Trong kỷ nguyên chuyển đổi số, việc phát triển và quản lý website ngày càng đòi hỏi sự nhanh chóng, linh hoạt và chuyên nghiệp. Để đảm bảo website được xây dựng đúng chuẩn, hoạt động ổn định và liên tục cập nhật, các doanh nghiệp và lập trình viên thường áp dụng Pipeline trong quy trình phát triển.
Vậy Pipeline trong thiết kế website là gì? Tại sao nó lại quan trọng và làm thế nào để quản lý Pipeline hiệu quả? Hãy cùng Tenten tìm hiểu chi tiết trong bài viết dưới đây.
Contents
Pipeline trong phát triển và thiết kế website là chuỗi các bước xử lý tự động hóa từ khi lập trình viên viết code cho đến khi website được triển khai và vận hành.
Nói cách khác, Pipeline giống như một “dây chuyền sản xuất phần mềm”, nơi mỗi công đoạn (build, test, deploy) được sắp xếp theo thứ tự logic. Khi có thay đổi trong mã nguồn, Pipeline sẽ tự động thực hiện các bước này để đảm bảo website hoạt động đúng, không lỗi, và luôn sẵn sàng phục vụ người dùng.

Pipeline trong thiết kế website là gì
Trong quá trình phát triển website, Pipeline đóng vai trò trung tâm trong việc kết nối các bước từ lập trình, kiểm thử đến triển khai. Không chỉ là một công cụ kỹ thuật, Pipeline còn mang lại nhiều lợi ích quan trọng đối với đội ngũ phát triển, doanh nghiệp và người dùng cuối.
Dưới đây là những vai trò nổi bật của Pipeline trong thiết kế website:
Pipeline giúp tự động hóa toàn bộ chuỗi công việc từ xây dựng, kiểm thử cho đến triển khai website. Mỗi khi lập trình viên cập nhật mã nguồn, hệ thống sẽ tự động kiểm tra, biên dịch và triển khai.
Lợi ích: Tiết kiệm thời gian, giảm công việc lặp lại và hạn chế sai sót do con người.
Pipeline thường đi kèm với các bài kiểm thử tự động như unit test, integration test, UI test. Nhờ đó, lỗi được phát hiện sớm trước khi website được đưa lên môi trường chính thức.
Lợi ích: Website hoạt động ổn định và giảm thiểu rủi ro khi triển khai.
So với cách triển khai thủ công mất nhiều giờ hoặc thậm chí vài ngày, Pipeline cho phép đưa website từ môi trường phát triển lên môi trường vận hành chỉ trong vài phút.
Lợi ích: Doanh nghiệp có thể nhanh chóng tiếp cận khách hàng và nắm bắt cơ hội kinh doanh.
Pipeline cho phép nhiều lập trình viên cùng làm việc trên một dự án mà không lo xung đột mã nguồn. Mọi thay đổi được tích hợp và kiểm thử liên tục.
Lợi ích: Đội ngũ phát triển làm việc hiệu quả hơn và duy trì sự đồng bộ trong toàn bộ dự án.
Mỗi lần có bản cập nhật, Pipeline sẽ kiểm thử và triển khai theo từng bước. Nếu phát hiện lỗi, hệ thống có thể quay lại phiên bản trước một cách nhanh chóng.
Lợi ích: Doanh nghiệp có thể cập nhật website thường xuyên mà không lo gián đoạn dịch vụ.
Pipeline giúp website luôn được cập nhật liên tục với các tính năng mới và sửa lỗi kịp thời. Người dùng luôn có cơ hội trải nghiệm phiên bản tối ưu nhất.
Lợi ích: Tăng mức độ hài lòng và giữ chân khách hàng lâu dài.
Việc tự động hóa quy trình triển khai giúp giảm chi phí nhân sự, đồng thời tận dụng tối đa nguồn lực sẵn có.
Lợi ích: Doanh nghiệp tiết kiệm ngân sách và tập trung vào chiến lược phát triển website.
Pipeline trong thiết kế website không chỉ là một công cụ hỗ trợ kỹ thuật mà còn là nền tảng quan trọng để xây dựng website hiện đại. Việc áp dụng Pipeline giúp doanh nghiệp tự động hóa quy trình, tăng tốc triển khai, đảm bảo chất lượng, giảm rủi ro và mang lại trải nghiệm tốt nhất cho người dùng. Đây chính là chìa khóa để phát triển website chuyên nghiệp và bền vững.
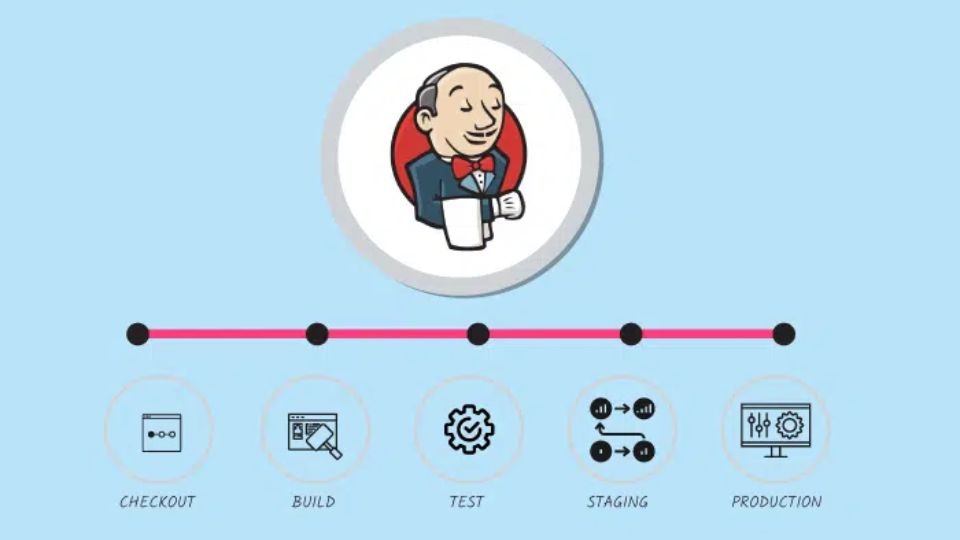
Một Pipeline thường bao gồm các bước sau:
Nơi lưu trữ toàn bộ code (GitHub, GitLab, Bitbucket).
Bất kỳ thay đổi nào được commit đều kích hoạt Pipeline.

