Plugin Elementor – Hướng dẫn sử dụng mới nhất cho người dùng
03/03/2023 09:03 am | Lượt xem : 2109
Nếu như trong quá khứ , để tạo dựng thành công một website đòi hỏi rất nhiều thời gian và công sức của nhà phát triển cũng như người dùng. Thì ngày nay, kể cả khi không biết cách viết mã, người dùng vẫn có thể tạo ra bất kỳ trang web WordPress bất kỳ đầy hấp dẫn với plugin Elementor.
Cùng Tenten tìm hiểu chi tiết về Plugin Elementor độc đáo này.
Contents
1. Plugin Elementor là gì?
Plugin Elementor là trình tạo trang kéo/ thả cho WordPress.
Với Plugin Elementor, người dùng có thể dễ dàng xây dựng các trang web đẹp, độc đáo một cách nhanh chóng quan trình chỉnh sửa trực quan.
Được coi là giải pháp “all in one”, Elementor cho phép kiểm soát tất cả các thành phần của thiết kế trang web trên một nền tảng duy nhất.
Người dùng có thể tùy chỉnh website sao cho phù hợp nhất với thương hiệu bằng các hiệu ứng sống động cùng phông chữ đa dạng và hình nền nâng cao.
2. Vì sao nên dùng Plugin Elementor
Elementor phù hợp cho tất cả mọi người kể cả khi người đó không am hiểu công nghệ.
Với trình chỉnh sửa trực quan Plugin Elementor, bạn hoàn toàn có thể kéo thả mọi tiện ích con để tạo nội dung tùy ý. Và cũng bởi lý do này, Elementor được rất nhiều nhà phát triển chọn lựa là nền tảng hàng đầu cho việc tối ưu hóa tập lệnh, thuộc tính tùy chỉnh và các phiên bản khôi phục.
3. Cài đặt Plugin Elementor như thế nào
Cài đặt Plugin Elementor nhanh chóng dễ dàng với 2 cách như sau.
3.1. Cài đặt Plugin Elementor qua Elementor.com
Bước 1: Truy cập vào Elementor.com sau đó nhấn “Get Started”
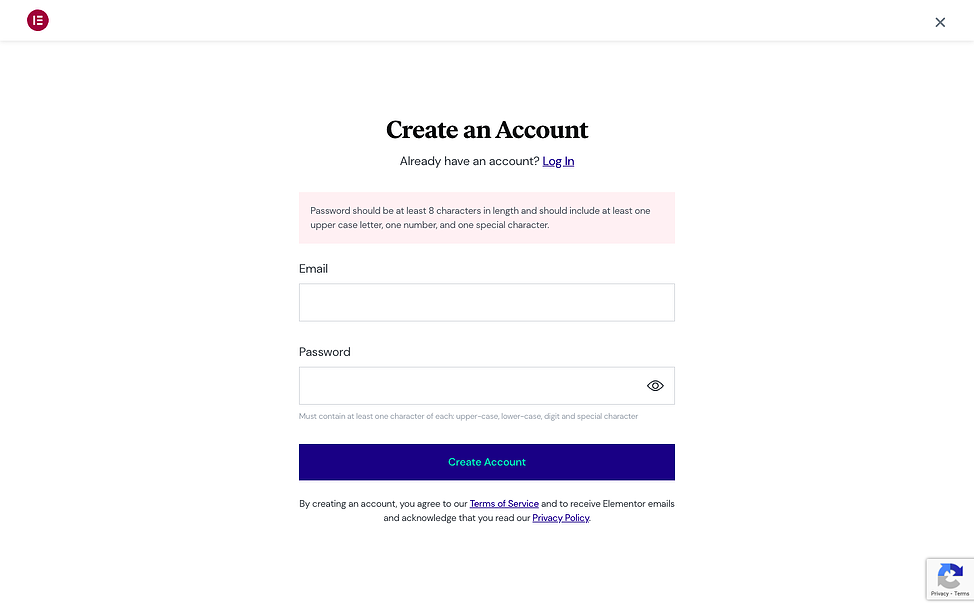
Bước 2: Nhập email và tạo mật khẩu để lập tài khoản.
