Swift Performance Plugin là gì? Hướng dẫn cài đặt Swift Performance Plugin
04/07/2022 10:47 am | Lượt xem : 3500
Tốc độ là một trong những yếu tố để Google sử dụng để đánh giá xếp hạng website trên công cụ tìm kiếm. Swift Performance Plugin là giải pháp hiệu quả để tăng tốc website mà không cần quá nhiều kiến thức về lập trình. Hãy cùng tìm hiểu cách cài đặt và sử dụng công cụ này trong bài viết dưới đây.
Contents
Swift Performance Plugin là gì?
Swift Performance Plugin là một giải pháp để tăng tốc website mà không cần quá nhiều kiến thức về code với các tính năng mạnh mẽ hữu ích trên nề tảng website WordPress, khi sử dụng nó hữu ích để cải thiện hiệu suất của website, giúp website có tốc độ tải nhanh hơn.
Swift Performance Plugin được cộng đồng Developer WordPress đánh giá cao nhất, vượt mặt đàn anh đi trước như LiteSpeed Cache và WP Rocket.
Plugin cache trên WordPress hiện nay có khá nhiều, ví dụ như LiteSpeed Cache, WP Rocket, WP Super Cache,.. nhưng Swift Performance Plugin vẫn có cho mình một chỗ đứng, nhất là khi nó không đòi hỏi máy chủ phải có công nghệ LiteSpeed như LiteSpeed Cache.
Swift Performance tích hợp sẵn công cụ nén ảnh rất mạnh mẽ nhưng vẫn giữ được chất lượng ảnh, bạn hoàn toàn không cần cài thêm bất cứ plugin nén ảnh nào khác nữa.
Swift Performance giúp tối ưu hóa toàn bộ JS/CSS/HTML/IMAGE giúp cải thiện tốc độ website của bạn, website của bạn sau khi được Swift Performance tối ưu sẽ có tốc độ tải trang cực nhanh < 300ms.
Các tính năng nổi bật của Swift Performance Plugin
Swift Performance plugin có rất nhiều tính năng giúp tăng tốc website WordPress, một điều đặc biệt là các tính năng mới đem lại hiệu quả tối ưu luôn được cập nhập để đem lại lợi ích cho người sử dụng
Một số tính năng chính của Swift Performance Plugin bao gồm:
- Eliminate render blocking assets: Swift Performance Plugin không chỉ tinh giản và kết hợp các file javascript và CSS, mà còn có thể tạo các CSS thiết yếu khi đang di chuyển cho các trang. Các CSS này có thể được tạo cho mỗi trang chỉ chứa được các luật được áp dụng cho chính trang hiện tại. Bạn cũng có thể inline hoặc merge các CSS này với nhau.
- Tính năng cache được cải tiến: Swift Performance Plugin cung cấp caching thông minh, bạn cũng có thể cache AJAX request và dynamic request. Với tính năng cache thông minh, plugin load các phiên bản được cache trước, do đó bạn sẽ thấy trang rất nhanh, sau đó plugin sẽ kiểm tra background xem cache có thay đổi gì không. Plugin cũng sẽ kiểm tra cache một giờ một lần nhưng cũng sẽ kiểm tra ngay lập tức nếu có bất cứ request nào có ảnh hưởng đến content như comment hoặc forum post. Bạn cũng có thể cài đặt instant reload, trong trường hợp đó sau khi kiểm tra ở background xong, plugin sẽ thay đổi content ngay.
- Không giới hạn tối ưu hình ảnh và database: Swift Performance Plugin đi kèm tính năng tối ưu hình ảnh không giới hạn. Bạn có thể nén JPEG, PNG mà không bị giảm chất lượng và cải thiện chất lượng website.
- Proxy Javascript của bên thứ ba: Với tính năng này, bạn có thể sử dụng proxy Google Analytics, Facebook cũng như cài đặt các header hợp lý cho các proxy này.
- Hỗ trợ CDN: Plugin cũng hỗ trợ CDN. Người dùng có thể quyết định hostname nào được sử dụng cho tài nguyên tĩnh (static resources). Ngoài ra, bạn cũng có thể cài đặt 3 host khác nhau cho CSS, HS và media files.
Hướng dẫn cài đặt Swift Performance Plugin đơn giản
Swift Performance có 2 phiên bản Lite (miễn phí) và Pro (trả phí).
