WP Rocket được đánh giá là plugin cache tốt nhất dành cho WordPress trên thị trường hiện nay. Tuy nhiên, với giao diện thiết lập khá phức tạp và nhiều tuỳ chọn, người dùng mới hẳn sẽ gặp đôi chút khó khăn khi sử dụng plugin này để tăng tốc cho website của họ.
Trong bài viết này, Tenten.vn sẽ hướng dẫn bạn tăng tốc website WordPress và tăng điểm Google page speed bằng cách sử dụng plugin WP Rocket
Tặng miễn phí bộ Plugin 359$ giúp khách hàng tối ưu SEO website

Contents
Không ai muốn một website chậm chạp cả. Một nghiên cứu về hiệu suất website cho thấy chỉ cần thời gian nạp trang tăng thêm 1 giây, thì tỷ lệ chuyển đổi sẽ giảm đi 7%, lượt xem trang giảm đi 11%, và tỷ lệ thoả mãn của khách hàng giảm đến 16%.
Và không chỉ người dùng, các công cụ tìm kiếm như Google cũng không thích các website chậm chạp. Chúng luôn ưu tiên cho những website tốc độ cao khi xếp hạng tìm kiếm.
Đó là lý do bạn cần đến WP Rocket. Nó được xem là plugin cache tốt nhất dành cho WordPress trên thị trường hiện nay, giúp bạn cải thiện tốc độ lẫn hiệu suất của website WordPress.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP Rocket.
WP Rocket là một plugin trả phí, nhưng bạn không cần đắn đo về mặt chi phí, bởi mọi tính năng của nó đều có sẵn trong gói rẻ nhất rồi.
Khi đã cài đặt và kích hoạt, plugin WP Rocket có thể hoạt động ngay mà không cần cấu hình gì thêm, và nó sẽ bật chế độ cache với những thiết lập tối ưu cho website của bạn.
Tenten đã cho chạy thử các bài test tốc độ và hiệu suất trước và sau khi cài WP Rocket. Kết quả thu được cực kỳ ấn tượng dù chưa cấu hình chi tiết!
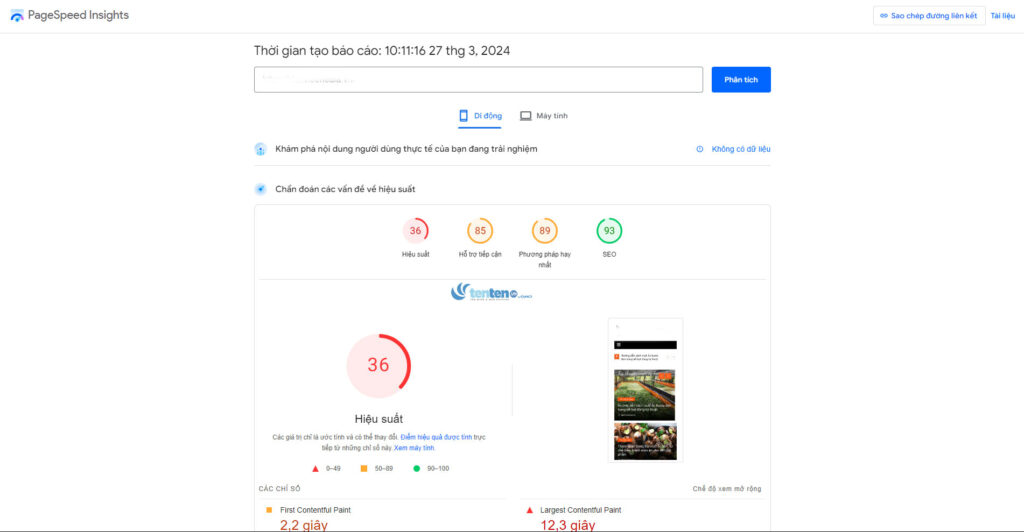
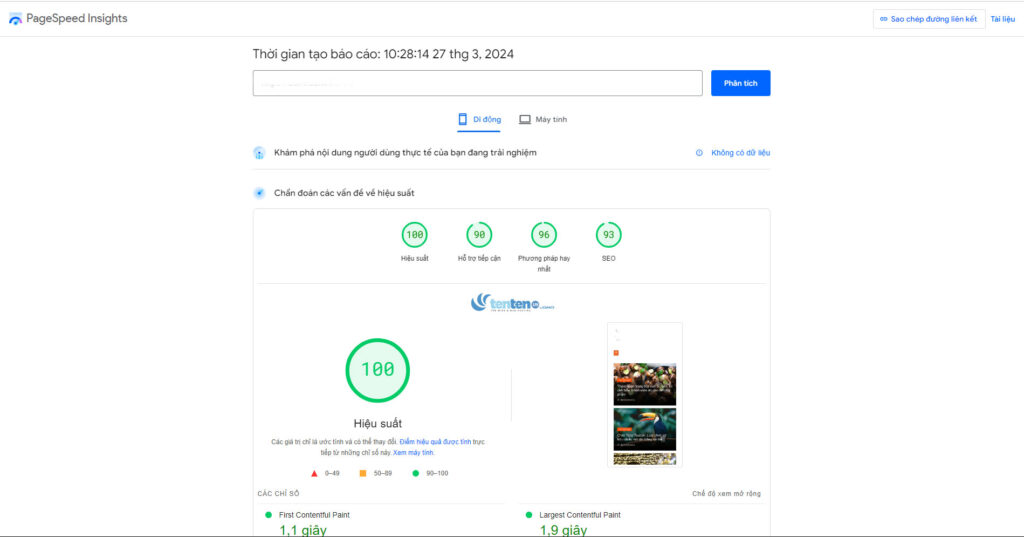
Hiệu suất website trên di động trước – sau khi cài WP Rocket:

