3 điều cần biết về thẻ div trong HTML
01/06/2022 16:33 pm | Lượt xem : 8342
Thẻ div trong HTML thường được dùng để tạo một block trong một trang web. Một trang web sẽ có nhiều thẻ div khác nhau. Cách để xây dựng một thẻ div trong HTML là gì? Các lưu ý trong quá trình tạo ra một thẻ div trong HTML gồm những gì?
Contents
Thẻ div trong HTML là gì?
Thẻ phân chia HTML (division tag), được gọi tắt là “div”, là một phần tử đặc biệt cho phép bạn nhóm các tập hợp nội dung tương tự lại với nhau trên một trang web.

Thẻ div trong HTML là gì?
Thẻ <div> xác định một bộ phận hoặc một phần trong tài liệu HTML. Bạn có thể sử dụng thẻ div trong HTML như một vùng chứa chung để liên kết các nội dung tương tự.
Chính vì điều này, thẻ div là một trong những thẻ được sử dụng nhiều nhất trong HTML, bởi trong một trang web sẽ bao gồm nhiều nhóm nội dung khác nhau.
Chiều dài mặc định của thẻ div là 100%, nghĩa là nó kéo dài full từ bên trái sang bên phải, miền được giới hạn bởi khoảng trống mà các thẻ HTML bên ngoài tạo thành.
Thẻ div không có một thuộc tính điều chỉnh cách hiển thị nào cả, mà ta phải kết hợp với CSS để thay đổi nếu cần.
Bất kỳ loại nội dung nào cũng có thể được đặt bên trong thẻ <div>! Tuy nhiên, theo mặc định, các trình duyệt luôn đặt dấu ngắt dòng trước và sau phần tử <div>.
Khi nào sử dụng thẻ div trong HTML
Khi bắt đầu sử dụng thẻ div trong HTML, bạn cần phải tiến hành nghiên cứu kĩ càng về cách sử dụng của nó. Thẻ div trong HTML có nhiều mục đích – bạn có thể sử dụng nó để thực hiện một số việc trên một trang web như trong bố cục web và nghệ thuật CSS, bởi nó cũng khá linh hoạt.
Ngoài ra, bạn sẽ cần phải sử dụng nó để tạo kiểu cho những gì liên quan đến thẻ div trong HTML hoặc thao tác những thứ như vậy với JavaScript.
1. Sử dụng div trong bố cục web
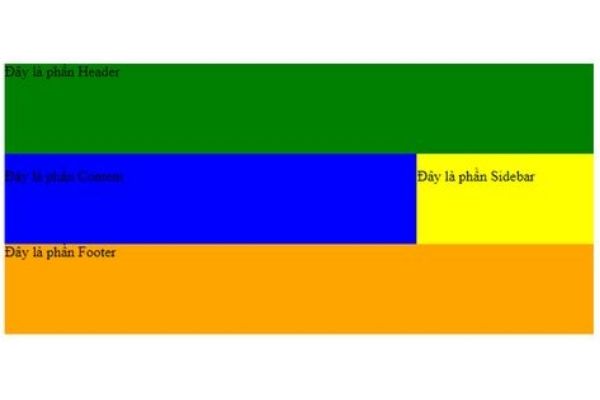
Việc bạn sử dụng thẻ div trong HTML chủ yếu để nhóm những nhóm tương tự với nhau. Vì thế, bạn có thể sử dụng thẻ div trong HTML để nhóm các phần khác nhau của trang web lại với nhau.
Bạn có thể kết hợp tiêu đề, điều hướng, các phần và chân trang của một trang trong một thẻ div riêng lẻ để chúng có thể được tạo kiểu cùng nhau.
Bản thân Div không có ảnh hưởng trực tiếp đến việc trình bày nội dung trừ khi bạn tạo kiểu cho nó. Vậy nên, bạn không cần phải lo lắng về việc thẻ div trong HTML sẽ ảnh hưởng đến bài đăng của mình.
2. Sử dụng div trong CSS Art
Với thẻ div trong HTML, bạn có thể tạo nhiều hình dạng khác nhau và vẽ bất cứ thứ gì vì nó rất dễ tạo kiểu. Bạn có thể tham khảo các bước hướng dẫn sau để tạo nên những hình thù mong muốn.