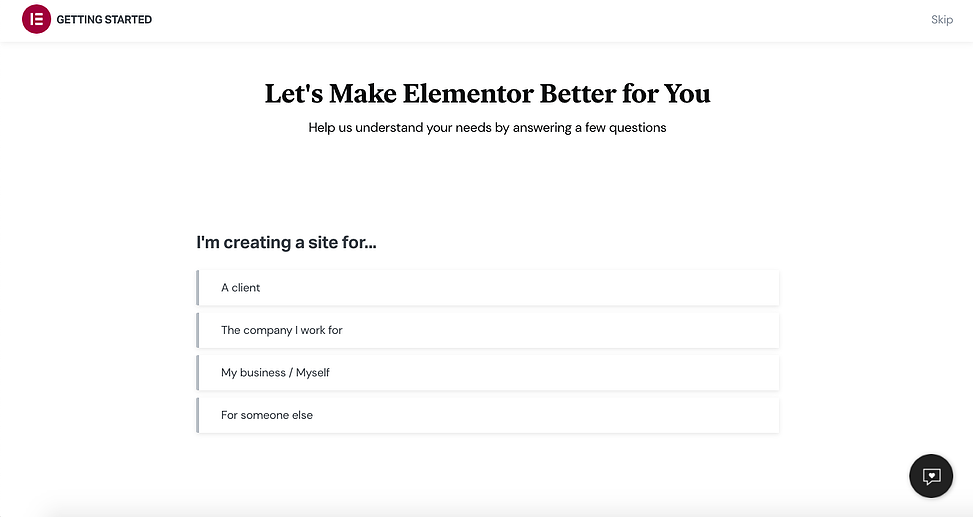
Bước 3: Trả lời một số câu hỏi về trang web .
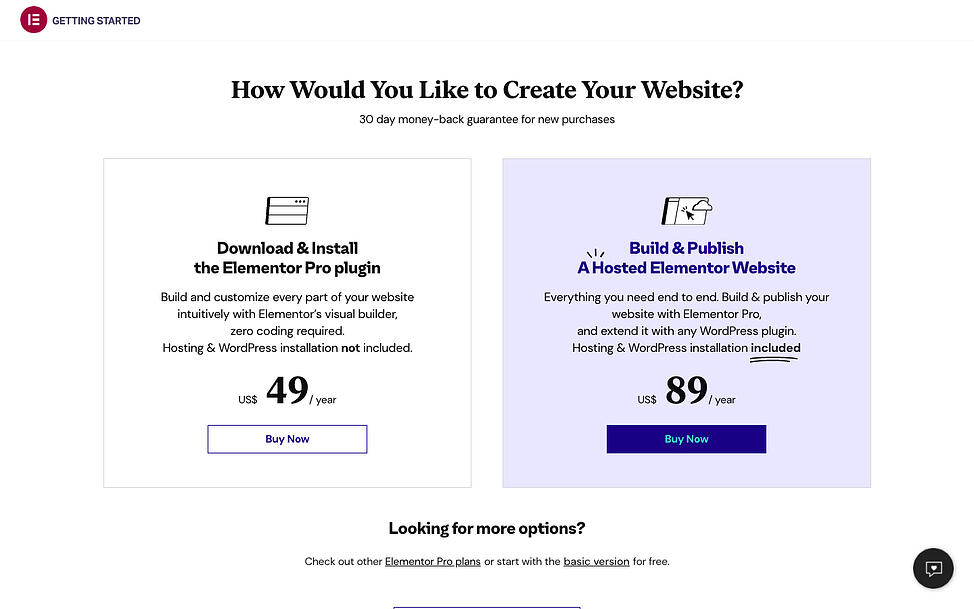
Bước 4: Chọn cách xây dựng trang web theo mong muốn. Có thể mua plugin Elementor Pro hoặc một gói bao gồm plugin cũng như cài đặt và lưu trữ WordPress.
Người dùng có thể tham khảo các gói dịch vụ để chọn phiên bản phù hợp với bản thân. Đối với bản demo, ta nên chọn gói Miễn phí.