Kết quả đo tốc độ website (bản mobile) trước khi cài WP Rocket

Các thông số đo tốc độ website (bản mobile) tăng mạnh sau khi cài WP Rocket
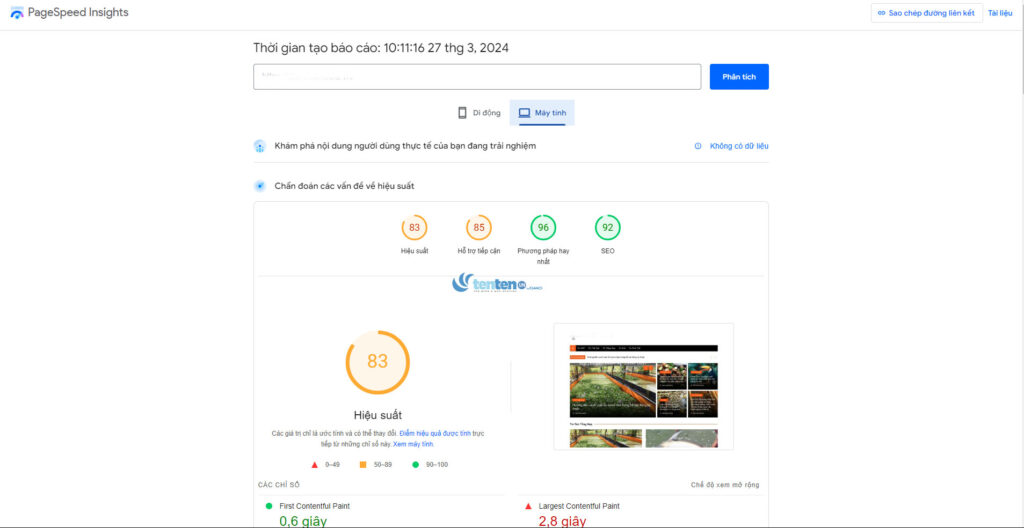
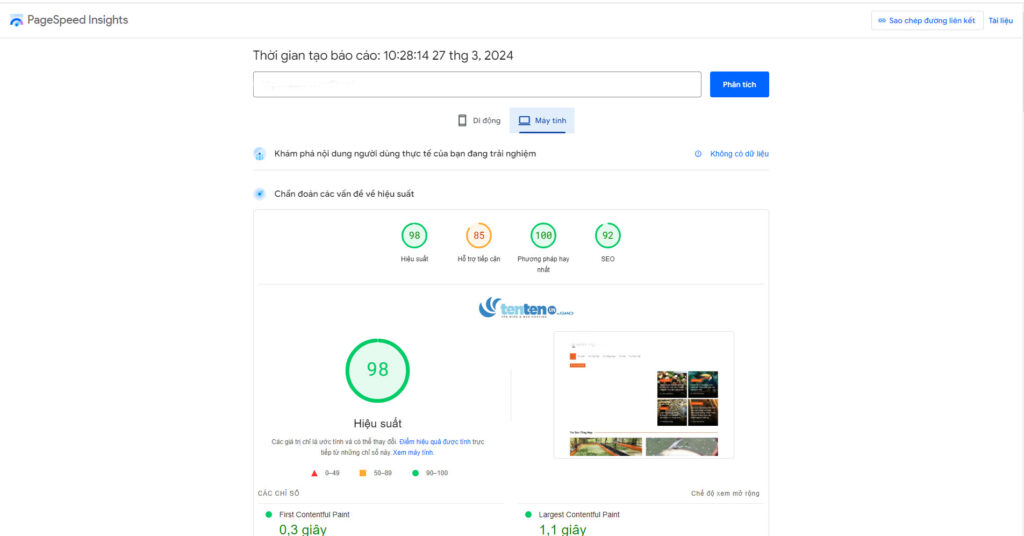
Hiệu suất website trên PC trước – sau khi cài WP Rocket:

Kết quả đo tốc độ website (bản PC) trước khi cài WP Rocket

Các thông số đo tốc độ website (bản PC) tăng mạnh sau khi cài WP Rocket
Bạn có thể ngay lập tức cảm nhận được sự khác biệt về hiệu suất, bởi WP Rocket không chờ người dùng yêu cầu mới bắt đầu tạo cache cho trang. Nó sẽ tự động quét website của bạn và nạp trước các trang vào cache!
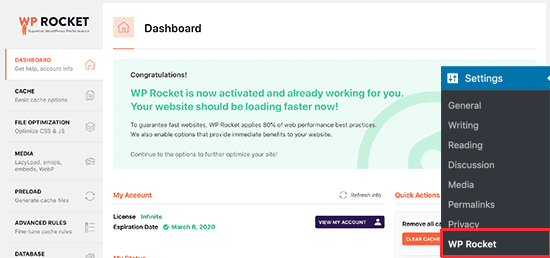
Bạn có thể xem trạng thái cache bằng cách vào dashboard WP Rocket tại Settings > WP Rocket.

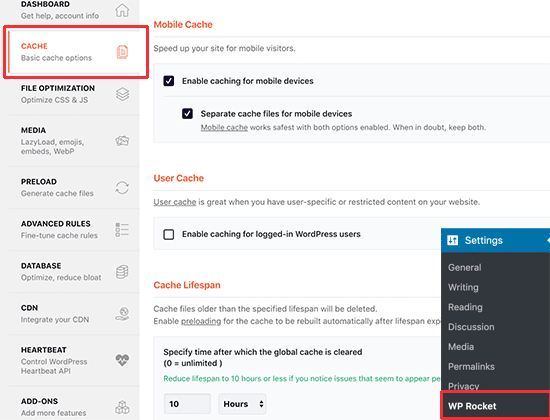
Như đã nói ở trên, WP Rocket sẽ tự động tạo cache cho trang. Mọi thứ tại tab Cache trong Settings > WP Rocket đã được mặc định kích hoạt. Nhưng bạn có thể tinh chỉnh các thiết lập để cải thiện hơn nữa tốc độ của website.
Bạn sẽ thấy rằng cache cho các thiết bị di động đã được mặc định kích hoạt. Tuy nhiên, lời khuyên là nên kích hoạt thêm tuỳ chọn Separate cache files for mobile devices.

