Webpack là gì? Tìm hiểu về công cụ đóng gói tài nguyên web hiệu quả. Làm rõ tính năng và hướng dẫn cài đặt Webpack cho dự án web của bạn.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Contents
Webpack là gì là câu hỏi không ít người thắc mắc khi tìm kiếm công cụ xây dựng cho web. Vậy webpack là gì?
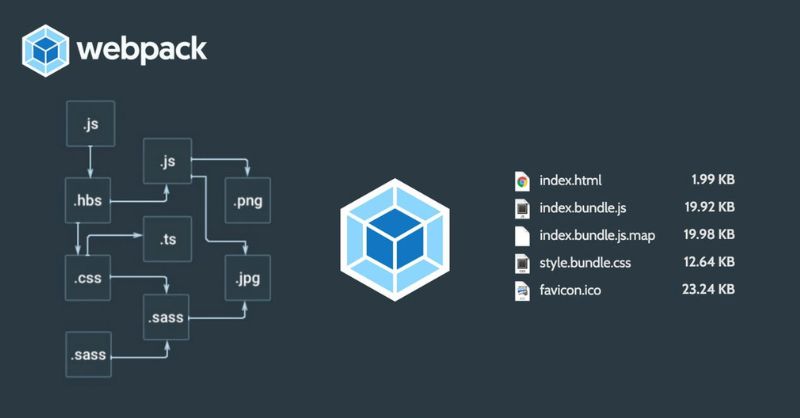
Webpack là một công cụ xây dựng và gói các module JavaScript cho ứng dụng web. Nó giúp người dùng quản lý các tệp JavaScript, CSS, hình ảnh và các loại tệp khác mà ứng dụng của bạn cần. Webpack hoạt động bằng cách phân tích mã nguồn của bạn, xác định các module và sự phụ thuộc giữa chúng, và tạo ra các gói (bundle) chứa các module tương ứng.

Webpack là gì? Tổng quan về Webpack trong dự án web 2023
Webpack cung cấp các tính năng hữu ích , bao gồm:
• Mở rộng được: Người dùng có thể sử dụng các plugin và loader để mở rộng khả năng của Webpack như xử lý TypeScript, Sass, minify mã nguồn, tối ưu hóa hình ảnh vvv.
• Code splitting: Webpack cho phép chia ứng dụng thành các gói nhỏ hơn, tải các mục của trang web theo yêu cầu, giúp cải thiện tốc độ tải trang và dowload.
• Hot module replacement (HMR): Với HMR, việc cập nhật mã nguồn trong quá trình nâng cấp mà không cần load lại trang giúp rút ngắn thời gian và tăng hiệu suất.
• Tối ưu hóa: Công cụ này cung cấp các công cụ tối ưu hóa như code concatenation, nén và tối ưu hóa mã nguồn để resiez file và gia tăng tốc độ tải trang.
Nhờ tính linh hoạt và khả năng tùy chỉnh cao, Webpack đã trở thành công cụ ưa thích trong giới phát triển web. Webpack được tin dùng trong các dự án framework như React, Vue và các công nghệ tiên tiến khác để xây dựng ứng dụng web khó.
Sử dụng cặp thẻ và truyền các tham số loại file cũng như đường dẫn đến file là phương thức được sử dụng phổ biến nhất trong các website truyền thống để hoạt động các file JavaScript. Phương pháp quen thuộc này khiến không ít người băn khoăn sao còn cần đến Webpack và vấn đề khi không sử dụng Webpack là gì?
Chắc hẳn việc được nạp và tiến hành đồng bộ theo thứ tự từng file JavaScrip là điều không xa lạ với bất kì ai, khi hàm A bất kỳ cần gọi tới hàm B tương ứng mà tệp đó chưa được nạp trước thì việc thực thi hàm A sẽ không làm được. Chẳng hạn như ta có vài trăm dòng code JavaScrip lưu tại 5 tệp, mức độ Webpack tác động tới tốc độ phát triển và chạy ứng webiste sẽ không quá nhiều.

