Có thể nói trong những năm gần đây thì ngôn ngữ JavaScript đã trở nên rất thông dụng. Có rất nhiều framework ra đời được viết bằng ngôn ngữ lập trình Javascript, từ frontend cho tới backend thì ở đâu cũng có mặt nó.
Vì có nhiều thông tin cơ bản về Javascript mà các bạn mới tìm hiểu nên trong bài này Tenten sẽ tóm tắt khái niệm một cách tông quát nhất, qua đó sẽ giúp bạn hiểu công dụng thực sự của JavaScript.
💥💥Kiếm tiền ngay trên website của bạn. Tham gia ngay 💥💥
Contents
JavaScript là ngôn ngữ lập trình website phổ biến hiện nay, nó được tích hợp và nhúng vào HTML giúp website trở nên sống động hơn. JavaScript đóng vai trò như là một phần của trang web, thực thi cho phép Client-side script từ phía người dùng cũng như phía máy chủ (Nodejs) tạo ra các trang web động.

JavaScript là một ngôn ngữ lập trình thông dịch với khả năng hướng đến đối tượng. Là một trong 3 ngôn ngữ chính trong lập trình web và có mối liên hệ lẫn nhau để xây dựng một website sống động, chuyên nghiệp:
JS là viết tắt của JavaScript, khi có JS bạn sẽ hiểu đó đang nói đến JavaScript.
Nhiệm vụ của Javascript là xử lý những đối tượng HTML trên trình duyệt. Nó có thể can thiệp với các hành động như thêm / xóa / sửa các thuộc tính CSS và các thẻ HTML một cách dễ dàng. Hay nói cách khác, Javascript là một ngôn ngữ lập trình trên trình duyệt ở phía client. Tuy nhiên, hiện nay với sự xuất hiện của NodeJS đã giúp cho Javascript có thể làm việc ở backend.
Bạn thử truy cập vào một số website trên internet thì sẽ thấy có những hiệu ứng slide, menu xổ xuống, các hình ảnh chạy qua chạy lại rất đẹp. tất cả các chức năng này đều được xử lý bằng Javascript đấy các bạn ạ.
Trong những năm gần đây, sự xuất hiện của các framework như NodeJS (chuyên code backend), ExpressJS (NodeJS framework), và nhiều thư viện frontend khác như Angular, jQuery, RactJS ra đời, giúp tạo ra một cơn sốt với từ khóa Javascript Fullstack.
Dưới đây là một số khái niệm về một số thuật ngữ liên quan đến JS để bạn có thể nắm được và hiểu hơn khi tìm hiểu về JS là gì?
Là thư viện được xây dựng dựa trên JS phục vụ cho từng mục đích và lĩnh vực khác nhau
JavaScript Framework là thư viện được xây dựng dựa vào ngôn ngữ lập trình JavaScript. Từ đó, mỗi framework được tạo ra để phục cho từng lĩnh vực khác nhau. Bạn có thể tìm hiểu kỹ hơn về framework là gì, sẽ giúp bạn có thêm nhiều thông tin rõ ràng hơn. Hiện nay, có rất nhiều JavaScript Framework thông dụng như:
Client-side JavaScript là form phổ biến được sử dụng phổ biến hiện nay. Một trang web không cần một HTML tĩnh, nhưng có thể bao gồm các chương trình có thể tương tác với người dùng hay điều khiển trình duyệt và tạo nội dung HTML động.
Bên cạnh việc tìm hiểu javascript là ngôn ngữ gì thì chúng được sử dụng để làm gì cũng rất quan trọng. Việc nắm bắt được mục đích của ngôn ngữ đặc biệt này sẽ giúp bạn dễ dàng sử dụng chúng hơn trong công việc. Cụ thể như sau:
Thay đổi giá trị thuộc tính HTML: Tổng quan về javascript còn có thể sử dụng để thay đổi các giá trị của thuộc tính. Ví dụ: thay đổi thuộc tính src (source) của tag<img>. 
Là một ngôn ngữ lập trình rất phổ biến hiện nay, Javascript có cho mình rất nhiều ưu điểm nổi bật. Tuy nhiên, bên cạnh những ưu điểm đó thì nhược điểm của ngôn ngữ lập trình này cũng cần được lưu ý.