Tuỳ chọn này cho phép WP Rocket tạo các tập tin cache riêng biệt cho người dùng di động. Kích hoạt tuỳ chọn này đảm bảo rằng người dùng di động sẽ có được trải nghiệm hoàn hảo hơn.
Nếu website của bạn yêu cầu người dùng đăng nhập để có thể truy cập một số tính năng nhất định, thì bạn cần kích hoạt tuỳ chọn này.
Ví dụ, nếu bạn đang vận hành một cửa hàng WooCommerce hoặc một website có đăng ký thành viên, thì tuỳ chọn User Cache sẽ cải thiện đáng kể trải nghiệm người dùng đối với mọi người dùng đã đăng nhập.
Cache Lifespan là thời gian bạn muốn lưu trữ các tập tin cache trên website của mình. Giới hạn mặc định là 10 tiếng – đây cũng là thời gian tối ưu cho hầu hết các website.
Tuy nhiên, bạn có thể đặt giá trị thấp hơn nếu website có lưu lượng truy cập lớn và liên tục thay đổi nội dung, hoặc giá trị cao hơn nếu website không được cập nhật thường xuyên.
Sau quãng thời gian định trước này, WP Rocket sẽ xoá các tập tin cache và ngay lập tức bắt đầu tạo cache mới với nội dung được cập nhật.
Đừng quên bấm nút Save Changes để lưu các thiết lập.
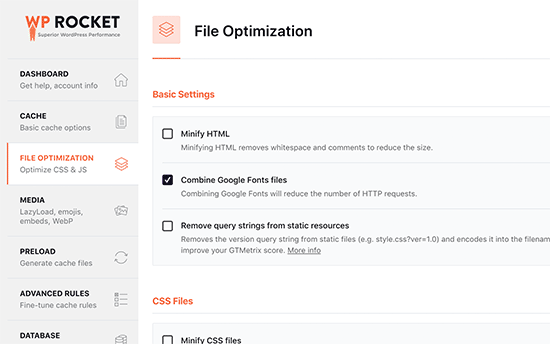
WP Rocket cho phép bạn tối ưu dung lượng (minify) các tập tin tĩnh như JavaScript và CSS. Bạn có thể vào tab File Optimization và kích hoạt các ô tương ứng với loại tập tin muốn tối ưu dung lượng.

Tối ưu dung lượng nội dung tĩnh sẽ khiến kích cỡ các tập tin này nhỏ hơn. Thông thường, sự khác biệt là quá nhỏ, khó nhận thấy bất kỳ tác động nào đối với hiệu suất website.
Tuy nhiên, nếu website của bạn có lưu lượng truy cập lớn, thì nó sẽ giúp giảm đáng kể mức độ sử dụng băng thông và tiết kiệm chi phí hosting cho bạn đấy!
Điểm trừ duy nhất của tính năng này là có thể dẫn đến một số hệ quả không lường trước được, như các tập tin không nạp được hoặc không hoạt động như kỳ vọng.
Nếu kích hoạt tính năng này, hãy xem xét kỹ các trang của website để đảm bảo mọi thứ vận hành tốt.
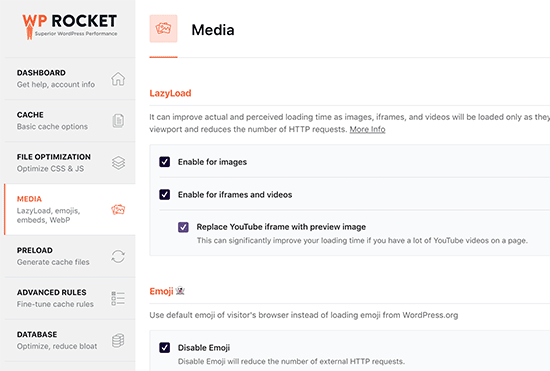
Ảnh thường là thứ nặng thứ nhì trên trang, sau video. Ảnh tốn nhiều thời gian để nạp hơn văn bản, và tăng kích cỡ tải trang trên thiết bị người dùng.
Hầu hết các website hiện nay sử dụng một kỹ thuật gọi là LazyLoad để trì hoãn việc tải ảnh. Thay vì tải tất cả ảnh một lần, LazyLoad chỉ tải những ảnh hiển thị thị trên màn hình người dùng, qua đó cải thiện tốc độ trang.

WP Rocket cũng có LazyLoad. Bạn cần vào tab Media và kích hoạt LazyLoad cho ảnh, iframes, và video YouTube nếu muốn.
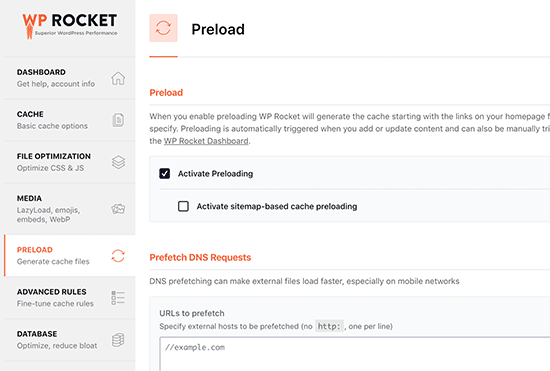
Tiếp theo, hãy xem các thiết lập Preload trong WP Rocket tại tab Preload. Mặc định, plugin sẽ tự động quét trang chủ của bạn và theo các liên kết tại đó để preload cache.

