Grid CSS là một tính năng rất hữu ích. Hãy theo dõi bài viết dưới đây của tenten để hiểu thêm về Grid CSS nhé!
Contents
Bố cục lưới (grid layout) là một hệ thống layout 2 chiều mới trong CSS, đây không phải là một framework hay thư viện như các bạn thường thấy. Nó là một phần bổ sung cho ngôn ngữ CSS để giải quyết các vấn đề về layout 2 chiều một cách nhanh chóng, tiện dụng.
Sử dụng Grid CSS sẽ giúp nhanh chóng giải quyết các vấn đề khó khăn khi layout như kích thước, căn chỉnh và kiến trúc thiết kế. Những vấn đề này thường rất phức tạp khi sử dùng float hoặc flexbox.
Chúng ta thường sử dụng CSS để sắp đặt bố cục layout cho trang web, nhưng trước khi grid ra đời, việc này thường rất phức tạp và rắc rối. Mọi người thường sử dụng CSS table để đặt layout, float, cố định vị trí bằng thẻ position và inline-block,.. rồi phải tương thích với nhiều kích cỡ màn hình khác nhau. CSS grid là một trong những module hữu ích nhất của CSS giúp giải quyết tất cả vấn đề này một cách đơn giản và dễ dàng.
Grid layout là một hệ thống layout 2 chiều (x,y) được dùng trong thiết kế UI. Theo định nghĩa từ Mozilla, grid (lưới) là một tổ hợp của những đường ngang và dọc cắt nhau – một nhóm xác định các cột và nhóm kia xác định các hàng. Các phần tử có thể được đặt lên lưới, dựa vào các đường hàng và cột này.
Hầu hết các trình duyệt hiện đại ngày nay đều có hỗ trợ Grid CSS. Vậy nên việc áp dụng grid khi thiết kế sẽ sớm trở thành xu thế chung.
Trước khi bắt đầu đi tìm hiểu kỹ hơn về grid CSS, chúng ta cần làm quen và nắm bắt một số thuật ngữ quan trọng sẽ dùng trong bài viết. Hãy chắc rằng bạn nắm rõ những thuật ngữ dưới đây, bởi chúng thường dễ gây hiểu nhầm. Mình cũng sẽ không việt hóa những thuật ngữ này để truyền đạt sát nghĩa gốc.
Đây là phần tử cha được áp dụng thuộc tính display: grid hoặc display: inline-grid. Phần tử container chính là phần tử sẽ chứa các item sẽ được layout trong ví dụ bên dưới.

Phần tử này là phần tử con nằm trong container. Trong ví dụ bên dưới, phần tử lớp item chính là grid item, còn sub-item thì không phải nhé.

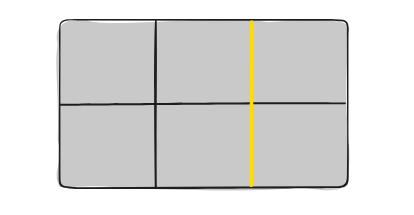
Các dòng kẻ ngang và dọc, phân chia layout của chúng ta thành các hàng và cột được gọi là grid line. Trong ví dụ bên dưới là các đường kẻ màu vàng gọi là column grid line.

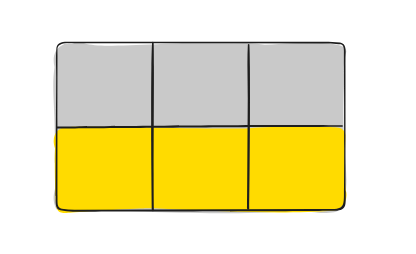
Grid Track được định nghĩa là khoảng cách giữa 2 grid line. Bạn có thể hình dung nó tương tự là các cột hoặc hàng.

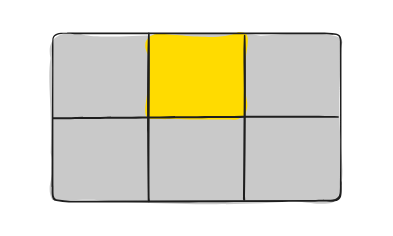
Grid Cell được định nghĩa là vùng diện tích giữa 2 grid line hàng dọc và hàng ngang liên tiếp. Grid Cell là đơn vị cơ bản của hệ thống grid.

Grid Area là vùng diện tích được bao quanh bởi 4 đường grid line. Grid Area có thể chứa 1 hoặc nhiều grid cell.

