Hướng dẫn cách sử dụng HTML Fishbowl
05/08/2022 09:28 am | Lượt xem : 5504
Hiện nay có khá nhiều công cụ, phần mềm có khả năng kiểm tra hiệu năng điện thoại, máy tính rất hiệu quả nhưng nếu giờ mình nói chỉ cần một bể cá vàng HTML Fishbowl thôi chúng ta cũng làm được công việc trên liệu bạn có tin không? Thật thú vị phải không nào, công cụ này có tên là HTML Fishbowl đã ra mắt cách đây vài năm nhưng thời gian gần đây bỗng trở thành một trào lưu của giới công nghệ nên Tenten muốn giới thiệu cho những bạn chưa biết.
Gần đây đang xuất hiện một tựa game trực tuyến trên web dùng để cho các bạn có thể đo hiệu năng và FPS của cả điện thoại và máy tính cực đơn giản. Hãy cùng Tenten tìm hiểu cách đo hiệu năng và FPS cho thiết bị của bạn bằng cách sử dụng HTML Fishbowl ngay bây giờ nhé.
Contents
HTML Fishbowl là gì?
Để kiểm tra máy tính mạnh hay yếu bạn thường dùng các phần mềm chuyên dụng. Độ khủng của cấu hình còn thể hiện qua các thông số khi chơi thể loại game nặng. Nếu bạn không có thời gian để cài game hay phần mềm thì có thể dùng Hồ cá HTML Fishbowl trên trình duyệt để kiểm tra sức mạnh phần cứng máy tính.

Dùng Hồ cá HTML Fishbowl để kiểm tra phần cứng máy tính của bạn có mạnh không hiện đang rất được nhiều người ưa thích. Bạn chỉ cần mở trình duyệt lên và thả cá vào hồ. Nếu số cá càng nhiều mà FPS bạn cao chứng tỏ máy tính bạn có cấu hình hơi khủng. Hiện nay có nhiều Website cho hổ trợ Dùng Hồ Cá HTML Fishbowl để kiểm tra độ tương thích trình duyệt với HTML5.
FPS (Frame Per Second) là số khung hình hiển thị trong 1 giây. Tức là 1 trong giây, số khung hình càng nhiều chúng tỏ Card màn hình bạn càng mạnh. Tuy nhiên FPS cũng còn phụ thuộc vào các yếu tố khác như tốc độ đường truyền, CPU, RAM. Tổng qua lại FPS là 1 trong các chỉ số thể hiện sức mạnh của máy tính.
Trong game thả cá HTML Fishbowl, nếu cá của bạn có số lượng nhiều mà bơi nhanh, chứng tỏ máy tính hoặc điện thoại bạn mạnh. Ngược lại, thì cấu hình bình thường.

HTML Fishbowl là công cụ web trực tuyến có chức năng chính giúp người dùng kiểm tra được sức mạnh của thiết bị qua một bể cá vàng. Ở tốc độ khung hình 60FPS tối đa, số lượng cá vàng trong bể sẽ có tỷ lệ thuận với sức mạnh CPU và GPU của thiết bị kiểm nghiệm. Ngoài ra người dùng có thể tùy ý tăng số lượng cá hiển thị trong bể để quan sát tăng giảm chỉ số FPS rồi rút ra kết luận cấu hình máy tính hoặc điện thoại của mình có thể chịu đựng đến mức nào.
Khác với các công cụ đo hiệu năng thiết bị mà chúng ta từng biết qua dạng ứng dụng, phần mềm. HTML Fishbowl được xây dựng trên ngôn ngữ lập trình HTML nên khi kiểm tra bắt buộc bạn sử dụng các trình duyệt để truy cập. Thế nhưng nói vậy không phải là công cụ này không có hiệu quả bởi vì xử lý đồ họa trên HTML5 cũng có thể cho chúng ta biết tốc độ xử lý đồ họa của thiết bị của bạn ra sao khá chính xác.
Những yêu cầu trước khi sử dụng bể cá vàng HTML Fishbowl
Để kết quả kiểm tra hiệu năng thiết bị được chính xác, hiệu quả nhất trước khi sử dụng HTML Fishbowl các bạn nên làm các công việc sau:
- Khởi động lại máy tính hoặc điện thoại
- Tắt mọi chương trình, ứng dụng không cần thiết đến tiến trình kiểm tra
- Nếu bạn dùng máy tính thì cần kích hoạt card đồ họa rời (nếu có) trước khi kiểm tra
- Công cụ xây dựng trên HTML5 nên các bạn hãy dùng trình duyệt Firefox hoặc Google Chrome để kiểm tra.
- Chỉ mở 1 tab kiểm tra duy nhất
- Sau khi có kết quả cuối cùng đừng quên ghi chép lại rồi so sánh với các thiết bị khác
Dùng HTML Fishbowl của Microsoft
HTML Fishbowl là công cụ chính hãng Microsoft được thiết kế để Benchmark HTML5 với trình duyệt. Hồ cá này sẽ thể hiện điểm Benchmark về trình duyệt của bạn khi xử lý hiệu ứng HTML5. Việc này sẽ cho ra kết quả trình duyệt của bạn có tối ưu chưa? Và bạn quyết định có nên chuyển sang một trình duyệt web khác không.
Bạn truy cập vào trang HTML Fishbowl của Microsoft và chọn chế độ Auto. Cá ra càng nhiều chứng tỏ máy tính bạn càng mạnh và ngược lại. Bạn có thể so sánh cấu hình 2 máy tính bằng cách so sánh số lượng cá ở 2 máy tính.