Bạn có thể yêu cầu plugin sử dụng sitemap XML để tạo cache.
Bạn cũng có thể tắt tính năng Preload, nhưng lời khuyên là không nên.
Tắt Preload đồng nghĩa WordPress chỉ tạo cache các trang khi chúng được người dùng yêu cầu. Tức là người dùng đầu tiên nạp các trang đó sẽ luôn gặp phải tình trạng chậm chạp.
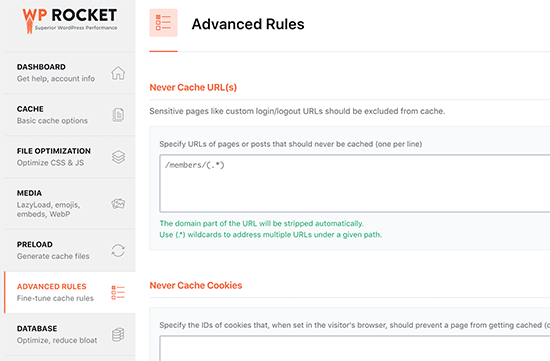
WP Rocket cho bạn toàn quyền kiểm soát cache. Ví dụ, bạn có thể vào tab Advanced để loại các trang bạn không muốn cache.

Bạn cũng có thể loại các cookie và user agents, và tự động tạo lại cache khi cập nhật các trang hoặc bài viết cụ thể.
Những thiết lập này dành cho nhà phát triển và người dùng cao cấp, đã có kinh nghiệm quản lý các trang phức tạp. Nếu không chắc muốn làm gì, thì bạn nên giữ các thiết lập mặc định.
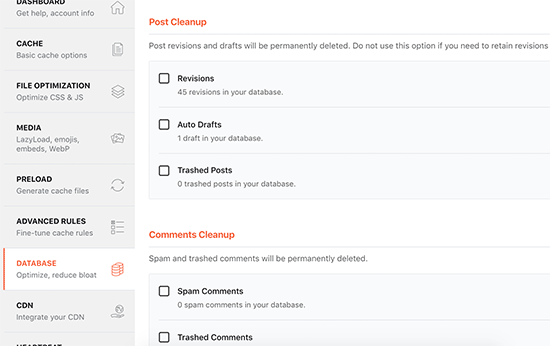
WP Rocket hỗ trợ bạn dọn cơ sở dữ liệu WordPress, dù rằng việc này chẳng mang lại hiệu quả tích cực là bao cho hiệu suất website.
Bạn cần vào tab Database để xoá các phiên bản cũ của bài viết, các bản nháp, bài spam, và các bình luận tiêu cực.

Trên thực tế, bạn không nên xoá các phiên bản cũ của bài viết, bởi chúng có thể hữu dụng khi cần hoàn tác các thay đổi với bài viết và trang WordPress trong tương lai. Bạn cũng không cần xoá bình luận spam và tiêu cực, bởi WordPress sẽ tự động loại bỏ chúng sau 30 ngày.
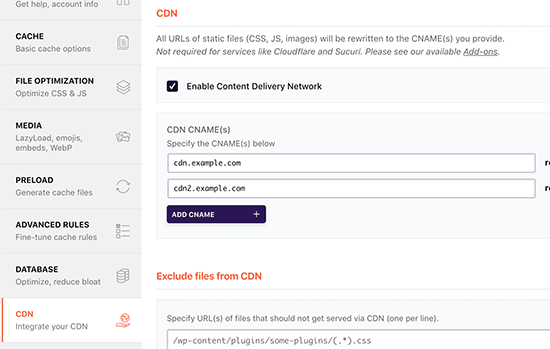
Nếu đang sử dụng một dịch vụ CDN cho website WordPress, bạn có thể thiết lập để nó hoạt động với WP Rocket. Mọi thứ nằm ở tab CDN.

