iFrame HTML là gì? Và được áp dụng như thế nào để đem lại sự hiệu quả trong quá trình code. Trong bài viết này, Tenten sẽ giới thiệu và đưa ra các ví dụ cụ thể giúp bạn dễ hiểu hơn về các thuộc tính và cách sử dụng iFrame HTML.
Contents
Thẻ iFrame HTML là những inline frames được sử dụng để chèn một HTML Document bên trong một HTML Document khác. IFrame được sử dụng rộng rãi trong quá trình thiết kế website để chèn nội dung trực tiếp vào trang web từ các nguồn khác như nội dung quảng cáo, các control panel điều khiển,…
Hầu hết các nhà thiết kế web sử dụng iFrame HTML để thể hiện các ứng dụng tương tác trên trang các trang web. Điều này có thể thực hiện được bằng cách sử dụng JavaScript hoặc bằng cách sử dụng thuộc tính “target” trong HTML.

Mục đích chính của iFrame HTML là dùng để hiển thị một website bên trong một website khác thông qua việc sử dụng thẻ có tên gọi <iframe>. Nó hoạt động như một block hình chữ nhật được chèn trong website của bạn và browser sẽ hiển thị nội dung của website khác trong đó, bao gồm cả phần thanh trượt (scrollbar) để người dùng có thể tương tác với website được chèn vào.
iFrame HTML là một thẻ HTML dùng để hiển thị nội dung từ Website khác trên Web WordPress bạn sở hữu. Để dễ hiểu hơn, tôi thường hình dung nó như một cửa sổ cho phép khách truy cập tương tác với nội dung từ một Website khác mà không cần rời khỏi trang Web duyệt. Điều này có thể giúp hạn chế ảnh hưởng đến tốc độ tải Server và Website của bạn.
iFrame HTML còn nhiều ưu điểm khác mà tôi muốn giới thiệu với bạn ngay sau đây:
Tuy nhiên, mọi vấn đề đều có hai mặt. Bên cạnh những ưu điểm tuyệt vời, tôi cũng muốn lưu ý với bạn một số hạn chế của iFrame HTML.
Như Tenten đã phân tích ở trên, iFrame HTML mang lại rất nhiều lợi ích cho bạn. Nó làm cho trang Web của bạn được minh họa sinh động, sáng tạo hơn. Đây là yếu tố quan trọng giúp bạn giữ chân người truy cập ở lại trang Web lâu hơn, tăng tỷ lệ quay lại trang. Những điều này cũng góp phần giúp bạn tăng thứ hạng trang Web trên trang kết quả của các công cụ tìm kiếm.
Tuy nhiên, bạn cũng cần cân nhắc những vấn đề có thể gặp phải khi sử dụng iFrame. Nếu bạn không thể đảm bảo thông tin của nội dung trích từ trang Web khác là chính xác, hợp pháp.
Nguy hiểm hơn nữa, các đoạn mã có thể chứa mã độc. Chúng không chỉ ảnh hưởng xấu đến trang của bạn, mà còn có thể gây nguy hiểm đến người dùng. Thông tin quan trọng có thể bị lấy cắp, Website có thể bị chuyển hướng không kiểm soát,… Tất cả đều có thể ảnh hưởng đến uy tín của bạn.
Khi bạn chèn nội dung của trang khác lên Website của mình, Google Search Bots sẽ không dẫn đến Website của bạn mà liên kết đến Link được nhúng. Điều này ảnh hưởng lớn đến việc SEO của bạn, dẫn khách hàng đi đến trang khác.
Chính vì thế, bạn chỉ nên sử dụng iFrame khi thật sự cần thiết. Đừng dùng nó quá thường xuyên nhé.
Để sử dụng iFrame HTML có thể sử dụng như sau:
<iframe src=”URL”></iframe>
Ví dụ:
<iframe src =”tenten.vn”></iframe>
Cũng có thể chèn thêm các thuộc tính như chiều cao (height), chiều rộng (width) cho iframe (theo đơn vị pixel) bằng cú pháp:
<iframe src =”URL” height=”value” width=”value”></iframe>
Với cú pháp trên, iFrame HTML sẽ được chèn vào nhưng được quy định rõ chiều cao và chiều rộng của frame.
Ví dụ:
<iframe src=”tenten.vn” height=”300″ width=”300″></iframe>
Ngoài ra chúng ta cũng thể khai báo chiều cao và chiều rộng của iframe bằng cách khai báo các giá trị của CSS bằng cú pháp:
<iframe src =”URL” style=”height: value in pixels; width: value in pixels”></iframe>
Mọi thứ hoạt động tương tự như cách bạn chèn iframe thông thường, chỉ thay đổi ở cách chúng ta khai báo giá trị cho iFrame HTML.
Ví dụ:
<iframe src =”tenten.vn” style=”height:300px; width:300px;”></iframe>
Bằng cách sử dụng CSS, chúng ta có thể sử dụng iframe một cách linh hoạt hơn như thay đổi kích thước của border, khai báo màu sắc cho border,…
iFrame HTML cũng có thể sử dụng như Target cho một link bằng cách sử dụng cú pháp:
<iframe src =”URL” name=”iframe_a”></iframe>
Với cú pháp trên, src là một URL như bình thường; ở đây, thuộc tính target của link sẽ tham chiếu đến thuộc tính name trong iFrame HTML của chúng ta.