Một grid sẽ bao gồm hai thành phần chính: wrapper đóng vai trò grid container, và các item con là thành phần của grid.
<div class="wrapper"> <div class="item item1">1</div> <div class="item item2">2</div> <div class="item item3">3</div> <div class="item item4">4</div> <div class="item item5">5</div> <div class="item item6">6</div> </div>
Để chuyển wrapper thành grid, chúng ta chỉ cần thay đổi thuộc tính display:
.wrapper { display: grid; /* hoặc inline-grid | subgrid */ }
Bên cạnh giá trị grid, chúng ta cũng có thể dùng inline-grid để hiển thị grid dưới dạng inline, và subgrid dành cho các grid lồng nhau.
Để chia grid thành các cột và các hàng, chúng ta sẽ sử dụng 2 thuộc tính grid-template-columns và grid-template-rows.
.wrapper { grid-template-columns: <track-size>...; grid-template-rows: <track-size>...; }
Trong đó:
grid-template-columns sẽ tương ứng với số cột, các giá trị sẽ tương ứng với chiều rộng của các cột lần lượt từ trái sang phải.grid-template-rows sẽ tương ứng số hàng, các giá trị sẽ tương ứng với chiều cao của các hàng lần lượt từ trên xuống dưới.Để tạo một grid kích thước 3×2, bạn có thể viết như sau:
.wrapper { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 100px 100px; }
Trong đoạn code trên, chúng ta đưa cho thuộc tính grid-template-columns 3 giá trị, như vậy, grid của chúng ta sẽ có 3 cột, mỗi cột đều có chiều rộng là 200px. Tương tự, thuộc tính grid-template-rows có 2 giá trị, tương ứng với 2 hàng, mỗi hàng có chiều cao là 100px.
Chúng ta có thể thay đổi kích thước các dòng và cột tùy ý.
.wrapper { display: grid; grid-template-columns: 300px 100px 200px; grid-template-rows: 125px 75px; }
Khoảng cách giữa các cột trong grid được gọi là column-gap, còn khoảng cách giữa các hàng trong grid được gọi là row-gap. Để thay đổi khoảng cách giữa các cột và các hàng, chúng ta sẽ sử dụng grid-column-gap và grid-row-gap.
.wrapper { grid-column-gap: <line-size>; grid-row-gap: <line-size>; }
Với <line-size> là một giá trị chiều dài, chẳng hạn như 50px hay 1rem.
.wrapper { display: grid; grid-column-gap: 50px; grid-row-gap: 25px; }
Để viết ngắn gọn hơn, ta dùng grid-gap. Giá trị thứ nhất sẽ tương ứng với grid-column-gap, còn giá trị thứ hai sẽ tương ứng với grid-row-gap.
.wrapper { display: grid; grid-gap: 50px 25px; }
Trước khi tiếp tục, chúng ta cần tìm hiểu khái niệm grid lines. Với CSS grid, các đường nằm giữa các cột được gọi là column line, trong khi các đường nằm giữa các hàng được gọi là row line.
Cần lưu ý là grid line được đánh số từ 1, không phải từ 0 như thường gặp.
Mẹo nhỏ: Nếu đang sử dụng Firefox, bạn có thể dùng tính năng debug CSS Grid trong Developer Tool để nhìn thấy grid lines rõ ràng hơn.
Sau tất cả, một trong những điều quan trọng nhất mà bạn cần tìm hiểu là cách sắp xếp các item trên grid. Chúng ta hãy bắt đầu bằng việc tạo một grid 3×3.
.wrapper { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 100px 100px 100px; }
Chú ý: Mặc dù chúng ta đang tạo một grid 3×3, nhưng trong ví dụ trên lại là một grid 3×2, đó là bởi vì chúng ta chỉ có 6 items để đặt vào grid. Nếu chúng ta có thêm 3 item nữa thì hàng dưới cùng sẽ được lấp đầy.
Với mỗi item, để thay đổi kích thước cũng như vị trí, chúng ta sẽ thay đổi thuộc tính grid-column và grid-row.
.item1 { grid-column-start: 1; grid-column-end: 4; }
Đoạn code trên sẽ khiến item1 bắt đầu tại column line 1, và kết thúc tại column line 4. Nói cách khác, item1 sẽ chiếm trọn cả hàng đầu tiên.
Khi mà item1 chiếm trọn dòng đầu tiên, các item khác sẽ tự động được đẩy xuống dưới. Để được kết quả như trên, chúng ta cũng có thể viết gọn lại như sau:
.item1 { grid-column: 1 / 4; }
Bạn cũng có thể làm tương tự với grid-row-start và grid-row-end. Để chắc chắn bạn đã hiểu rõ, hãy nhìn vào đoạn code sau và dự đoán kết quả trước khi xem hình.
.item1 { grid-column-start: 1; grid-column-end: 3; } .item3 { grid-row-start: 2; grid-row-end: 4; } .item4 { grid-column-start: 2; grid-column-end: 4; }
Ngoài cách chỉ định giá trị grid line một cách tường minh, bạn cũng có thể dùng cú pháp span X như ví dụ sau:
.item1 { grid-column-start: 1; grid-column-end: span 3; /* hoặc grid-column: 1 / span 3; */ }
Chúng ta có thể đọc đoạn CSS trên như là “item1 bắt đầu ở cột thứ 1, và tự động giãn ra thành 3 cột”. Kết quả bạn nhận được cũng tương tự.
Một ví dụ khác có phần phức tạp hơn.
.item3 { grid-column: 1 / span 3; grid-row: 1 / span 2; } .item6 { grid-column: 2 / span 2; }
Trên đây là cách sử dụng một số thuộc tính cơ bản nhất của Grid CSS. Hãy theo dõi tenten để biết thêm nhiều thông tin hữu ích khác về công nghệ nhé!
MiraWEB – Tạo website tự động bằng AI trong 30 giây
| grid-template-columns | Grid-row |
| Grid w3school | Responsive grid CSS |
| Grid-column CSS | Grid Tailwind |
| Grid Layout | Grid-column |
Thuộc tính Box-shadow CSS mới nhất 2022
Hiệu ứng chuyển động Animation CSS cho người mới bắt đầu
Những điều cần biết về border css 2022
CSS Selector được hiểu như thế nào? 5+ loại CSS Selector bạn cần biết