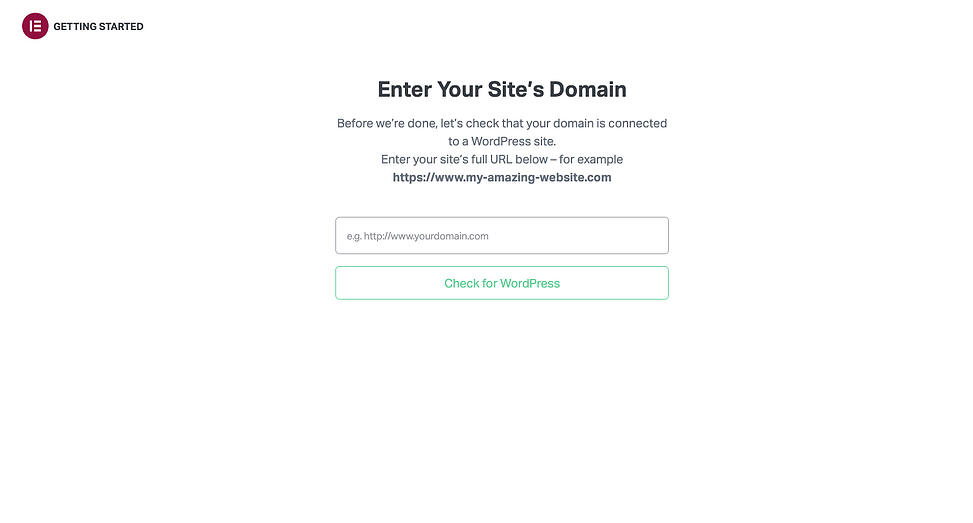
Bước 5: Nhập tên miền của trang web vào trình kiểm tra để đảm bảo rằng trang web người dùng sở hữu có trên nền tảng WordPress và nó đang hoạt động.
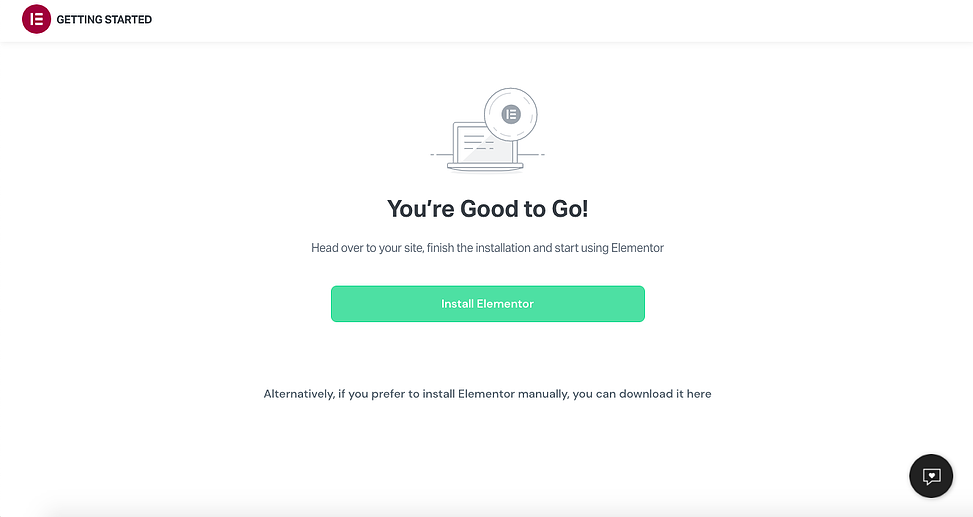
Bước 6: Sau khi khả năng tương thích của trang web xác nhận hoàn tất, nhấp vào Install Elementor.