Ví dụ:
<iframe src =”tenten.vn” name=”iframe_a”></iframe>
Có rất nhiều thuộc tính (tags) hữu ích khi sử dụng thẻ iframe trong HTML:
Dưới đây là một số ví dụ về sử dụng iframe trong HTML, các ví dụ sẽ được giải thích chi tiết bên dưới:
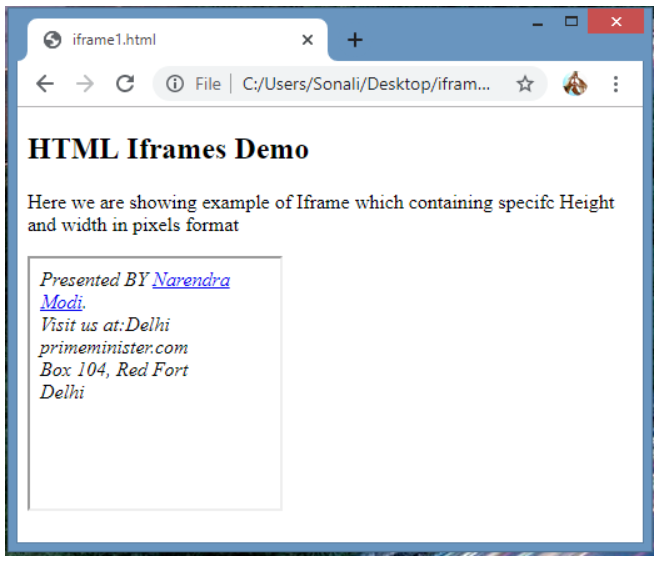
Hãy xem xét một ví dụ mà chúng ta sẽ trình bày cách tạo iframe với chiều cao và chiều rộng cụ thể.
<!DOCTYPE html>
<html>
<body>
<h2>TENTEN Iframes Demo</h2>
<p>Here we are showing example of Iframe which containing specifc Height and width in pixels format</p>
<iframe src=”C:\Users\Sonali\Desktop\HTML_block_elements.html” height=”300″ width=”300″></iframe>
</body>
</html>
Kết quả:
 Sử dụng thẻ iframe trong HTML
Sử dụng thẻ iframe trong HTML
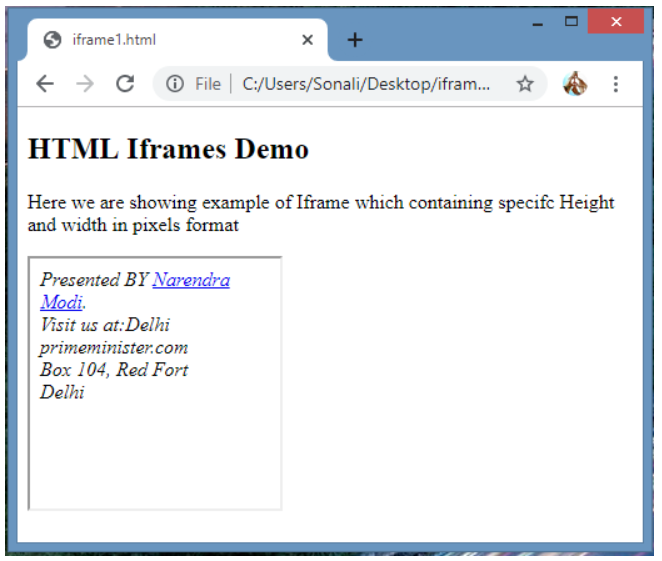
Hãy xem xét một ví dụ khác mà Tenten sẽ trình bày cách tạo iFrame với chiều cao và chiều rộng cụ thể. Nhưng trong ví dụ này, chúng ta đang chỉ định chiều cao và chiều rộng thông qua CSS. Ở đây chúng ta có thể thấy scrollbar đang được điều chỉnh theo kích thước nội dung.
