Nhiệm vụ của transition css là giúp lập trình viên điều khiển tốc độ của hiệu ứng ngay khi thay đổi các thuộc tính có trong CSS. Với CSS transitions thì mọi thay đổi xảy ra tại một khoảng thời gian sẽ được thực hiện theo một đường cong tăng tốc và điều chỉnh được.
Tuy nhiên, vẫn còn nhiều người chưa hiểu rõ trong CSS Transition là gì. Hãy theo dõi bài viết dưới đây để được giải đáp thắc mắc nhé!
Contents
CSS transition có nhiệm vụ điều khiển tốc độ của hiệu ứng sau khi đã thay đổi các thuộc tính sẵn có trong CSS. Khi đó, mọi hoạt động có liên quan đến quá trình chuyển tiếp giữa các trạng thái thường được xem là chuyển tiếp tiềm ẩn. Bởi vì, những trạng thái nằm giữa các trạng thái bắt đầu và kết thúc đều đã được ngầm định bởi trình duyệt.
CSS transition còn giúp cho bạn có thể quyết định xem thuộc tính nào có hiệu ứng và khi nào thì hiệu ứng sẽ được bắt đầu nhờ cách thiết lập thời gian trì hoãn và delay. Các câu hỏi sẽ được đặt ra là: bao lâu thì quá trình chuyển đổi kết thúc, cách chuyển đổi diễn ra như thế nào, tuyến tính ra sao và khi nào cần bắt đầu,…
Lưu ý: Tất cả mọi thuộc tính của CSS transition đều sẽ được dùng mà không cần có bất kỳ prefix provider.

Transition css là gì?
Các lập trình viên hoàn toàn có thể định nghĩa transition css là gì, thuộc tính nào có hiệu ứng và dựa theo cách nào. Đây là cách cho phép bạn tạo ra chuyển đổi phức tạp hơn, nhưng không phải mọi thuộc tính của transition CSS đều tạo ra được hiệu ứng.
Chú ý:
Các giá trị auto thường rất phức tạp, nên một vài trình duyệt dựa vào·Gecko để triển khai cho các giá trị này sao cho khác với các trình duyệt dựa trên WebKit và ít chặt chẽ hơn. Khi sử dụng các hiệu ứng cùng với auto sẽ dẫn đến các kết quả khác nhau và phụ thuộc nhiều vào trình duyệt cũng như phiên bản của nó. Vậy nên, bạn cần tránh sử dụng giá trị này.

Các thuộc tính của CSS transition
Bạn cũng cần phải lưu ý khi sử dụng bất cứ transition ngay khi đã được thêm với phần tử DOM bằng biện pháp sử dụng .appendChild() hoặc loại bỏ các thuộc tính display: none của nó. Đây chính là một trong những điều được xem như trạng thái ban đầu và nó sẽ không bao giờ xảy ra với phần tử luôn nằm trong trạng thái kết thúc.
Một trong những cách rất dễ giúp giải quyết điều này chính là sử dụng window.setTimeout() trước khi thay đổi thuộc tính CSS mà bạn muốn tạo hiệu ứng.Ví dụ nhiều thuộc tính với hiệu ứng thường sẽ xuất hiện nhiều ở trong nội dung của: HTML và CSS.
CSS Transitions thường được điều khiển bằng biện pháp viết tắt những thuộc tính của Transition. Đây là một trong những cách khá dễ để có thể cấu hình cho các thuộc tính transition. Từ đó, nó sẽ giúp bạn tránh việc phải có một danh sách dài những tham số, là những cái sẽ gây ra những điều khó chịu khi lập trình viên cần dành nhiều thời gian hơn cho việc gỡ lỗi. Bạn hoàn toàn có thể thực hiện điều khiển cho từng thành phần của transition bằng những thuộc tính sau:

Thuộc tính được dùng để định nghĩa Transition css
Có nhiệm vụ thực hiện chỉ định tên cho các thuộc tính CSS nhằm áp dụng các hiệu ứng. Khi các thuộc tính này đã được liệt kê thì mọi hiệu ứng đều sẽ nằm trong thời gian chuyển đổi. Mọi thay đổi của thuộc tính khác đều sẽ xảy ra và được xem như thường lệ.
