Thuộc tính Outline CSS là gì? 2 Ví dụ cơ bản cần biết
30/05/2022 14:06 pm | Lượt xem : 5704
Thuộc tính Outline CSS là một thuộc tính được sử dụng để định dạng các đường viền bao ngoài của phần tử trên website. Nếu sử dụng thành thạo thuộc tính outline css bạn sẽ biết nhiều cách trang trí website cho thêm sinh động và chuyên nghiệp hơn.
Tại bài viết hôm nay mời bạn đọc cùng tham khảo về khái niệm thuộc tính Outline CSS, các ví dụ về thuộc tính này và cách sử dụng của nó. Không để bạn đọc phải đợi lâu, mời bạn cùng theo dõi để biết thêm thông tin chi tiết nhé.
Contents
Thuộc tính Outline CSS là gì?
Như chúng tôi đã giới thiệu ở trên, thuộc tính outline css là một thuộc tính được sử dụng để định dạng các đường viền bao quanh một phần tử nhất định.
Khác với đường viền (hay còn gọi là border), Outline trong CSS không chiếm mất không gian bao xung quanh phần tử. Theo như mô tả thì outline không phải là một hình chữ nhật mặc dù người dùng luôn cảm thấy outlien có hình dạng của một hình chữ nhật.
Thuộc tính outline CSS bao gồm nhiều cầu trúc và giá trị khác nhau. Mỗi cấu trúc và mỗi giá trị sẽ cho kết quả hiển thị khác nhau hoàn toàn. Vì vậy cần phải nắm vững các thuộc tính hay các giá trị để có thể vận dụng khi cần thiết.
Thuộc tính Outline CSS được sử dụng để định dạng màu sắc, kiểu dáng, độ rộng của đường viền bao quanh phần tử. Dưới đây là một cấu trúc của thuộc tính outline css.
Cấu trúc của thuộc tính outline css
Đây là một cấu trúc chung của thuộc tính outline css có thể áp dụng cho tất cả kiểu định dạng và giá trị.
tag {
outline: giá trị;
}
Bảng giá trị của các thuộc tính của outline trong CSS.
| Thuộc tính | Giá trị | Ví dụ | Mô tả |
| outline | Mã màu Kiểu dáng Độ rộng |
outline: #ff0000 solid 2px; | Là cách viết ngắn gọn, tổng hợp của các thuộc tính outline bên dưới. |
| outline-color | Mã màu | outline-color: #ff0000; | Cấu trúc giúp định dạng màu sắc cho đường bao ngoài. |
| outline-style | inherit | outline-style: inherit; | Cấu trúc để xác định thừa hưởng thuộc tính từ thành phần cha (hay thành phần bao ngoài). |
| outline-width | Độ rộng | outline-width: 2px; | Cấu trúc xác định độ rộng cho đường bao ngoài. |
