thi trên website hoặc tài liệu HTML của bạn thì bạn phải tiến hành nhúng CSS vào website. Nếu không, các định dạng CSS sẽ không ảnh hưởng đến các trình duyệt hoặc tài liệu HTML này. Nói về nhúng CSS vào website thì chúng ta có 3 cách là:
External CSS
Với External CSS: Ta đặt các thuộc tính định dạng vào bên trong tập tin CSS. Đây là một tập tin hoàn toàn độc lập so với file (File này thường được đặt phần mở rộng là css) sau đó dùng thẻ link đặt ở phần head (cặp thẻ của các tập tin HTML) để có thể thực hiện nhúng tập tin CSS vào trang web.
Hãy tổng hợp lại bài viết CSS là gì này nhé:
Cuối cùng, chúng tôi hy vọng bạn thấy bài viết này hữu dụng để biết được CSS là gì. MiraWEB – Tạo website tự động bằng AI trong 30 giây
| Html và CSS la gì | Lỗi CSS la gì |
| CSS | CSS là viết tắt của |
| Html la gì | Trường: CSS |
| Jquery là gì | CSS cơ bản |
Hide scrollbar CSS là gì? 3 Lưu ý cần nhớ khi ẩn thanh cuộn
Transform CSS là gì? Hướng dẫn 3 cách sử dụng 2D CSS Transform
Responsive CSS là gì? 5 điều cần biết về Responsive CSS
Cursor CSS là gì? 2 Cách sử dụng thuộc tính Cursor CSS