Tùy từng cấu hình của thiết bị khác nhau sẽ cho ra số cá tự động và điểm FPS khác nhau. Đối với một thiết bị có cấu hình khủng, bạn có thể thả được 6000 con cá với điểm. Với mức đó, bạn có thể chơi được các game yêu cầu cấu hình khủng hiện nay.
Bên cạnh đó, các SmartPhone hiện cũng có thể đọ cấu hình bằng cách đo hồ cá này. Chỉ cần dùng 2 smartphone cùng vào địa chỉ FishBowl và để Auto xem cá ai nhiều hơn là người đó thắng.
Hướng dẫn test hiệu năng và FPS của máy bằng game HTML Fishbowl
Bước 1: Sử dụng trình duyệt đã chuẩn bị truy cập vào địa chỉ bên dưới bằng 1 tab duy nhất:
https://testdrive-archive.azurewebsites.net/Performance/FishBowl/
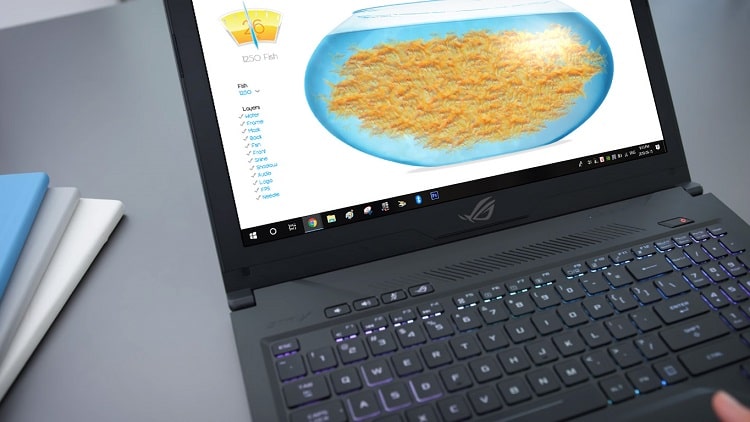
Bước 2: Trong giao diện chính của game có nhiều thành phần.
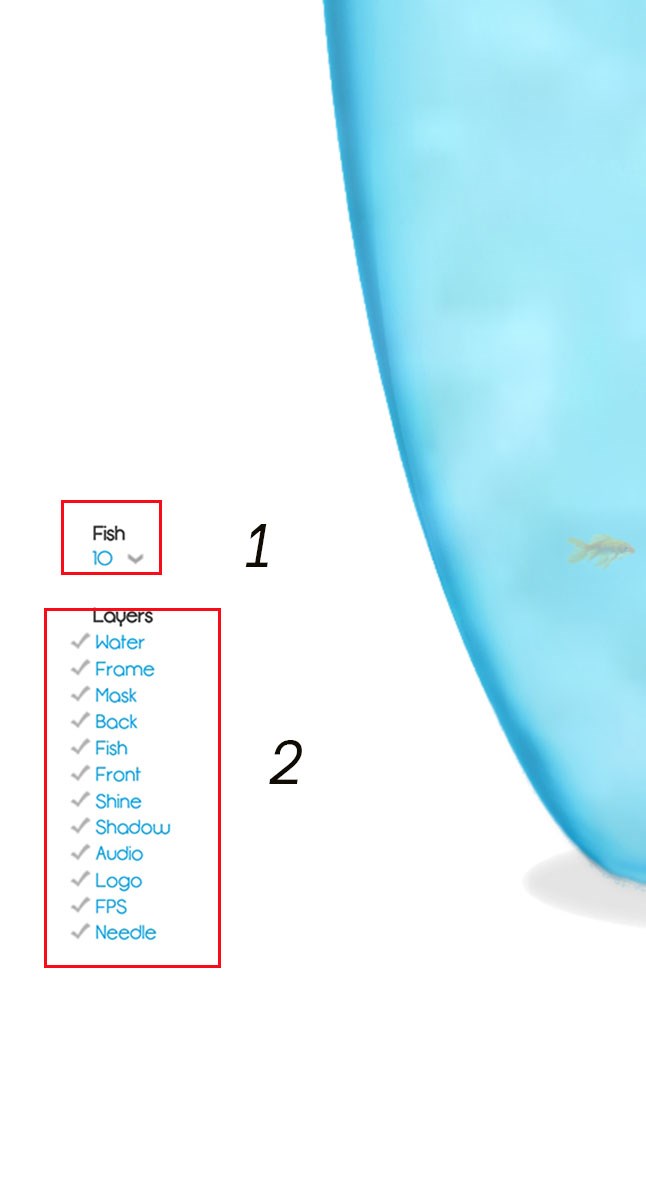
Đầu tiên là mục Fish, đây là nơi để chọn số lượng cá, dùng để đo hiệu năng và FPS cho máy.
Thứ 2 là giao diện Player để bạn chọn các hiệu ứng đi kèm giúp cho game nặng hơn và có chức năng giống như tên của nó.
Bước 2: Trong giao diện chính của game có nhiều thành phần.
- Đầu tiên là mục Fish, đây là nơi để chọn số lượng cá, dùng để đo hiệu năng và FPS cho máy.
- Thứ 2 là giao diện Player để bạn chọn các hiệu ứng đi kèm giúp cho game nặng hơn và có chức năng giống như tên của nó.