Một số ưu điểm nổi bật của ngôn ngữ lập trình JS như sau:

Bên cạnh những ưu điểm kể trên thì JS vẫn có những nhược điểm riêng tương tự như các ngôn ngữ lập trình khác hiện nay. Cụ thể:

Đối với dân lập trình, thì việc viết một chương trình JavaScript tương đối dễ dàng. Thế nhưng, đối với người mới thì việc viết một chương trình ở trên JS còn khá lạ.
Vậy nên, bạn có thể viết chương trình với các bước hướng dẫn như sau:
 Cặp thẻ mở và thẻ đóng
Cặp thẻ mở và thẻ đóngTất cả những đoạn mã JS đều sẽ được đặt ở trong cặp thẻ đóng và mở <script></script>. Một ví dụ cụ thể dễ hiểu như sau:
<script language=”javascript”> alert(“Hello World!”); </script>
Trong JS, chúng ta có 3 cách để đặt thẻ Script phổ biến như:
Có 3 cách đặt thẻ script thường được sử dụng như dưới đây:
Với Internal, thông thường thẻ Script sẽ được đặt ở trong thẻ <head>, tuy nhiên bạn cũng có thể đặt ở bất kỳ chỗ nào. Yêu cầu duy nhất là phải có chứa đầy đủ mở và đóng thẻ <script></script>. Bằng cách này, bạn có thể đặt phần head ở trong file HTML hiện có của mình.
Đối với External, bạn sẽ viết được các đoạn mã Javascript ra trong một file mới. Sau đó, bạn lưu phần mở rộng này với đuôi .js. Kế đến, bán ẽ sử dụng thẻ Script để import file vào. Bạn không cần đến thẻ đóng </script> vì trong file test.js đã có sự hiện diện của đuôi js. Vì vậy, trình duyệt sẽ tự động nhận dạng được đây là một file có chứa những mã Javascript.
Đối với Inline, cách sẽ sẽ cho phép bạn viết trực tiếp các đoạn mã JS vào bên trong thẻ HTML một cách nhanh chóng.
Thực ra, để viết một chương trình JS cũng tương đối đơn giản. Khi bạn đã tìm hiểu về JS và biết được JS là ngôn ngữ gì thì tiếp theo chúng tôi sẽ hướng dẫn bạn cách viết chương trình đơn giản như sau:
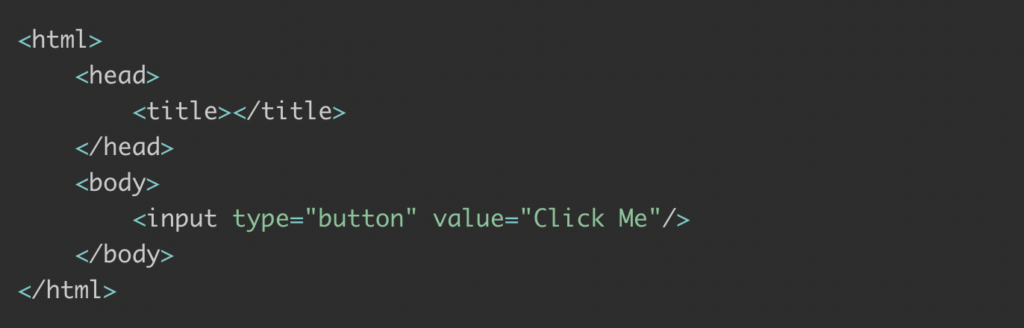
Bước 1: Bạn tạo 1 file index.html vào bất cứ vị trí nào ở trên máy tính, miễn là chúng có phần mở rộng .html. Sau đó, bạn viết một đoạn mã như hình sau:
 Đoạn mã viết chương trình
Đoạn mã viết chương trình
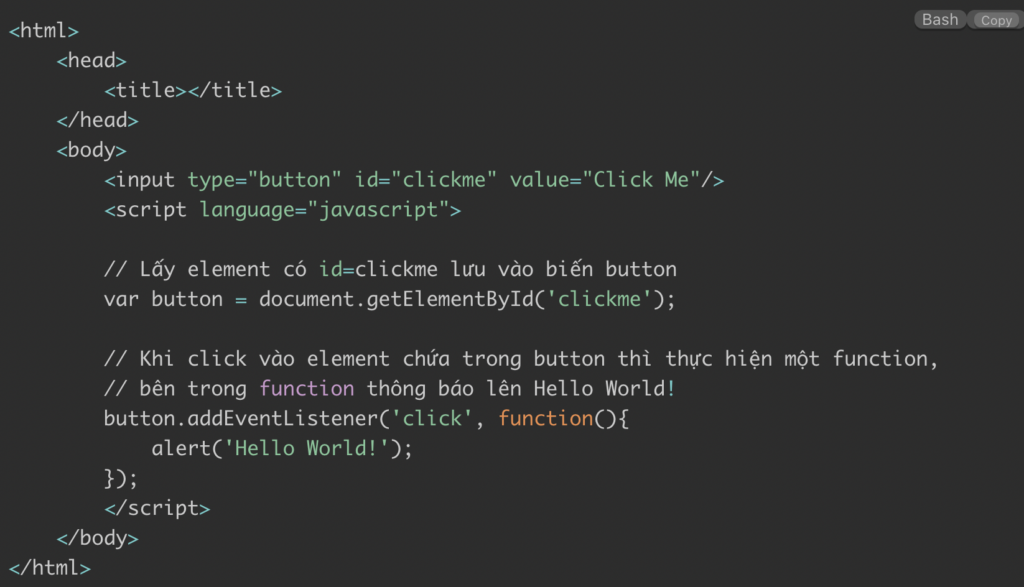
Bước 2: Bạn có thể viết mã chương trình Javascript khi click chuột vào button với id=“clickme”.