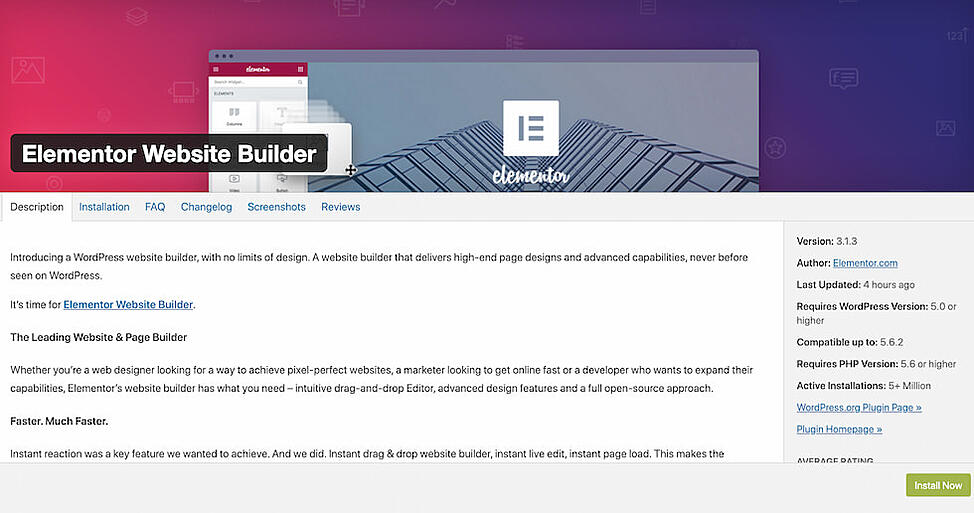
Bước 7: Nếu được chuyển hướng đến trang đăng nhập quản trị viên của trang web, hãy tiếp tục và đăng nhập. Nếu đã đăng nhập, sẽ được dẫn đến phần bổ trợ Elementor. Nhấp vào “Install Now” ở góc dưới cùng bên phải.
Bước 8: Sau đó, sẽ đến một trang thông báo xác nhận. Nhấp vào “Activate Plugin”. Và hoàn thành cài đặt.
3.2. Cài đặt Plugin Elementor qua Bảng điều khiển WordPress
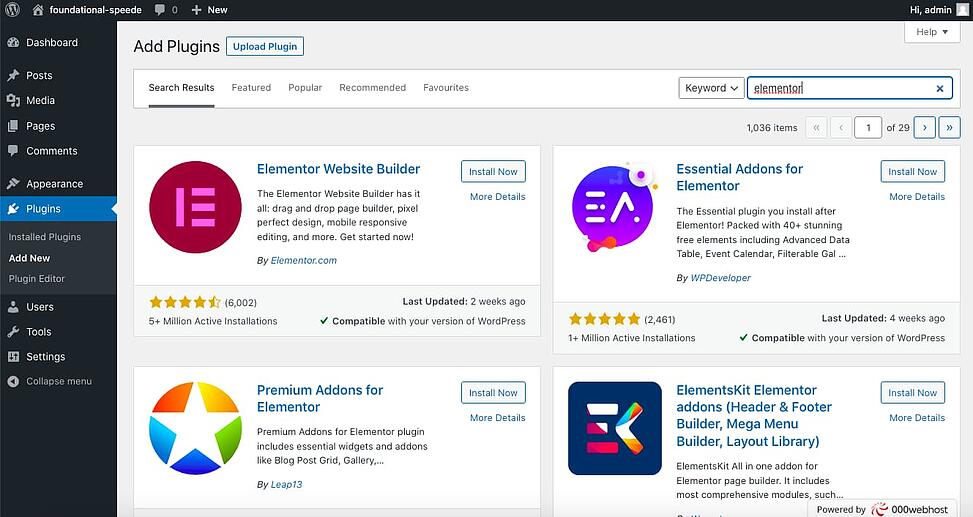
Bước 1: Từ bảng điều khiển , nhấn vào Plugin > Add New
Bước 2: Tại tìm kiếm, nhập Elementor và tìm Elementor Website Builder.
Bước 3: Nhấp vào Install Now . Sau khi cài đặt, bấm Activate. Trình tạo trang sẽ được tự động thêm vào tại thanh bên phải.
