Một số thủ thuật về Navigation bar wordpress bạn cần biết
03/12/2022 08:12 am | Lượt xem : 8334
Contents
- 1. Navigation bar wordpress là gì
- 2. Thiết lập sticky floating navigation bar wordpress
- 3. Lợi ích của sticky floating navigation bar wordpress
- 4. Viết code cho sticky floating navigation bar wordpress
- 5. Lưu ý về sticky floating navigation bar wordpress
- Các tìm kiếm liên quan đến chủ đề “navigation bar wordpress”
Để tìm hiểu được ý nghĩa của Navigation Bar WordPress đầu tiên cần hiểu rõ Navigation Bar và WordPress là gì.
Theo tìm hiểu của Tenten, Navigation Bar (Navigation Menu) là Menu điều hướng một thành phần rất quan trọng của trang web. Navigation Bar có nhiệm vụ hiển thị danh mục và trình bày nội dung của website theo cấp bậc chủ đề tùy theo mức độ bao quát.
Ví dụ: Tenten >> Tên miền | Tên miền.vn.
WordPress là một hệ thống mã nguồn mở được viết bằng ngôn ngữ lập trình PHP và cơ sở dữ liệu MySQL. WordPress được sử dụng để xuất bản blog/website và nó hoàn toàn miễn phí, dễ sử dụng.
Cho nên ta có thể hiểu Navigation bar wordpress là menu điều hướng của một trang web/ blog wordpress.
Tại bài viết này ta sẽ đề cập đến sticky floating navigation bar wordpress và thủ thuật liên quan đến nó.
Một sticky floating navigation bar wordpress (Menu điều hướng nổi cố định) sẽ luôn giữ vị trí cố định ở phía trên cùng của màn hình thiết bị của người dùng bất kể họ có thao tác vuốt hay kéo trang web lên xuống ra sao. Một vài wordpress themes có tích hợp sẵn tính năng này trong phần cài đặt của chúng.
“Nhưng nếu theme của bạn không có tính năng này thì đừng lo lắng chúng ta có một cách giải quyết”
Người dùng có thể chèn một đoạn mã nhỏ vào trang web của mình. Đoạn mã này sẽ giữ cho menu luôn luôn cố định ở đầu trang.
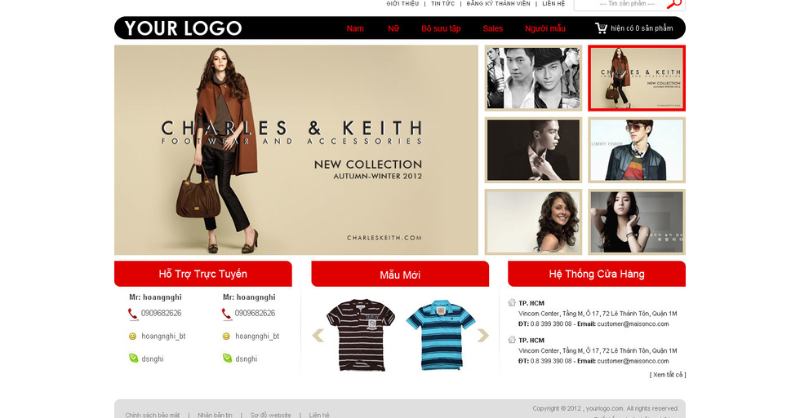
Thông thường, sticky floating navigation bar wordpress nằm ở đầu trang và chứa các liên kết đến các trang chính của website đó. Một menu điều hướng nổi cố định giúp cho các liên kết này có thể truy cập được mọi lúc, giúp mọi người không phải cuộn hết cỡ trở lại đầu trang để truy cập vào một phần khác của trang web.
“ Một menu nổi đã được chứng minh là giúp tăng khả năng bán hàng. Hãy sử dụng menu nổi để tăng lợi nhuận”
Ví dụ: Nếu bạn có một gian hàng online thì thanh menu điều hướng trên cùng của bạn sẽ có các liên kết đến danh mục sản phẩm, giỏ hàng và tính năng tìm kiếm sản phẩm.
Vì thế mà việc sử dụng menu cố định sẽ giúp bạn giảm thiểu tình trạng bỏ qua giỏ hàng và có thể cải thiện doanh số bán hàng của bạn!
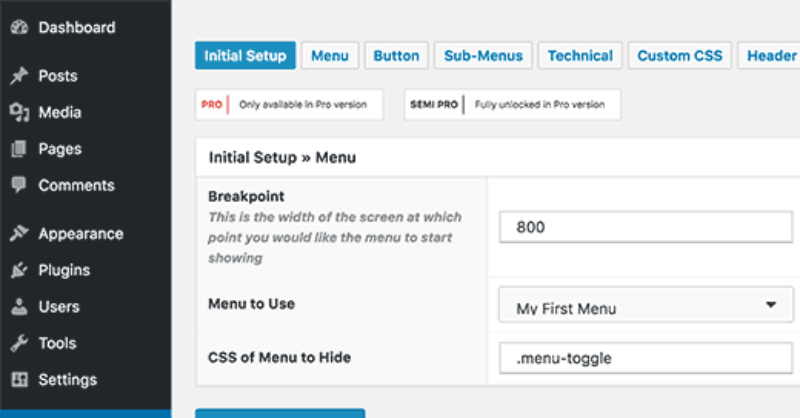
Một vài themes WordPress trả phí có xây dựng đoạn mã cho menu điều hướng nổi cố định. Để kiểm tra tùy chọn này, hãy vào Themes > Customize và bật thử lên xem có không.
