CSS Selector là một khái niệm căn bản trong CSS mà không phải ai cũng nắm vững. Bài viết này, Tenten sẽ giúp bạn hiểu rõ khái niệm và công dụng của CSS Selector, đồng thời sử dụng thành thạo 5+ loại CSS Selector phổ biến nhất trong CSS.
Xây dựng trang web từ đầu là một cách để tạo một trang web nhanh, nhẹ mà bạn có toàn quyền kiểm soát. Tuy nhiên, việc tạo, tùy chỉnh và duy trì một trang web HTML sẽ yêu cầu kiến thức kỹ thuật về HTML, CSS và JavaScript và đầu tư thời gian đáng kể.
Tin tốt là có nhiều cách bạn có thể đơn giản hóa các giai đoạn này. Ví dụ: để đơn giản hóa quá trình tùy chỉnh trang web của bạn, bạn có thể sử dụng CSS selector.
Dưới đây, chúng ta sẽ xem xét kỹ hơn các CSS selector là gì.

Contents
Trước khi đi vào định nghĩa CSS selector, ta hãy ôn lại kiến thức cơ bản.
Nếu HTML là khung xương của một trang web thì CSS sẽ quyết định giao diện và bố cục của trang web đó. Từ kiểu chữ, kích thước chữ, tới vị trí ảnh, màu background,… tất cả đều cần tới CSS.
Để làm được điều đó, CSS sử dụng các mẫu quy tắc lựa chọn (pattern matching rule) để quyết định xem style nào sẽ áp dụng cho thành phần HTML nào trong trang web. Mỗi mẫu quy tắc lựa chọn này được gọi là một Selector.
Hiểu đơn giản thì mỗi CSS Selector là một vùng chọn chỉ định để ta áp dụng các quy tắc CSS.
Ví dụ:
Code HTML:
<h1>Tiêu Đề</h1>
<p id=”p1″>đoạn 1</p>
<p id=”p2″>đoạn 2</p>
CSS:
h1 #p1 {
font-size: 20px;
color: red;
}
Đoạn mã CSS trên sử dụng element selector (h1) và id selector (#p1) để chỉ định kích thước và màu sắc cho thẻ <h1> và thẻ <p> thứ nhất, thẻ <p> thứ 2 không bị ảnh hưởng.
Hiểu đơn giản CSS Selector là thứ cho phép bạn nhắm mục tiêu tới các phần tử HTML để áp dụng các thuộc tính CSS cho chúng.
CSS Selector giống như là đường đẫn, chỉ định để cho CSS biết bạn đang muốn điều chỉnh, tạo kiểu cho phần tử HTML nào vậy.
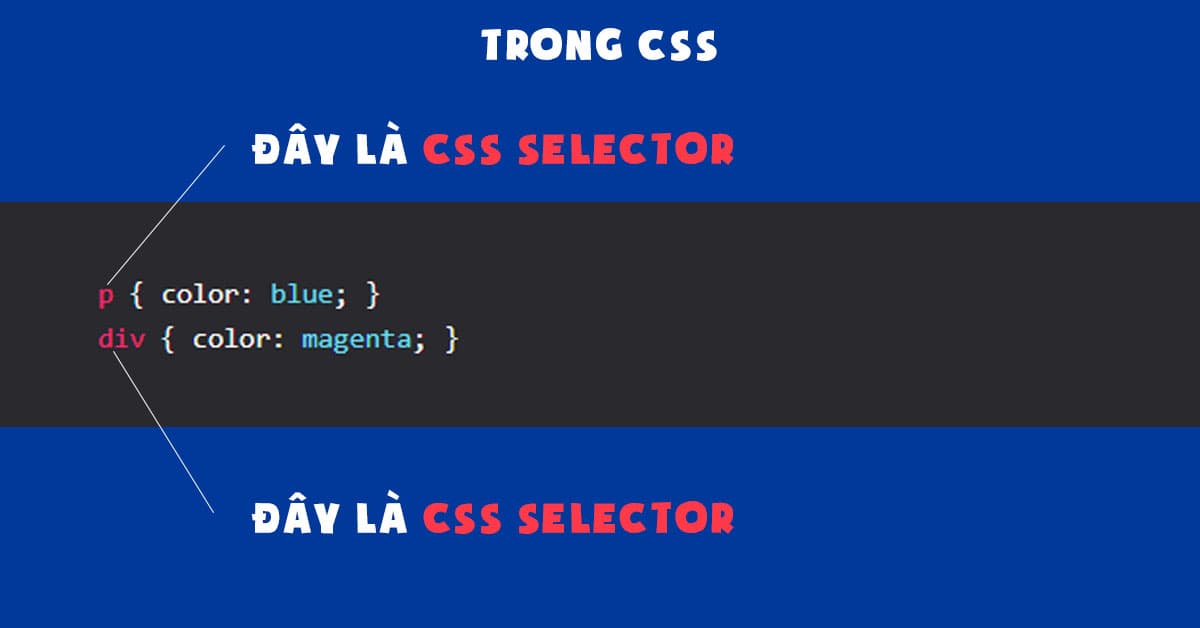
 Đây là file HTML và file CSS. Và bạn sẽ viết CSS để điều chỉnh, tạo kiểu cho phần tử HTML.
Đây là file HTML và file CSS. Và bạn sẽ viết CSS để điều chỉnh, tạo kiểu cho phần tử HTML.

