Hide scrollbar CSS là gì? 3 Lưu ý cần nhớ khi ẩn thanh cuộn
24/05/2022 10:23 am | Lượt xem : 9555
Tại sao cần phải hide scrollbar css? Khi truy cập vào website bạn muốn thấy toàn bộ nội dung hay muốn thấy thanh cuộn scrollbar? Chắc hẳn bạn muốn ẩn thanh cuộn đi để nhìn rõ nội dung văn bản hơn phải không? Để làm được điều này thì các dev phải thực hiện thao tác hide scrollbar css một cách chuyên nghiệp.
Bạn đã tìm hiểu về các công cụ hỗ trợ chức năng hide scrollbar css chưa. Nếu chưa hoặc chưa biết cách sử dụng cách ẩn thanh cuộn trong CSS thì bài viết này dành cho bạn. Mời bạn cùng theo dõi để có thêm thông tin về việc ẩn thanh cuộn trên CSS nhé.
Contents
Scrollbar CSS là gì?
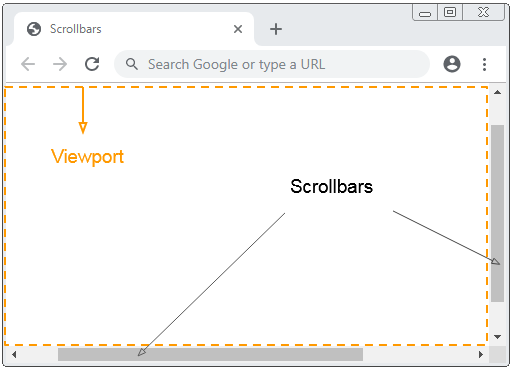
CSS cung cấp một thuộc tính overflow để trình duyệt nhận biết và tạo nên một thanh cuộn. Thuộc tính overflow có thể nhận một trong các giá trị trong bảng sau đây:
| Giá trị | Mô tả |
| visible | Cho phép nội dung (phần content) tràn qua các đường viền của phần tử chứa nó. |
| hidden | Phần content sẽ bị cắt tại vị trí cạnh đường viền và sẽ không có thanh cuộn nào được hiển thị. |
| scroll | Kích cỡ của phần tử chứa nội dung không thay đổi, nhưng hiển thị các thanh cuộn cho phép người dùng thực hiện thao tác cuộn để xem hết phần nội dung trên trang web. |
| auto | Tương tự như giá trị scroll, nhưng thanh cuộn sẽ chỉ được hiển thị nếu kích cỡ của nội dung lớn hơn không gian phần tử hiển thị và bị tràn. |
Hide scrollbar css là gì? Lợi ích của hide scrollbar
Hide scrollbar css được hiểu là thao tác để ẩn thanh cuộn. Một số nội dung trên website được viết dài hơn phần tử chứa nó. Vì vậy khi xem đến cuối phần tử, người dùng phải dùng thanh cuộn để xem phần nội dung tiếp theo.
Vậy tại sao cần phải ẩn thanh cuộn? Vì chúng ta có thể thấy rằng thanh cuộn giúp cho người dùng dễ dàng xem thêm các nội dung và thông tin hơn.
Trên thực tế, nhiều người không thích hiển thị thanh cuộn vì muốn tập trung vào phần tử và content. Họ chỉ muốn scrollbar được hiển thị mỗi khi rê chuột vào khu vực của thanh cuộn mà thôi.
Chính vì vậy, việc sử dụng thao tác hide scrollbar css giúp cho giao diện website của bạn chuyên nghiệp và thân thiện với người dùng hơn.
Nó có tác dụng giúp người xem ở chế độ toàn màn hình được tối ưu hóa.
Dịch vụ Hosting và Email nổi bật












Hướng dẫn cách sử dụng hide scrollbar css
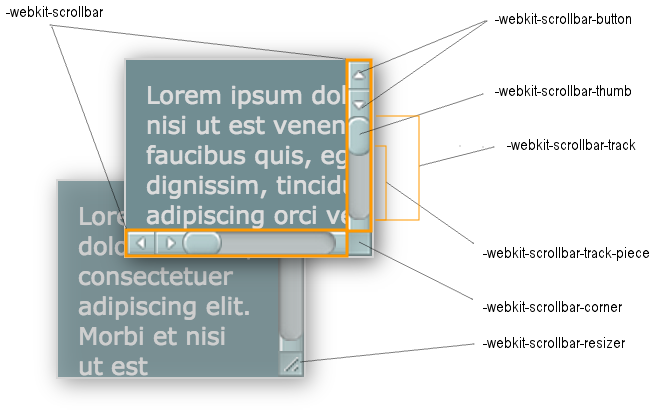
Để ẩn thanh cuộn, bạn có thể sử dụng -webkit- vì nó được các trình duyệt chính như Google Chrome, Safari hoặc các phiên bản Opera mới hỗ trợ.