4. Cách sử dụng Plugin Elementor
Hướng dẫn Plugin Elementor
Bước 1: Tạo một trang hoặc bài đăng mới và nhấp vào Edit with Elementor
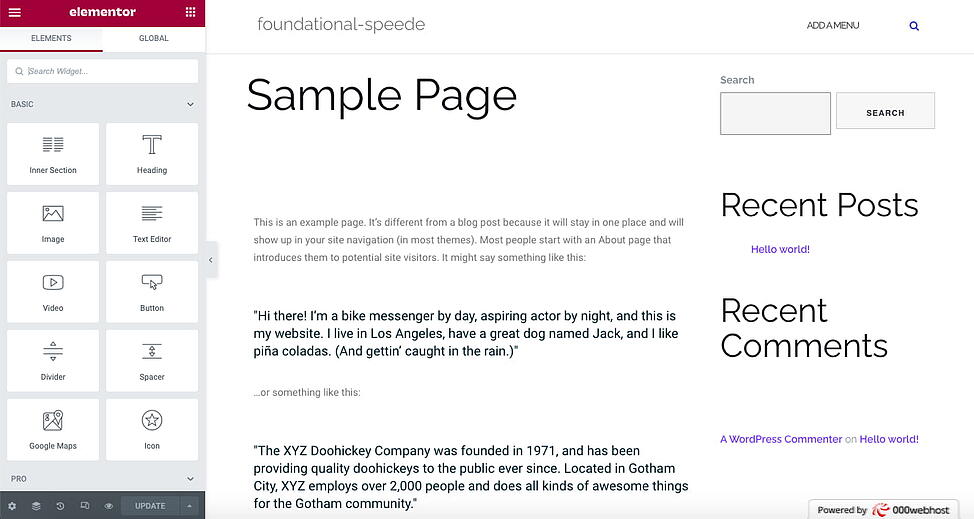
Bước 2: Bạn sẽ vào trình chỉnh sửa trang Elementor. Và nó sẽ hiển thị như hình dưới đây:
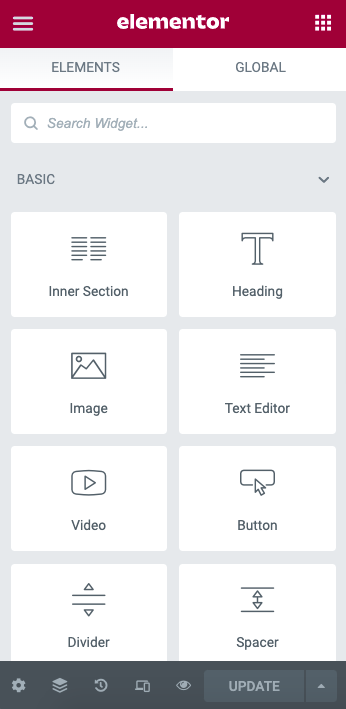
Bước 3: Nhìn sang bên trái, sẽ thấy thanh bên Elementor với tất cả các tính năng kéo và thả có thể sử dụng để xây dựng trang web.
Để bắt đầu sử dụng các tiện ích, ta cần hiểu về 3 khối xây dựng chính: Sections, Columns và Widgets.
Trong đó: Sections là các khối xây dựng lớn nhất. Từ Sections, có thể thêm Columns và Widgets.
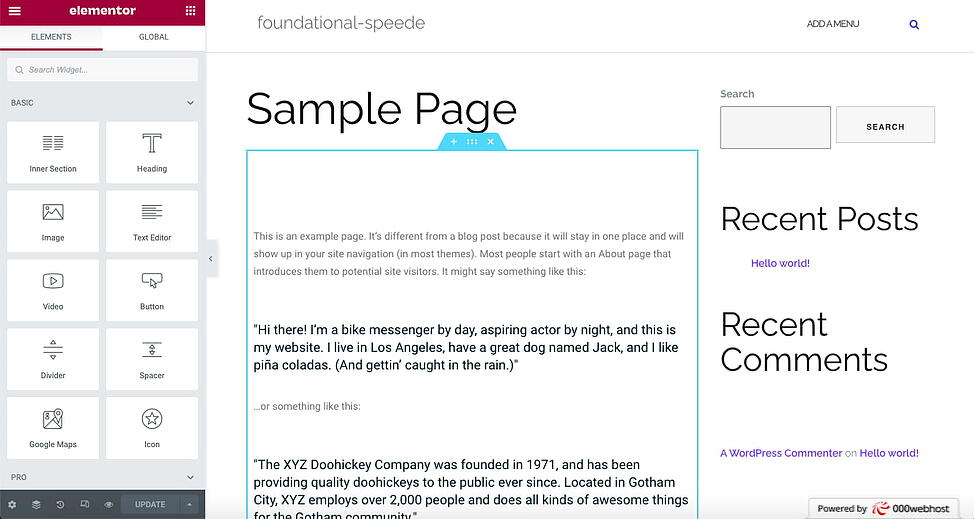
Trình chỉnh sửa sẽ cho bạn biết nơi bạn có thể kéo tiện ích con bằng cách tô sáng Phần và Cột trong hộp màu xanh lam.