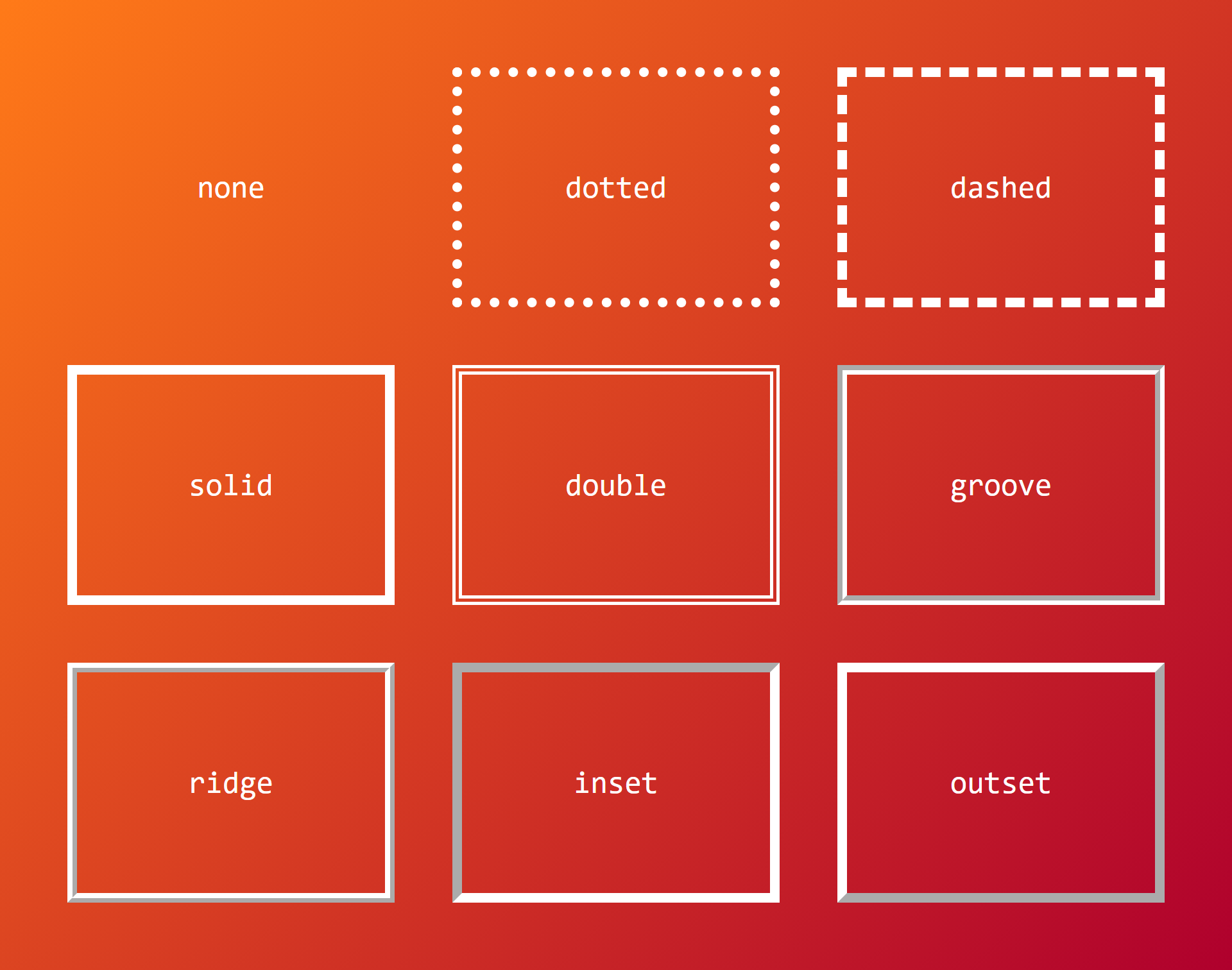
Dưới đây là một hình ảnh mô phỏng hiển thị của một số giá trị đặc trưng:
Ví dụ về cách sử dụng thuộc tính outline css
Sau đây là một ví dụ cụ thể về cách sử dụng thuộc tính outline css:
<html>
<head>
<style type="text/css">
p {
outline: 2px dashed red;
}
</style>
</head>
<body>
<p>outline</p>
</body>
</html>
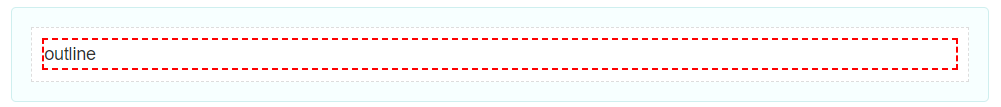
Khi áp dụng thuộc tính trên bạn sẽ thu được kết quả hiển thị như sau:
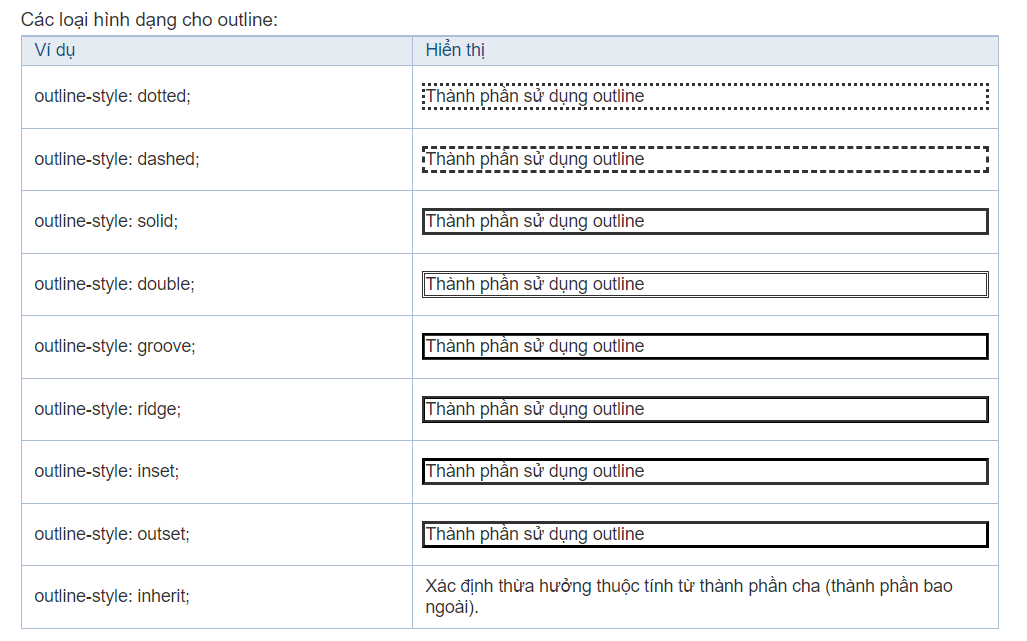
Hướng dẫn cách sử dụng outline css
CSS outline – style
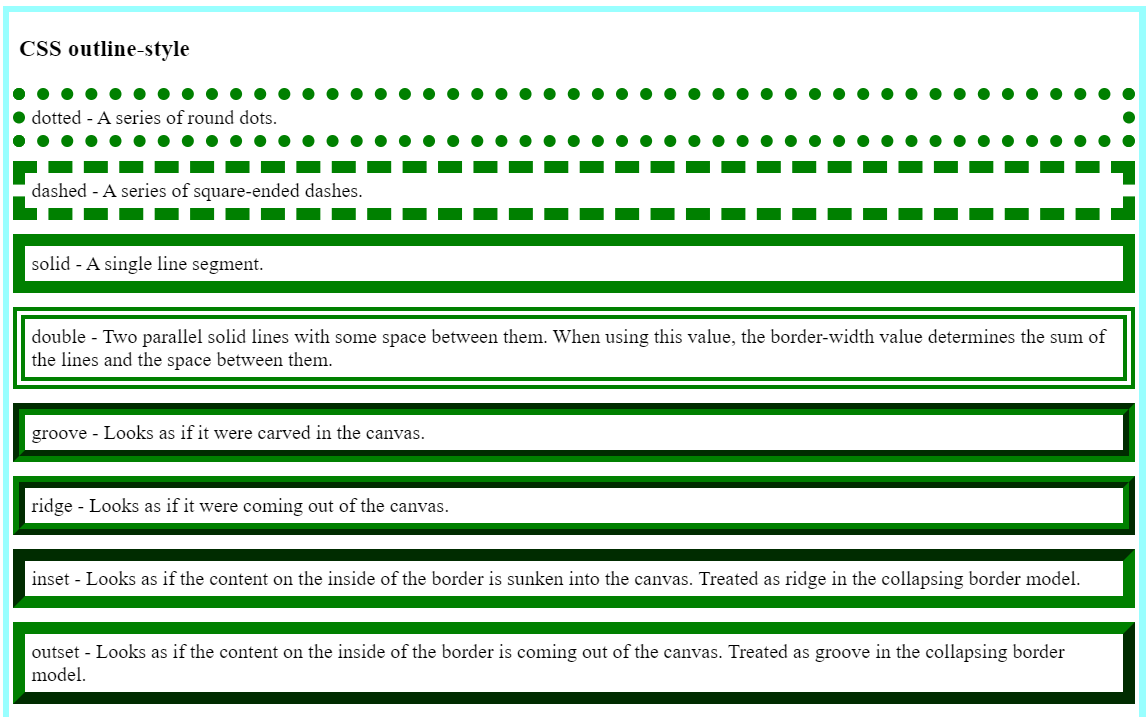
CSS outline style được sử dụng để định dạng kiểu dáng của outline. Nó có thể nhận các giá trị sau đây:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
Trong các giá trị trên thì các giá trị groove, ridge, inset, outset sẽ tạo ra một 3D outline bao quanh phần tử. Hiệu ứng 3D sẽ phụ thuộc vào giá trị của
Bên cạnh đó, giá trị none vs hidden là giống nhau. Nó có tác dụng làm cho phần tử không có outline. Tức là bỏ chọn outline trước đó hoặc bỏ trống outline bao quanh phần tử.