CDN là viết tắt của Content Delivery Network, cho phép bạn đưa các tập tin tĩnh đến thiết bị khách từ một mạng lưới các máy chủ trên toàn cầu.
Điều này giúp tăng tốc website bởi nó cho phép trình duyệt người dùng tải các tập tin từ máy chủ gần với vị trí của họ nhất. Nó cũng giảm áp lực cho máy chủ host và khiến website có tốc độ phản hồi tốt hơn.
Bạn có thể chọn Sucuri (trả phí) hoặc Cloudflare (miễn phí). Lưu ý rằng CDN của Cloudflare không chống DDoS tốt bằng Sucuri và có ít tính năng hơn.
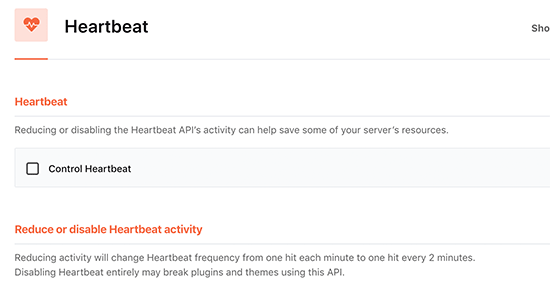
Heartbeat API cho phép WordPress định kỳ gửi yêu cầu đến máy chủ, từ đó website có thể thực hiện các tác vụ đặt trước.
Ví dụ, khi viết blog, trình biên tập sử dụng Heartbeat API để kiểm tra kết nối và những thay đổi trong bài viết.
Bạn có thể vào tab Heartbeat API để kiểm soát tính năng này và giảm tàn suất API của Heartbeat.

Lời khuyên là không nên tắt Heartbeat API bởi nó có một số tính năng rất hữu ích. Tuy nhiên, giảm tần suất sẽ cải thiện hiệu suất, đặc biệt với các website lớn.
WP Rocket còn có sẵn một số add-on để người dùng cài thêm khi cần, như: Google Analytics để đưa Google Analytics lên máy chủ của riêng bạn, Facebook Pixel để đưa Facebook Pixel lên máy chủ của riêng bạn, Varnish để xoá cache Varnish khi WP Rocket dọn cache của nó, Cloudflare để cấu hình Cloudflare CDN cùng WP Rocket, Sucuri để kết nối tài khoản Sucuri với WordPress.
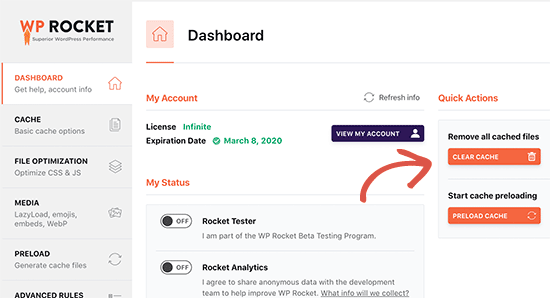
WP Rocket giúp việc quản lý và dọn cache WordPress trở nên dễ dàng hơn bao giờ hết. Chỉ cần vào trang thiết lập của plugin và tìm tuỳ chọn dọn cache WP Rocket trong tab Dashboard.

Bạn cũng có thể bắt đầu hoạt động preload để tạo lại cache theo ý muốn.
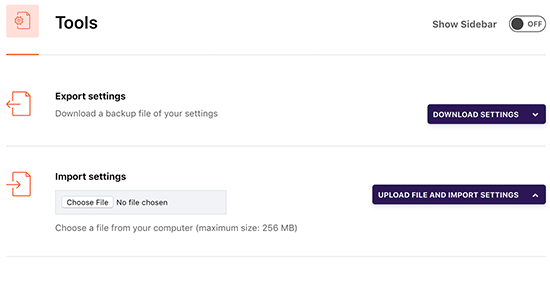
Ngoài ra, bạn có thể xuất và nhập các thiết lập của WP Rocket. Vào tab Tools để xuất và nhập thiết lập của plugin. Tính năng này sẽ hữu ích khi bạn đưa WordPress từ máy chủ cục bộ lên máy chủ web hoặc khi chuyển WordPress sang tên miền mới.

Cuối cùng là tuỳ chọn Rollback để đưa plugin về phiên bản trước đó, hữu ích khi một bản cập nhật WP Rocket có lỗi, khiến bạn gặp các sự cố không mong muốn.
Trên đây là hướng dẫn cài đặt và sử dụng WP Rocket cho WordPress. Chúc các bạn thành công!
Tặng miễn phí bộ Plugin 359$ giúp khách hàng tối ưu SEO website
AccelerateWP là gì? Cách cài đặt phần mềm tăng tốc WordPress
Hướng dẫn chuyển host cho website WordPress – Migrate WordPress website
Hướng dẫn chuyển website mã nguồn wordpress từ hosting sang vps
Plugin WordPress Gallery 2023- Hướng Dẫn Tạo Sưu Tập Website Chuyên Nghiệp