Thẻ HTML không còn là khái niệm xa lạ đối với cả dân chuyên thiết kế web lẫn không chuyên. Vậy nó có những tác dụng gì? Các thẻ HTML thông dụng bao gồm những gì? Hãy làm rõ những vấn đề xoay quanh thẻ HTML qua bài viết của Tenten dưới đây
Contents
Thẻ HTML là một phần của ngôn ngữ đánh dấu được sử dụng để chỉ ra phần đầu và phần cuối của một phần tử HTML trong tài liệu HTML.

Thẻ HTML là gì?
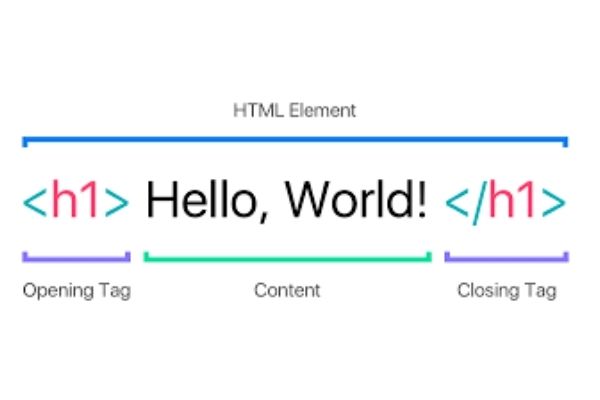
Là một phần của phần tử HTML, thẻ HTML giúp trình duyệt web chuyển đổi tài liệu HTML thành trang web. Ví dụ: thẻ <p> được sử dụng để tổ chức nội dung văn bản thành các phần tử đoạn và thẻ <img> được sử dụng để nhúng các phần tử hình ảnh.
Nhiều thẻ, mặc dù không phải tất cả, sử dụng thẻ mở và thẻ đóng để bao quanh nội dung mà chúng được sử dụng để sửa đổi. Các thẻ đóng được biểu thị bằng dấu gạch chéo ngược như sau: </tag_name>. Các thẻ HTML không hiển thị trong trình duyệt.
Đây là danh sách các thẻ HTML gọi là cơ bản nhất, là một thành phần cơ bản không thể thiếu được trong một trang web và chắc bạn sẻ sử dụng đến nó trong lập trình website:
<!DOCTYPE>: Thẻ này là thẻ mặc định trong mỗi trang WEB nó được đặt ở đầu trang web của bạn để khai báo cho trình duyệt hiểu rằng đây là 1 trang có nội dung là 1 trang tài liệu để thu thập, bạn có thể kg đặt nó cũng được nhưng để chuẩn seo bạn nên sử dụng nhé
<HTML>: Thẻ này là thẻ mở đầu của 1 trong HTML và đương nhiên, thẻ này là bắt buộc.
<head>: đúng như tên gọi, đây chính là phần đầu của một trang web, phần này đặt những thẻ như CSS, title JS… các thẻ mang tính chất khai báo và định dạng chứ không có hiển thị ra ngoài trang web đó.
<title>: Thẻ này là quy định tiêu đề của trang web của bạn. Đây chính là phần nội dung hiển thị ở trên trình duyệt khi bạn lướt web.
<body>: có thể nói đây là thành phần quan trọng nhất của một trang web. Bởi thẻ này chứa toàn bộ nội dung của trang web đo. Chính vì thế, toàn bộ code hiển thị đều nằm trong thẻ này.
<h1> đến <h6>: Đây là bộ thẻ quy định tiêu đề trong phần nội dung của trang web. Cấp độ sắp xếp từ <h1> <h2> <h3> <h4> <h5> <h6> chức năng của nó là để chèn những cái chữ in đậm nổi bật kiểu như đầu đề trong 1 trang word.

Thẻ HTML cơ bản
Chẳng hạn, khi bạn đọc một nội dung có trong một trang web, bạn sẽ thường thấy có nhiều phần khác nhau, và trước mỗi phần sẽ là một câu tóm lược ý, cũng giống như những đề mục. Và <h1> đến <h6> chính là nơi để bạn chỉnh sửa những đề mục đó, từ mục lớn nhất đến nhỏ nhất.
<p>: Đây là thẻ để bọc văn bản. Mọi đoạn text hay chữ trong HTML sẽ được đặt trong thẻ này. <br>: Thẻ này giúp bạn tạo một dòng mới, kiểu như một dấu xuống dòng.
<hr>: Thẻ này sẽ giúp bạn tạo một đường kẻ ngang, như để phân cách các phần nội dung với nhau.
<!–…–>: Cái thẻ này giúp bạn chèn 1 cái đoạn ghi chú gì đó trong code để người lập trình viên tự ghi chú, thuận lợi cho việc chỉnh sửa đoạn code sau này.
<abbr>: Thẻ này dùng để khai báo tiêu đề cho một danh từ, khái niệm nào đó để khi người ra rê chuột vào từ đó thì tiêu đồ mô tả thêm về từ đó sẽ xuất hiện. Nó cũng giống như là cách mà bạn chú thích để người đọc dễ hiểu hơn mà không cần phải ghi hết ý ra.
<address>: Thẻ này dùng để bọc phần tử về một thông tin liên hệ hay một địa chỉ nào đó của chủ thể. Nói nôm na khi bạn hiển thị một thông tin về địa chỉ hay thông tin liên lạc gì đó bạn nên đưa vào trong thẻ này.

