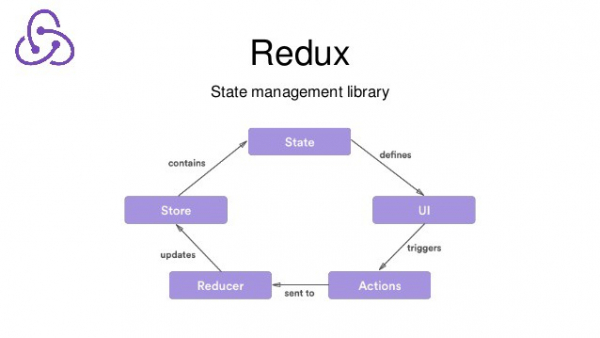
Redux là gì? Đây là một thư viện quản lý trạng thái cho ứng dụng JavaScript. Nó giúp quản lý trạng thái của ứng dụng một cách dễ dàng và hiệu quả hơn.
Để tìm hiểu chi tiết về quá trình phát triển ứng dụng web hoặc mobile bằng JavaScript với Redux, mời bạn hãy cùng theo dõi bài viết dưới đây của Tenten.vn nhé!
Contents
Redux là gì? Đây là một công cụ quản lý trạng thái dự đoán được trong ứng dụng JavaScript. Nó giúp các lập trình viên viết các ứng dụng hoạt động một cách nhất quán, chạy trên nhiều môi trường khác nhau (client, server và native) và dễ dàng kiểm thử.
Redux là nền tảng được lấy cảm hứng từ kiến trúc của ngôn ngữ Elm và kiến trúc Flux của Facebook, do đó thường được kết hợp với React.

Redux là gì
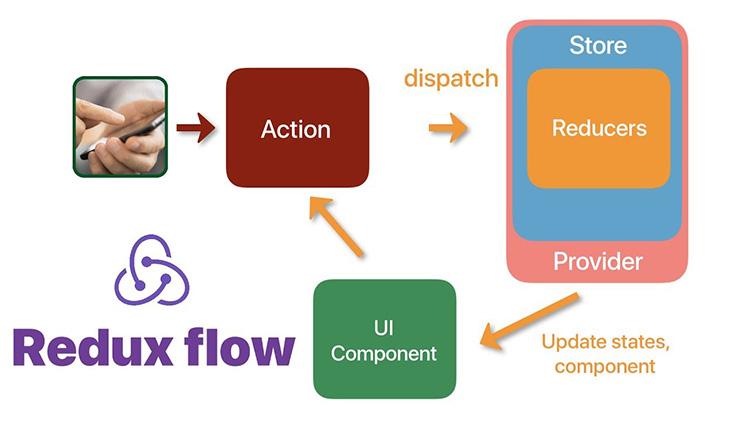
Redux giúp quản lý trạng thái của ứng dụng trong một store duy nhất, và sử dụng các action để thay đổi trạng thái này thông qua reducers. Action đại diện cho các hành động mà ứng dụng có thể thực hiện, trong khi reducers là các hàm xử lý trạng thái và cập nhật store dựa trên action.
Với Redux, việc quản lý trạng thái của các ứng dụng trở nên dễ dàng và dễ hiểu hơn, giúp các lập trình viên dễ dàng bảo trì và làm việc nhóm trong các dự án phức tạp.
Redux là gì và ra đời với mục tiêu gì? Nó xuất hiện để giải quyết vấn đề quản lý trạng thái phức tạp trong các ứng dụng JavaScript. Do việc yêu cầu ngày càng cao về quản lý trạng thái trong các ứng dụng single-page, việc phải quản lý nhiều trạng thái trở nên phức tạp và khó khăn hơn.
Redux cung cấp một cách tiếp cận đơn giản và nhất quán để quản lý trạng thái của ứng dụng qua mô hình Flux và lấy cảm hứng từ ngôn ngữ Elm để tạo ra một hệ thống quản lý trạng thái dự đoán được. Vì vậy, việc sử dụng Redux giúp tăng tính dễ bảo trì, kiểm thử và làm việc nhóm trong các dự án lớn.