 Đoạn mã minh họa
Đoạn mã minh họa
Chỉ với những bước đơn giản trên là bạn đã có thể hoàn tất viết một chương trình JS đầu tiên của mình.
Để có thể nhúng một chuỗi code JS lên trang web thì bạn chỉ cần gắn tag <script> là được. Cụ thể:
<script type=”text/javascript”> Your JavaScript code </script>
Một quy tắc cơ bản là bạn nên gắn JS ở trong tà <header> cho website. Trừ khi mà bạn muốn JS thực thi ở một thời điểm nhất định nào đó hoặc một yếu tố cụ thể của trang web.
Ngoài ra, bạn cũng có thể lưu lại code JS ở dưới dạng một file riêng. Và mỗi khi bạn cần khi sử dụng web thì bạn có thể mở file này lên. Cụ thể, bạn có thể thêm JS vào HTML một cách trực tiếp hoặc chèn JS trong HTML thông qua một file độc lập khác.
Trước khi sử dụng JS chắc chắn bạn sẽ có cho mình rất nhiều câu hỏi và thắc mắc. Để giúp bạn giải đáp những vấn đề này, chúng tôi đã tổng hợp một số vấn đề sau đây:
Thẻ Script là một công cụ được sử dụng để khai báo cho trình duyệt web biết được nội dung ở bên trong file chính là một đoạn mà JS.
Khi mà bạn khai báo thẻ Script thì sẽ có xuất hiện thuộc tính gọi là type=”text/javascript. Đây chính là một tham số được sử dụng với mục đích chính là khai báo media type cho các dữ liệu nằm ở bên trong của thẻ script. Hệ thống sẽ tự mặc định là text/javascript nếu như bạn không khai báo.
Trên lý thuyết thì JS chính là một dạng ngôn ngữ Client nên bạn không thể thao tác được ở phía server. Tuy nhiên, khi mà server của bạn được cài NodeJS thì ở phía server có thể sử dụng được ngôn ngữ lập trình JS để code. Bởi lẽ, NodeJS chính là sử dụng Javascript.
Nếu bạn có mong muốn đi theo lĩnh vực lập trình web, lập trình app mobile thì bạn nên học thêm các kiến thức về Javascript. Tất nhiên, bạn không chỉ học mỗi JS thôi mà cần phải bổ sung thêm các kiến thức về FW JS khác để hỗ trợ cho công việc của mình.  Giải đáp những câu hỏi về JS
Giải đáp những câu hỏi về JS
Trên đây là toàn bộ thông tin về Javascript và cả cách viết chương trình JS một cách đơn giản nhất. Tuy nhiên, những thông tin trên đây của Tenten chỉ cho bạn cái nhìn tổng quan nhất về ngôn ngữ lập trình này. Nếu bạn muốn phát triển tốt hơn trong lĩnh vực này thì nên tìm hiểu sâu hơn và học kỹ hơn về ngôn ngữ lập trình.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
| JavaScript | Cách bật JavaScript |
| Javascript trên iPhone là gì | Css la gì |
| Javascript cơ bản | JavaScript Download |
| Javascript để làm gì | Jquery là gì |
Google Colab và 4 điều cần biết
9 bước thiết kế wireframe
Những phần mềm thiết kế giao diện web miễn phí 2022
35 trang web thú vị có thể bạn chưa biết