Bootstrap là gì mà lại được nhiều lập trình viên lựa chọn? Framework này bao gồm HTML, CSS và JavaScript template được dùng để phát triển website. Thư viện này giúp cho việc thiết kế website trở nên dễ dàng, nhanh chóng hơn và còn cung cấp sẵn nhiều thành phần cơ bản để thiết kế.
Hãy cùng với. Tenten.vn tìm hiểu ngay về lý do bạn nên dùng Bootstrap và những tính năng tuyệt vời của nó.
Contents
Bootstrap là gì? Bootstrap là một Framework miễn phí bao gồm HTML, CSS và JavaScript để phát triển trang web chuẩn theo Responsive.

Bootstrap là gì?
Sử dụng Bootstrap giúp tiết kiệm thời gian và đơn giản hóa thiết kế web với các thuộc tính quy định sẵn. Bộ sưu tập này cũng cung cấp các công cụ giúp tạo website với đầy đủ các thành phần và đảm bảo tính thẩm mỹ cho giao diện trang web.
Dưới đây là một số thông tin cơ bản quan trọng về Bootstrap là gì mà bạn cần biết:
Bootstrap là một framework được phát triển bởi Mark Otto và Jacob Thornton tại Twitter. Ban đầu được gọi là Twitter Blueprint, Bootstrap đã được ra mắt lần đầu vào ngày 19/8/2011 trên GitHub.
Sau nhiều nâng cấp, phiên bản thứ 3 của Bootstrap được ra đời vào ngày 19/8/2013 giúp Bootstrap đứng đầu bảng xếp hạng các dự án trên GitHub.

Những điều cần biết về Bootstrap
Bootstrap là một framework được nhiều kỹ sư công nghệ tin tưởng và lựa chọn. Thư viện này có cơ chế hoạt động mở và dễ dàng thao tác, cũng như có thể tùy chỉnh dễ dàng. Sản phẩm đầu ra của Bootstrap có chất lượng hoàn hảo và tương thích cao với mọi nền tảng và trình duyệt.
Ngoài ra, Bootstrap cũng hỗ trợ thiết bị di động và tự động điều chỉnh kích thước và giao diện web để phù hợp với khung hình Browser của bạn.
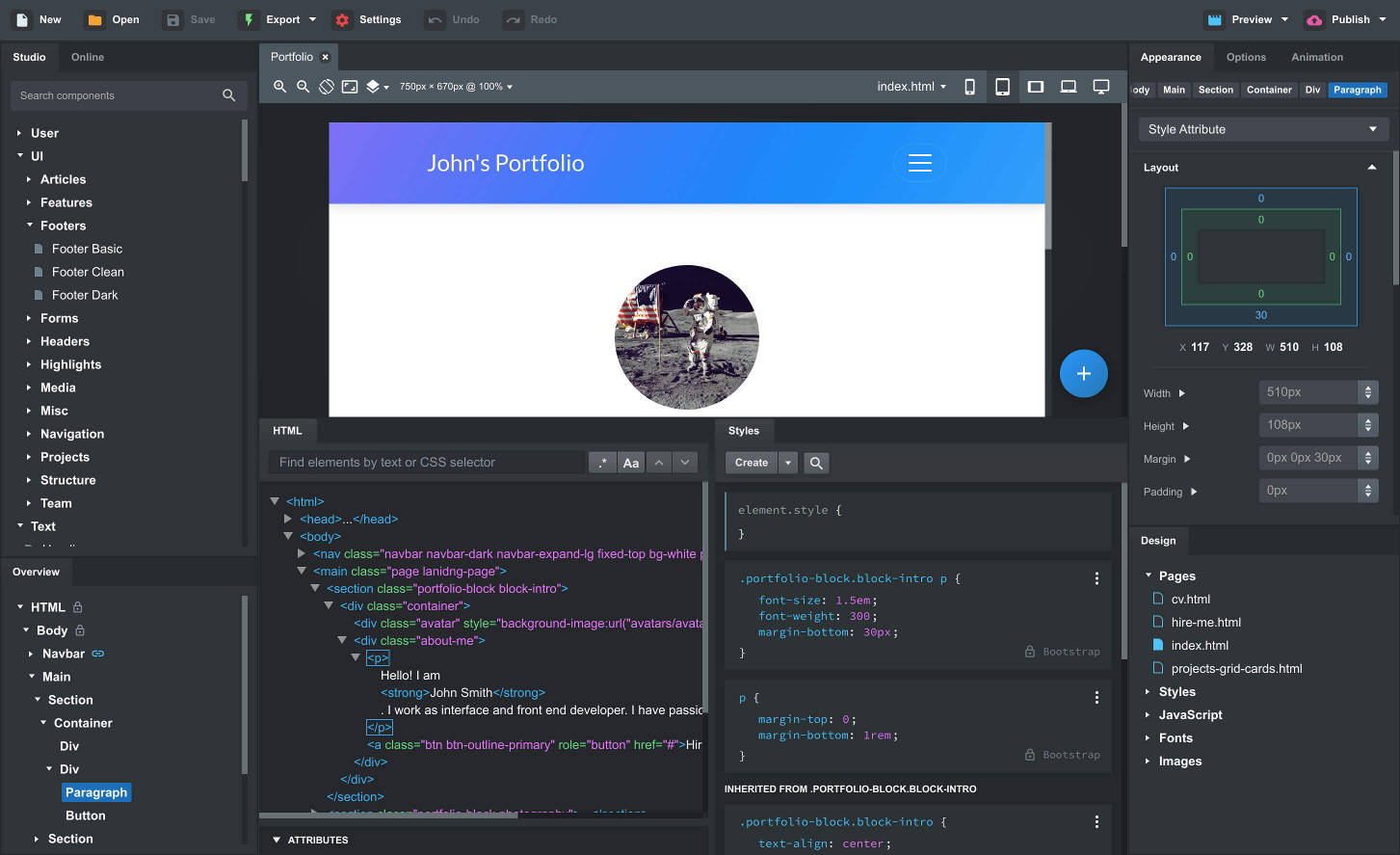
Bootstrap là gì? Đây là một công cụ dễ sử dụng để thiết kế trang web với 3 file chính của Bootstrap. Hiểu rõ về chúng là điều cần thiết để sử dụng công cụ này hiệu quả. Trong đó:

Tính năng của Bootstrap là gì
Sau khi hiểu Bootstrap là gì, bạn cần tải Bootstrap, bạn có thể tham khảo một số thao tác đơn giản như sau:
Để tải bootstrap trực tiếp từ trang cung cấp, bạn có thể truy cập vào trang chủ của Bootstrap tại đường link https://getbootstrap.com/ và tải về ở phần Download.
Dưới đây là hướng dẫn nhúng Bootstrap vào HTML đơn giản
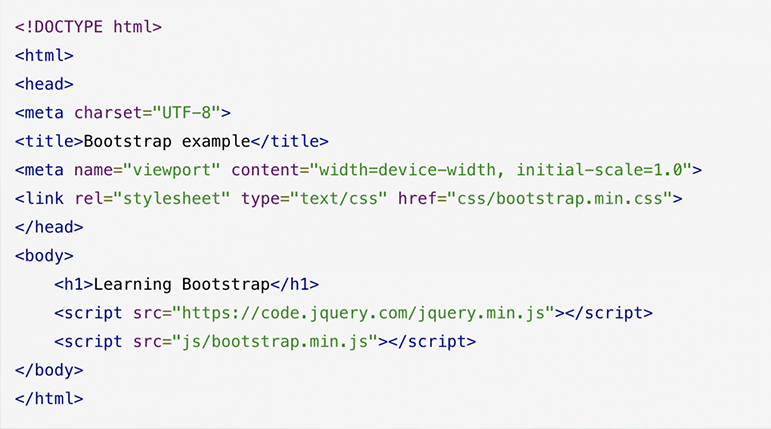
Bạn có thể nhúng Bootstrap vào HTML thông qua liên kết của Bootstrap (CDN). Để làm điều này, bạn sẽ cần truy cập vào trang chủ của Bootstrap, và sao chép đoạn mã CDN của Bootstrap vào thẻ <head> của trang HTML
Để nhúng Bootstrap vào HTML bằng cách tự host, bạn cần tải Bootstrap từ trang chủ của nó. Sau đó, giải nén ra thư mục được đặt tại đường dẫn chuyển đến các tệp CSS và JS trong thư mục tải xuống và sao chép chúng vào thư mục của dự án của bạn.
Sau đó, bạn có thể nhúng các tệp CSS và JS trong thẻ <head> của trang HTML của mình như sau:

Nhúng từ liên kết của Bootstrap
Bootstrap 4 là một framework front-end miễn phí và được sử dụng nhiều nhất để thiết kế các trang web đẹp và tương thích với nhiều thiết bị khác nhau

Hướng dẫn sử dụng Bootstrap 4 chi tiết
Để sử dụng Bootstrap 4, bạn cần phải:
Các nhà sáng lập đã thiết kế Bootstrap 4 để sử dụng HTML và file CSS, vì vậy để sử dụng phiên bản mới này, bạn cần thêm HTML5 Doctype vào trang web của mình. Đảm bảo rằng bạn đã cài đặt Bootstrap 4 trên máy tính của mình trước khi thêm HTML5 ở đầu trang.
Phiên bản mới của Bootstrap cho phép sử dụng trên thiết bị di động. Để thay đổi kích thước website chính xác và nhanh chóng, người dùng cần thêm mẻ <meta> và thiết lập chiều rộng trang web bằng lệnh Width = device-width và thu phóng trang web bằng lệnh Initial-scale = 1.
Việc này giúp website tự động thay đổi phù hợp với giao diện browser mà không làm phá vỡ cấu trúc website.
Containers class giúp tạo ra chiều rộng phù hợp với nội dung của website, trong khi Container Fluid Class giúp cung cấp containers có chiều rộng đầy đủ nhất, phù hợp với khung hình Browser.
Việc sử dụng Bootstrap để bọc các nội dung website là cần thiết để đạt được hiệu quả thiết kế tốt nhất.
Bootstrap 4 Grid System là gì? Đây là công cụ giúp tạo ra sự tương thích giữa Bootstrap với giao diện, giúp giao diện website hiển thị dưới dạng lưới gồm 12 cột tương ứng với từng độ phân giải của thiết bị như máy tính, điện thoại, tablet…
Trên đây, chúng tôi đã gửi đến các bạn những thông tin chi tiết về Bootstrap là gì. Mong là bạn đã hiểu hơn về framework này và biết cách ứng dụng nó trong thiết kế web sao cho thật thông minh nhé!
Các tìm kiếm liên quan đến chủ đề “Bootstrap là gì”
| Bootstrap để làm gì | Jquery là gì | Bootstrap | Bootstrapping là gì |
| Bootstrap 4 là gì | Sử dụng Bootstrap trong HTML | Framework la gì | Html la gì |
Overflow là gì? Cách khắc phục Overflow hiệu quả nhất
Memcached là gì? Những ưu và nhược điểm của Memcached
Định nghĩa về bộ nhớ Cache? Các điều quan trọng cần biết ở bộ nhớ Cache?