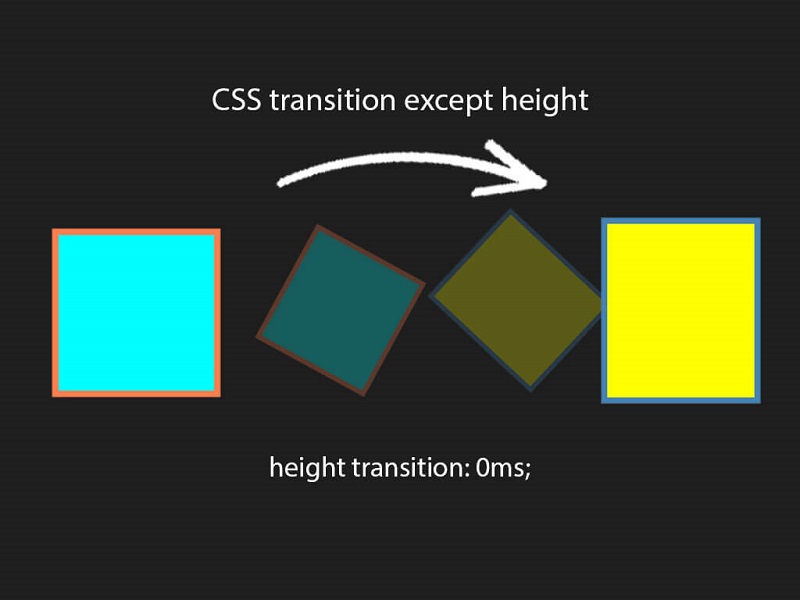
Thuộc tính này giúp chỉ định thời gian mà các chuyển tiếp sẽ xảy ra. Bởi vậy, bạn có thể chỉ định trong một khoảng thời gian duy nhất khi cần áp dụng cho tất cả thuộc tính. Hoặc, những giá trị sẽ cho phép các thuộc tính thực hiện chuyển đổi dần theo khoảng thời gian khác nhau.Transition-duration bao gồm những loại là: transition-duration: 0.5stransition-duration: 1stransition-duration: 2s transition-duration: 4s
Hỗ trợ chỉ định cho một hàm để có thể định nghĩa cách cho các giá trị trung gian khác dành cho thuộc tính đã được tính toán ra sao. Timing functions sẽ giúp bạn có thể xác định được các giá trị trung gian của những chuyển đổi đã được tính toàn sẵn.Và khi đó, hầu hết các timing function sẽ được xác định bằng việc cung cấp các đồ thị tương ứng với định nghĩa bốn đỉnh của khối cubic bezier.
Bạn hoàn toàn có thể lựa chọn easing từ các Easing Functions Cheat Sheet. Transition-timing-function bao gồm các loại là:transition-timing-function: ease, linear, step-end, steps(4, end).
Nó giúp bạn xác định được một khoảng thời gian khi trì hoãn giữa thời gian của một thuộc tính và những lúc chuyển tiếp rồi thực sự bắt đầu nó. Transition-delay sẽ bao gồm những loại sau:transition-delay: 0.5stransition-delay: 1s transition-delay: 2s transition-delay: 4sKhi đó, cú pháp CSS sẽ được viết tắt thành:div { Transition: <property> <duration> <timing-function> <delay>;}
Ngoài hiểu rõ định nghĩa Transition là gì? thì lập trình viên có thể sử dụng sự kiện transitionend giúp phát hiện xem một hiệu ứng đã kết thúc hay chưa. Đối tượng TransitionEvent sẽ có 2 thuộc tính đã được thêm vào với một đối tượng Event thông thường khác là:
propertyName: Là một chuỗi báo hiệu cho tên thuộc tính CSS giúp bạn có thể hoàn thành một quá trình chuyển tiếp.
elapsedTime: Là số thực giúp bạn báo hiệu số giây trong quá trình chuyển tiếp đã diễn ra trong thời điểm sự kiện diễn ra. Đây là một trong những giá trị không gây ảnh hưởng đến giá trị của một transition-delay.