<!DOCTYPE html>
<html>
<body>
<h2>TENTEN Iframes Demo</h2>
<p>Here we are showing example of Iframe which containing specifc Height and width in pixels format</p>
<iframe src=”C:\Users\Sonali\Desktop\HTML block elements.html” style=”height:100px;width:300px;”></iframe>
</body>
</html>
Kết quả:

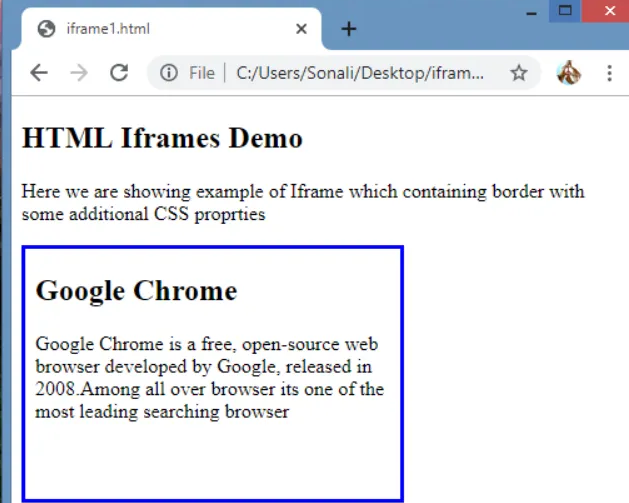
Demo ví dụ về thuộc tính border của iframe trong HTML
Ở đây chúng ta đang xem xét một ví dụ mà chúng ta sẽ thêm border vào iFrame bằng cách thêm một số thuộc tính CSS bổ sung để hiển thị sự thay đổi về kích thước, màu sắc của border,… Vì vậy, chúng ta có thể thêm nhiều style cho iFrame của chúng ta.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Tenten ifFrames Demo</h2>
<p>Here we are showing example of Iframe which containing border with some additional CSS proprties</p>
<iframe src=”C:\Users\Sonali\Desktop\iframe.html” style=”border:3px solid Blue; height: 200px;”></iframe>
</body>
</html>
Kết quả:

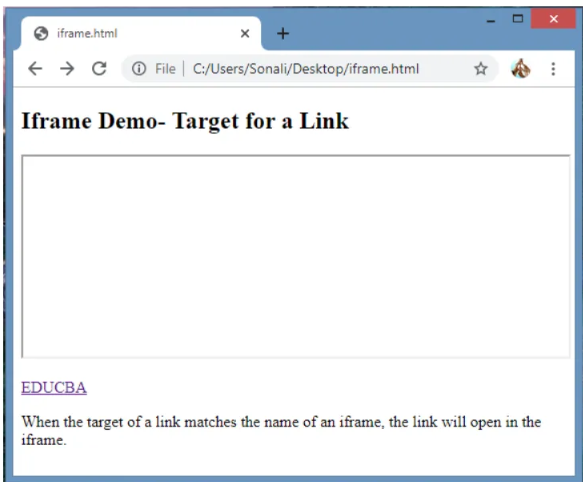
Hãy xem xét một ví dụ khác mà chúng ta sẽ trình bày cách thuộc tính target để mở một liên kết của một trang web bằng cách sử dụng iFrame.
<!DOCTYPE html>
<html>
<body>
<h2>TENTEN Demo – Target for a Link</h2>
<!DOCTYPE html>
<html>
<body>
<h2>Iframe – Target for a Link</h2>
<iframe src=”demo_iframe.htm” name=”iframe_a” height=”300px” width=”100%” title=”Iframe Example”></iframe>
<p><a href=”https://vietnix.vn/” target=”iframe_a”>Tenten Hosting</a></p>
<p>When the target attribute of a link matches the name of an iframe, the link will open in the iframe.</p>
</body>
</html>
Kết quả:

Thuộc tính sanbox thường dùng để hạn chế một số tính năng của trang web khi nhúng vào. Một số tính năng bị hạn chế như:
Tuy nhiên, chúng ta có thể thêm các giá trị thuộc tính sanbox đẻ kích hoạt lại những tính năng bạn không mượn chặn.
|
Giá trị thuộc tính |
Mô tả |
|---|---|
| allow-forms | Cho phép submit form |
| allow-scripts | Cho phép thực thi mã lệnh JavaScript |
| allow-popups | Cho phép mở thêm những liên kết có thuộc tính target=”_blank” |
| allow-pointer-lock | Kích hoạt các API |
Thông tin trên giúp ta có thể kết luận rằng iFrame là một frame nội tuyến bao gồm một tài liệu HTML khác vào chính nó. IFrame được coi là phần tử HTML mạnh mẽ nhất cho mục đích thiết kế web. Với sự trợ giúp của iFrame, bạn cũng có thể thêm một số nội dung từ một nguồn khác. Có thể sử dụng các loại thuộc tính HTML khác nhau như thuộc tính “Global Attributes”, Thuộc tính sự kiện “Event Attributes”, một số trang liên quan,…
Tóm lại, iFrame HTML là gì? Nó là một công cụ phù hợp giúp doanh nghiệp nâng cao trải nghiệm khách hàng trên website một cách hiệu quả. Tuy vậy, trong quá trình sử dụng iFrame, doanh nghiệp nên cân nhắc các vấn đề về nguồn gốc, độ bảo mật của sữ liệu để đảm bảo truyền thông an toàn nhất.
Hy vọng rằng qua bài viết của chúng tôi, bạn đọc đã có được những thông tin hữu ích và cái nhìn toàn diện về loại công cụ này, từ đó khai thác nó một cách có hiệu quả để nâng cao uy tín, tầm vóc của website thương hiệu.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
| Iframe Video HTML | Iframe CSS |
| Iframe HTML la gì | Iframe JS |
| Iframe full screen | The iframe trong HTML5 |
| refused to connect. iframe | Iframe w3school |
3 bước để tạo slideshow HTML- Thẻ HTML slider
7 điều cần biết về background image html
Lấy màu trong bảng màu html với 4 công cụ chuyên nghiệp
HTML là gì? 3 điều cần biết về HTML