- Thứ 3 là phần đo FPS của máy, nằm ở góc trên bên trái của màn hình.
- Và cuối cùng là bể cá. Đây là nơi hiển thị những bé cá mà bạn đã quy định số lượng, số cá càng nhiều cũng tương ứng với số player mà máy bạn phải hoạt động để đo hiệu năng 1 cách chính xác nhất.

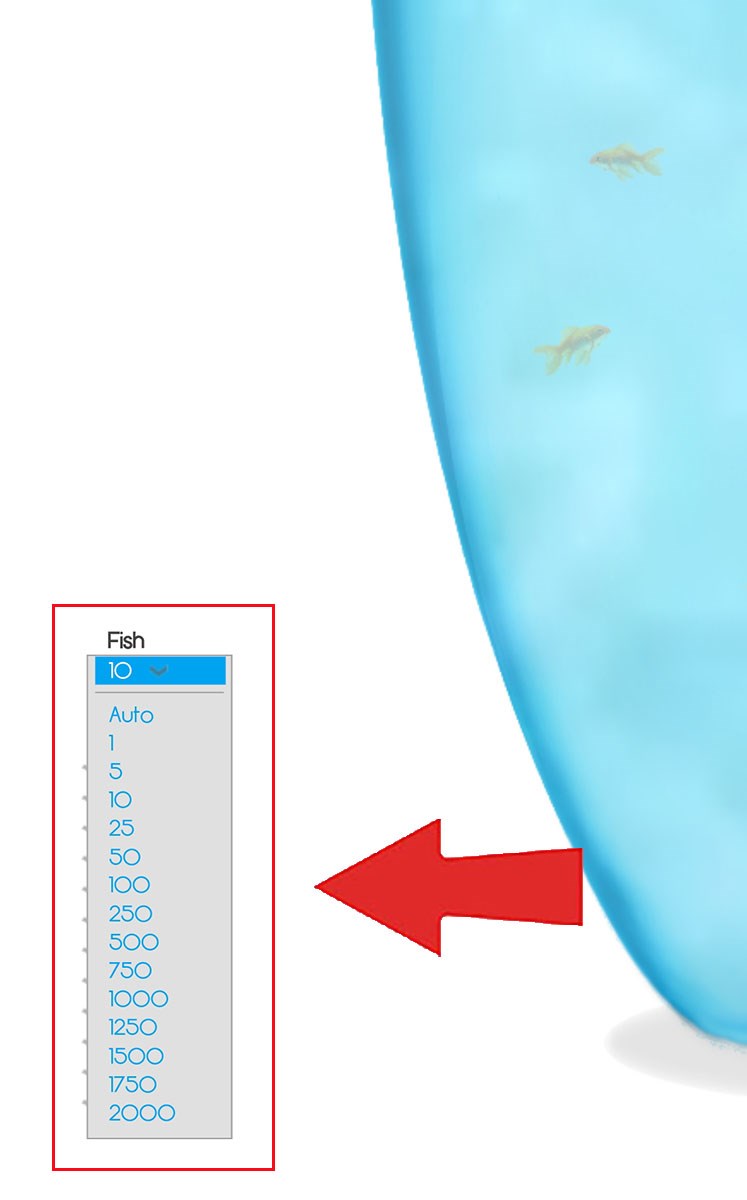
Bước 3: Khi vào giao diện để bắt đầu test hiệu năng và FPS. Bạn chọn mục Fish và tăng số lượng cá dần Hoặc chọn auto để game tự động tăng dần số lượng cá cho bạn. Số lượng cá bạn có thể test từ 1 đến tối đa 2000 con.
Mặc định sẽ chỉ có 10 con cá vàng trong bể, bạn hãy gia tăng dần số lượng tại mục Fish ở mức cao hơn rồi chú ý đồng hồ FPS, nếu số lượng cá quá nhiều vượt qua ngưỡng chịu đựng của cấu hình thiết bị chỉ số FPS sẽ bị giảm và bạn sẽ cảm thấy thiết bị trở nên lag giật.
Ngoài ra bạn nếu muốn lấy kết quả kiểm tra nhanh hơn, biết được cấu hình máy tính của mình nhận được bao nhiêu điểm cũng như bao nhiêu cá trong bể cá vàng của HTML5 Fish Bowl thì hãy điều chỉnh chỉ số mục Fish thành Auto nhé.

Lưu ý:
Bạn nên tăng số lượng cá dần từ nhỏ đến lớn. Không nên tăng cao đột ngột dẫn đến tình trạng máy bị đơ, lag vì phải tải quá nặng.
Chỉ số FPS của máy bạn càng cao thì máy xử lý càng mượt mà, chỉ số FPS chính là số đo hiệu xuất xử lý của điện thoại bạn.