Thẻ HTML chuyên về giao diện và định dạng
<i>: Cũng giống như kí hiệu trong Word, thẻ này dùng để in nghiêng 1 chữ nào đó trong văn bản của bạn.
<u>: Thẻ này dùng để gạch dưới 1 chữ hay một đoạn nào đó trong văn bản của bạn.
<bdi>: Thẻ này dùng để cố định 1 chuỗi text ở 1 vị trí nhất định giúp nó không bị trình duyệt hiểu nhầm và tự move vị trí của nó.
<bdo>: Thẻ này dùng để quy định về cách hiện thị, trình tự hiển thị của chuỗi văn bạn ở trình duyệt.
<blockquote>: Như tên của nó luôn cái này dùng khi bạn muốn chèn một đoạn trích, một lời trích dẫn nào đó vào trang web của bạn.
Khi bạn vào những trang Blog sẽ thường thấy tác giả trích dẫn những câu nói hay, những câu Quote và nó hiện lên một cách độc lập, dễ nhìn, không bị lẫn vào phần văn bản phải không? Đó chính là tác dụng của thẻ này.
<cite>: Thẻ này dùng để xác định cho trình duyệt hiểu rằng văn bản đó là một danh từ, một chủ thể chứ không phải là một từ bình thường.
<code>: Tương tự như thẻ Cite. thẻ code này dùng để định danh 1 từ là thuật ngữ về code.
<del> và <ins>: 2 thẻ này dùng song song với nhau. Chức năng của nó là để báo cho trình duyệt hiểu rằng bạn đã văn bản của bạn được chuyển từ cái gì đó sang cái gì đó.
<em>: Thẻ này dùng để nhấn mạnh 1 từ trong 1 đoạn văn bản của bạn
<kbd>: Dùng để định danh 1 từ hoặc cụm từ trong văn bản của bạn là một tên của nút và bàn phím máy tính.
<pre>: Thẻ này dùng để xác định văn bản được định dạng đúng như lúc bạn nhập code.
<progress>: Thẻ này dùng để tạo ra 1 thanh trạng thái về tiến trình xử lí đã được bao nhiêu %.
<q>: Thẻ này dùng để đánh dấu 1 trích dẫn ngắn trong văn bản.
<small>: Thẻ dùng để chèn chữ nhỏ
<strong>: Dùng để vừa in đậm vừa nhấn mạnh
<sub> và <sup>: Dùng để chèn thử chữ nhỏ trên và thẻ chữ nhỏ dưới.
<time>: Thẻ này liên quan đến thời gian. Dùng khi nói về giờ giấc thời điểm cụ thể để trình duyệt hiểu thêm về sự kiện đó.
Có 2 cách sử dụng thẻ này: Bạn có thể sử dụng để nói về một sự kiện cụ thể hoặc cũng có thể sử dụng để nói về các sự kiện liên quan trong một thời gian nào đó.
<template>: Thẻ này chứa code giao diện dùng để nhắc trình duyệt rằng nó không phải là 1 phần từ cần render ra để hiển thị mà nó là 1 phần từ HTML trong code thực thi.
<style>: Thẻ này bạn có thể đặt ở bất kì đâu nhưng thường người ta sẽ đặt ở phần head để định nghĩa CSS trong trang đó.
<meta>: Thẻ khai báo các thông tin tìm nạp của trang khi share lên các mạng xã hội….
<base>: Khai báo tên miền định danh cho website của bạn
<script>: Thẻ khai báo triển khai javascript trong một trang web HTML
<link>: Thẻ liên kế đến 1 file CSS bằng liên kết.
Ngoài những thẻ HTML đã kể trên, còn có các thẻ HTML về bố cục và layout hay các thẻ HTML về chức năng trong thiết kế website. Những thẻ này đều được sử dụng trong thiết kế website và đóng vai trò quan trọng.
Thẻ HTML là một thành phần quan trọng. Tìm hiểu về các thẻ HTML trước và trong khi thiết kế trang web cùng với việc ứng dụng nó vào trong quá trình thiết kế sẽ giúp bạn tạo ra một website đúng chuẩn.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
| Thẻ HTML là gì | Các thẻ trong HTML5 |
| Thẻ <section trong HTML | Các thẻ trong HTML và CSS |
| Các thẻ trong HTML và ví dụ | Tổng hợp các thẻ trong CSS |
| Thẻ i trong HTML | Thẻ mức khối trong HTML |
3 điều cần biết về HTML comment
HTML5 là gì? Ưu điểm nổi bật của HTML5
Web Design là gì? Những điều cần biết về web design