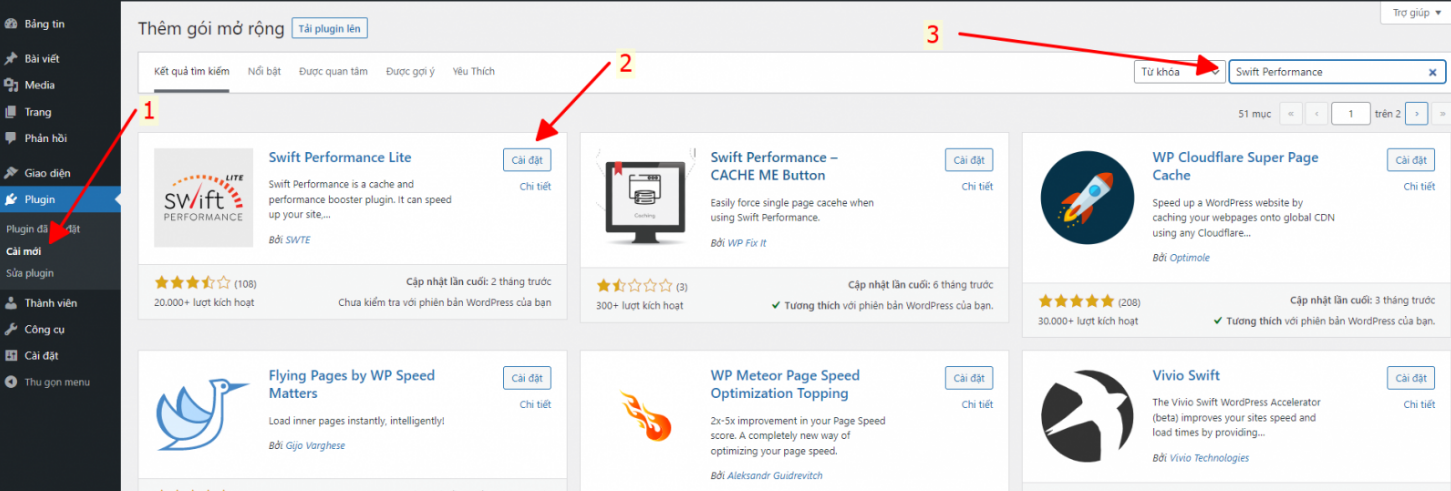
Để cài đặt Swift Performance Plugin cũng khá đơn giản, đầu tiên bạn vào cài mới plugin, sau đó cài bản Lite trước và kích hoạt nó lên.
Sau khi kích hoạt thành công, plugin sẽ hỏi bạn thiết lập đầu tiên, nếu như bạn không quá rành kỹ thuật, bạn có thể chọn Auto Config để plugin tự động thiết lập cho bạn hoặc chọn thiết lập thủ công để cấu hình theo ý thích
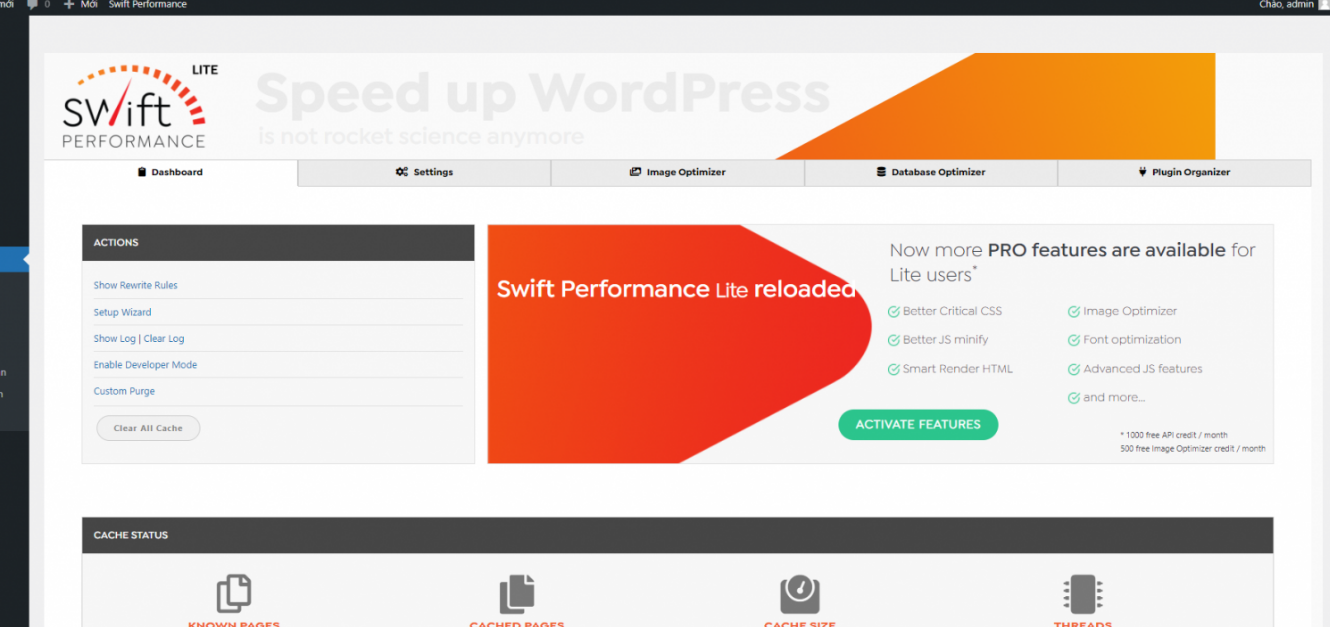
Nếu như bạn cần các tính năng nâng cao của bản Pro, bạn có thể truy cập vào Công cụ -> Swift Performance để active nó lên.