Redux ra đời cũng giúp giảm thiểu sự phức tạp và khó khăn trong việc quản lý trạng thái. Bởi nền tảng này cho phép các nhà phát triển tập trung vào logic ứng dụng mà không phải lo lắng về việc quản lý trạng thái phức tạp của ứng dụng.

Tại sao cần đến state management tool?
State management tool là một công cụ quản lý trạng thái trong ứng dụng phần mềm. Khi ứng dụng của bạn trở nên phức tạp và có nhiều thành phần tương tác với nhau, việc quản lý trạng thái của chúng trở nên khó khăn.
Vì vậy, bạn phải cần đến State management tool để hỗ trợ việc quản lý trạng thái của ứng dụng một cách hiệu quả, đồng bộ và dễ dàng hơn. Nó cũng giúp bạn giảm thiểu việc lặp lại code và tăng tính tái sử dụng của code. Vì vậy, khi xây dựng ứng dụng phức tạp, việc sử dụng state management tool là rất cần thiết để đảm bảo tính ổn định và hiệu quả của ứng dụng.
Redux là một thư viện quản lý trạng thái trong ứng dụng JavaScript và hoạt động dựa trên ba yếu tố chính: actions, reducers và store.

Redux là gì và làm việc như thế nào?
Actions là các đối tượng mô tả một hành động trong ứng dụng. Chúng chứa thông tin vềcác loại hành động và những dữ liệu liên quan. Mỗi action cần có một thuộc tính “type” để xác định loại hành động và có thể có thêm các thuộc tính khác để truyền dữ liệu.
Ví dụ:
const setLoginStatus = (name, password) => {
return {
type: “LOGIN”,
payload: {
username: “foo”,
password: “bar”
}
}
}

Reducers trong Redux
Reducers trong Redux là gì? Nó là các hàm xử lý trạng thái của ứng dụng. Chúng nhận vào trạng thái hiện tại và action tương ứng và trả về trạng thái mới. Reducers không được phép thay đổi trực tiếp trạng thái hiện tại, mà thay vào đó, chúng tạo ra một bản sao của trạng thái và thực hiện các thay đổi trên bản sao đó.
Ví dụ:
const LoginComponent = (state = initialState, action) => {
switch (action.type) {
case “LOGIN”:
return state.map(user => {
if (user.username !== action.username) {
return user;
}
if (user.password == action.password) {
return {
…user,
login_status: “LOGGED IN”
}
}
});
default:
return state;
}
};
Store trong Redux là gì? Đây là nơi lưu trữ trạng thái của ứng dụng. Store chính là một đối tượng chứa các phương thức để truy cập và cập nhật trạng thái. Store cung cấp các phương thức như `getState()` để lấy trạng thái hiện tại, `dispatch(action)` để gửi một hành động và `subscribe(listener)` để đăng ký lắng nghe sự thay đổi trạng thái.