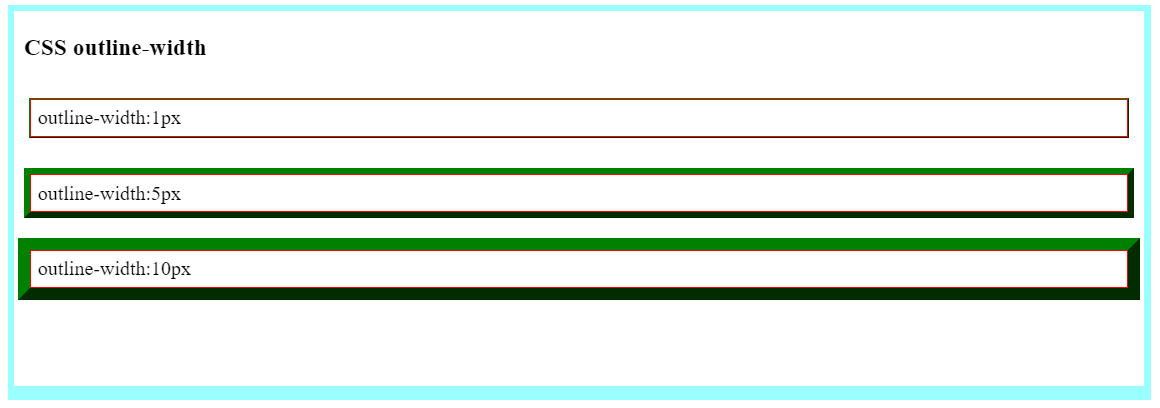
CSS outline-width
CSS outline-width là thuộc tính dùng để cài đặt chiều rộng của outline. Nó có thể nhận hoặc cài đặt các giá trị sau đây:
| thin | Tương ứng với 1px. |
| medium | Tương ứng với 3px. |
| thick | Tương ứng với 5px. |
| px, pt, cm, em,… | Là một con số cụ thể, chẳng hạn 1px, 1pt, 2cm, 2em,… |
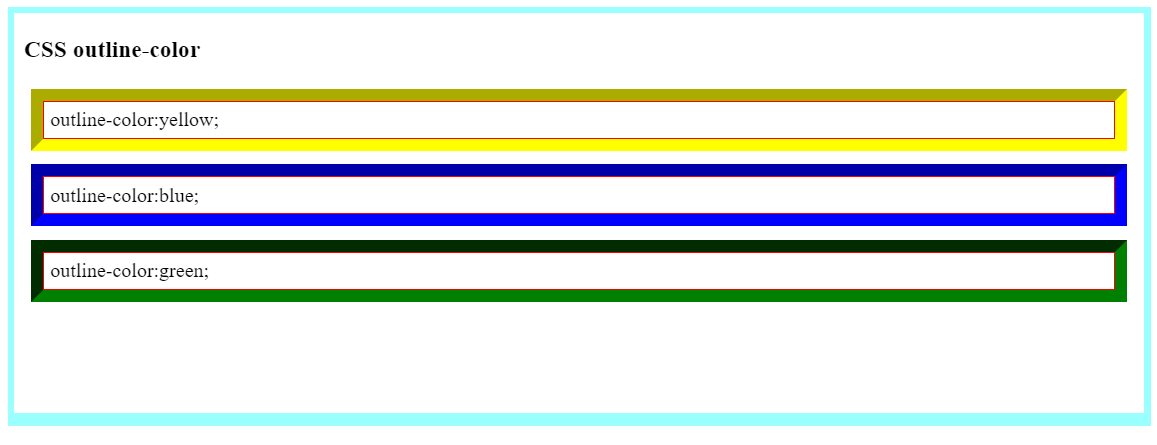
CSS outline-color
CSS outline-color được dùng để cài đặt màu sắc cho outline. Dưới đây là các giá trị để cài đặt màu sắc cho outline.