Swift Performance cũng cung cấp cho chúng ta nhiều tùy chọn tối ưu hóa, cache, tối ưu hình ảnh…
Một số cấu hình trên plugin cần lưu ý:
- General > General – bật “Use Compute API” nếu bạn sử dụng phiên bản trả phí. Nó giúp tăng quá tốc quá trình gộp và giảm sử dụng CPU.
- General > Tweaks – ở đây bạn có thể tùy chỉnh .htaccess để thay đổi thông số PHP, chuyển hướng HTTPS. Ngoài ra hãy bật Gravatar cache cũng rất có lợi trên trang web có nhiều bình luận.
- Media > Images – Tối ưu hình ảnh bằng cách Lazy Load, nếu website của bạn có nhiều hình ảnh, đây là một tính năng cực kỳ hữu ích.
- Optimization > General – Các tùy chọn tối ưu về html, nên bật Minify HTML và Optimize Prebuild Only, kích hoạt cả Disable Emojis nếu bạn không sử dụng emoji.
- Optimization > Script – Nên bật Merge Scripts để nó hợp nhất các script lại tránh tải quá nhiều file nhỏ lẻ gây giảm hiệu suất.
- Optimization > Styles – tương tự như Scripts ở trên, ngoài ra bạn còn có thể tùy biến css ở phần Extra Critical CSS
- Caching > General – Bật: Enable Caching, Enable Browser Cache, Enable Gzip, ngoài ra bạn cũng nên tùy chọn Cache Expiry Time ở thời gian phù hợp để tránh gây đầy dung lượng host của bạn.
Sau khi thực hiện các cấu hình trên bạn quay lại và trải nghiệm thử tốc độ website nhé, chắc chắn sẽ cải thiện nhanh hơn rất nhiều đó. Nếu cảm thấy chưa nhanh, bạn thử kiểm tra xem trang của bạn đã được caching chưa nhé bằng cách Click chuột phải vào bất cứ vị trí nào trên trang, click vào “View page source / Xem nguồn trang” và cuộn chuột xuống cuối. Nếu bạn thấy dòng chữ “Cached with Swift Performance”, nghĩa là nó đang hoạt động.
Qua bài viết này cho thấy rõ rằng Swift Performance Plugin là một lựa chọn rất tốt để tăng tốc cho website của bạn, khi cài đặt và trải nghiệm bạn sẽ đồng ý tôi rằng nó thực sự hữu ích, giúp chạy website một cách mượt mà hơn. Hy vọng bài này hữu ích cho các bạn trong quá trình tìm kiếm giải pháp để tăng tốc website của mình nhé.
Các tìm kiếm liên quan đến chủ đề “Swift Performance Plugin”
| Swift Performance | Rank Math SEO plugin |
| Swift performance changelog | Wpjohnny |
| Swift Performance plugin | ThachPham |
| FlyingPress | EWWW Image Optimizer |
Bài viết liên quan
[Tháng 7/2022] Mua .VN nhận bộ quà tặng 1270K | Hosting tặng thêm thời gian sử dụng + bộ Plugin SEO 359$
Plugin Revolution Slider là gì? 12 bước tạo PRS đơn giản
Bạn hiểu gì về Plugin Imagify? 3 bước tối ưu hình ảnh bằng Plugin Imagify đơn giản
Hướng dẫn sử dụng và cài đặt Plugin WooCommerce chi tiết nhất 2022
Cài đặt plugin WP Rocket Siêu tốc với 3 bước đơn giản