Sử dụng div trong CSS Art
Cách tạo hình vuông với thẻ div trong HTML
Để tạo một hình vuông với thẻ div, trước tiên bạn cần xác định một thẻ div trống và đính kèm một thuộc tính class vào nó trong HTML. Trong CSS, chọn div có thuộc tính class, sau đó đặt chiều cao và chiều rộng bằng nhau cho nó.
Từ đó, nếu bạn muốn tạo một hình chữ nhật, thì có thể điều chỉnh độ dài và rộng khác nhau là hoàn thành.
Cách tạo vòng kết nối với thẻ div trong HTML
Bạn có thể tạo một vòng tròn với thẻ div bằng cách mã hóa một div trống trong HTML, đặt chiều cao và chiều rộng bằng nhau cho nó trong CSS, sau đó là bán kính đường viền là 50%. Chỉ với một số bước cơ bản, một vòng kết nối được tạo thành.
Cách tạo kiểu cho thẻ div trong HTML
Như đã đề cập ở trên, thẻ div rất dễ tạo kiểu. Đó là một trong những lý do tại sao nhiều nhà phát triển sử dụng nó để nhóm các nội dung tương tự.
Ngoài ra, thẻ div chấp nhận hầu hết tất cả các thuộc tính CSS mà không có vấn đề gì.
Như vậy, với việc kết hợp hình vuông, vòng kết nối và tạo kiểu, bạn có thể tạo ra một số hình thù đơn giản với thẻ div.
1. Cách Áp dụng Thuộc tính Phông chữ với div
Bạn có thể áp dụng các thuộc tính CSS như font-size, font-family, font-weight và font-style trên nội dung được nhóm cùng với thẻ div.
2. Cách Áp dụng Màu với Thẻ Div
Bên cạnh thuộc tính, bạn cũng có thể áp dụng các thuộc tính màu CSS và màu nền trên nội dung được nhóm cùng với thẻ div.
3. Cách tạo kiểu cho văn bản bằng thẻ Div
Ngoài ra, bạn hoàn toàn có thể áp dụng các thuộc tính biến đổi văn bản và trang trí văn bản CSS trên thẻ thẻ div trong HTML.
4. Cách tạo hiệu ứng đổ bóng bằng thẻ Div
Bên cạnh những lợi ích kể trê, thẻ div trong HTML còn có thể sử dụng để tạo hiệu ứng đổ bóng.

Hiệu ứng đổ bóng bằng thẻ Div
Tham khảo:
Những điều cần biết về HTML
Cách sử dụng nhiều phần tử chia đôi mà không bị nhầm lẫn
Thẻ Div thường được sử dụng để nhóm các nội dung tương tự lại với nhau. Trong các trang web cũ hơn và thậm chí một số trang web mới hơn, bạn sẽ tìm thấy các dấu phân chia xung quanh, mặc dù thực tế là các thẻ ngữ nghĩa được khuyến nghị để có khả năng truy cập và SEO tốt hơn.
Vì các thẻ div vẫn rất phổ biến, một lời khuyên dành cho bạn đó là nên áp dụng các thuộc tính class và id cho chúng để bạn có thể thao tác các phần tử div riêng lẻ với các thuộc tính đó.
Thẻ div trong HTML thường được sử dụng giữa các nhà phát triển web ở khắp mọi nơi. Tuy nhiên, nếu bạn lạm dụng quá nhiều thẻ HTML trong một giao diện sẽ ảnh hưởng đến tốc độ tải trang, SEO … và nhiều yếu tố khác. Vì vậy, việc sử dụng thẻ div trong HTML sẽ được sử dụng ở một mức độ nhất định.
Chỉ cần lưu ý rằng bạn thường nên sử dụng HTML ngữ nghĩa thay cho thẻ div trong HTML trừ khi không có thẻ nào trong số chúng (các thẻ ngữ nghĩa) thực sự khớp với nội dung để nhóm lại với nhau. Điều này là do các thẻ ngữ nghĩa tốt hơn cho khả năng truy cập và SEO.
Như vậy, các tạo thẻ div trong HTML không quá khó, bạn có thể sử dụng nó để tạo những block khác nhau. Bạn có thể sử dụng chúng vào trong trang web của mình nhưng cũng không nên quá lạm dụng nó.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “thẻ div trong HTML”
| Thẻ div trong HTML la gì | Xuống dòng trong thẻ div |
| The div class trong HTML | Chia khối trong HTML |
| The input trong HTML | Các thẻ trong HTML |
| The nav trong HTML | div, mod |
Bài viết liên quan
7 điều cần biết về background image html
Lấy màu trong bảng màu html với 4 công cụ chuyên nghiệp
Html list là gì? Tìm hiểu về các thẻ HTML danh sách
3 điều cần biết về HTML comment
4 điều cần biết về html redirect 301