Lưu ý: Không thể kéo tiện ích con vào thanh điều hướng hay tiêu đề.
Kiểm soát Sections, Columns và Widgets bằng núm điều khiển màu xanh lam. Để chỉnh sửa các khối hãy nhấp chuột phải vào tay cầm.
Bước 4: Khi đã sẵn sàng, chỉ cần nhấp, giữ và kéo tiện ích con đến nơi mong muốn thêm mô-đun mới.
Ví dụ: khi bạn cuộn xuống cuối trang, bạn sẽ có tùy chọn kéo một tiện ích con vào một vùng trống mới.
Bước 5: Tùy chỉnh các trang với các tiện ích cụ thể để. Các yếu tố cơ bản như tiêu đề. thư viện ảnh hoặc khám phá các yếu tố nâng cao như tiêu đề động, băng chuyền lời chứng thực để có thể chọn lựa dễ dàng.
Bước 6: Tại góc bên trái nhấn nút hamburger, sau đó chọn Site Settings . Trong menu này, ta có thể đặt màu và phông chữ mặc định cho các trang. Cũng như ấn định cấu hình cài đặt chung cho toàn bộ trang web trên Plugin Elementor.
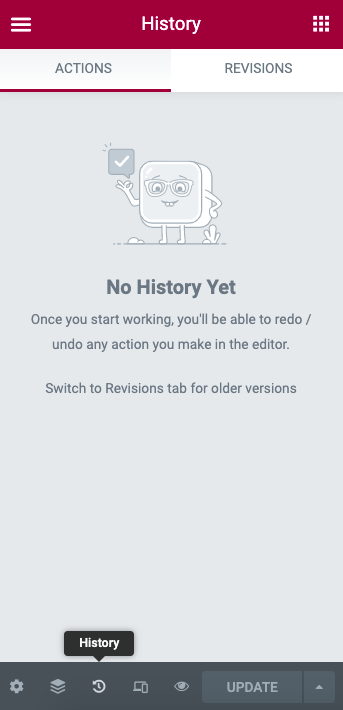
Bước 7: Cuối cùng, nhấp vào biểu tượng history ở cuối bảng điều khiển (nếu muốn) để truy cập phần history sửa đổi tích hợp sẵn của Elementor.
Theo dõi các thay đổi tại tab Revisions, bạn có thể chuyển đổi giữa các bản sửa đổi của mình và khôi phục về bất kỳ phiên bản nào trước đó.
5. Một số câu hỏi thường gặp về Plugin Elementor
Plugin Elementor có hoạt động với mọi chủ đề?
Plugin Elementor hoạt động với mọi củ đề tuân theo chuẩn viết mã của WordPress.
Plugin Elementor làm chậm trang web không?
Elementor là plugin tạo trang nhanh chóng. Tuy nhiên, một số trang web có thể gây ra thời gian tải chậm. Tuy nhiên, Elementor có cung cấp hướng dẫn cho người dùng cách khắc phục sự cố tốc độ trang web.
Liệu Elementor có tốt cho SEO?
Nếu nó khiến trang web bị chậm, nó có thể gây ảnh hưởng không tốt cho SEO. Tuy nhiên, với các phương pháp cải thiện về dung lượng ảnh hay tối ưu tệp trang web vẫn có thể chạy một cách nhanh chóng cho dù có cài Elementor.
Kết luận lại Plugin Elementor hoàn toàn tốt cho SEO . Thông qua việc tạo ra một trang web đẹp, sống động, nó giúp nhà sáng tạo giữ chân người dùng ở lại trang web lâu hơn. Và khi khách truy cập tương tác với nội dung của bạn, các thuật toán của công cụ tìm kiếm sẽ hiểu rằng trang web của bạn có giá trị, tăng thứ hạng và cải thiện SEO của bạn.
Các tìm kiếm liên quan đến chủ đề “plugin elementor”
| Plugin Elementor là gì | Elementor Pro free |
| Elementor free | Elementor WordPress là gì |
| Elementor Pro | Elementor WordPress |
| Elementor Pro full crack | My Elementor |
Bài viết liên quan
Plugin UX Builder 2023 – Đánh giá chi tiết nhất cho bạn