CSS Selector trong file CSS
Nếu không có selector, ta sẽ phải viết style riêng cho từng thành phần. Khi đó, độ dài của file CSS sẽ tỉ lệ thuận với độ dài của file HTML. Điều này không những khiến cho tốc độ tải trang bị ảnh hưởng, mà còn làm cho code rất rối rắm, khó kiểm soát và chỉnh sửa khi cần.
Vì vậy, việc sử dụng CSS Selector là vô cùng cần thiết. Sử dụng Selector linh hoạt sẽ giúp file CSS ngắn gọn và tinh giản hơn, giúp tăng tốc độ tải trang web, và giúp chúng ta dễ dàng kiểm soát hay sửa đổi khi cần thiết.

Có hai cách chính để bạn có thể sử dụng CSS Selector. Nếu bạn có HTML và CSS trong một tài liệu, thì bạn chỉ cần thêm bộ chọn CSS vào phần <head> của trang web của mình. Bạn sẽ thấy phương pháp này trong các ví dụ bên dưới.
Tuy nhiên, bạn cũng có thể giữ HTML và CSS của mình trong các tài liệu riêng biệt. Trong trường hợp đó, bạn có thể có một tài liệu HTML có nhãn index.html và một tệp CSS có nhãn style.css. Tệp index.html phải bao gồm một dòng mã tham chiếu đến tệp CSS để các kiểu này được hiển thị trên trang web của bạn.
Tệp HTML đó sẽ trông giống như sau:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>CSS Selectors</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<h1>What are CSS selectors & How Do They Work?</h1>
<body>
</html>
Để ý dòng <link rel = “stylesheet” href = “style.css”>? Đó là tham chiếu đến tệp CSS của bạn. Tệp đó sẽ chỉ bao gồm các khối bộ chọn mà bạn sẽ thấy bên dưới và các CSS tùy chỉnh khác.
Bây giờ chúng ta đã xem qua tổng quan ngắn gọn về cách hoạt động của các CSS Selector, chúng ta hãy xem xét các loại CSS Selector chính bên dưới.
Dưới đây, chúng tôi sẽ đề cập đến 5 loại CSS selector chính. Mỗi loại có thể giúp bạn chọn các nhóm phần tử khác nhau trên một trang web. Chúng tôi sẽ bắt đầu với loại sẽ giúp bạn nhắm mục tiêu các nhóm phần tử lớn nhất và sau đó chuyển sang các loại chính xác hơn.