Webpack là gì? Tổng quan về Webpack trong dự án web 2023
Nhưng một khi phải thực hiện các kế hoạch hay dự án lớn về phát triển tính năng, khi lượng mã nguồn tăng tới số lượng hàng nghìn dòng với hàng nghìn tệp khác nhau, ta sẽ cần lượng lớn cặp thẻ để nạp các file js.
Khi bạn phải làm việc với nhiều file JavaScript, bạn sẽ gặp khó khăn trong việc xác định và sắp xếp các file phụ thuộc sao cho chúng được tải đúng thứ tự và không bị lỗi. Bạn sẽ mất nhiều thời gian và công sức để làm điều này. Bạn sẽ mong muốn có một cách để các file JavaScript có thể tự động nhận biết và tải các file phụ thuộc một cách chính xác, và Webpack được tạo ra để giải quyết vấn đề này.
Tóm lại, vai trò của Webpack là gì? Vai trò của Webpack là giúp quản lý các tệp JavaScript, CSS, hình ảnh và các loại tệp khác mà ứng dụng của bạn cần. Webpack hoạt động bằng cách phân tích mã nguồn của bạn, xác định các module và sự phụ thuộc giữa chúng, và tạo ra các gói (bundle) chứa các module tương ứng.
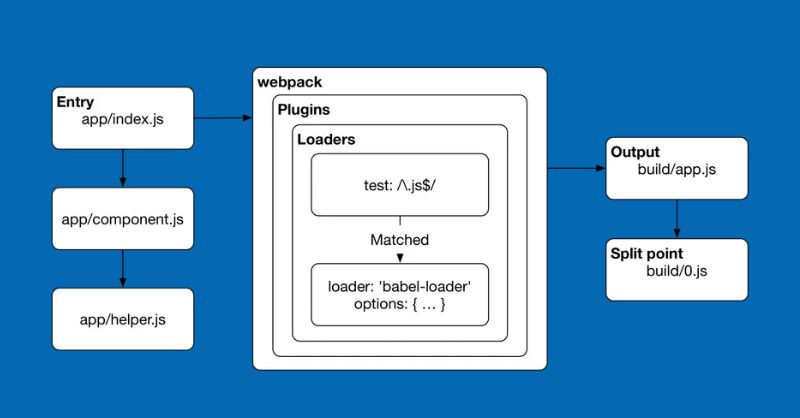
Webpack bắt đầu từ một hoặc nhiều điểm vào (entry point), là các tệp JavaScript chứa mã nguồn của ứng dụng web.
Webpack phân tích các tệp này và xác định các module và sự phụ thuộc giữa chúng. Các module có thể là các tệp JavaScript, CSS, hình ảnh, font, v.v. Webpack tạo ra một dependency graph (đồ thị phụ thuộc) bao gồm tất cả các module và các module phụ thuộc của chúng.
Webpack sử dụng các loader để xử lý các module theo cách thích hợp. Các loader là các hàm được định nghĩa trong cấu hình của Webpack, có nhiệm vụ biến đổi các module thành mã JavaScript có thể chạy được trong trình duyệt. Ví dụ, có loader để biên dịch TypeScript thành JavaScript, loader để biên dịch SCSS thành CSS, loader để nén và tối ưu hóa hình ảnh, v.v.
Webpack sử dụng các plugin để thực hiện các tác vụ khác trong quá trình đóng gói tài nguyên. Các plugin là các đối tượng được định nghĩa trong cấu hình của Webpack, có nhiệm vụ thực hiện các công việc như tối ưu hóa mã nguồn, tạo ra các file HTML, sinh ra các file phụ trợ, v.v.
Webpack tạo ra các bundle là các tệp JavaScript chứa một nhóm module có liên quan. Các bundle này được lưu trữ ở một nơi được định nghĩa trong cấu hình của Webpack. Các bundle này có thể được sử dụng trong trang web của bạn
Cách cài đặt Webpack là gì? Tenten sẽ hướng dẫn bạn ngay sau đây!
Đầu tiên cần cài đặt Node.js trước, vì Webpack chạy trên môi trường Node.js. Sau đó tạo một thư mục làm việc cho dự án của bạn, ví dụ webpack-demo. Hãy mở cửa sổ cmd và trỏ tới thư mục làm việc của bạn, ví dụ D:\webpack-demo.
Tiếp theo bạn hãy tạo một file package.json để lưu trữ các thông tin và các gói phụ thuộc của dự án. File này có thể tạo bằng lệnh npm init -y hoặc npm init để nhập các thông tin theo yêu cầu.
Sau khi hoàn thành hãy cài đặt Webpack và Webpack-cli bằng các lệnh sau:
npm install –save-dev webpack
npm install –save-dev webpack-cli
Hãy nhớ khai báo script để chạy Webpack trong file package.json, ví dụ:

Webpack là gì? Tổng quan về Webpack trong dự án web 2023
Ngoài ra có thể chạy Webpack bằng lệnh npm run build.
Bạn vừa đọc xong bài viết về Webpack là gì – một công cụ xây dựng và gói các module JavaScript cho ứng dụng web. Mong rằng qua bài viết này độc giả có thể hiểu được cơ chế hoạt động của Webpack là gì, các loại plugin và loader, cũng như vai trò của Webpack trong mạng máy tính. Hy vọng sẽ giúp bạn có cái nhìn tổng quan và sâu sắc hơn về Webpack, và áp dụng được nó vào thực tế.
Theo dõi blog Tenten để cập nhật nhiều tin tức hữu ích khác nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
|
Webpack là gì tutorial
|
Webpack là gì npm | vite la gì | babel là gì |
| webpack multientryplugin | what is a webpack bundle | webpack dependson | webpack bundling |
Bài liên quan