Chỉ số FPS tiêu chuẩn trung bình của điện thoại là từ 30FPS trở lên. Nếu chỉ số này dưới 30 máy sẽ bắt đầu xuất hiện các hiện tượng giật, lag.
Bước 4: Kiểm tra FPS và số cá mà máy bạn đang tải bằng công cụ đo của game HTML Fishbowl

FPS là cụm từ viết tắt của Frames per second – đây là chỉ số khung hình trên mỗi giây. Hay nói cách khác FPS là thông số đo lường số lượng hình ảnh mà bộ xử lý đồ họa (GPU) có thể kết xuất (render) và hiển thị mỗi giây trên màn hình của bạn.
Hay còn được hiểu là chất lượng card màn hình kết xuất được bao nhiêu hình ảnh trong 1 giây hiển thị trên màn hình. Điều đó đồng nghĩa với việc GPU render được càng nhiều khung hình và hiển thị đầy đủ được kịp thời các khung hình đó trên màn hình của bạn trên mỗi giây thì khi bạn trải nghiệm chơi game sẽ càng mượt mà.
Lời kết
Trên đây là toàn bộ bài Hướng dẫn test hiệu năng sử dụng HTML Fishbowll cực hấp dẫn. Các bạn hãy vừa theo dõi và vừa làm nhé.
Hãy để lại những bình luận cho Tenten nếu các bạn có thắc mắc và đừng quên share bài viết nếu bạn cảm thấy nó bổ ích nhé
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “html fishbowl”
| fishbowl wives manga | fish bowl near me |
| fish bowl simulator | fishbowl netflix |
| fishbowl salary | html5 fishing |
| the fish bowl | fishbowl inventory |
Bài viết liên quan
Thẻ iFrame HTML là gì? Hướng dẫn cách sử dụng iFrame trong HTML