Element selector (hay type selector) giúp lựa chọn và định dạng tất cả các element cùng loại trên trang. Xét ví dụ:
HTML:
<h1>Heading</h1>
<p>Đoạn một</p>
<p class=”center”>Đoạn hai</p>
<p “para3”>Đoạn ba</p>
<p class=”center”>Đoạn bốn</p>
CSS:
p {
color: red;
}
Đoạn mã trên sử dụng element selector (p). Nó khiến cho text ở tất cả các thẻ Paragraph đều có màu đỏ.
ID selector giúp lựa chọn và định dạng cho duy nhất một nguyên tố HTML có chứa ID nhất định. ID selector sử dụng cấu trúc với dấu (#) đứng trước ID cần định dạng
Vẫn là đoạn HTML ban đầu:
<h1>Heading</h1>
<p>Đoạn một</p>
<p class=”center”>Đoạn hai</p>
<p id=”para3″>Đoạn ba</p>
<p class=”center”>Đoạn bốn</p>
CSS:
#para3 {
color: red;
}
Trong trường hợp này, chỉ có một thẻ duy nhất được chỉ định màu đỏ là thẻ <p id=”para3″>.
Class selector lựa chọn và định dạng tất cả các thẻ HTML có chứa class được chỉ định. Class selector sử dụng cấu trúc với dấu (.) đứng trước class cần định dạng.
Vẫn với đoạn HTML ban đầu:
<h1>Heading</h1>
<p>Đoạn một</p>
<p class=”center”>Đoạn hai</p>
<p id=”para3″>Đoạn ba</p>
<p class=”center”>Đoạn bốn</p>
CSS:
.center {
text-align: center;
}
Trường hợp này sử dụng class selector (.center), khiến cho thẻ <p> Đoạn hai và Đoạn bốn được căn giữa trang.
Universal selector (*) giúp bạn định dạng tất cả các thẻ HTML trên một trang.
Ví dụ:
HTML:
<h1>Heading</h1>
<p>Đoạn một</p>
<p class=”center”>Đoạn hai</p>
<p id=”para3″>Đoạn ba</p>
<p class=”center”>Đoạn bốn</p>
CSS:
* {
text-align: center;
color: blue;
}
Đoạn mã trên khiến tất cả các thẻ HTML có màu blue và được căn giữa, bao gồm cả thẻ Heading lẫn Paragraph.
Việc nhóm các Selector có chung style lại với nhau giúp code của bạn đơn giản hơn.
Xét ví dụ:
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
Do h1, h2, và p được định dạng giống nhau, bạn có thể sử dụng Selector nhóm như sau:
h1, h2, p {
text-align: center;
color: red;
}

Giả sử bạn có nhiều phần tử mà bạn muốn áp dụng cùng một CSS, chẳng hạn như h2 và một lớp .spacious mà bạn muốn tạo màu xanh lá cây. Bạn có thể viết mã dưới dạng hai quy tắc riêng biệt, như được hiển thị bên dưới.
h2 {
color: green;
}
.spacious {
color: green;
}
Hoặc, bạn có thể kết hợp các CSS Selector thành một danh sách bộ chọn. Để tạo danh sách bộ chọn, bạn chỉ cần liệt kê nhiều bộ chọn và phân tách chúng bằng dấu phẩy trước dấu ngoặc chứa thuộc tính kiểu. Vì khoảng trắng hợp lệ trước và sau dấu phẩy, tôi sẽ thêm khoảng trắng sau mỗi dấu phẩy để làm cho mã dễ đọc hơn.
Do đó cú pháp sẽ là: element, element, element {style properties}. Đây là ví dụ ở trên:
h2, .spacious {
color: green;
}
Bạn cũng có thể đặt các CSS Selector trên dòng riêng của chúng nếu điều đó làm cho mã dễ đọc hơn. Trong trường hợp đó, cú pháp sẽ như thế này:
h2,
.spacious {
color: green;
}
Kết hợp các CSS Selector theo cách này có thể giúp giảm kích thước của các biểu định kiểu và làm cho trang web của bạn tải nhanh hơn.
CSS Selector cho phép bạn duy trì quyền kiểm soát chính xác đối với quy trình tùy chỉnh và mã của bạn khi xây dựng một trang web từ đầu. Mặc dù có thể có một đường cong học tập, nhưng bạn nên đầu tư thời gian vào việc tìm hiểu và thử nghiệm các loại bộ chọn CSS khác nhau. Làm như vậy có thể cho phép bạn tạo kiểu trang web theo thương hiệu của mình trong khi vẫn giữ cho mã nhẹ và thời gian tải nhanh
Trên đây là những kiến thức cơ bản nhất về CSS selector. Việc nắm bắt cách sử dụng các selectors thành thạo sẽ giúp nâng cao khả năng thiết kế website của bạn, giúp file CSS tối giản, nhẹ nhàng, tăng tốc độ tải trang và cho phép bạn dễ dàng quản lý, chỉnh sửa CSS trong tương lai.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
| CSS selector game | CSS Selector Selenium |
| CSS Selector la gì | CSS selector child |
| CSS selector example | HTML selector |
| CSS selector w3school | CSS selector attribute |
3 cách xác định giá trị màu sắc cơ bản bảng màu CSS
CSS là gì? Những vai trò và ưu điểm khi dùng CSS mà bạn nên biết