| name | Tên của mầu sắc, chẳng hạn red, blue, green,.. |
| RGB | Một giá trị RGB, chẳng hạn như rgb(255,10,20). |
| Hex | Một giá trị Hex, chẳng hạn #ff0000. |
| invert | Trình duyệt tự động cung cấp một màu sắc phù hợp, đảm bảo rằng nó được nhìn thấy (đồng thời không bị nhầm lẫn với bất kỳ màu nền nào xung quanh phần tử). |
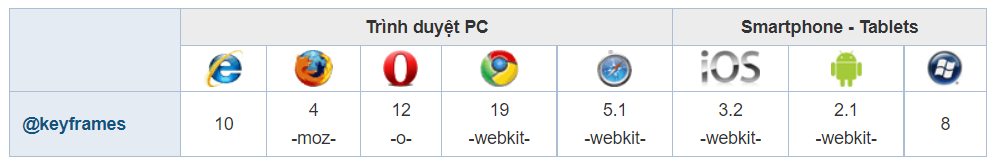
Trình duyệt hỗ trợ thuộc tính outline css
Thuộc tính outline css được hỗ trợ trong hầu hết các trình duyệt đang sử dụng hiện nay. Riêng chỉ có giá trị inherit sẽ không được hỗ trợ với các trình duyệt từ IE7 trở xuống. Với IE8 thì đòi hỏi phải có !Doctype.
Dưới đây là hỉnh ảnh về các trình duyệt hỗ trợ thuộc tính outline trong CSS.

Các trình duyệt hỗ trợ thuộc tính outline trong CSS
Kết luận
Trên đây là bài viết giới thiệu đến bạn đọc những thông tin hữu ích liên quan đến thuộc tính outline css. Đây là một thuộc tính tương đối dễ sử dụng bởi công thức đơn giản và đã có sẵn các giá trị áp dụng.
Bạn có thể lưu lại hình ảnh về bảng giá trị và cách hiển thị của outline để đến khi có nhu cầu có thể mở ra và sử dụng. Chúng tôi hy vọng rằng bạn đọc có những thông tin hữu ích từ bài viết giới thiệu về thuộc tính outline trong CSS.
Cảm ơn bạn đọc đã theo dõi và ủng hộ. Nếu có bất kỳ thắc mắc hay những góp ý mời bạn đọc gửi câu hỏi trực tiếp đến chúng tôi qua hòm thư điện tử hoặc qua mục chat với nhân viên tư vấn.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “outline css”
| Outline CSS là gì | Outline button CSS |
| Outline-radius | Outline input CSS |
| CSS outline | Outline là gì |
| Box-shadow CSS | outline-offset |
Bài viết liên quan
Thuộc tính keyframe css là gì? 3 yếu tố cấu thành không thể thiếu
Hide scrollbar CSS là gì? 3 Lưu ý cần nhớ khi ẩn thanh cuộn
Custom scrollbar css là gì? Hướng dẫn 2 cách sử dụng cơ bản
Box sizing trong css là gì? Hướng dẫn sử dụng 2 value đơn giản
Thuộc tính z index trong css là gì? Hướng dẫn 2 cách sử dụng dễ hiểu