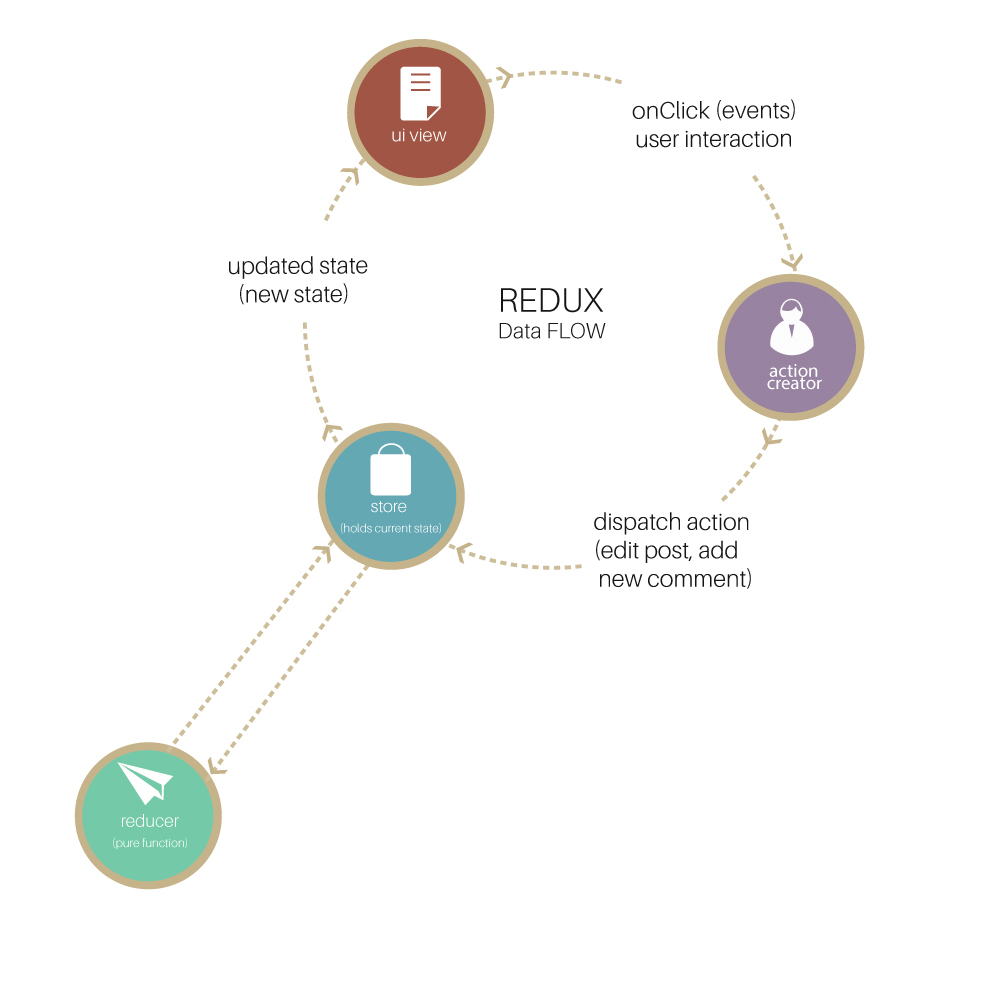
Khi một action trong Redux là gì được gửi đến store thông qua phương thức `dispatch()`, store sẽ gọi tất cả các reducer và truyền vào trạng thái hiện tại và action tương ứng. Mỗi reducer sẽ kiểm tra loại hành động và thực hiện các thay đổi trên trạng thái nếu cần. Sau khi tất cả các reducer đã hoàn thành, store sẽ cập nhật trạng thái mới và thông báo cho các lắng nghe đã đăng ký để cập nhật giao diện người dùng.
Ví dụ:
class App extends React.Component {
render() {
return (
<div>
<Status user={this.props.user.name}/>
<Login login={this.props.setLoginStatus}/>
</div>
)
}
}
Như vậy trên đây, chúng tôi đã giúp các bạn hiểu hơn về Redux là gì. Mong những thông tin trên đây là hữu ích và giúp bạn tự tin sử dụng redux trong lập trình ứng dụng và web nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “Redux là gì”
| Redux saga là gì | Redux persist là gì | Redux dùng để làm gì | Middleware Redux là gì |
| Dispatch Redux la gì | Redux Toolkit là gì | Redux ReactJS la gì | Redux Thunk la gì |
Lỗi 404 Not Found là gì? Tổng hợp các lỗi 404 thường gặp
Typescript là gì? Chức năng của Typescript
jQuery là gì? Tổng quan và hướng dẫn sử dụng jQuery
Deadlock là gì? Những thông tin chi tiết cần biết về Deadlock