Ngoài ra, bạn cũng có nhiều tùy chọn khác cho các trình duyệt dưới đây:
- -webkit- (Chrome, Safari, các phiên bản Opera mới hơn):
.element :: – webkit-scrollbar {width: 0! important} - -moz- (Firefox):
.element {tràn: -moz-scrollbars-none; } - -ms- (Internet Explorer +10):
.element {-ms-tràn-style: none; }
Một số lưu ý trước khi sử dụng hide scrollbar css
Chỉ ẩn scrollbar khi cần thiết
Như chúng tôi đã phân tích ở phần lợi ích khi hide scrollbar css ở trên. Việc ẩn thanh cuộn sẽ đem lại hiệu quả trong một số trường hợp nhất định.
Trên thực tế, chúng tôi khuyên bạn chỉ ẩn thanh cuộn khi cần thiết. Điều này có nghĩa gì? Điều này có nghĩa là bạn chỉ ẩn thanh cuộn nếu nội dung được hiển thị hết.
Hoặc nội dung không được hiển thị hết nhưng những nội dung khác không quan trọng hoặc có thể bỏ qua.
Hạn chế tạo thanh cuộn ngang và tránh ẩn thanh cuộn ngang
Trừ trường hợp khách quan là nội dung bạn muốn truyền tải là ở dạng bảng biểu có nhiều ô, nhiều nội dung thì mới cần thanh cuộn ngang. Nếu nội dung không nhiều và ở mức tương đối thì không nên tạo thanh cuộn ngang.
Nếu bạn đã tạo thanh cuộn ngang thì thanh cuộn này vô cùng quan trọng. Nó giúp cho người đọc dễ dàng theo dõi các nội dung trên website.
Chính vì thế, bạn cần ghi nhớ là rất hạn chế ẩn thanh cuộn ngang. Vì làm thế người dùng sẽ không thể đọc hoặc xem hết nội dung mà bạn muốn truyền tải. Bởi thanh cuộn ngang chính là dấu hiệu cho biết còn nhiều nội dung đã bị ẩn và không được hiển thị.
Hạn chế sử dụng scrollbar
Việc ẩn thanh cuộn là một công việc đòi hỏi nhiều kỹ thuật và chuyên môn. Nếu bạn chưa thành thạo trong việc tạo và sử dụng thanh cuộn thì chúng tôi khuyên bạn nên hạn chế sử dụng nó. Bạn có thể hạn chế bằng cách rút ngắn hoặc thu nhỏ phần nội dung.
Ví dụ thực tế về công cụ hide scrollbar css
Dưới đây là một ví dụ thực tế về công cụ ẩn thanh cuộn trong CSS:
<!DOCTYPE html>
<html>
<head>
<style>
.content,
.outer-border {
width: 240px;
height: 150px;
text-align: justify;
background-color: green;
color: white;
padding-left: 10px;
padding-right: 10px;
}
.outer-border {
border: 2px solid black;
position: relative;
overflow: hidden;
}
.inner-border {
position: absolute;
left: 0;
overflow-x: hidden;
overflow-y: scroll;
}
.inner-border::-webkit-scrollbar {
display: none;
}
</style>
</head>
<body>
<div class="outer-border">
<div class="inner-border">
<div class="content">
GeeksforGeeks is a computer science portal. It is a good platform to learn programming. It is an educational website. Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
</div>
</div>
</div>
</body>
</html>
Và sau đây là kết quả đầu ra của ví dụ trên
Kết luận
Trên đây là toàn bộ nội dung phân tích về công cụ hide scrollbar css. Chúng tôi đã nêu lên khái niệm, lợi ích cũng như cách sử dụng của hide scrollbar css. Việc sử dụng công cụ này đòi hỏi cần phải xem xét và cân nhắc kỹ lưỡng để giúp người dùng dễ dàng thao tác trên website. Hãy dành thời gian để tìm hiểu thêm về công cụ này bạn nhé. Cảm ơn bạn đã quan tâm theo dõi.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “hide scrollbar css”
| Hide scrollbar | How to always show scrollbar CSS |
| CSS hide scrollbar but still scroll | Show scrollbar CSS |
| Custom scrollbar CSS | Hide scrollbar tailwind CSS |
| Hide scrollbar css when not needed | Hover scrollbar CSS |
Bài viết liên quan
Custom scrollbar css là gì? Hướng dẫn 2 cách sử dụng cơ bản
Box sizing trong css là gì? Hướng dẫn sử dụng 2 value đơn giản
Thuộc tính z index trong css là gì? Hướng dẫn 2 cách sử dụng dễ hiểu