Các giai đoạn cơ bản trong Pipeline thiết kế website
Biên dịch code, cài đặt dependencies, đóng gói website thành sản phẩm có thể chạy.
Đảm bảo code mới không gây lỗi build.
Chạy các bài test tự động: kiểm thử đơn vị (unit test), kiểm thử giao diện (UI test).
Đảm bảo website vận hành đúng theo yêu cầu.
Đưa website lên môi trường staging (thử nghiệm) hoặc production (chính thức).
Có thể triển khai thủ công hoặc tự động (Continuous Deployment).
Theo dõi hiệu suất website, phát hiện lỗi và tự động rollback nếu cần.
Mỗi dự án có thể có Pipeline khác nhau. Doanh nghiệp cần thiết kế Pipeline phù hợp với mô hình phát triển của mình.
CI: Tích hợp liên tục, code được kiểm tra ngay khi có thay đổi.
CD: Triển khai liên tục, giúp cập nhật website nhanh chóng.
Một số công cụ phổ biến:
Jenkins
GitLab CI/CD
CircleCI
Azure DevOps
GitHub Actions
Cài đặt hệ thống giám sát log và hiệu năng.
Tự động gửi cảnh báo khi phát hiện lỗi.
Quản lý quyền truy cập vào Pipeline.
Mã hóa dữ liệu nhạy cảm (API key, mật khẩu).
Để hiểu rõ hơn vai trò của Pipeline trong thiết kế và phát triển website, hãy cùng xem một ví dụ thực tế với quy trình triển khai như sau:

Đăng ký nhãn hiệu tại Bồ Đào Nha
Khi lập trình viên hoàn thành một tính năng hoặc sửa lỗi, họ sẽ đẩy mã nguồn (code) mới lên GitHub. Đây là nơi lưu trữ và quản lý phiên bản của toàn bộ dự án.
Ngay sau khi có thay đổi trong repository, Pipeline sẽ được kích hoạt. Hệ thống sẽ tự động tiến hành quá trình build website, biên dịch mã nguồn từ Node.js và chuẩn bị sẵn sàng để kiểm thử.
Pipeline sẽ chạy các unit test đã được thiết lập sẵn. Đây là bước quan trọng giúp phát hiện lỗi logic hoặc các vấn đề kỹ thuật ngay từ giai đoạn đầu.
Nếu toàn bộ kiểm thử đều vượt qua, website sẽ được triển khai tự động lên môi trường staging. Đây là bản chạy thử nghiệm, nơi QA (Quality Assurance) và team dự án kiểm tra toàn diện chức năng, giao diện và hiệu suất trước khi đưa website ra mắt.
Sau khi đội ngũ QA xác nhận chất lượng, Pipeline tiếp tục thực hiện bước cuối cùng là triển khai website lên môi trường production. Đây là bản chính thức, được khách hàng và người dùng truy cập trực tiếp.
1. Pipeline khác gì với CI/CD?
Pipeline là toàn bộ chuỗi quy trình. CI/CD là phương pháp giúp tự động hóa một phần của Pipeline.
2. Có cần dùng Pipeline cho website nhỏ không?
Có. Dù là website cá nhân hay doanh nghiệp, Pipeline giúp tiết kiệm thời gian, giảm rủi ro.
3. Pipeline có bắt buộc phải dùng công cụ phức tạp không?
Không. Bạn có thể bắt đầu đơn giản với GitHub Actions hoặc GitLab CI/CD miễn phí.
4. Quản lý Pipeline có tốn chi phí không?
Tùy vào công cụ. Một số miễn phí, một số tính phí theo tài nguyên sử dụng.
Pipeline trong thiết kế website là công cụ không thể thiếu để phát triển, triển khai và duy trì website một cách chuyên nghiệp. Khi được quản lý đúng cách, Pipeline giúp tiết kiệm thời gian, đảm bảo chất lượng và tăng khả năng cạnh tranh cho doanh nghiệp trong môi trường số.
Nếu bạn đang muốn xây dựng website chuyên nghiệp, tự động hóa quy trình triển khai và quản lý Pipeline, hãy liên hệ với Tenten để được tư vấn chi tiết.
| Pipeline trong kinh doanh la gì | Pipeline project là gì |
| Pipeline trong IT là gì | Pipeline là gì trong tiếng anh |
| Pipeline trong ngân hàng là gì | Pipeline Gitlab là gì |
| Pipeline là gì | Pipeline CI/CD |
Những điều cần biết về hợp đồng thiết kế website
8 bước thiết kế website doanh nghiệp