Nếu theme của bạn không được tích hợp sẵn các menu nổi mà bạn lại muốn sử dụng chúng thì hãy thực hiện một chút công việc viết code. Đừng lo lắng, nó cũng không quá khó để thực hiện.
Lưu ý đầu tiên trước khi sửa đổi bất kỳ một phần nào trên website thì việc ưu tiên nhất luôn luôn là tạo một bản sao lưu (backup) cho website và các đoạn mã sẽ được ghi thêm vào child theme chứ không bao giờ được ghi vào parent theme.
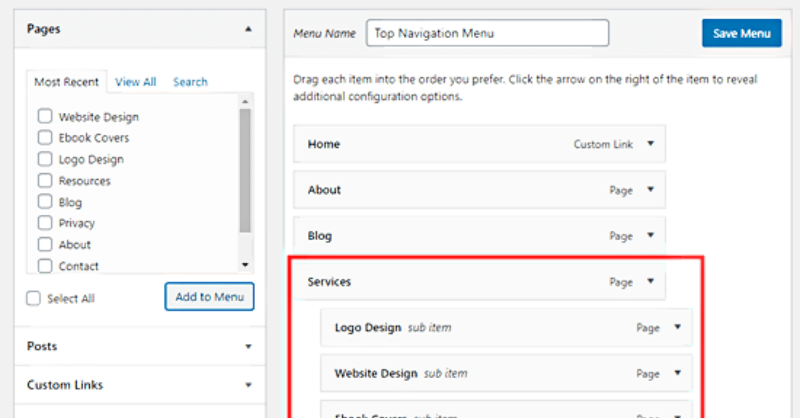
Để thêm đoạn mã cần thiết cho việc kích hoạt menu nổi thì bạn cần vào phần Appearance > Customize để khởi chạy tùy biến WordPress theme. Sau đó click vào Additional CSS từ thanh menu bên trái và thêm đoạn code CSS phía dưới vào:
#site-navigation {
background:#000000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #ffffff;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Thao tác này sẽ tạo menu điều hướng với nền đen. Nếu bạn cần một màu riêng biệt, hãy thay đổi mã màu (ví dụ màu #fefefe). Ngoài ra, hãy đảm bảo thay thế # site-navigation bằng ID CSS của menu điều hướng hiện tại và chọn nút Publish ở đầu màn hình.
Lưu ý: Bạn có thể tìm thấy ID CSS bằng cách mở cửa sổ kiểm tra trong trình duyệt yêu thích của mình. Làm mới trang web của bạn và xem kết quả thu được. Đoạn code này chỉ là một ví dụ. Bạn có thể thiết kế các tùy chỉnh khác nếu muốn.
“Điều này thật tuyệt vời nhưng menu của tôi thường hiển thị phía dưới tiêu đề của trang web thay vì phía trên nó”
Nếu đúng như vậy thì mã CSS mới này có thể chồng lên tiêu đề và header của trang web hoặc hiển thị quá gần với nó trước khi người dùng cuộn. Cách khắc phục đơn giản! Bạn chỉ cần thêm lề vào vùng tiêu đề của mình bằng cách sử dụng một số mã CSS bổ sung:
.site-brand {
margin-top:60px !important;
}
Thay thế site-brand với lớp CSS của vùng header. Bây giờ thì menu điều hướng nổi không còn ảnh hưởng đến tiêu đề trước khi người dùng cuộn xuống.
Việc tự viết mã để thiết kế các tùy chỉnh khá thú vị nhưng luôn ghi nhớ rằng phải chỉnh sửa ở child theme, không sửa ở parent theme. (Như đã đề cập ở trên).
Và luôn phải sao lưu website nếu bạn không muốn phá hỏng tất cả mọi thứ. Sẽ là may mắn khi theme đã được cập nhật còn nếu không thì mọi công sức của bạn đều đổ sông đổ bể.
AI Easy Content – Trợ lý ảo tạo sáng tạo nội dung
| Wp_nav_menu | Custom menu WordPress |
| Link menu to page wordpress | Edit header menu WordPress |
| WordPress theme menu | Add_menu_page |
| Add top bar in wordpress | Get menu list in WordPress |
Bài viết liên quan
Cách sử dụng Raci Website cho các web WordPress hiệu quả
Widget là gì? 02 cách thêm widget vào WordPress đơn giản nhất
7 thành phần của Beaver builder là gì?
Các bước tích hợp liên hệ Ninja Form vào website WordPress