Responsive Web Design không phải là một khái niệm xa lạ trong thiết kế website. Đây là một kiểu mẫu được nhiều doanh nghiệp, blogger và nhà quản trị web lựa chọn.
Vậy Responsive Web Design là gì? Khám phá về phong cách design web này trong bài viết dưới đây của Tenten.vn nhé!
Contents

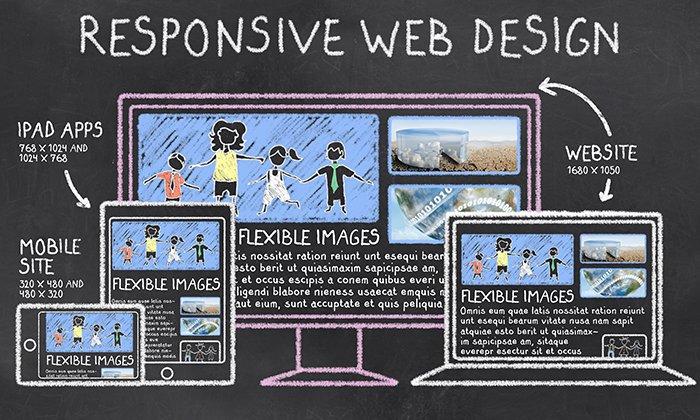
Responsive web design được biết đến là kiểu mẫu phong cách thiết kếđược ưa chuộng nhất hiện nay.
Responsive Web Design hay thiết kế đáp ứng nổi bật với giao diện, bố cục website thể hiện đẹp mắt nhất. Kiểu mẫu này cũng có độ hiển thị nội dung có thể tinh chỉnh phù hợp trên tất cả các màn hình thiết bị.
Tính tương thích và nhất quán trên Desktop, laptop, tablet, smartphone, với mọi độ phân giải màn hình, đã giúp thiết kế đáp ứng trở thành xu hướng trong thời đại công nghệ hiện nay.
Mỗi phong cách thiết kế sẽ có những đặc điểm và tiêu chuẩn riêng. Và đối với Responsive Web Design thì đó chính là:
Breakpoint là điểm mà khi code, lập trình viên cần phải responsive nội dung trang theo từng khung hình: desktop, table và mobile.
Và với Breakpoint thì bạn sẽ không cần phải lo lắng về việc lên xuống màn hình Tablet, phải responsive 1 kiểu, khi xuống Mobile phải responsive không giống nhau.

Mobile-First trong Responsive Web Design sẽ giúp bạn đặt trọng tâm thiết kế website như một ứng dụng trên điện thoại.
Chính vì thế mà website được thiết kế đáp ứng sẽ tối ưu trải nghiệm sử dụng của người dùng trên thiết bị di động hoàn hảo 100%. Đảm bảo ít chữ, font chữ to, tốc độ tải nhanh, nội dung đa dạng gồm video và audio, có CTA… nhưng không ảnh hưởng đến trình bày của website.
Webfonts và System fonts của thiết kế đáp ứng sẽ giúp lập trình viên tiết kiệm được thời gian công sức code.
Bởi vì những component mà bạn đã từng code trước đó sẽ được tối ưu, phù hợp đại đa số người dùng lướt web, dễ thấy và dễ đọc. Bạn sẽ không cần phải tốn quá nhiều thời gian để chọn lựa font phù hợp nhé.

Trước khi bạn chọn Responsive Web Design thì cần phải biết về ưu điểm cũng như hạn chế của kiểu webs này đó là:

Hiện nay thì Responsive html được nhiều nhà lập trình lựa chọn bởi tính đa dụng và đủ tính năng, bao gồm:
Để áp dụng Responsive cho trang web, có các bước quan trọng mà bạn cần biết như là:
Tiến hành khai báo meta viewport là bước đầu tiên mà bạn cần làm để cài Responsive Web Design
Trước hết chính là khai báo thẻ này vào <head> trong file HTML bằng cú pháp như sau:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Bạn có thể viết những dòng CSS cho việc Responsive khi đã hoàn tất bước trên. Tuy nhiên, hãy đảm bảo sao cho chiều rộng của thiết bị tương ứng và được tính trên đơn vị px.
Để viết CSS tương ứng cho chiều rộng của trình duyệt, chúng ta sẽ sử dụng lệnh: @media, cụ thể:
body {
background-color: #000;
color: #fff;
}
@media (max-width: 767.98px) {
body {
color: yellow;
}
}
Người dùng cần phải quan sát code trên web sẽ hiển thị background màu đen chữ trắng là được.
Tuy nhiên từ màn hình từ 767.98px trở xuống chữ đổi sang chữ màu vàng thì mới đạt chuẩn
Tiếp theo, bạn cần phải tiến hành đặt breakpoint tại vị trí màn hình có chiều rộng là 767.98px.
Cụ thể với đoạn @media (max-width: 767.98px) thìCSS sẽ được áp dụng cho tất cả màn hình có chiều rộng nhỏ hơn hoặc bằng 767.98px là phù hợp nhất nhé.
Bên cạnh Responsive Web Design thì còn Adaptive Web Design cũng khá được ưa chuộng. Bạn cần tìm hiểu về 2 kiểu thiết kế này như sau:
| Responsive Web Design | Adaptive Web Design |
|
|
Như vậy, Tenten.vn trong bài viết trên đây đã chia sẻ đến bạn đọc thông tin hữu ích về Responsive Web Design là gì, những ưu điểm cũng như hạn chế mà nó mang lại.
Nếu bạn đang cần thiết kế một website mới thì hãy ưu tiên phong cách thiết kế này để mang lại cho người dùng trải nghiệm tốt nhất mà bạn cũng sẽ dễ dàng quản lý website của mình hơn.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
|
responsive web design css
|
responsive web design examples | responsive web design bootstrap | responsive website templates |
| responsive web design w3schools | responsive web design freecodecamp | responsive design example | responsive web design blog |
Bài liên quan