Layout website hay bố cục là cách sắp xếp các phần tử thành một trang web thống nhất, rõ ràng từng vị trí cụ thể. Hiện nay, Layout web có vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt và gây ấn tượng mạnh mẽ với họ. Hãy theo dõi ngay bài viết dưới đây của Tenten.vn để tham khảo ngay nhé.
Contents
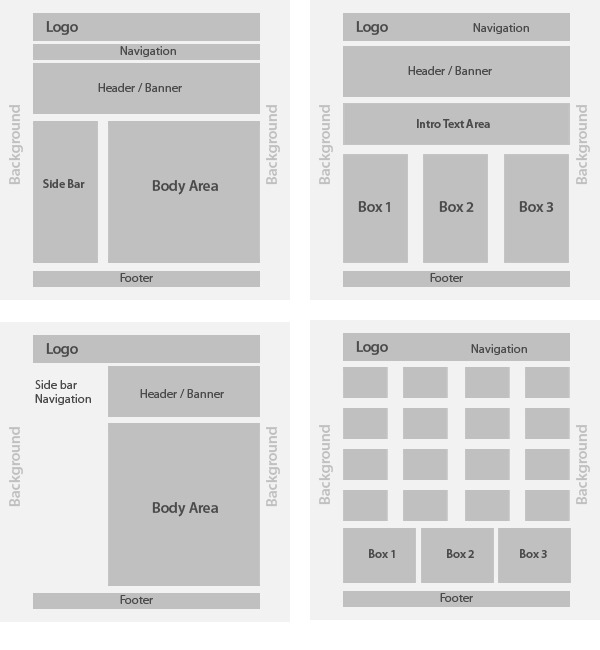
Layout website được hiểu là cách bố cục và sắp xếp các nội dung chính trên một trang web. Thông thường, một trang web được chia thành các phần bao gồm header, thanh menu, nội dung và footer. Đây là kiểu website thường được sử dụng nhiều nhất và mang lại hiệu quả tốt nhất.

Layout website là gì?
Phần này sẽ chịu trách nhiệm định trang và phân bố tài liệu từ danh mục, hình ảnh, nội dung,… trên giao diện web sao cho hợp lý và thu hút người dùng.
Layout website cũng có vai trò quan trọng trong việc trình bày thông tin và giao diện, đồng thời đảm bảo tất cả các yếu tố sau khi thiết kế website như tập trung truyền tải thông điệp của thương hiệu, dẫn dắt người dùng thực hiện hành động chuyển đổi, cung cấp hướng dẫn rõ ràng để người dùng có thể điều hướng trang web.
Layout website là bố cục của một trang web, bao gồm các thành phần cơ bản như header, footer, thanh điều hướng, sidebar và nội dung chính.
Header là phần nằm ở đầu trang web, thường bao gồm các thông tin như logo, tên trang web, menu chính, các nút gọi hành động (call to action). Header giúp người dùng nhận biết được trang web đang truy cập và cung cấp cho họ các thông tin quan trọng.

Những thành phần cơ bản trong layout website
Footer là phần nằm ở cuối trang web, thường bao gồm các thông tin như thông tin liên hệ, bản quyền, chính sách bảo mật,… Footer giúp người dùng dễ dàng tìm thấy các thông tin cần thiết khi cần.
Thanh điều hướng là phần nằm ở đầu hoặc bên cạnh trang web, giúp người dùng điều hướng giữa các trang khác nhau trên website. Thanh điều hướng cần được thiết kế rõ ràng, dễ hiểu để người dùng có thể dễ dàng sử dụng.
Sidebar là phần nằm bên cạnh nội dung chính của trang web, thường bao gồm các thông tin như tin tức, sản phẩm, dịch vụ,… Sidebar cũng sẽ giúp người dùng có thể tiếp cận nhanh chóng với các thông tin liên quan.
Nội dung chính là phần quan trọng nhất của trang web, bao gồm các thông tin chính mà người dùng muốn tìm kiếm. Nội dung chính cần được trình bày rõ ràng, dễ hiểu để người dùng có thể tiếp thu một cách hiệu quả.
Ngoài các thành phần cơ bản trên, layout website có thể bao gồm thêm các thành phần khác như:
Dưới đây là một số kinh nghiệm giúp các designer thiết kế layout sao cho thật chuyên nghiệp:
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Website layout cần được thiết kế phù hợp với lĩnh vực cụ thể mà trang web đó phục vụ. Dưới đây là một số ý tưởng về cách trình bày layout website cho các ngành khác nhau:
Layout website thời trang cần tập trung vào việc trưng bày sản phẩm một cách bắt mắt và thu hút. Một số yếu tố cần lưu ý bao gồm:
Layout website phụ kiện cần tạo sự sang trọng và đẳng cấp. Một số yếu tố cần lưu ý bao gồm:
Layout website này cần tạo sự tinh tế và sang trọng. Một số yếu tố cần lưu ý bao gồm:
Trên đây là những thông tin bạn cần biết về layout website cũng như cách để thiết kế nên một bố cục chuẩn chỉnh. Hãy lưu lại bài viết cũng như những mẫu layout này để có thể sử dụng ngay khi cần thiết.

Bài liên quan