Thông thường, bạn hoàn toàn có thể sử dụng phương thức addEventListener() để dễ dàng theo dõi sự kiện này hơn. Để có thể phát hiện ra quá trình chuyển tiếp cũng như bắt đầu sử dụng hoặc chờ và transitionstart thì chúng đều dựa theo cùng một mẫu như sau:el.addEventListener(“transitionstart”, signalStart, true);
Chú ý: Thông thường thì sự kiện transitioned sẽ không xảy ra nếu như quá trình chuyển tiếp đã bị hủy bỏ trước khi nó có thể hoàn thành. Đây chính là một trong những phần tử display: nên none hoặc chính giá trị thuộc tính sẽ có những sự thay đổi nhất định.
Một trong những trường hợp được đánh giá là phổ biến chính là sử dụng CSS transition để làm nổi bật cho những item có trong một menu khi người dùng thực hiện di chuyển chuột lên chúng. Quá trình sử dụng Transition css này sẽ giúp cho hiệu ứng hấp dẫn hơn. Trước khi bạn xem code, nếu như bạn đang muốn xem live demo thì có thể thực hiện dựa theo những bước như sau:
<nav> <a href=”#”>Home</a> <a href=”#”>About</a> <a href=”#”>Contact Us</a> <a href=”#”>Links</a></nav>
a { color: #fff; background-color: #333; transition: all 1s ease-out;}a:hover,a:focus { color: #333; background-color: #fff;}Với đoạn CSS thì bạn nên quyết định để xem menu trong ra sao. Với các màu background và text xem chúng có thay đổi nếu như phần tử có trạng thái được tính là: hover và :focus.
Transitions được xem là một trong những công cụ được rất nhiều người yêu thích bởi khả năng có thể hỗ trợ cho mọi thứ trở nên mượt mà hơn mà không cần sử dụng JavaScript:
Ví dụ như sau: <p>Click any where to move the ball</p><div id=”foo”></div>
Đoạn JavaScript sau giúp quả bóng di chuyển tới một vị trí :
var f = document.getElementById(‘foo’);document.addEventListener(‘click’, function(ev){ f.style.transform = ‘translateY(‘+(ev.clientY-25)+’px)’;
f.style.transform += ‘translateX(‘+(ev.clientX-25)+’px)’;},false);

Các thuộc tính của CSS transition
Đối với transition CSS thì bạn có thể giúp nó diễn ra mượt mà hơn. Đơn giản như sau: Lập trình viên chỉ cần thêm một transition css tới một phần tử nhất định và mọi thay đổi đều sẽ trở nên mượt mà hơn rất nhiều:
p { padding-left: 60px;}#foo { border-radius: 50px; width: 50px; height: 50px; background: #c00; position: absolute; top: 0; left: 0; transition: transform 1s;}
Hy vọng bài viết trên của tenten giúp bạn đọc hiểu rõ về Transition CSS. Từ những thông tin đó, không những bạn hiểu rõ Transition là gì mà còn nắm được các thuộc tính có thể hỗ trợ cho Transition được định nghĩa.
| Mua tên miền vn ở đâu | Tên miền TENTEN |
| Đăng ký tên miền vn | Tên miền website |
| TenTen | Mua tên miền .com vn |
| Tra tên miền | Bảng giá tên miền |
Hiệu ứng chuyển động Animation CSS cho người mới bắt đầu
Thuộc tính Float CSS là gì? Phân biệt Float và Clear trong CSS